new操作符的作用:
new操作符用于创建一个构造函数的实例对象。
function Person(name,age){
this.name = nage;
this.age = age;
}
Person.prototype.sayName = function(){
console.log(this.name)
}
conste person1 = new Person('Tom',20);
console.log(person1) //Person {name: "Tom", age: 20}
person1.sayName() //Tom
- new通过构造函数Person创建出来的实例 可以访问到构造函数中的属性。
- new 通过构造函数Person创建出来的实例 可以访问到构造函数原型链中的属性(即实例与构造函数通过原型链连接了起来)
```javascript
function Test(name) {
this.name = name
return 1
}
const t = new Test('xxx')
console.log(t.name) // 'xxx'
====================
function Test(name) {
this.name = name
console.log(this) // Test { name: 'xxx' }
return { age: 26 }
}
const t = new Test('xxx')
console.log(t) // { age: 26 }
console.log(t.name) // 'undefined'
如果构造函数存在返回值,若是返回的是原始值,这个返回值不起作用;若是返回值是一个对象,这个返回值会被正常使用。
new一个实例的过程
- 创建一个新的对象obj
- 将对象与构造函数通过原型链连接起来
- 将构造函数中的this绑定到新建的对象obj上
- 根据构造函数返回类型判断,如果是原始值则被忽略,如果返回对象,需要正常处理。
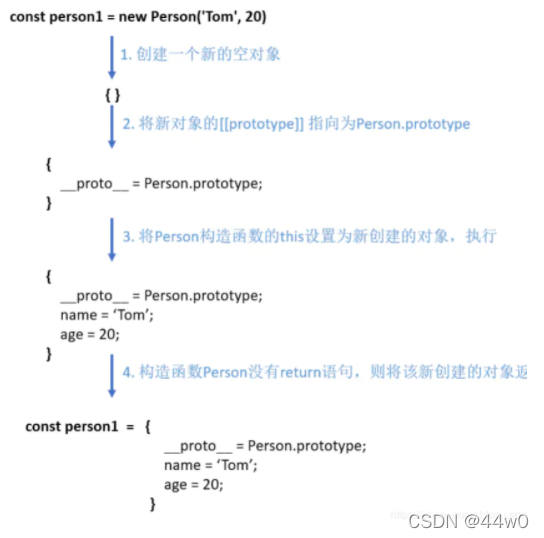
流程图如下:

手写new操作符
根据new一个实例的过程来写
function mynew(Fun ,...args){
//1.创建一个新的对象
const obj ={};
//2.将新对象的[[prototype]]指向为构造函数的prototype
obj.__proto__ = Fun.prototype;
//3.将构造函数的this设置为新对象
let result = Fun.apply(obj,args);
//4.判断构造函数的返回值
return result instanceof Object? result:obj;
}
//测试
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.say = function () {
console.log(this.name)
}
let p = mynew(Person, "huihui", 123)
console.log(p) // Person {name: "huihui", age: 123}
p.say() // huihui