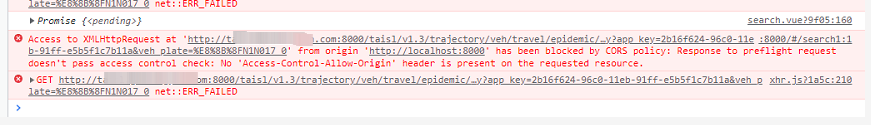
vue配置proxy跨域代理后还是提示跨域问题

🔥多半是没有正确配置使用 proxy
检查配置使用
vue.config.js配置proxy
devServer: {
open: true,
host:'88.1.131.35',//用来启动Network
port: 8000,
proxy: {
'/api': {
target: 'http://xxxxxxxxxx:8000',
changeOrigin: true,
ws: true,
secure: false,
logLevel: 'debug',
pathRewrite: {
'^/api': '/',
},
},
}
},
request.js中配置的baseURL
const service = axios.create({
// 公共接口
baseURL: process.env.NODE_ENV === "production" ?'http://xxxxxxxx:8000/':'',
// 超时时间
timeout: 10 * 1000,
})
//如果是线上环境,项目不用走vue的proxy代理。 baseURL为 http://xxxxxxxx:8000/,当使用接口时,
//接口前会自动添加http://xxxxxxxx:8000/
//如果是开发环境,项目会走`devServer`代理
3.开发环境接口调用时 url 设置格式为 ‘/api/getNum/xx/xxx’ 必须有/api,proxy才会拦截到接口使用代理。
4.注意接口为GET还是POST请求