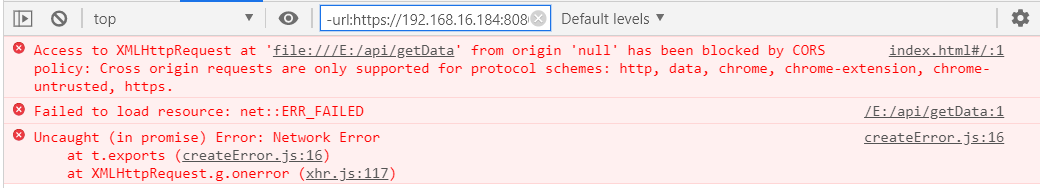
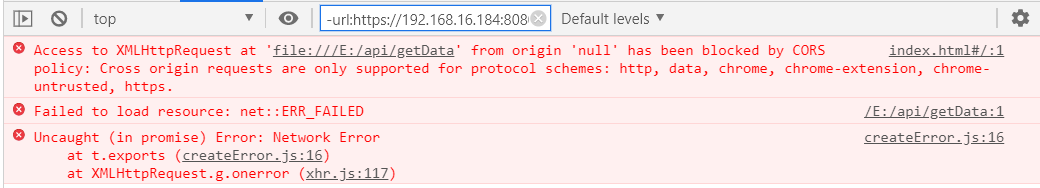
错误信息

这是新建一个项目还原问题,node简单写了个数据返回
关键代码
const express = require('express')
const app = express();
// 解决跨域问题
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
})
// 调用接口直接返回一个数组
app.get('/getData', (req, res) => {
res.send([
{
id: 1,
name: 'GAI'
},
{
id: 2,
name: 'keyNg'
},
{
id: 3,
name: '闪火'
}
])
})
// api/index.js
import axios from 'axios'
export function getData() {
return axios({
url: 'api/getData',
method: 'get'
})
}
// home.vue
mounted() {
getData().then(res => {
console.log(res);
})
},
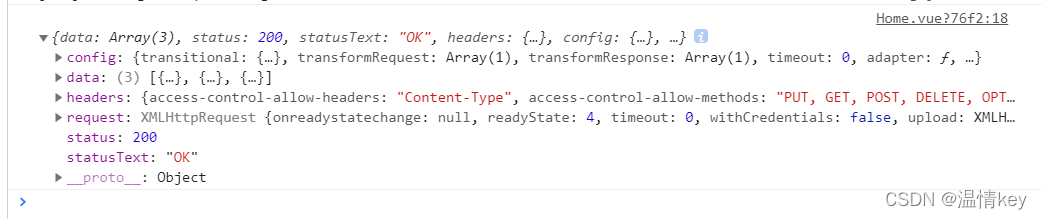
打包前
打包后

解决方式
设置环境变量
引用一句官网原话
请注意,只有NODE_ENV,BASE_URL和以VUE_APP_开头的变量将通过webpack.DefinePlugin静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
1.根目录新增.env.development文件(会在开发环境被载入)
// .env.development
VUE_APP_TITLE = '温情dev'
VUE_APP_ENV = 'dev'
VUE_APP_BASE_URL = 'http://localhost:3000'
2.根目录新增.env.production文件(会在生产环境被载入)
// .env.production
VUE_APP_TITLE = '温情pro'
VUE_APP_ENV = 'pro'
VUE_APP_BASE_URL = 'http://localhost:3000'
3.改一下 axios 请求方法
// api/index
// 这里只是简单解决一下问题
// 重点就是把开发环境和生产环境请求地址区分开来就可以了, 根据实际情况自行改动
import axios from 'axios'
let baseURL = '';
// process.env.VUE_APP_ENV拿到我们在前面设置的模式,
// 如果现在是开发环境会使用`.env.development`里面设置的环境变量等于`dev`
// 如果现在是生产环境会使用`.env.production`里面设置的环境变量等于`pro`
if(process.env.VUE_APP_ENV === 'dev') {
baseURL = '/api';
} else {
baseURL = process.env.VUE_APP_BASE_URL
}
export function getData() {
return axios({
url: `${baseURL}/getData`,
method: 'get'
})
}
小提示: .env.development和.env.production文件修改之后记得重新跑一下项目
总结
区分开发模式