在上一篇博客中,记录了js中正则表达式的简单使用:【JS】JavaScript正则表达式基础。这篇博客学习一下JavaScript中正则表达式的详细使用。
1、描述字符范围 : [ ]
在正则表达式语法中,方括号表示字符范围。在方括号中可以包含多个字符,表示匹配其中任意一个字符。如果多个字符的编码顺序是连续的,可以仅指定开头和结尾字符,省略中间字符,仅使用连字符~表示。如果在方括号内添加脱字符^前缀,还可以表示范围之外的字符。例如:
[abc]:查找方括号内任意一个字符。
[^abc]:查找不在方括号内的字符。
[0-9]:查找从 0 至 9 范围内的数字,即查找数字。
[a-z]:查找从小写 a 到小写 z 范围内的字符,即查找小写字母。
[A-Z]:查找从大写 A 到大写 Z 范围内的字符,即查找大写字母。
[A-z]:查找从大写 A 到小写 z 范围内的字符,即所有大小写的字母。
实例:
var s = "abc4 abd6 abe3 abf1 abg7"; //字符串直接量
var r = /ab[c-g][1-7]/g; //前两个字符为ab,第三个字符为从c到g,第四个字符为1~7的任意数字
var a = s.match(r); //返回数["abc4","abd6","abe3","abf1","abg7"]
console.log(a)
2、子表达式:()
使用小括号可以对字符模式进行任意分组,在小括号内的字符串表示子表达式,也称为子模式。子表达式具有独立的匹配功能,保存独立的匹配结果;同时,小括号后的量词将会作用于整个子表达式。
通过分组可以在一个完整的字符模式中定义一个或多个子模式。当正则表达式成功地匹配目标字符串后,也可以从目标字符串中抽出与子模式相匹配的子内容。
var s = "ab=21, bc=45, cd=43";
var r = /(\w+)=(\d*)/g;
let a = s.match(r);
console.log(a);//['ab=21', 'bc=45', 'cd=43']
3、选择匹配:|
选择匹配类似于 JavaScript 的逻辑或运算,使用竖线|描述,表示在两个子模式的匹配结果中任选一个。
var s = "abc 123 567 456 efg"
var r = /(abc)|(efg)|(123)|(456)/g;
let a = s.match(r);
console.log(a);//['abc', '123', '456', 'efg']
4、选择匹配
在正则表达式语法中,定义了一组重复类量词,如表所示。它们定义了重复匹配字符的确数或约数。
var s = "ggle gogle google gooogle goooogle gooooogle goooooogle gooooooogle goooooooogle";
var r = /go{5}gle/g;//匹配g后面5个o,再加上gle。
console.log(s.match(r));//['gooooogle']
重复类量词总是出现在它们所作用的字符或子表达式后面。如果想作用于多个字符,需要使用小括号把它们包裹在一起形成一个子表达式。
5、惰性匹配 ?
重复类量词都具有贪婪性(贪婪匹配),在条件允许的前提下,会匹配尽可能多的字符。
- ?、{n} 和 {n,m} 重复类具有弱贪婪性,表现为贪婪的有限性。
- *、+ 和 {n,} 重复类具有强贪婪性,表现为贪婪的无限性。
与贪婪匹配相反,惰性匹配将遵循另一种算法:在满足条件的前提下,尽可能少的匹配字符。定义惰性匹配的方法:在重复类量词后面添加问号?限制词。常见:
{n,m}?:尽量匹配 n 次,但是为了满足限定条件也可能最多重复 m 次。
{n}?:尽量匹配 n 次。
{n,}?:尽量匹配 n 次,但是为了满足限定条件也可能匹配任意次。
??:尽量匹配,但是为了满足限定条件也可能最多匹配 1 次,相当于 {0,1}?。
+?:尽量匹配 1 次,但是为了满足限定条件也可能匹配任意次,相当于 {1,}?。
*? :尽量不匹配,但是为了满足限定条件也可能匹配任意次,相当于 {0,}?。
贪婪匹配体现了最大化匹配原则,惰性匹配则体现最小化匹配原则。
const str = 'abcdec'
// 默认贪婪匹配
const reg = /ab.*c/g;
console.log(str.match(reg)); // '[abcdec]'
// 非贪婪匹配
const reg2 = /ab.*?c/g;
console.log(str.match(reg2)); // ['abc']
可以看到贪婪会找到最后一个’c’,选择匹配。而惰性会找到第一个’c’,直接返回。
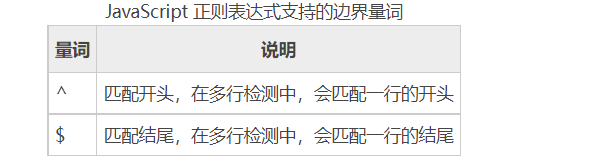
6、边界量词
边界就是确定匹配模式的位置,如字符串的头部或尾部,具体说明如表所示。
var s = "how are you"
//匹配所有单词
var r = /\w+/g;
var a = s.match(r); //返回数组["how","are","you"]
//匹配最后一个单词
var r = /\w+$/;
var a = s.match(r); //返回数组["you"]
//匹配第一个单词
var r = /^\w+/;
var a = s.match(r); //返回数组["how"]
7、声明词量
声明表示条件的意思。声明词量包括正向声明和反向声明两种模式。
正向声明 (?=)
匹配模式 (?= 匹配条件)
var s = "one : 1; two : 2";
var r = /\w*(?==)/; //使用正前向声明,指定执行匹配必须满足的条件
var a = s.match(r); //返回数组["two"]
在上面示例中,通过?==锚定条件,指定只有在 \w* 所能够匹配的字符后面跟随一个等号字符(=),才能够执行 \w* 匹配。所以,最后匹配的字符串“two”,而不是字符串“one”。
反向声明 (?!)
匹配模式(?! 匹配条件)
var s = "one : 1; two= 2";
var r = /\w*(?!=)/; //使用正前向声明,指定执行匹配不必满足的条件
var a = s.match(r); //返回数组["one"]
在上面示例中,通过?!=锚定条件,指定只有在“\w*”所能够匹配的字符后面不跟随一个(=)等号字符,才能够执行 \w*匹配。所以,最后匹配的是字符串“one”,而不是字符串“two”。
8、反向引用 \number
在字符模式中,后面的字符可以引用前面的子表达式。
\数字
数字指定了子表达式在字符模式中的顺序。如“\1”引用的是第 1 个子表达式,“\2”引用的是第 2 个子表达式。
var s = "<h1>title<h1><p>text<p>";
var r = /(<\w+>)(\w+)\1/g;
var a = s.match(r);
console.log(a);//["<h1>title<h1>","<p>text<p>"]
上述代码的\1相当于再将第一个子表达式(<\w+>)再最后的位置再应用一次,实际等价于:
/(<\w+>)(\w+)(<\w+>)/g