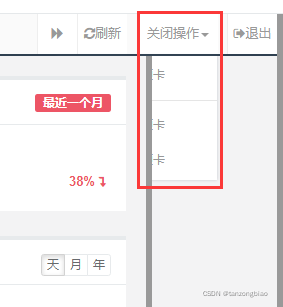
问题现象:?

效果:

<!--解决部分版本浏览器下拉菜单被iframe挡住问题-->
<button class="roll-nav roll-right J_tabCloseOther"><i class="fa fa-close"></i>其他</button>
<button class="roll-nav roll-right J_tabCloseAll"><i class="fa fa-window-close-o"></i>全部</button>
<!--<div class="btn-group roll-nav roll-right">
<button class="dropdown J_tabClose" data-toggle="dropdown">关闭操作<span class="caret"></span></button>
<ul role="menu" class="dropdown-menu dropdown-menu-right">
<li class="J_tabShowActive"><a>定位当前选项卡</a></li>
<li class="divider"></li>
<li class="J_tabCloseAll"><a>关闭全部选项卡</a></li>
<li class="J_tabCloseOther"><a>关闭其他选项卡</a></li>
</ul>
</div>-->/*like12 modified,add,20211219,新增刷新功能*/
.roll-right.J_tabRight {
right: 200px;/*140px*/
}
.roll-right.J_tabRefresh {
right: 150px;
width: 50px;
}
/*like12 add,20220403,解决部分版本浏览器下拉菜单被iframe挡住问题*/
.roll-right.J_tabCloseOther {
right: 100px;
width: 50px;
}
.roll-right.J_tabCloseAll {
right: 50px;
width: 50px;
}