一、找到Vue脚手架项目的文件夹
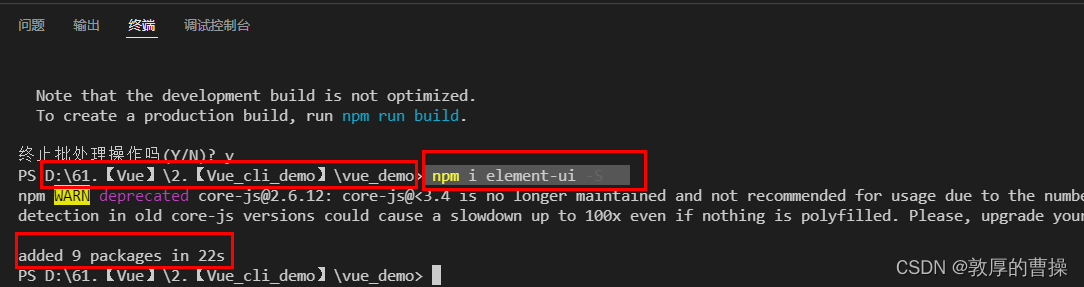
输入: npm i element-ui -S

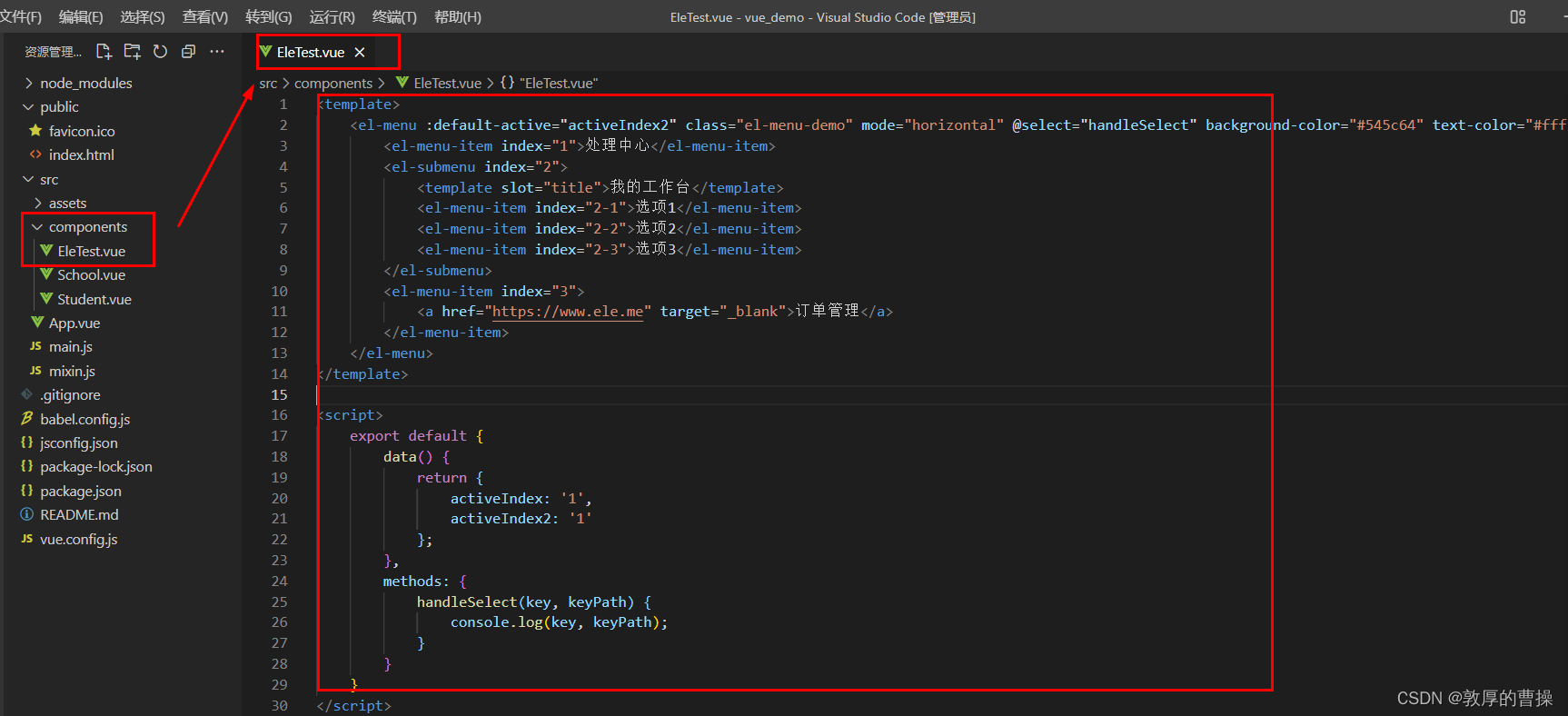
二、在脚手架环境中创建项目的components文件夹添加一个组件【EleTest.vue】,把Element-Ui中的组件内容放入

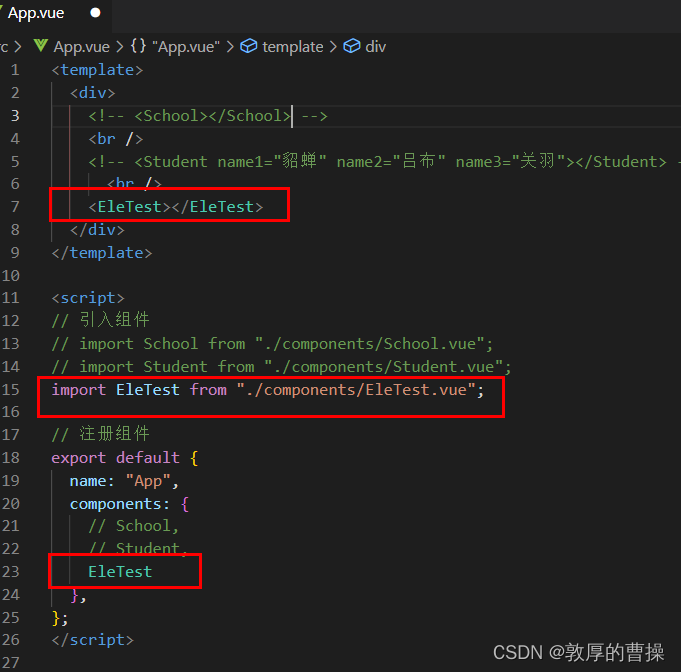
三、App.vue内容

<template>
<div>
<!-- <School></School> -->
<br />
<!-- <Student name1="貂蝉" name2="吕布" name3="关羽"></Student> -->
<br />
<EleTest></EleTest>
</div>
</template>
<script>
// 引入组件
// import School from "./components/School.vue";
// import Student from "./components/Student.vue";
import EleTest from "./components/EleTest.vue";
// 注册组件
export default {
name: "App",
components: {
// School,
// Student,
EleTest
},
};
</script>
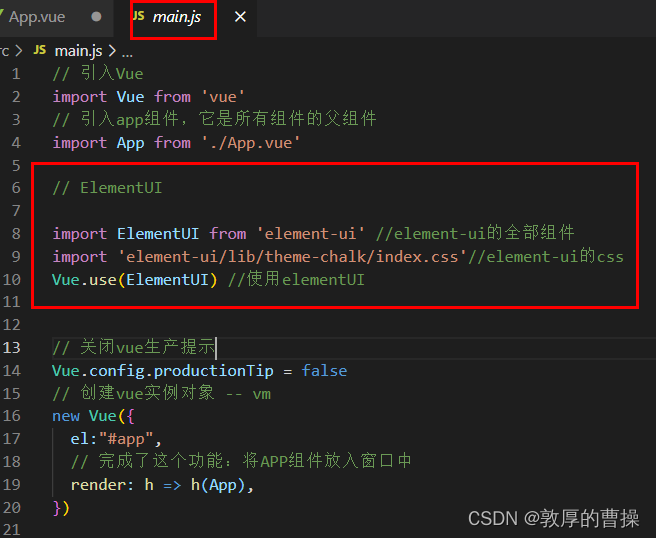
四、main.js全局注册

?
// 引入Vue
import Vue from 'vue'
// 引入app组件,它是所有组件的父组件
import App from './App.vue'
// ElementUI
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象 -- vm
new Vue({
el:"#app",
// 完成了这个功能:将APP组件放入窗口中
render: h => h(App),
})