首先,该文章只使用于developer自定义的函数,无法查看js内置函数库的源代码。这是因为js的内置对象、函数等都是由JS引擎实现的,如Google V8引擎。
但是可以在不同浏览器中是否报错判断某内置函数是否被不同引擎支持,比如addEventListener()在chrome中可以正常使用的,但是不被IE8及以下支持。attachEvent()恰恰与之相反。这种情况下,developer需要解决兼容性问题。

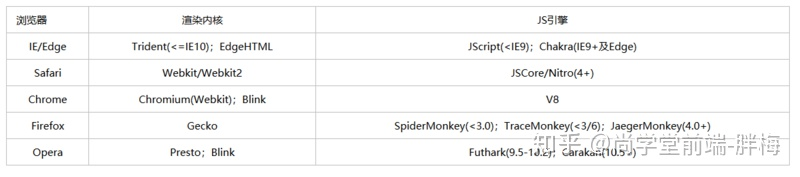
关于浏览器、JS引擎、渲染内核、ECMAScript等更深层次的问题,推荐文章:五大主流浏览器及四大内核
一、JS内置函数
1. 查看方法是否适用于某浏览器
console.log(addEventListener);
console.log(attachEvent);
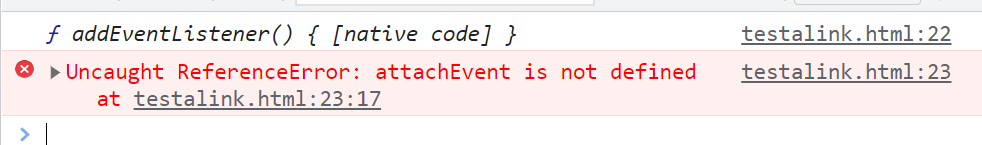
chrome浏览器的控制台输出为:

上图为chrome浏览器的控制台结果,表明其支持addEventListener()方法,不支持attachEvent()方法。IE8及以下支持attachEvent()方法,所以在给对象添加句柄时,要注意兼容性问题。善用上述两方法。
2. native code
上图中[native code] 顾名思义,本地代码。这也体现了我们常说的“JS不需要编译”。
计算机是不能直接理解高级语言的,必须翻译成机器语言(也就是所谓的汇编语言,2进制类型的)。而翻译有两种方式,一种是编译,一种就是解释器对语言进行解释。前者应该很熟悉吧,像java,c/c++等语言都需要编译之后机器才能执行。js就不需要编译,而是在执行的时候由解释器(浏览器)进行逐行解释。解释的优点是灵活方便,缺点就是执行速度慢。
二、查看自定义函数的定义体
function myActive() {
open("https://www.runoob.com","_blank");
}
console.log(myActive);
//控制台输出
? myActive() {
open("https://www.runoob.com","_blank");
}