前言
点赞+关注+收藏=养成好习惯
提示:以下是本篇文章正文内容,下面案例可供参考
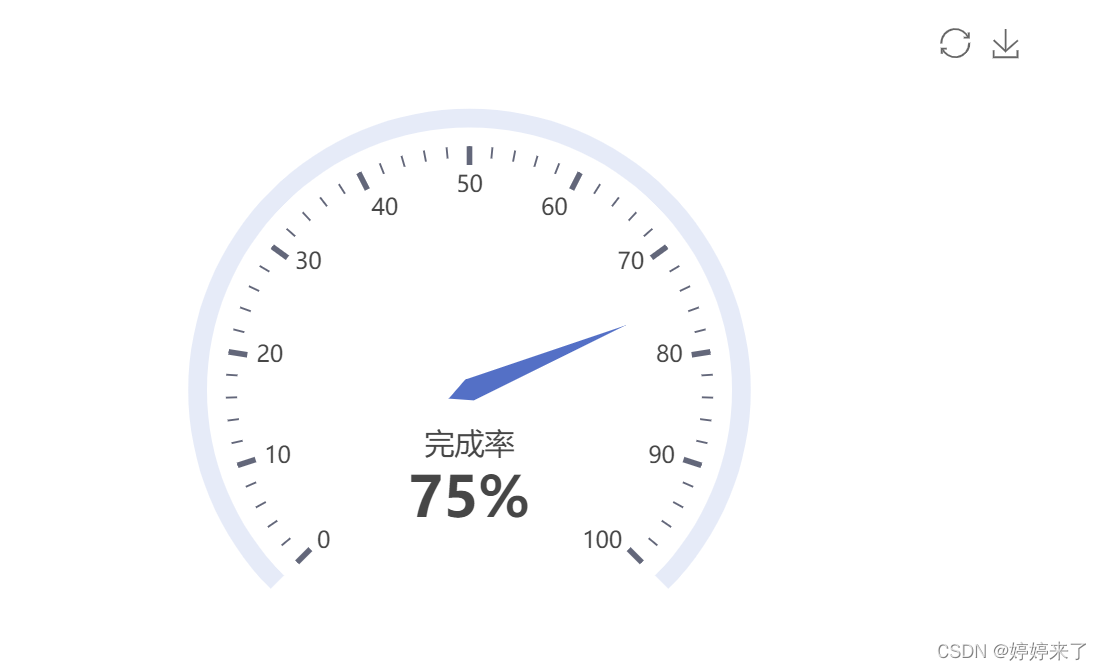
一、仪表盘
1.gauge
仪表盘是一种表示事件进度的可视化1图1,在Echarts中,绘制仪表盘需要先将series中的type参数1值设置为gauge
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
formatter: '{a}<br/>{b}:{c}%'
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
},
},
series: [{
name: '',
type: 'gauge',
detail: {
formatter: '{value}%'
},
data: [ { value: 75, name: '完成率' }]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>

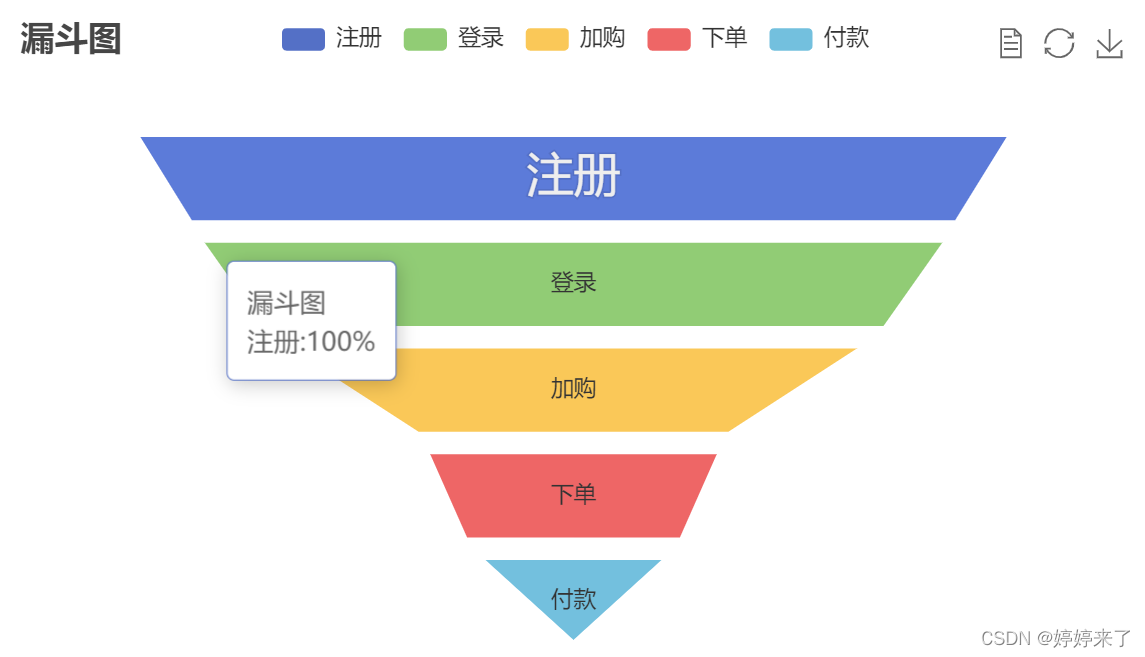
二、漏斗图
1.funnel
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '漏斗图',
},
tooltip: {
trigger: 'item',
formatter: '{a}<br/>{b}:{c}%'
},
toolbox: {
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
},
},
legend: {
data: ['注册', '登录', '加购', '下单', '付款'],
},
series: [{
name: '漏斗图',
type: 'funnel',
left: '10%',
top: 60,
width: '80%',
min: 0,
max: 100,
minSize: '0%',
maxSize: '100%',
sort: 'descending',
gap: 2,
label: {
show: true,
position: 'inside'
},
itemStyle: {
borderColor: '#fff',
borderWidth: 10
},
emphasis: {
label: {
fontSize: 25
}
},
data: [
{ value: 100, name: '注册' },
{ value: 86, name: '登录' },
{ value: 70, name: '加购' },
{ value: 35, name: '下单' },
{ value: 25, name: '付款' }
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
2.展示效果

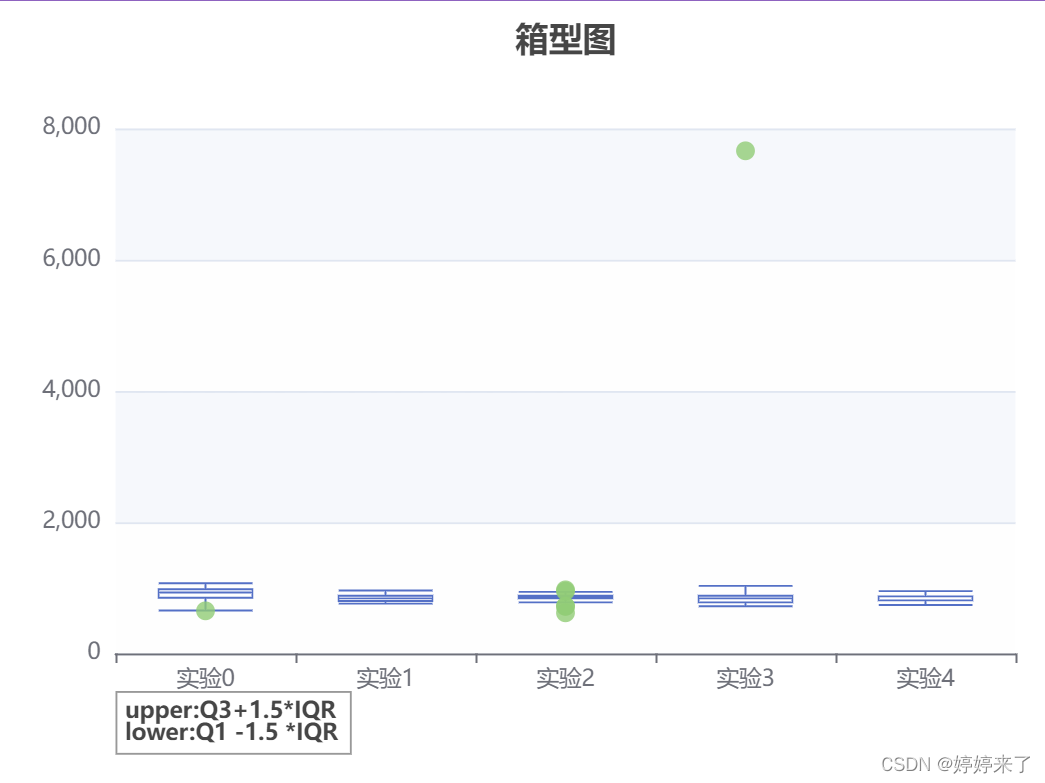
三、箱型图
1.绘制方法
箱型图是一种表示连续性数据分布情况的可视化图,echarts中提供了箱型图原始数据处理方法,使得箱型图绘制都得到了简化。
箱型图中的eecharts.dataTool.prepareBoxplotData()方法提供预处理箱型图的各种数据。例如:
1.各种四分位数
2.上下限
3.异常值
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
<script src="dataTool.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var data = echarts.dataTool.prepareBoxplotData([
[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880, 1000, 980, 930, 650, 760, 810, 1000, 1000, 960, 960, 900],
[960, 940, 960, 940, 880, 800, 850, 880, 800, 900, 840, 830, 790, 810, 880, 880, 830, 800, 790, 760, 800],
[880, 880, 880, 860, 720, 720, 620, 860, 970, 950, 880, 910, 850, 870, 840, 840, 850, 840, 840, 840, 850],
[890, 810, 820, 810, 800, 770, 7660, 740, 750, 760, 910, 920, 890, 860, 880, 720, 840, 850, 850, 780, 880],
[890, 840, 780, 810, 760, 810, 790, 810, 850, 870, 870, 810, 740, 810, 940, 950, 800, 810, 870, 840, 810]
]);
var option = {
title: [
{
text: '箱型图',
left: 'center'
},
{
text: 'upper:Q3+1.5*IQR \nlower:Q1 -1.5 *IQR',
borderColor: '#999',
borderWidth: 1,
textStyle: {
fontSize: 12
},
left: '10%',
top: '90%'
}
],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '10%',
right: '10%',
bottom: '15%'
},
xAxis: {
type: 'category',
data: data.axisData,
axisLabel: {
formatter: '实验{value}'
}
},
yAxis: {
type: 'value',
name: '',
splitArea: {
show: true
}
},
series: [
{
type: 'boxplot',
data: data.boxData,
tooltip: {
formatter: function (param) {
return [
'实验:' + param.name + ':',
'上限:' + param.data[5],
'上四分位数:' + param.data[4],
'中位数:' + param.data[3],
'下四分位数:' + param.data[2],
'下限:' + param.data[1]
].join('<br/>');
}
}
},
{
name: 'outlier',
type: 'scatter',
data: data.outliers
}
]
};
myChart.setOption(option);
</script>
</body>
</html>