就这一个小问题,一直困扰了我将近12个小时,找了很多教程,都没有成功,无奈啊。
前端代码
$("#addCategory").click(function (){
let cate_data = {
"categoryName": $("#categoryName").val()
}
$.ajax({
type: "post",
url: "/cms/category/addCate",
data: JSON.stringify(cate_data),
contentType : "application/json;charset=UTF-8",
dataType: "text",
success: function (res){
alert(res);
},
error: function (res) {
alert(res);
}
})
})
常见的解决问题
- data参数有问题
- contentType类型有问题
- dataType类型有问题
我的代码没有通过上面的方式解决,对于上述三种问题,以后有机会了专门开一篇,说说。
那问题出现在了哪里呢?
解决方案
首先不得不承认,自己的技术实在是有点菜,对于前端的很多知识都不了解,才出现了这种令人哭笑不得的低级bug。
出现问题的代码
<form class="row g-3">
<div class="col-auto">
<input type="text" id="categoryName" name="categoryName" class="form-control">
</div>
<div class="col-auto">
<button id="addCategory" class="btn btn-primary mb-3">添加</button>
</div>
</form>
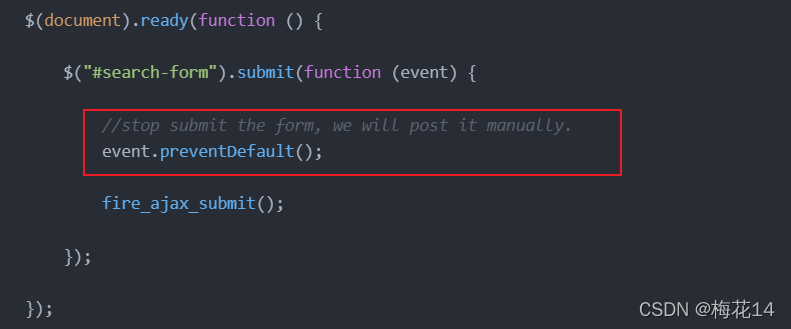
这里有个关键性的问题就是,form表单所导致的,虽然form表单里面没有了type=“submit”的提交按钮,但是点击form表单里面的button,但是依然会触发某些事件,虽然还不知道是什么事件,但是就是这个事件导致了success没有成功。这一启发来源于下面的教程:
https://mkyong.com/spring-boot/spring-boot-ajax-example/

解决思路
1、如上面的教程所示,阻止该事件的触发;
2、将外层的form壳子给剥掉,使用div代替,再辅以相应的css代码依然可以保持前端的样式不变
本文使用的就是第二种方案,并配以bootstrap框架,将form修改成div,样式依旧。