UI locking component for JavaScript and jQuery
Ultima Block 是一个简单但高级的 UI 锁定组件,用 JavaScript 编写,仅使用jQuery核心功能。其中一些特点是:
- 轻松锁定和解锁您想要或不希望用户访问的区域
- 块消息可以是纯文本或 DOM 元素 (HTML)
- 提供易于使用的速记选项和方法
- 提供回调和中断
- 不需要您添加 HTML、CSS 或图像
- 不需要除 jQuery 1.4+ 以外的其他 JavaScript 库
- 浏览器是否向后兼容到 Internet Explorer 8
// 包括
你可以将 UltimaBlock 脚本包含在任何你想要的地方,只要确保之前加载了 jQuery。jQuery 是必需的,并且必须至少是 1.4 版才能与 Ultima Tip 一起使用。如果您需要支持 Internet Explorer ≤ 8,请记住选择 jQuery 1.x,否则选择 2.x 或 3.x。
- 身体
- 头
- <html>
????<head>
????????...
????????<script src="jquery.min.js"></script>
????????<script src="jquery.ultima.block.min.js"></script>
????</head>
????<正文>
????????...
????</body>
</html>
// 初始化
您可以使用本机 new 运算符(显式)或可用的 jQuery 包装器方法(隐式)创建 UltimaBlock 类的实例。锁将放置在您要阻止交互的元素的顶部。
- 隐含的
- 明确的
- $(target).block(?'你不能碰这个!'?);
- 或 -
$.UltimaBlock.block(target?, 'U can\'t touch this!'?);
// 构造函数
注意:您也可以使用$别名来代替完全限定的 jQuery。
- 新的 UltimaBlock ( 目标,选项) :终极方块
本机对象构造函数,需要手动方法调用
- jQuery?.block (消息,选项) :?jQuery
例如 $('#foo').block('你不能碰这个!');将前面的 jQuery 对象视为要锁定的目标并将其传递给新创建的 UltimaBlock 实例,调用 block() 方法
- jQuery.UltimaBlock.block(目标, 消息,选项) :终极方块
创建 UltimaBlock 的实例并调用 block() 方法
// 方法
注意:突出显示的UltimaBlock指的是 UltimaBlock 的实例,而非突出显示的指的是静态命名空间。
- UltimaBlock?.block (信息)
锁定目标并显示消息
- UltimaBlock?.unblock ( )
解锁目标并隐藏消息
- jQuery.UltimaBlock.unblock(目标,选项) :终极方块
解锁目标(如果存在任何锁)
- jQuery?.block (消息,选项) :?jQuery
例如 $('#foo').block();锁定前面的 jQuery 对象,调用 block() 方法
- jQuery?.unblock (选项) :?jQuery
例如 $('#foo').unblock();解锁前面的 jQuery 对象,调用 unblock() 方法
// 选项
注意:options 对象结构很深,由几个子对象(嵌套对象)组成。有两种符号可用:
- 详细(本机)
- 速记(已解决)
- 更改默认值
- // 设置以下选项...
????UltimaBlock.options =?{
????????'->css.overlay.className': 'myOverlay'
????}?;
// ...将为所有未来的方法调用使用指定属性覆盖默认值
// 使用 jQuery 前缀设置以下选项...
????$.UltimaBlock.options =?{
????????'->css.message.className': 'myMessage '
????}?;
// ...将额外覆盖所有未来 jQuery 包装方法调用的默认值
| ??behavior | ||
| zIndexInc | true | increment the zIndex for every parallel existing block |
| ??css | ||
| overlay | ||
| className | '' | class added to the overlay element |
| zIndex | 9001 | |
| <?css property?> | any CSS property, will be set as inline style | |
| message | ||
| className | '' | class added to the message element |
| offset | ||
| x | 0 | horizontal position offset of the message element, in px |
| y | 0 | vertical position offset of the message element, in px |
| viewport | 'auto' | viewport to base the positioning on |
| x | '50%' | horizontal position of the message, either in px or in % |
| y | '50%' | vertical position of the message, either in px or in % |
| <?css property?> | any CSS property, will be set as inline style | |
| ??callbacks | ||
| onBlocking | undefined | before locking the target (UltimaBlock) : return false to interrupt |
| onUnblocking | undefined | before unlocking the target (UltimaBlock) : return false to interrupt |
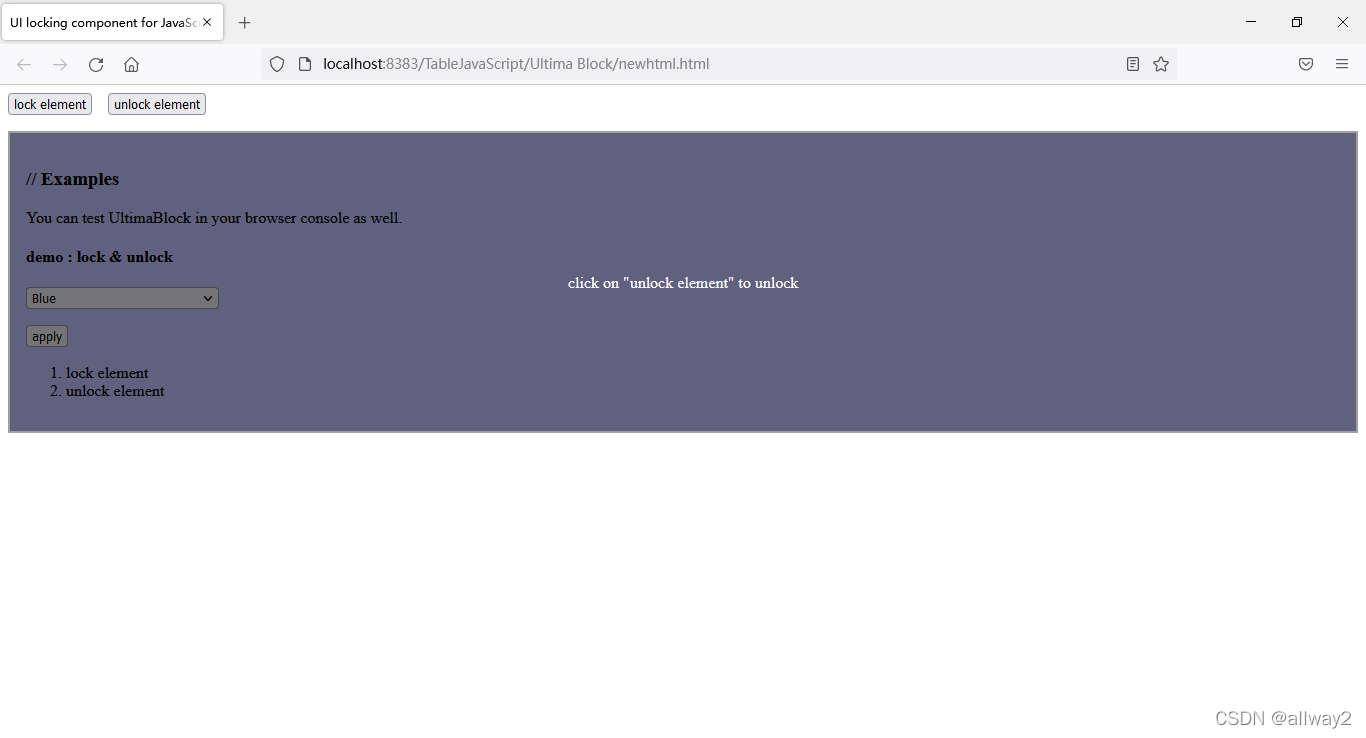
示例
<!DOCTYPE html>
<html lang="en" class="no-mobile-support">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UI locking component for JavaScript and jQuery</title>
<script src="jquery.min.js"></script>
<script src="jquery.ultima.block.min.js"></script>
</head>
<body >
<button type="button" id="exampleLock" style="margin-right: 16px;">lock element</button><button type="button" id="exampleUnlock" style="margin-right: 16px;">unlock element</button>
<div id="target" style="background-color: rgb(192, 192, 192); border: 2px solid #A0A0A0; color: #000000; margin: 16px 0px; padding: 16px;">
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('.-projects-details .options .level1').click(function () {
var e = jQuery(this);
var s = e.find('.state:first');
e.toggleClass('collapsed');
e.nextUntil('.level1').toggle();
s.html((s.html().charCodeAt(0) === 8722 ? '+' : '−'));
});
});
</script>
<h3 id="examples" class="instruction">// Examples</h3>
<p class="note">You can test UltimaBlock in your browser console as well.</p>
<h4>demo : lock & unlock</h4>
<select style="margin-bottom: 16px;">
<option value="rgb(192, 192, 192)">chose background-color...</option>
<option value="rgb(255, 192, 192)">Red</option>
<option value="rgb(192, 255, 192)">Green</option>
<option value="rgb(192, 192, 255)">Blue</option>
</select>
<br />
<button type="button">apply</button>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('#target button').click(function () {
jQuery('#target').css('background-color', jQuery('#target select').val());
});
});
</script>
<div class="tab-container">
<ol class="header">
<li data-tab="lock" class="tab">lock element</li>
<li data-tab="unlock" class="tab">unlock element</li>
</ol>
<ol class="body">
<li data-tab="lock" class="content" style="display: none;">$('#target').block(<span class="string">'click on "unlock element" to unlock'</span>);</li>
<li data-tab="unlock" class="content" style="display: none;">$('#target').unblock();</li>
</ol>
</div>
<script type="text/javascript">
var callbackAlerts = false;
jQuery(document).ready(function () {
jQuery('#exampleLock').click(function () {
jQuery('#target').block('click on "unlock element" to unlock');
});
jQuery('#exampleUnlock').click(function () {
jQuery('#target').unblock();
});
});
</script>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('button[id^="example"]').click(function () {
if (!window[this.id]) {
return;
}
jQuery('.tab-container .header [data-tab="' + this.id.replace('example', '').toLowerCase() + '"]').click();
});
});
</script>
</div>
</body>
</html>

?