场景:
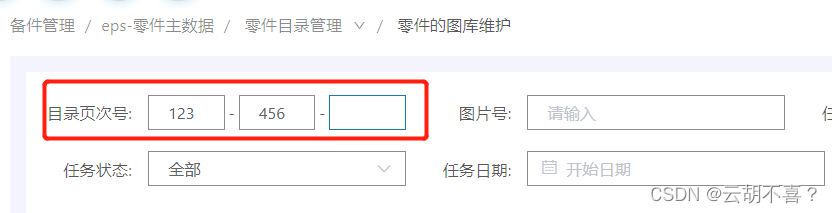
如下图,目录页次号是由3个字段拼接而成,每个字段限制输入长度三个,就自动跳转下一个input框;

方法一:
#html:
<yo-cell label="目录页次号:">
<!--目录编号-->
<el-input v-model="formData.katCode" maxlength="3" @input="goNextInput('inputCG',formData.katCode)" size="mini"></el-input>
-
<!--页次号-->
<el-input ref="inputCG" v-model="formData.catalogGroup" maxlength="3" @input="goNextInput('inputCN',formData.catalogGroup)" size="mini"></el-input>
-
<!--页次序号-->
<el-input ref="inputCN" v-model="formData.catalogNo" maxlength="3" size="mini"></el-input>
</yo-cell>#vue(ts)
<script lang="ts">
import Vue from 'vue';
import { Component } from "vue-property-decorator";
@Component({})
export default class extends Vue{
$refs:any;
goNextInput(ref:any,val:string){
if(val&&val.length == 3){
this.$nextTick(() => {
this.$refs[ref].focus();
})
}
};
------------------------------------------------
//可以不整个声明,下面这样写也行
(this.$refs as any)[ref].focus();
------------------------------------------------
$refs: {
inputGG: HTMLElement;
inputCN: HTMLElement;
}
这样声明的话,不能使用变量,只能直接调具体的值
eg.this.$refs.inputGG.focus();
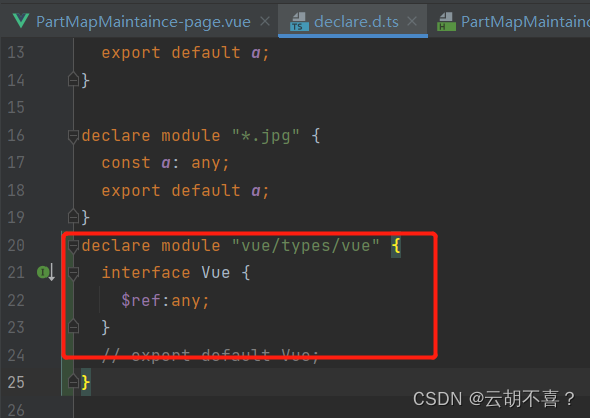
}?我想要全局声明的,发现不行,不起作用还是会报错,(如果知道,麻烦告知一下,感激不尽 T_T)如下:咋写呢头秃。。。

?
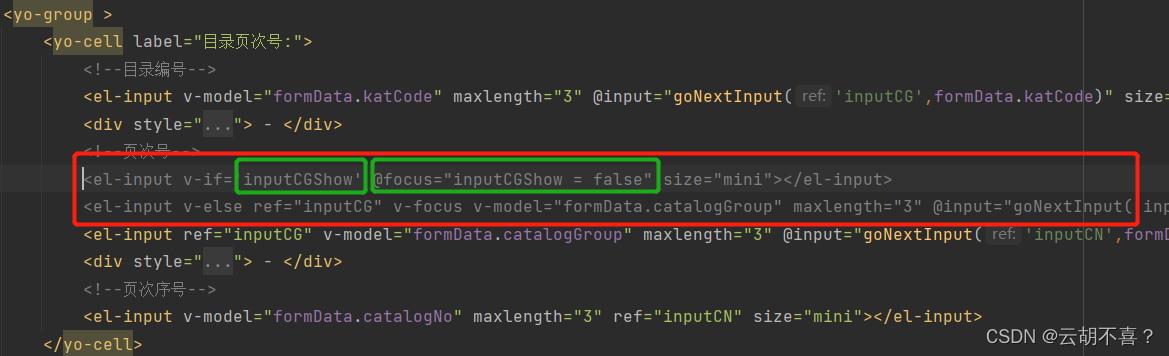
?方法二:
这个就麻烦了,我这种场景就不应该用这个,不过还是要记录一下
思路:第二个和第三个input框先写个假的。
第一个input输入内容长度为3时,第二个input会变成else模式自动获取焦点,这个焦点是写了一个指令,这样子能间接实现,不推荐,耗费性能还麻烦,不过,如果刚渲染的时候想要自动获取焦点的时候就用指令很方便了。
 ?
?