DncZeus是一个基于ASP.NET Core WebApi + Vue.js的前后端分离的项目框架。既然是前后端分离,那么就应该有前端项目和后端项目。
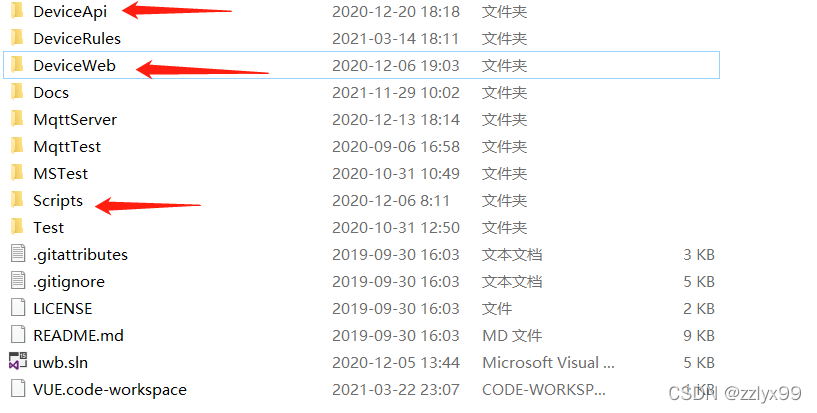
UWB是室内定位系统(http://47.242.95.107:81/#/login),UWB网关前后端的项目结构上来开发提供功能:
- 前端项目:[DeviceWeb]
- 后端项目:[DeviceApi]
- 数据库脚本:[Scripts]

1、前端项目(DeviceWeb)
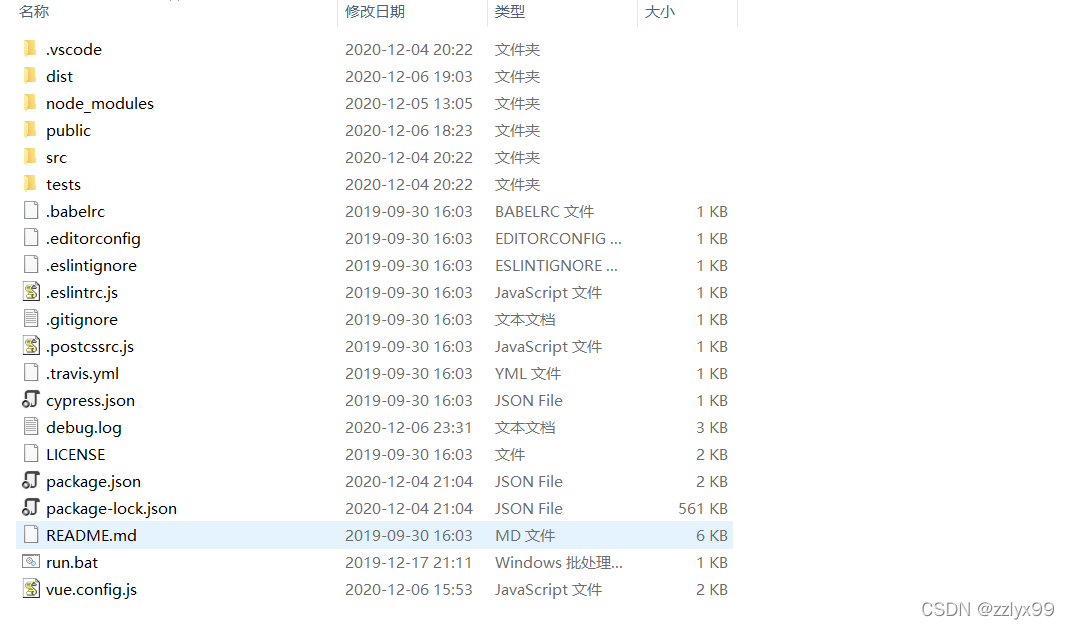
这里使用VS Code打开前端项目DeviceWeb,文件目录结构如下:

1)前端项目文件夹
- dist:存放打包后项目资源的文件夹,每一次运行
npm run build命令后,都会先删除此文件夹中的所有文件,然后再将新的项目打包文件资源文件放入其中。 - node_modules:前端依赖包的文件夹,项目本身不包含此文件夹(只有在使用npm或者yarn包管理工具后才会有)。
- public:项目的公共资源文件夹,主要存放了前端项目首页的模板文件(index.html)以及网站图标(favicon.ico)。
- src:前端项目中最重要的文件夹,所有系统源代码均存放于此文件夹中。
- vue.config.js:前端项目的环境配置文件。你可以在此文件中指定项目生成的路径,以及配置本地前端服务的端口(默认前端服务端口为:9000)。
2)src文件夹
- api:存放所有与后端的Ajax接口方法
- assets:存放前端项目[DeviceWeb]需用的静态资源文件,包括但不限于图片,图标等
- components:存放前端项目[DeviceWeb]的所有通用的Vue组件
- config:存放前端项目[DeviceWeb]的全局参数配置
- directive:存放前端项目[DeviceWeb]的Vue指令
- libs:存放前端项目[DeviceWeb]的通用方法,工具函数以及Ajax请求的拦截和封装等
- locale:存放前端项目[DeviceWeb]的多国语言包
- mock:存放前端项目[DeviceWeb]模拟测试数据(可忽略)
- plugin:存放前端项目[DeviceWeb]的Vue插件
- router:存放前端项目[DeviceWeb]的路由拦截和路由配置等
- store:存放前端项目[DeviceWeb]的全局状态管理(基于vuex)
- view:存放前端项目[DeviceWeb]的视图页面,所有业务有关的页面视图均放到此文件夹中
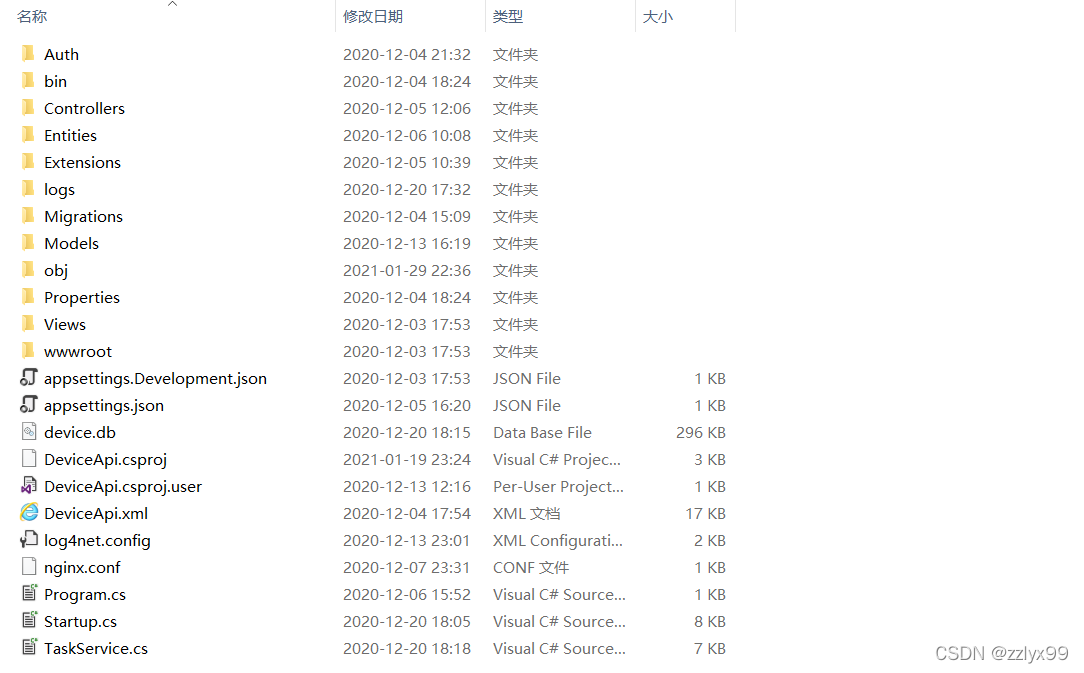
2、后端项目(DeviceApi)
DeviceApi其实就是一个常规的ASP.NET Core WebApi应用程序。
按UWB业务需要,提供API接口,用于跟UWB硬件交互,由于考虑到项目的简单,易懂,所以只创建了一个单项目,并且目前没有对其进行复杂的架构和封装。相信只要有一点.NET开发基础的都应该可以明白项目的目录结构。所以,这里不再详细分解每个文件夹的作用和意义。

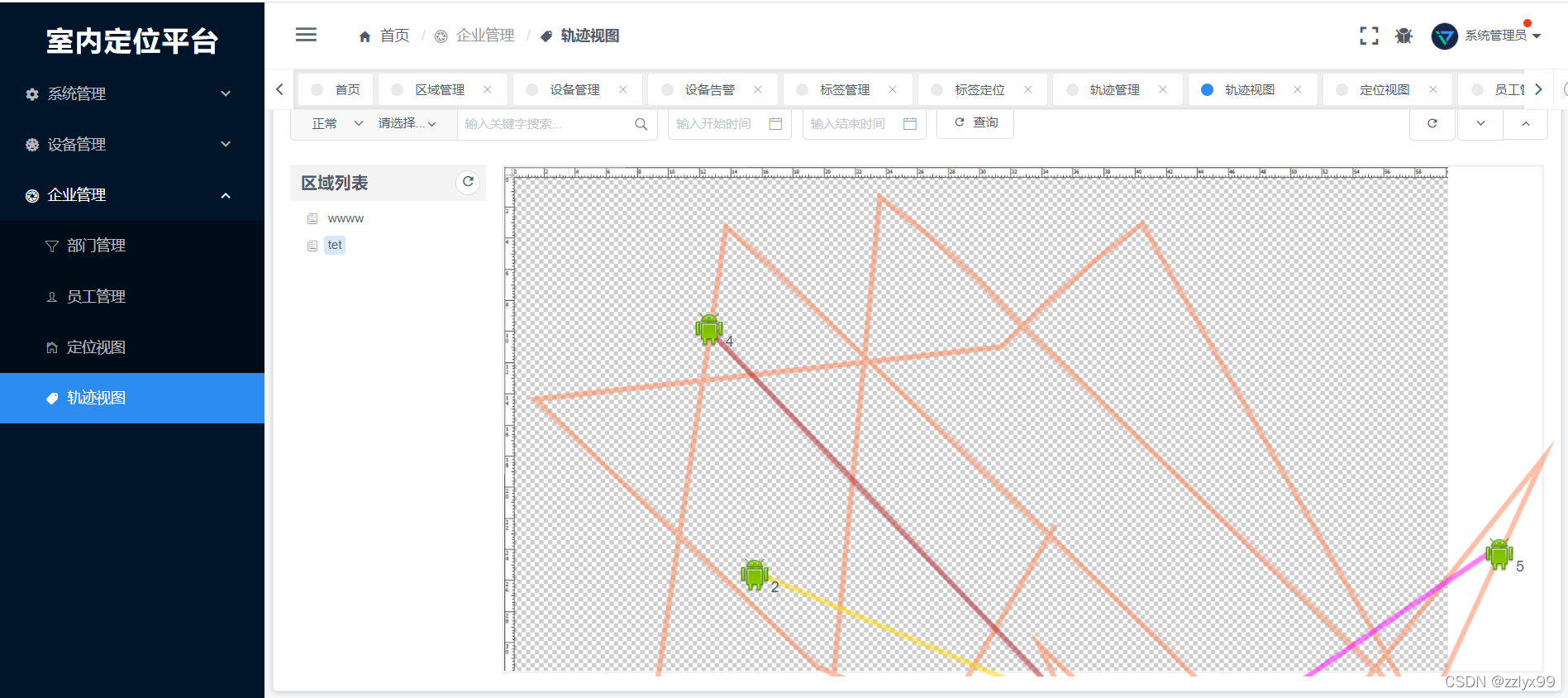
3、UDB网关的云端功能
UWB网关,主要与物联UWB Mini3系列的设备进行对接,实现数据时间采集,并上传到服务端,由云网进行数据报表、设备管理、运行轨迹上的展示。
?
4、UWB MINI3 定位适配开发
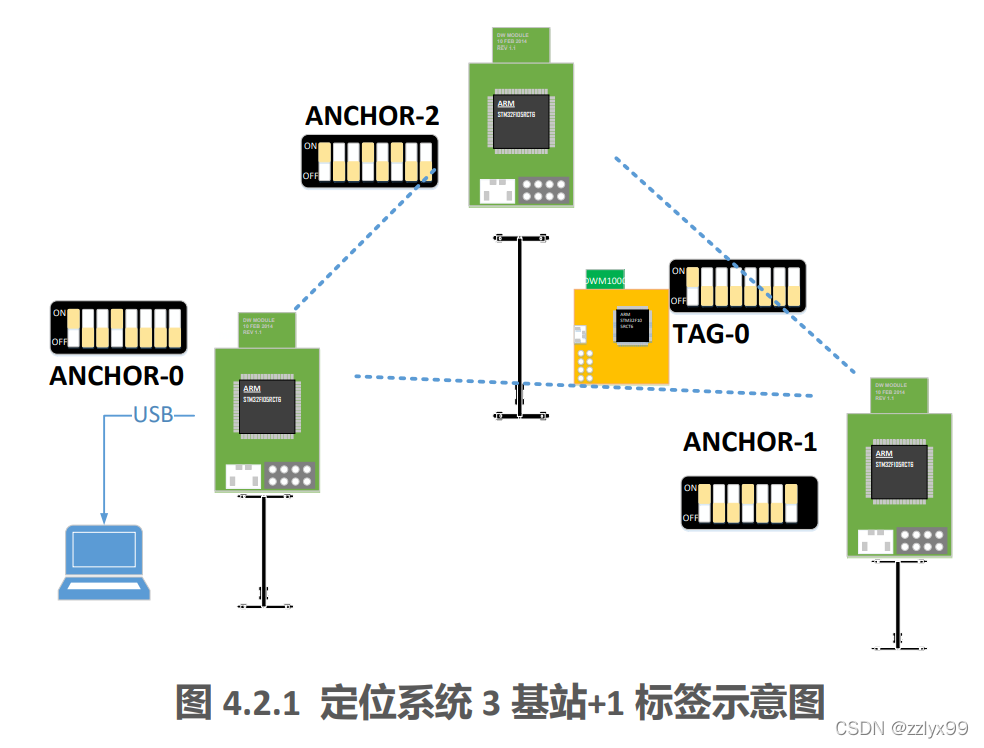
UWB Mini 3 定位系统至少由四个 UWB Mini 3 模块组成,即 3 基站+1 标签。此后,可购买标签和基站,实现该系统标签和数量的扩展,该 DEMO 最大能支持 4 基站+8 标签。但是这不意味着这个系统最大只能支持 8 个标签,通过二次开发,能够支撑上万标签。

?3 基站+1 标签测试(玩法 1——室内定位) 1) 硬件平台搭建组网 2) 安装虚拟串口驱动。见本章节 6.4; 3) A0 基站与 USB 直接连接; 4) 打开上位机软件 DecaRangeRTLS.exe,如出现如图 4.2.2,可 能有以下几个原因: ? 虚拟串口驱动安装失败,软件无法找到 COMx; ? 硬件上 USB 未连接;Micro-USB 线不支持通讯或使用 了损坏的 Micro-USB 线; 注 1:大部分 Win7 用户无法打开上位机,然而可以看到 DecaRangeRTLS.exe 后台进程,遇到该问题(目前无法解决 该问题),请换一台电脑尝试; 注 2:部分高分屏用户(2K 屏或者 4K 屏用户)会产生上位 机文字显示不全的问题,可以通过调整分隔符进行显示; 5) 所有标签 Tag 用充电宝供电; 6) A1/A2 基站用充电宝供电; 7) 产品摆放注意事项 基站和标签的摆放直接影响定位的精度。
?