第一步骤:创建项目
create-react-app react_note
第二步骤:运行项目
npm start
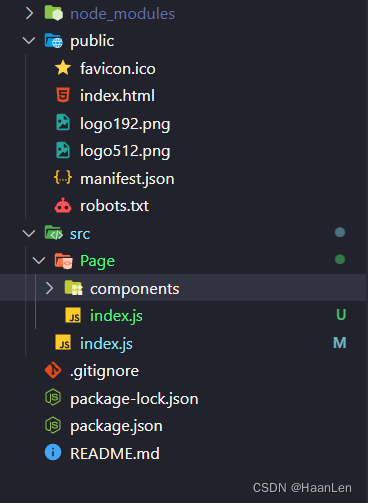
第三步骤:项目目录修改
情况src目录下的所有文件,新建index.js文件;
在src目录下新建Page目录,在Page目录下新建index.js
src/Page/index.js
import React from "react";
class Index extends React.Component{
render() {
return(
<div>
helllo pgae
</div>
)
}
}
export default Index;
src/index.js
import ReactDOM from 'react-dom';
import Index from './Page/index'
ReactDOM.render(
<Index/>,
document.getElementById('root')
);
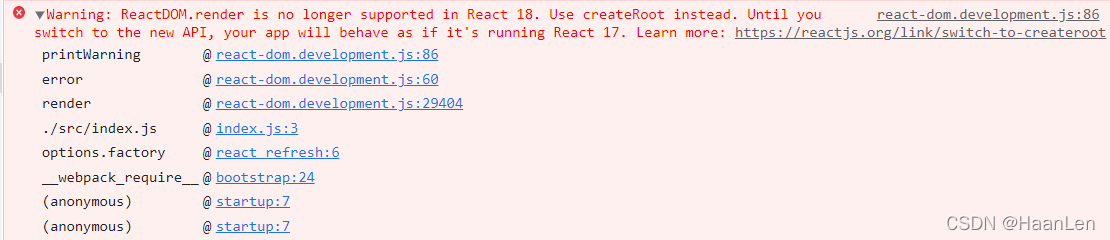
这样写存在warning

ReactDOM.render is no longer supported in React 18.
Use createRoot instead
即react18不再支持ReactDOM,使用createRoot替代

src/index.js文件修改如下
import ReactDOM from 'react-dom';
import Index from './Page/index';
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container );
root.render(<Index />)

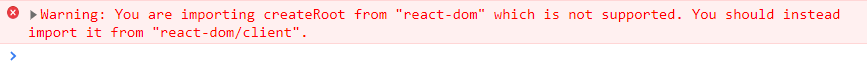
仍有warning
src/index.js文件修改如下
import * as ReactDOM from 'react-dom/client';
import Index from './Page/index';
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container );
root.render(<Index />)
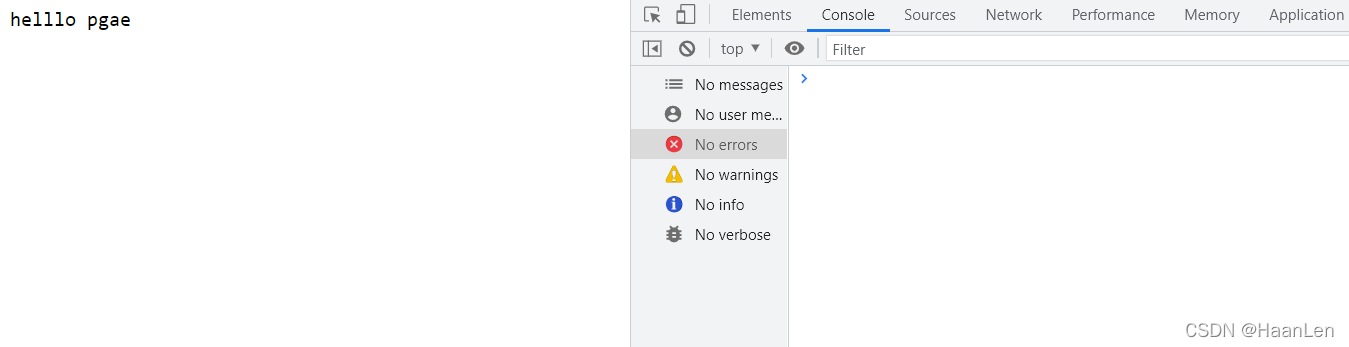
现在就是干干净净的项目了


package.json文件
{
"name": "react_note",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.3",
"@testing-library/react": "^12.1.4",
"@testing-library/user-event": "^13.5.0",
"react": "^18.0.0",
"react-dom": "^18.0.0",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}