先说这个问题,如何向tabbar页面传递参数,为什么会有这个问题,请看uniapp的文档上是这么写的;

所以像下方写的代码,是完全不生效的!只会跳到tabbar center页面,但是并不能在onLoad中获取到传递的参数
uni.switchTab({
url: '/pages/center/center?id=999'
});那么如何去向tabbar页面传递参数?
1. 利用缓存storage
<template>
<view><button @click="click">去tabbar center页面</button></view>
</template>
<script>
export default {
methods: {
click() {
uni.setStorageSync('id', 999);
uni.switchTab({
url: '/pages/center/center'
});
}
}
};
</script>tabbar页面 center
<template>
<view>center</view>
</template>
<script>
export default {
onShow() {
const id = uni.getStorageSync('id');
console.log(id);
}
};
</script>
2. 利用全局变量globalData
App.vue

list页面
<template>
<view><button @click="click">去tabbar center页面</button></view>
</template>
<script>
export default {
methods: {
click() {
// 利用App.vue globalData
getApp().globalData.id = 999;
uni.switchTab({
url: '/pages/center/center'
});
}
}
};
</script>
tabbar页面 center
<template>
<view>center</view>
</template>
<script>
export default {
onShow() {
const id = getApp().globalData.id;
console.log(id);
}
};
</script>
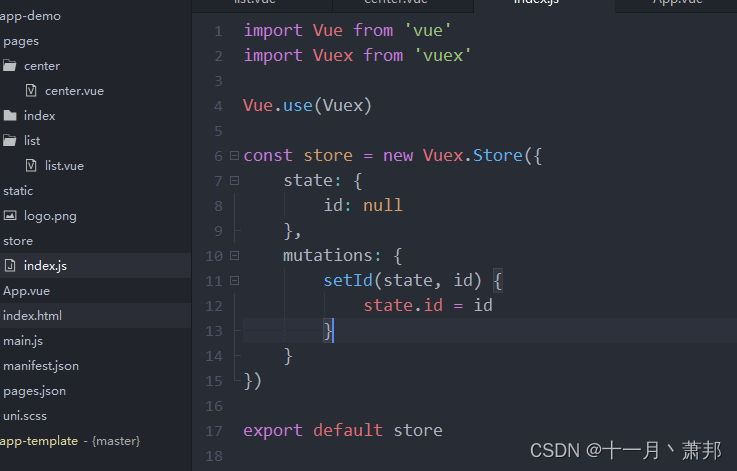
3. 利用vuex
store/index.js

list.vue
<template>
<view><button @click="click">去tabbar center页面</button></view>
</template>
<script>
import { mapMutations } from 'vuex';
export default {
methods: {
...mapMutations(['setId']),
click() {
// 3.利用vuex
this.setId(999);
uni.switchTab({
url: '/pages/center/center'
});
}
}
};
</script>
tabbar页面 center
<template>
<view>center</view>
</template>
<script>
import { mapState } from 'vuex';
export default {
computed: {
...mapState(['id'])
},
onShow() {
console.log(this.id);
}
};
</script>
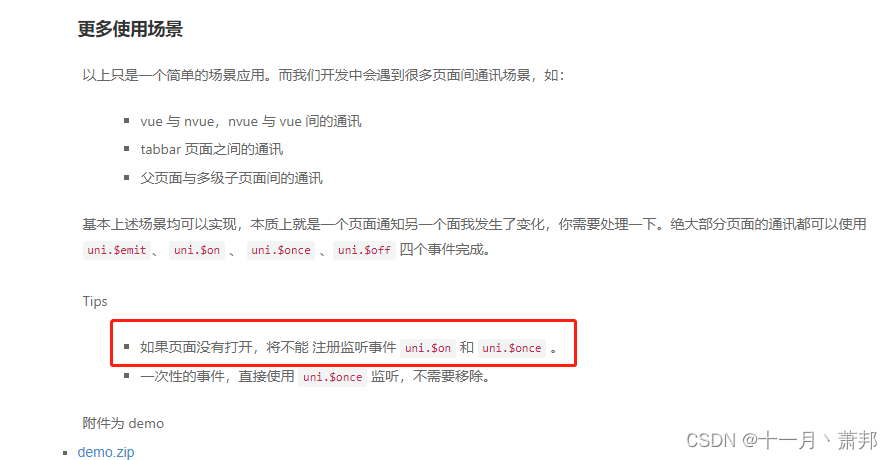
除此之外有人可能会想起为什么不适用uni.$on uni.$emit的方式,那就是看文档又不认真了嗷
如何使用uni.$emit()和uni.$on() 进行页面间通讯 - DCloud问答

?什么意思呢,就是说,如果我们tabbar center页没有被打开过,那么从任意一个页面跳转到center页面,center页面是属于首次打开的情况,那么即使你在跳转的页面使用uni.$emit发送了一个事件携带了数据,但是center中的uni.$on是监听不到的,故,在此场景中uni.$on;uni.$emit并不适用,不推荐