目标:
- 能够使用 express.static() 快速托管静态资源
- 能够使用 express 路由精简项目结构
- 能够使用常见的 express 中间件
- 能够使用 express 创建API接口
- 能够在 express 中启用 cors 跨域资源共享
1 初识 Express
1.1 Express 简介
1.1.1 什么是Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的Web开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web服务器的。
Express 的本质:就是一个npm上的第三方包,提供了快速创建 Web服务器的便捷方法。
Express 的中文官网:http://www.expressjs.com.cn/
1.2 Express 的基本使用
1.2.1 安装
在项目所处的目录中,运行如下终端命令,即可将?Express 安装到项目中使用
npm i express@4.17.11.2.2 创建基本的 web 服务器
// 1. 导入express
const express = require('express');
// 2. 创建web服务器
const app = express();
// 3. 启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})1.2.3 监听 GET 请求?
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)?
// res:响应对象(包含了与晌应相关的属性与方法)?
app.get('请求uRL',function(req,res){/*处理动数*/})
??1.2.4?监听 POST 请求?
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)?
// res:响应对象(包含了与晌应相关的属性与方法)?
app.post('请求uRL',function(req,res){/*处理动数*/})
?1.2.5 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端
// 4. 监听客户端的 GET 和 POST 请求,把内容响应给客户端
app.get('/user', (req, res) => {
// 调用express提供的res.send()方法,向客户端响应一个 JSON 对象
res.send({ username: 'lsy', age: 18, gender: '女' })
})
app.post('/user', (req, res) => {
// 调用express提供的res.send()方法,向客户端响应一个 文本字符串
res.send('请求成功');
})
// 执行之前要重启服务器,因为正在进行的服务器是执行上次的
1.2.6 获取 URL 中携带的查询参数?
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=> {
// req.query 默认是一个空对象
// 客户端使用 ?name=lsy&age=20 这种查询字符串形式,发送到服务器的参数,?
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age?
console.log(req.query)?
})?1.2.7?获取 URL 中的动态参数?
通过 req.params 对象,可以访问到URL 中,通过匹配到的动态参数?:
// URL 地址中,可以通过 :参数名 的形式,匹配动态参数值
app.get('/user:id',(req,res)=> {
// req.params 默认是一个空对象
// 里面存放着通过:动态匹配到的参数值
console.log(req.params)?
})// 1. 导入express
const express = require('express');
// 2. 创建web服务器
const app = express();
// 4. 监听客户端的 GET 和 POST 请求,把内容响应给客户端
app.get('/user', (req, res) => {
// 调用express提供的res.send()方法,向客户端响应一个 JSON 对象
res.send({ username: "lsy", age: 18, gender: "女" })
})
app.post('/user', (req, res) => {
// 调用express提供的res.send()方法,向客户端响应一个 文本字符串
res.send('请求成功');
})
// 执行之前要重启服务器,因为正在进行的服务器是执行上次的
app.get('/', (req, res) => {
// req.query 默认是一个空对象
// 客户端使用 ?name=lsy&age=20 这种查询字符串形式,发送到服务器的参数,?
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age?
console.log(req.query);
res.send(req.query);
})
// 注意:这里的 :id是一个动态的参数
app.get('/user:id', (req, res) => {
// req.params 默认是一个空对象
// 里面存放着通过:动态匹配到的参数值
console.log(req.params);
res.send(req.params);
})
// 3. 启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
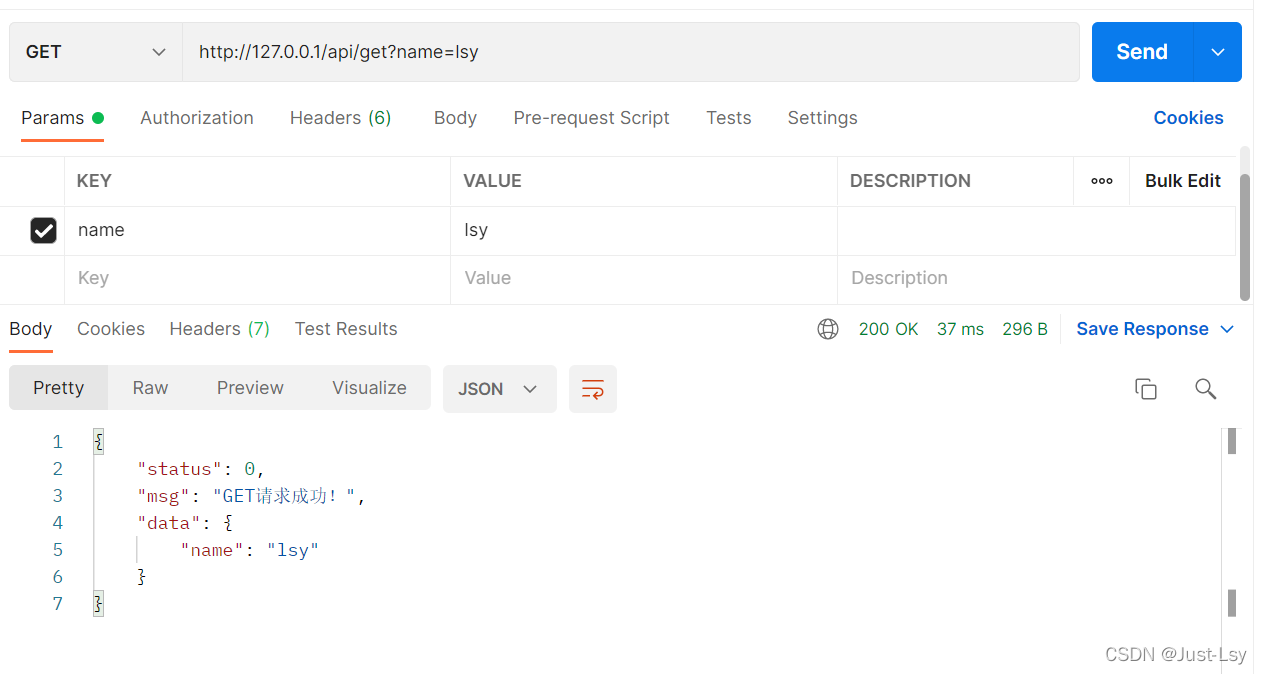
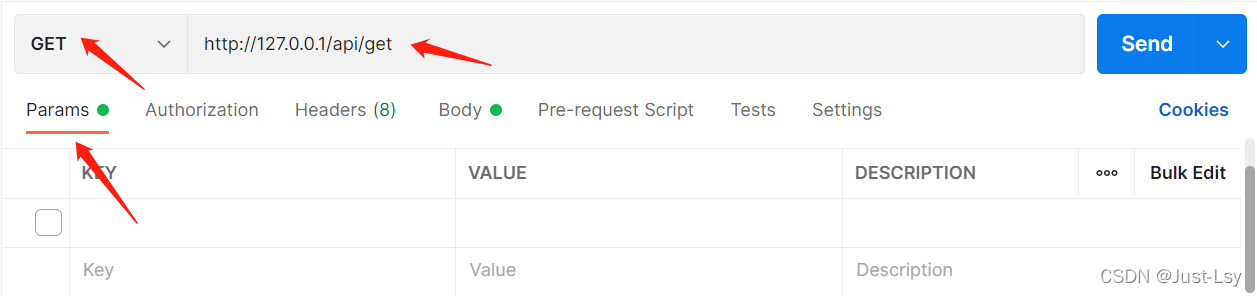
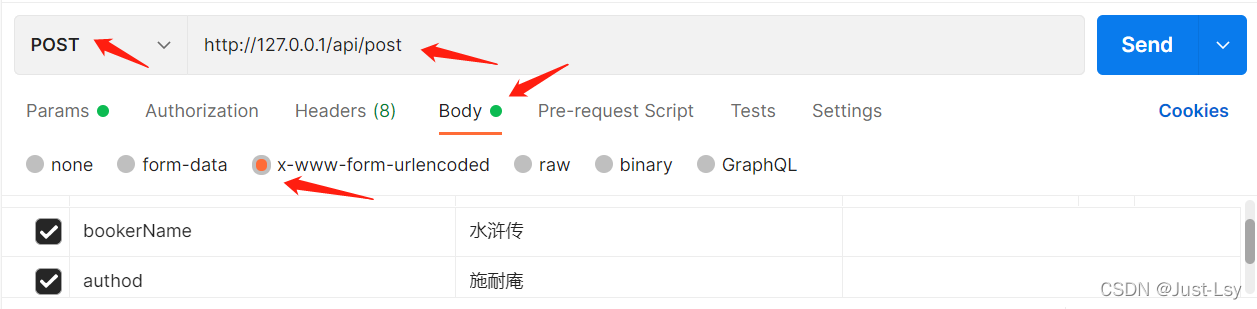
})首先 node js文件名 启动服务器,然后到 apipost 测试工具输入完整的域名例如上面这个例子就要写上?http://127.0.0.1/userhttp://127.0.0.1/user ,选择 get 请求则客户端响应图一,选择post请求则客户端响应图二


?在这里我真的忍不住深深唾弃自己!!!!今天一整天的学习时间,为了能成功响应真的花了好长好长好长时间!一直在查各种资料,测试工具都下载了两个,搞得我真的烦到想放弃node了,中途改了好些内容,都不成功,最后一次改端口的时候才成功,可我之前改过端口也没成功的!如鲠在喉就是说!
1.3 托管静态资源?
?1.3.1 express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器.例如,通过如下代码就可以将public目录下的图片、CSS文件、JavaScript文件对外开放访问了
app.use(express.static('public'))现在,你就可以访问public目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://iocalhost:3000/css/style.css
nttp://iocalhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中
1.3.2 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
// 在这里,调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./clock'))//这一层路径不会出现在访问路径中
app.use(express.static('./file'))//从上往下,找到谁就执行谁访向静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
1.3.3 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public', express.static('public'))现在,你就可以通过带有/public前缀地址来访问public目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? http://localhost:3000/public/js/app.js
// 在这里,调用express.static()方法,快速的对外提供静态资源
app.use('/abc', express.static('./file'))
//前面加了'/abc',打开浏览器直接访问的是./clock,要输入/abc/index.html 才是访问./file
app.use(express.static('./clock'))//这一层路径不会出现在访问路径中
1.4 nodemon??
1.4.1 为什么要使用nodemon
在缩写调试 Nodeis项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动;非常繁琐
现在,我们可以使用 nodemon (https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
1.4.2 安装?nodemon
在终端运行以下命令,即可将?nodemon 安装为全局可用的工具
npm install -g nodemon1.4.3 使用 nodemon
注意:如果报错,用管理员身份运行 powershell ,输入 Set-ExecutionPolicy RemoteSigned ,回车然后选 A,就能运行成功了。
// 以前:
node app.js
// 现在:
nodemon app.js?
2. Express 路由?
2.1 路由的概念
路由就是映射关系
2.1.1 Express中的路由
在Express中,路由指的是客户端的请求与服务器处理的函数之间的映射关系。
Express中的路由分3部分组成,分别是请求的类型、请求的UR地址、处理函数,格式如下:
app.METHOD(PATH,HANDLER)?
2.2?路由的使用
2.2.1?最简单的路由用法?
const express = require('express');
const app = express();
// 挂载路由 (不建议直接挂载在路由上,代码过多的话不方便管理)
app.get('/', (req, res) => {
res.send('hello world')
})
app.post('/', (req, res) => {
res.send('post Request')
})
app.listen(82, () => {
console.log('http://127.0.0.1:82');
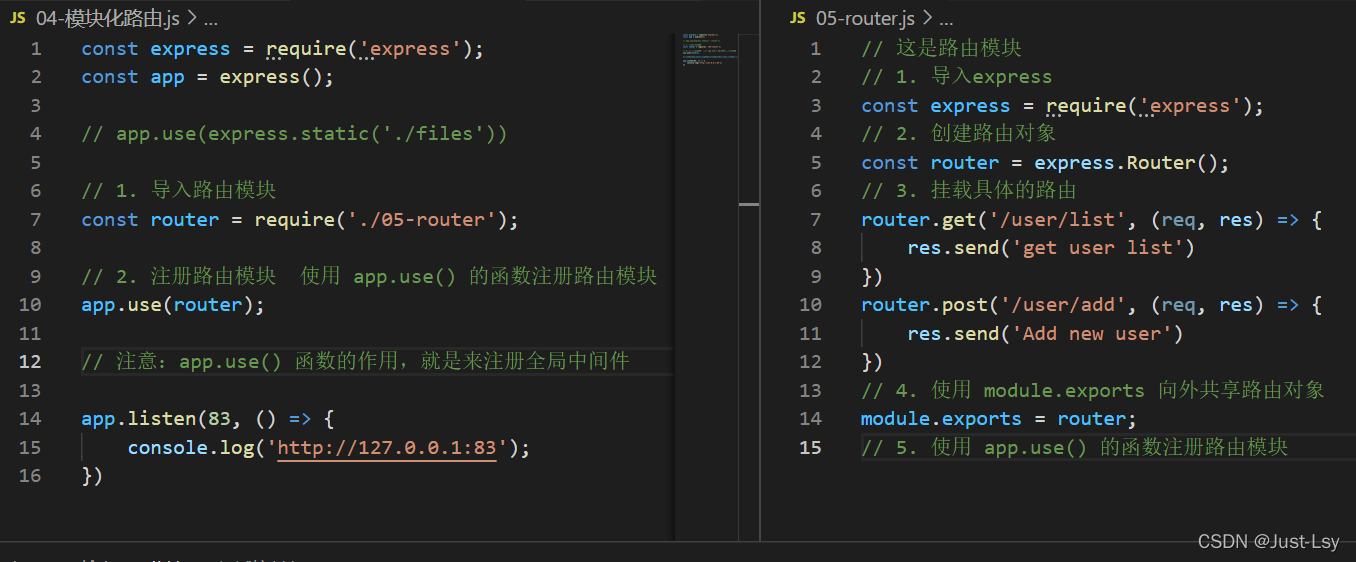
})2.2.2 模块化路由?
为了方便对路由进行模块化的管理。Express 不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。步骤如下:
- 创建路由模块对应的js文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 的函数注册路由模块

2.2.3 为路由模块添加前缀?
跟前面那个挂载路径前缀一样?
 ?
?
?
?
3. Express 中间件
3.1 中间件的概念
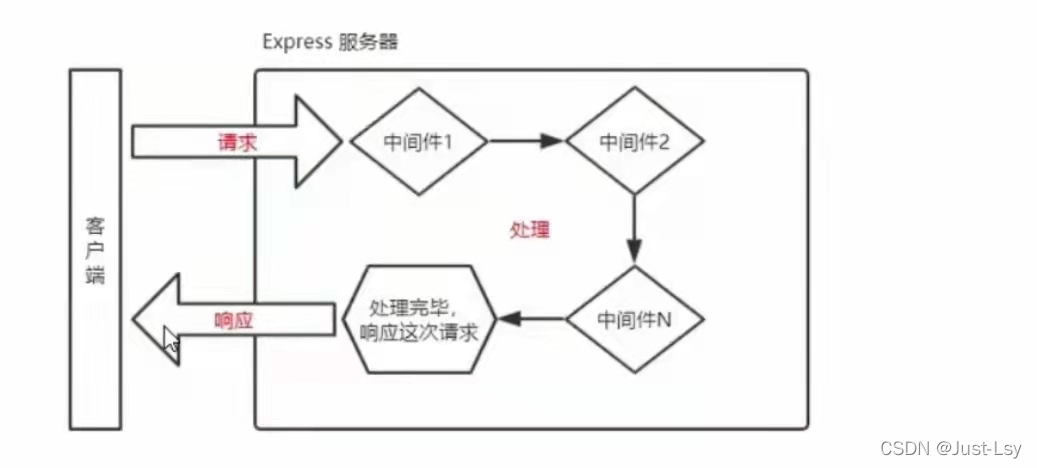
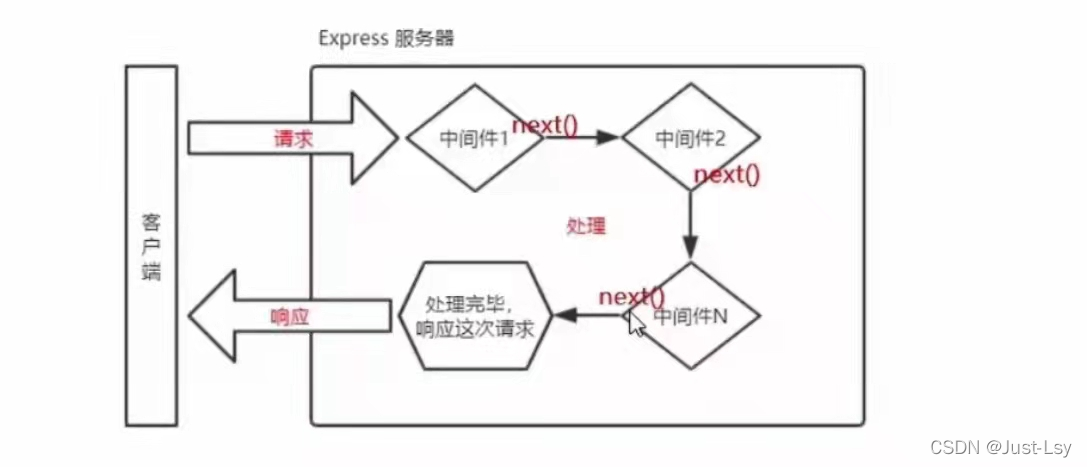
3.1.1?Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理

?3.1.2?Express 中间件的格式
?Express 的中间件,本质上就是一个 function 处理函数,express 中间件的格式如下
const express = require('express');
const app = express();
app.get('/' , function(req , res , next){
next();
})
app.listen(3000);注意:中间件函数的形参列表中,必须包含 next 参数,而路由处理函数中只包含 req 和 res?
3.1.3 next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由

3.2?Express 中间件的初体验
3.2.1 定义中间件函数
const express = require('express');
const app = express();
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数');
// 把流转关系转交给下一个中间件或路由
next();
}
app.listen(80, () => {
console.log('http://127.0.0.1');
});3.2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 1.
const express = require('express');
// 2.
const app = express();
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {
// 首先把服务器跑起来(终端输入 nodemon 文件名),到apipost测试软件测试是否响应,
// 响应则终端会打印下面这句话,响应几次打印几次
console.log('这是最简单的中间件函数');
// 把流转关系转交给下一个中间件或路由
next();
}
// 将mw注册为全局生效的函数
app.use(mw);
app.get('/', (req, res) => {
// 这次请求到达服务器之后,先进入中间件来处理,
// 处理完毕通过next()把流转关系交给后面的路由也就是这个/
console.log('调用了/这个路由');
res.send('Home page')
})
app.get('/user', (req, res) => {
res.send('User page');
console.log('调用了/user这个路由');
})
// 3.
app.listen(80, () => {
console.log('http://127.0.0.1');
});
// 1、2、3构成一个最简单的服务器响应后终端输出下图所示?

3.2.2 定义全局中间件的简化形式
// 把上面的相应代码换成
app.use((req, res, next) => {
console.log('这是最简单的中间件函数');
next();
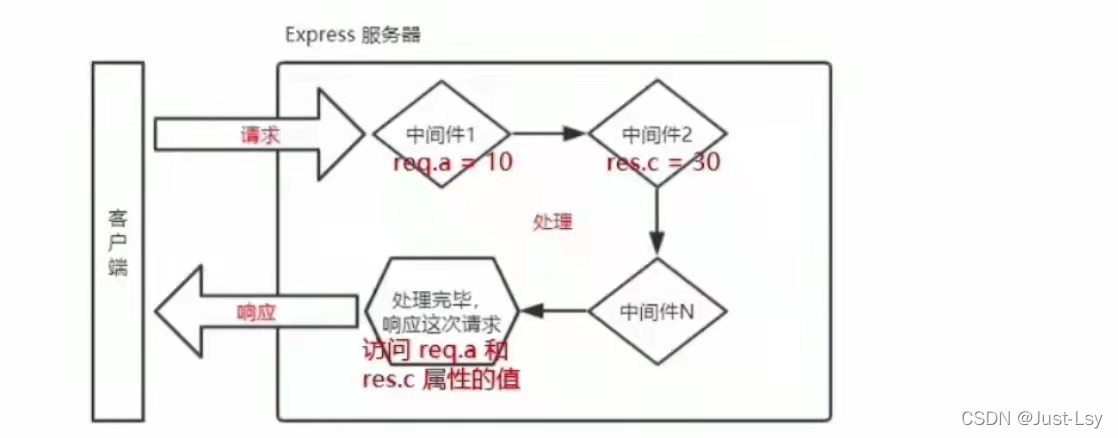
})3.2.3 中间件的作用
多个中间件之间,共享同一份 req 和 res 。基于这样的特性,我们可以在上游的中间件中,统一为reg或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

const express = require('express');
const app = express();
app.use((req, res, next) => {
// 获取到请求到达服务器的时间
const time = Date.now();
// 为req 对象,挂载自定义属性,从个人把时间共享给后面的所有路由器
req.startTime = time;
next();
})
app.get('/', (req, res) => {
res.send('Home page' + req.startTime);
})
app.get('/user', (req, res) => {
res.send('User page' + req.startTime);
})
app.listen(80, () => {
console.log('http://127.0.0.1');
});3.2.4 定义多个全局中间件
?可以使用 app.use() 连续定义多个全局中间件。套户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express = require('express');
const app = express();
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第一个全局中间件');
next();
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第二个全局中间件');
next();
})
// 定义一个路由
app.get('/user', (req, res) => {
res.send('user page');
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})?3.2.5 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
// 导入express模块
const express = require('express');
// 创建express的服务器实例
const app = express();
// 1. 定义中间件函数
const mw1 = (req, res, next) => {
console.log('调用了局部生效的中间件函数');
next();
}
// 2. 创建路由
// mw1 这个中间件只在当前路由中生效,属于局部生效中间件
app.get('/', mw1, (req, res) => {
res.send('Home page');
})
app.get('/user', (req, res) => {
res.send('user page');
})
// 调用app.listen()方法,启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})3.2.6?定义多个局部中间件
app.get('/', mw1, mw2, (req, res) => {
res.send('Home page');
})
app.get('/', [mw1, mw2], (req, res) => {res.send('Home page')})3.2.7 中间件的5个使用注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
3.3 中间件分类
为了方便理解和记忆,Express 官方把常见的中间件用法,分成了5大类:
- 应用级别的中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 通过 app.use() 或 app.get() 或 app.post() ,绑定到实例上的中间件。
- 路由级别的中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 绑定到 express.Router() 实例上的中间件,用法与应用级别中间件没有区别,一个绑定到app实例上,一个绑定到router实例上
- 错误级别的中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 作用:专门用来捕获整个项目中发生的异常错误,从而赋值项目异常崩溃的问题。? ? ? ? ? ? ? 格式:function 处理函数中,必须有4个形参,顺序从前到后分别是(err,req,res,next).注意:错误级别的中间件,必须注册在所有路由之后
// 1. 创建路由 app.get('/', (req, res) => { // 人为制造错误 throw new Error('服务器内部发生了错误') res.send('Home page'); //发生了错误这一行代码不会执行,会立即进入错误级别中间件 }) // 2. 定义错误级别的中间件 app.use((err, req, res, next) => { console.log('发生了错误' + err.message); res.send('Error:' + err.message) }) - Express 内置的中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?自Express 4.16.0版本开始,Express内置了3个常用的中间件。极大的提高了Express项目的开发效率和体验。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?①?express.static 快速托管静态资源的内置中间件,例如:HTML文件、图片、CSS样式等(无兼容性)。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?②?express.json 解析JSON 格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)。? ?③?express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在4.16.0+版本中可用。
// 注意:除了错误级别中间件,其他中间件必须在路由之前 // 配置解析 通过express.json() 这个中间件, 解析表单中的json 格式的数据 app.use(express.json()) // 配置解析 通过express.urlencoded()这个中间件,解析表单中的urlencoded 格式的数据 app.use(express.urlencoded({ extended: false })) app.post('/user', (req, res) => { // 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据(body-raw-text选择json,里面的内容) // 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于undefined console.log(req.body);//没有上面的配置解析这里会打印undefined,有了之后打印{ name: 'lsy', age: 18 } res.send('ok') }) app.post('/book', (req, res) => { // 在服务器,可以使用 req.body 这个属性,来获取json格式的表单数据和urlencoded格式的数据(body:x-www-form-urlencoded,里面的键值对内容) console.log(req.body);没有上面的配置解析这里会打印 一个空对象 {},有了之后打印{ bookerName: '水浒传', author: '施耐庵' } res.send('ok')//去服务器端请求可以正常响应ok,证明这个路由可以正常工作 }) - 第三方的中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?①?运行 npm install body-parser 安装中间件。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?②?使用 require 导入中间件。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?③?调用 app.use() 注册并使用中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 注意:Express 内置的?express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
// 1. 导入解析表单数据的中间件 body-parser const parser = require('body-parser') // 2. ?调用 app.use() 注册并使用中间件 app.use(parser.urlencoded({ extended: false })) // app.use(express.urlencoded({ extended: false })) //上下这两个,他们的用法几乎一模一样的 // 创建路由 app.post('/user', (req, res) => { // 如果没有配置任何解析表单数据的中间件,则req.body默认等于 undefined console.log(req.body);//配置之后打印 { name: 'zs', age: '18', gender: '男' } res.send('ok'); })
3.4 自定义中间件
3.4.1 需求描述与实现步骤
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。实现步骤:
- 定义中间件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 使用 app.use() 来定义全局生效的中间件。
// 这是解析表单数据的中间件 app.use((req, res, next) => { // 定义中间件具体的业务逻辑 }) - 监听?req 的 data 事件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。? ? ? ? ? ?如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data 事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
// 这是解析表单数据的中间件 app.use((req, res, next) => { // 定义中间件具体的业务逻辑 // 1. 定义一个str字符串,专门用来存储客户端发送过来的请求体数据 let str = ''; // 2. 监听 req 的 data 事件 req.on('data', (chunk) => { str += chunk; }) }) - 监听 req 的 end 事件? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 当请求体数据接收完毕之后,会自动触发?req 的 end 事件。因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。
// 3. 监听 req 的 end 事件? ? req.on('end', () => { // 在str中存放的是完整的请求体数据 console.log(str);//name=zs&age=18&gender=%E7%94%B7 // TODO:把字符串格式的请求体数据,解析成对象格式 }) - 使用 querystring 模块解析请求体数据?Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
// 在外面导入处理 querystring 的 Node.js 内置模块 const qs = require('querystring') // 在req 的 end 事件里面调用 qs.parse()方法,把查询字符串解析为对象 const body = qs.parse(str) - 将解析出来的数据对象挂载为 req.body? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??上游的中间件和下游的中间件及路由之间,共享同一份req 和res。因此,我们可以将解析出来的数据,挂藏为 req 的自定义属性,命名为req.body,供下游使用。示例代码如下:
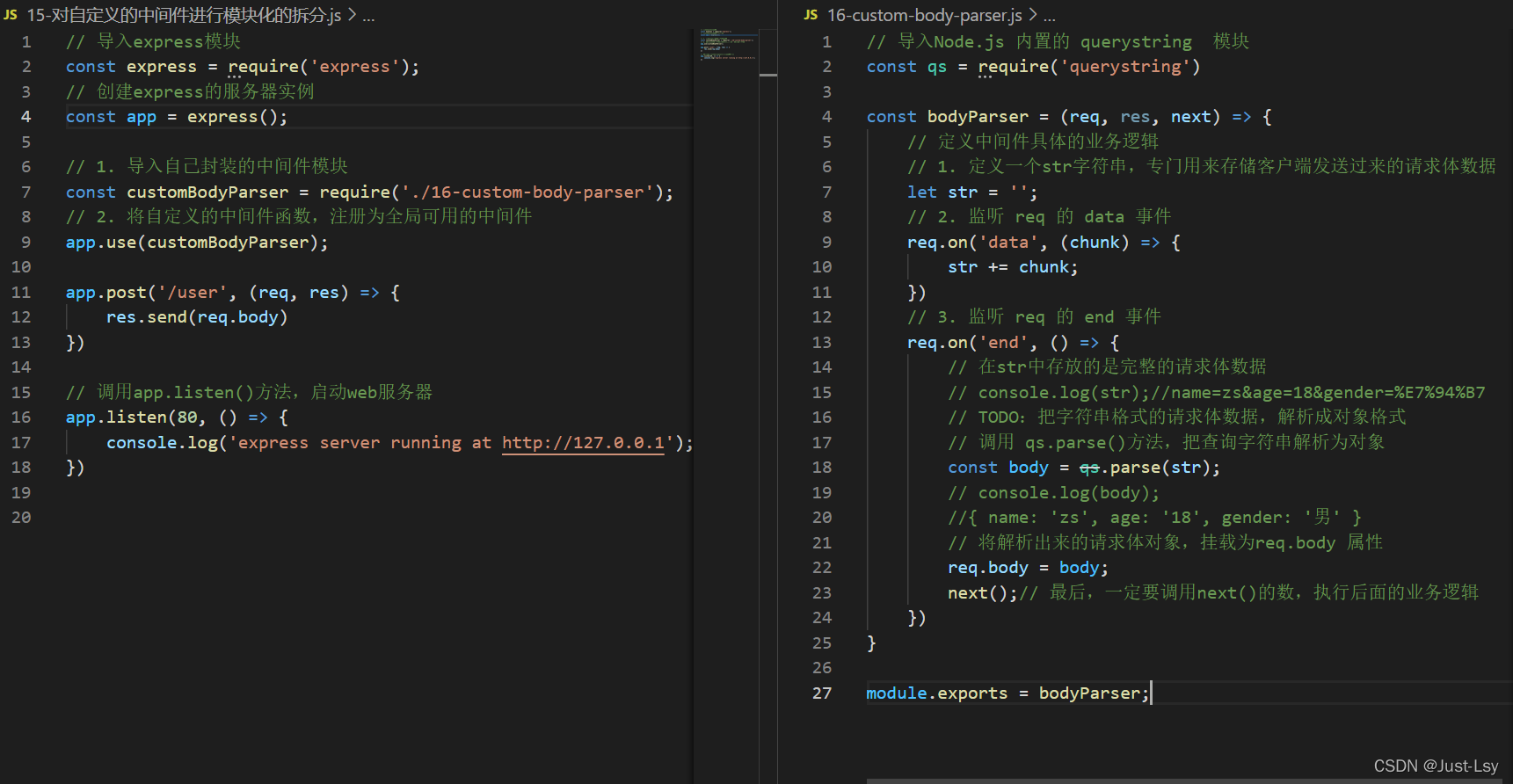
// 3. 监听 req 的 end 事件? ? req.on('end', () => { const body = qrs.parse(str)// 调用qs.parse()方法,把查询字符串解析为对象 req.body = body; // 将解析出来的请求体对象,挂载为req.body 属性 next();// 最后,一定要调用next()的数,执行后面的业务逻辑 }) - 将自定义中间件封装为模块? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:
// custom-body-parser.js 模块中的代码 const qs = require( 'querystring') function bodyParser(req, res, next){ // 省略其它代码 } module.exports = bodyParser; // 向外导出解析请求体数据的中间件的数 // --------------------分割线------------------------- // 1. 导入自定义的中间件模块 const myBodyParser = require("custom-body-parser') // 2. 注册自定义的中间件模块 app.use(myBodyParser)
模块化拆分之前:
// 导入express模块
const express = require('express');
// 创建express的服务器实例
const app = express();
// 导入Node.js 内置的 querystring 模块
const qrs = require('querystring')
// 这是解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个str字符串,专门用来存储客户端发送过来的请求体数据
let str = '';
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk;
})
// 3. 监听 req 的 end 事件? ?
req.on('end', () => {
// 在str中存放的是完整的请求体数据
// console.log(str);//name=zs&age=18&gender=%E7%94%B7
// TODO:把字符串格式的请求体数据,解析成对象格式
// 调用 qs.parse()方法,把查询字符串解析为对象
const body = qrs.parse(str)// 调用qs.parse()方法,把查询字符串解析为对象
// console.log(body);//{ name: 'zs', age: '18', gender: '男' }
req.body = body; // 将解析出来的请求体对象,挂载为req.body 属性
next();// 最后,一定要调用next()的数,执行后面的业务逻辑
})
})
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用app.listen()方法,启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})模块化拆分之后:?
?
?
4. 使用 Express 写接口
4.1 创建基本的服务器
// 1. 导入express
const express = require('express');
// 2. 创建web服务器
const app = express();
// write your code here...
// 3. 调用app.listen()方法,指定端口号并启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})4.2 创建 API 路由模块
// 1. 导入express模块
const express = require('express');
// 2. 调用express.Router()这个函数
const router = express.Router();
// 4. 在这里挂载对应的路由
// 3. 把 router 这个函数暴露出去
module.export = router;4.3 编写 GET 接口
// 4. 在这里挂载对应的路由
router.get('/get', (req, res) => {
// 5. 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query;//get请求用req.query,post请求用req.body
// 6. 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'GET请求成功!', //状态的描述
data: query //需要响应给客户端的数据
})
})注意:get请求要输入?
?http://127.0.0.1/api/get

4.4?编写 POST 接口?
?注意:如果要获取URL-encode 格式的请求体数据,必须配置中间件 app.use(express.urlencode({ extended : false }))
// 7. 在这里挂载对应的路由
router.post('/post', (req, res) => {
// 8. 通过 req.body 获取请求体中包含的 url-encode 格式的发送到服务器的数据
const body = req.body;//get请求用req.query,post请求用req.body
// 9. 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'POST请求成功!', //状态的描述
data: body //需要响应给客户端的数据
})
})注意:get和post请求所写的响应给客户端的键值对

?
?
4.5 CORS 跨域资源共享
4.5.1 接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求,
解决接口跨域问题的方案主要有两种:
① CORS (主流的解决方案,推荐使用)
② JSONP (有缺陷的解决方案:只支持GET请求)
4.5.2 使用?cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置cors中间件,可以很方便地解决跨域问题。使用步骤分为如下3步:
- 运行 npm install cors 安装中间件
- 使用 const cors =require('cors') 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 线上jQuery上获取:http://staticfile.org/ -->
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<script>
// 安装中间件之前点击两个按钮都会报错,
// 安装中间件之后没配置之前,点击post报错,点击get正常输出
// 在17里面配置了cors之后,两个都可以正常输出
$(function () {
// 1. 测试get接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/get',
data: { name: 'lsy', age: 18 },
success: function (res) {
console.log(res);
}
})
})
// 2. 测试post接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1/api/post',
data: { bookername: '水浒传', author: '施耐庵' },
success: function (res) {
console.log(res);
}
})
})
})
</script>
</body>
</html>4.5.3 什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享) 由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源.
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS 相关的HTTP 响应头,就可以解除浏览器端的跨域访问限制
4.5.4?CORS的注意事项
① CORS 主要在服务器端进行配置,客户端浏览器无须做任何额外的配量, 即可请求开启了 CORS的接口。?
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了CORS的服务端接口 (例如:IE10+、Chrome4+、 FireFox3.5+)。
4.5.5 CORS 响应头部 -Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段其语法如下:
Access-Control-Allow-Origin: <origin>|*其中,origin 参数的值指定了允许访问该资源的外域URL
例如,下面的字段值将只允许来自 http://itcast.cn 的请求:
res.setHeader("Access-Control-Allow-Origin', 'http://itcast.cn')如果指定了Access-Control-Allow-Origin 字段的值为 通配符 * 表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')4.5.6?CORS 响应头部 -Access-Control-Allow-Headers
默认情况下。CORS 仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink.、Save-Data、Viewport-Width、 Width、 Content-Type (值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)。
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的调求头进行声明,否则这次请求会失败!
// 允许客户端额外向服务器发送 Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers’,'Content-Type,X-Custom-Header')4.5.7 CORS 响应头部 -Access-Control-Allow-Methods
默认情况下。CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Allow-Methods 来指明实际请求所允许使用的HTTP方法。示例代码如下:?
// 只允许 POST、GET、DELETE、HEAD 请求方法
res,setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
// 允许所有的 HTTP 请求方法
res.setHeader('Access-Control-Allow-Methods','*')4.5.8 CORS 的分类
根据请求方式和请求头的不同,分为两大类:简单请求、预检请求
- 简单请求? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?① 请求方式 GET、POST、HEAD 三者之一? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?② HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink.、Save-Data、Viewport-Width、 Width、 Content-Type (值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)。
- 预检请求? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?① 请求方式为 GET、POST、HEAD 之外的请求 Method?类型? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?② 请求头中包含自定义头部字段? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?③ 向服务器发送了?application / json 格式的数据? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??在浏览器与服务器正式通信之前,浏览器会先发送OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION 请求称为“预检请求”,服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
两者区别:
简单请求特点:客户端与服务器之间只会发送一次请求。
预检请求特点:客户端与服务器之间只会发送两次请求。OPTION 预检请求成功之后,才会发起真正的请求。
4.6 JSONP 接口
4.6.1 回顾JSONP的概念与特点
概念:浏览器端通过 <script> 标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP。
特点:
① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象
② ISONP 仅支持?GET 请求,不支持 POST、PUT、DELETE 等请求。
4.6.2?创建JSONP接口的注意事项
如果项目中已经配置了? CORS跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明JSON P的接口。否则 JSONP 接口会被处理成开启了CORS 的接口示例代码如下:
// 优先创建JSONP 接口【这个接口不会被处理成 CORS 接口】
get('/api/jsonp',(req,res)=> {})
//再配置 CORS 中间件【后续的所有接口,都会被处理成CORS 接口】
app.use(cors())
// 这是一个开启了 CORS 的接口
app.get('/api/get',(reg, res) => {})4.6.3?实现JSONP接口的步骤
① 获取客户端发送过来的回调函数的名字
② 得到要通过JSONP 形式发送给客户端的数据
③ 根据前两步得到的数据,拼接出一个函数调用的字符串
④ 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
// 8. 必须在配置cors中间件之前,配置JSONP的接口
app.get('/api/jsonp', (req, res) => {
// TODO:定义 jsonp接口具体的实现过程
// ① 获取客户端发送过来的回调函数的名字
const funcName = req.query.callback;
// ② 得到要通过JSONP 形式发送给客户端的数据
const data = { name: 'lsy', age: 18 }
// ③ 根据前两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// ④ 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
res.send(scriptStr);
})4.6.4 在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求
最后,17、18、19三个文件如下:
17-使用express写接口.js
// 1. 导入express
const express = require('express');
// 2. 创建web服务器
const app = express();
// 6. 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 8. 必须在配置cors中间件之前,配置JSONP的接口
app.get('/api/jsonp', (req, res) => {
// TODO:定义 jsonp接口具体的实现过程
// ① 获取客户端发送过来的回调函数的名字
const funcName = req.query.callback;
// ② 得到要通过JSONP 形式发送给客户端的数据
const data = { name: 'lsy', age: 18 }
// ③ 根据前两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// ④ 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
res.send(scriptStr);
})
// 7. 一定要在路由之前配置cors这个中间件,解决接口跨域的问题
const cors = require('cors');
app.use(cors())
// 4. 导入路由模块
const router = require('./18-apiRouter');
// 5. 把路由模块注册到app上 (app.use用来注册全局中间件)
app.use('/api', router);
// 3. 调用app.listen()方法,指定端口号并启动web服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})18-apiRouter.js
// 1. 导入express模块
const express = require('express');
// 2. 调用express.Router()这个函数
const router = express.Router();
// 4. 在这里挂载对应的路由get
router.get('/get', (req, res) => {
// 5. 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query;//get请求用req.query,post请求用req.body
// 6. 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'GET请求成功!', //状态的描述
data: query //需要响应给客户端的数据
})
})
// 7. 在这里挂载对应的路由post
router.post('/post', (req, res) => {
// 8. 通过 req.body 获取请求体中包含的 url-encode 格式的发送到服务器的数据
const body = req.body;//get请求用req.query,post请求用req.body
// 9. 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'POST请求成功!', //状态的描述
data: body //需要响应给客户端的数据
})
})
// 10. 定义DELETE接口
router.delete('/delete', (req, res) => {
res.send({
status: 0,
msg: 'DELETE请求成功!'
})
})
// 3. 把 router 这个函数暴露出去
module.exports = router;//注意:这里是exports不是export19-测试接口跨域问题html?
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 线上jQuery上获取:http://staticfile.org/ -->
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<button id="btnDELETE">DELETE</button>
<button id="btnJSONP">JSONP</button>
<script>
// 在17里面配置了cors,没配置之前两个按钮都会报错,配置之后两个都可以正常输出
$(function () {
// 1. 测试get接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/get',
data: { name: 'lsy', age: 18 },
success: function (res) {
console.log(res);
}
})
})
// 2. 测试post接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1/api/post',
data: { bookername: '水浒传', author: '施耐庵' },
success: function (res) {
console.log(res);
}
})
})
// 3. 为删除按钮绑定点击事件处理函数
$('#btnJSONP').on('click', function () {
$.ajax({
type: 'JSONP',
url: 'http://127.0.0.1/api/JSONP',
dataType: 'jsonp',
success: function (res) {
console.log(res);
}
})
})
// 4. 为JSONP按钮绑定点击事件处理函数
$('#btnDELETE').on('click', function () {
$.ajax({
type: 'DELETE',
url: 'http://127.0.0.1/api/DELETE',
success: function (res) {
console.log(res);
}
})
})
})
</script>
</body>
</html>