1.let和const
let关键字
let 关键字用来声明变量
let的特点:
- 不允许重复声明
- 块级作用域(局部变量)
- 不存在变量提升(Hoisting)
- 不影响作用域链
不允许重复声明
let animal = 'dog'
let animal = 'cat' //Cannot redeclare block-scoped variable 'animal'
块级作用域
{
let ee = '123'
}
console.log(ee); `//Uncaught ReferenceError: ee is not defined`
`你根本访问不到ee,这就是块级作用域`
变量提升:就是在变量创建之前使用(比如输出:输出的是默认值(undefined)),let不存在,var存在;
console.log(ll); `//undefined`
console.log(gg); `//Uncaught ReferenceError: Cannot access 'gg' before initialization`
var ll = '香香'
let gg = '云悠悠'
作用域链:就是代码块内有代码块,跟常规编程语言一样,上级代码块中 的局部变量下级可用
{
let jj = '晴雅'
function fn() {
console.log(jj); `//晴雅`
}
fn()
}
const关键字
const 关键字用来声明常量(注意:这里是常量,不是变量)
const 的特点:
- 声明必须初始化值(
let可以不用初始化)- 不允许重复声明
- 值不允许被修改(
与let最大的不同)- 块级作用域
必须初始化值,要不然报错
const rr; `//'const' declarations must be initialized.`
值不允许被修改
const animal = 'cat',
animal = 'dog' `//Cannot redeclare block-scoped variable 'animal'.`
注意
let与const的使用场景,声明对象时用const(对象中的属性和值是支持修改的),非对象类型声明使用let
2.解构赋值
结构的定义ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
在es5中为变量赋值只能通过: let a = 1
案例,在es6中允许下方的写法:
let [a,b,c] = [1,2,3]
赋值:上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。
下方为嵌套数组解构的案例:
let [a,b,c] = [1,2,3]
console.log(a); //1
console.log(b); //2
console.log(c); //3
let [d,...f] = [5,6,8,9]
console.log(d); //5
console.log(f); //[6,8,9]
当然,也存在结构不成功的情况:(会报出undefined)
let [q] = []
console.log(q); //undefined
可能也有小伙伴们还有疑惑的是如果左右不匹配(左边定义的变量名少于右边的值怎么办),这种情况依旧可以结构(不完全结构)
let [xiaoming,lilei] = [7,8,9]
console.log(xiaoming); //7
console.log(lilei); //8
默认值:结构赋值允许指定默认值
let [aaa = 1] = []
console.log(aaa); //1
let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。
let [x = 1] = [undefined]
console.log(x); //1
let [y = 1] = [null]
console.log(y); //null
上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
对象的结构赋值
let { foo, bar } = { foo: 'aaa', bar: 'bbb' }
console.log(foo); //aaa
console.log(bar); //bbb
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定; 而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
let {xiao} = { six : 'ccc'}
console.log(xiao); //undefined
如果变量名与属性名不一致,必须写成下面这样:
let { a:b } = { a:'123'}
console.log(b) //123
3.模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识,它具备一下特点:
- 字符串中可以出现换行符
- 可以使用
${xxx}的形式引用变量
let sixsix = '阡陌'
console.log(`我是${sixsix}呀`); //我是阡陌呀
注意:模板字符串在进行字符串拼接的时候经常使用,例如:
在进行交互时,拼接url时需要拼接id
4.箭头函数
ES6允许使用箭头(=>)定义函数,箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿名函数的定义;
注意:
- 如果形参只用一个的话,则括号可以省略
- 如果函数体只有一条语句的话,则花括号可以省略
- 箭头函数 this 指向声明时所在作用域下 this 的值
- 箭头函数不能作为构造函数实例化
- 不能使用 arguments
//在es5中函数写法如下:
var fn = function() {
console.log('hello js');
}
fn();
//es6写法:(无参数)
let cc = () => console.log('hello qianmo');
cc() // hello qianmo
//(有参数)
let bb = name => 'hello' + name
console.log(bb(` qianmoya`)); //hello qianmoya
const fns = {
names : 'sixsix'
}
function fc() {
console.log('fc:' + this.names);
}
let fcs = () => console.log('fcs:' + this.names);
window.names = '刚练陀'
fc() //刚练陀
fcs() //刚练陀
fc.call(fns) //sixsix
fcs.call(fns) //刚练陀
//箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值
5.rest参数
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments;
function datas() {
console.log(arguments);
}
datas('123','456','789')
// 引入rest参数便于获取函数的实参
function data(...args) {
console.log(args); //['aaa','bbb','ccc']
}
data('aaa','bbb','ccc')
6.扩展运算符
...扩展运算符能将数组转换为逗号分隔的参数序列;
//数组合并
const ace = [1,2,3]
const eca = [4,5,6]
const aceeca = [...ace,...eca]
console.log(aceeca); // [1,2,3,4,5,6]
// 数组克隆
const aa = [11,22,33]
const bba = [...aa]
console.log(bba); //[11,22,33]
7.set集合
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的.(改点还有待补充的,这次先写基础部分)
集合的属性和方法:
- size返回集合元素的个数
- add添加一个新元素,返回当前集合
- delete删除一个元素,返回boolean值
- 检测集合中是否包含某个元素,返回boolean值
- clear清除集合,返回undefined
基本使用如下:
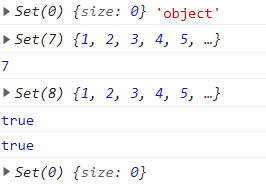
//Set集合
let set = new Set()
console.log(set,typeof set); // {},'object'
let s = new Set([1,2,3,4,5,6,6,8,1])
console.log(s); //具有自动去重的功能!!!
console.log(s.size); //7
s.add(9)
console.log(s); //添加一个新元素:9
let qqq = s.delete(1)
console.log(qqq); //删除一个元素:1 删除成功:true
let ss = s.has(2)
console.log(ss); //true(集合中含有2这个元素)
s.clear()
console.log(s); //集合清空

set集合实践
//1.去重 重点重点重点
let arr = [1,2,3,4,5,5,8,8]
let s1 = new Set(arr)
console.log(s1);
//2.求交集
let arr1 = [1,5,8,9]
let result = [...s1].filter(item => new Set(arr1).has(item))
console.log(result);
//并集
let union = [...new Set([...arr,...arr1])]
console.log(union);
//差集:比如集合1和集合2求差集,就是1里面有的,2里面没的(交集的求反)
let result1 = [...new Set(arr)].filter(item => !(new Set(arr1).has(item)))
console.log(result1);

Map集合
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和『for…of…』(本博客暂未讲解,下次一定)进行遍历;
Map的属性和方法
- size 返回 Map 的元素个数
- set向集合中添加一个新元素,返回添加后的集合
- get返回键名对象的键值
- has 检测 Map 中是否包含某个元素,返回 boolean 值
- clear 清空集合,返回 undefined
注意:
Map集合的属性和方法与Set集合类似,只是add变为了set
基本使用如下:
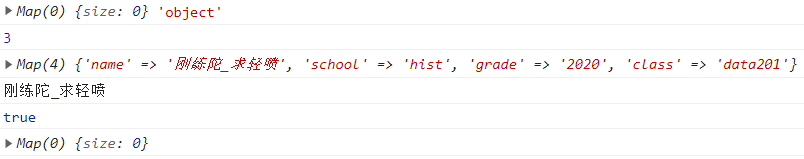
let m = new Map()
console.log(m,typeof m); //{},'object'
let m1 = new Map([
['name','刚练陀_求轻喷'],
['school','hist'],
['grade','2020']
])
console.log(m1.size); //3
m1.set('class','data201')
console.log(m1); //添加一个新元素
console.log(m1.get('name')); //刚练陀_求轻喷
console.log(m1.has('name')); //true 检测集合中是否含有包含某个元素,通过填充它的键值实现
m1.clear()
console.log(m1); //清空了map集合

更新中…
本次的es6知识点先补充到这里,其中本次并没有解释promise,异步,async、await,迭代器,生成器,Symbol,不过改博客会持续更新,希望大家能够指出问题,共同进步!!!