继承:子类继承父类中的属性和方法
原型继承:
让父类中的属性和方法出现在子类实例的原型链上
Child.prototype = new Parent();
Child.prototype.constructor = Child;
特点:
1.子类可以重写父类上的方法(这样会导致父类其它的实例也受到影响)
2.父类私有的或者公有的属性方法,都会变成子类中公有的属性和方法。
3.把父类的属性和方法放到子类的原型链上,通过__proto__原型链机制来进行查找

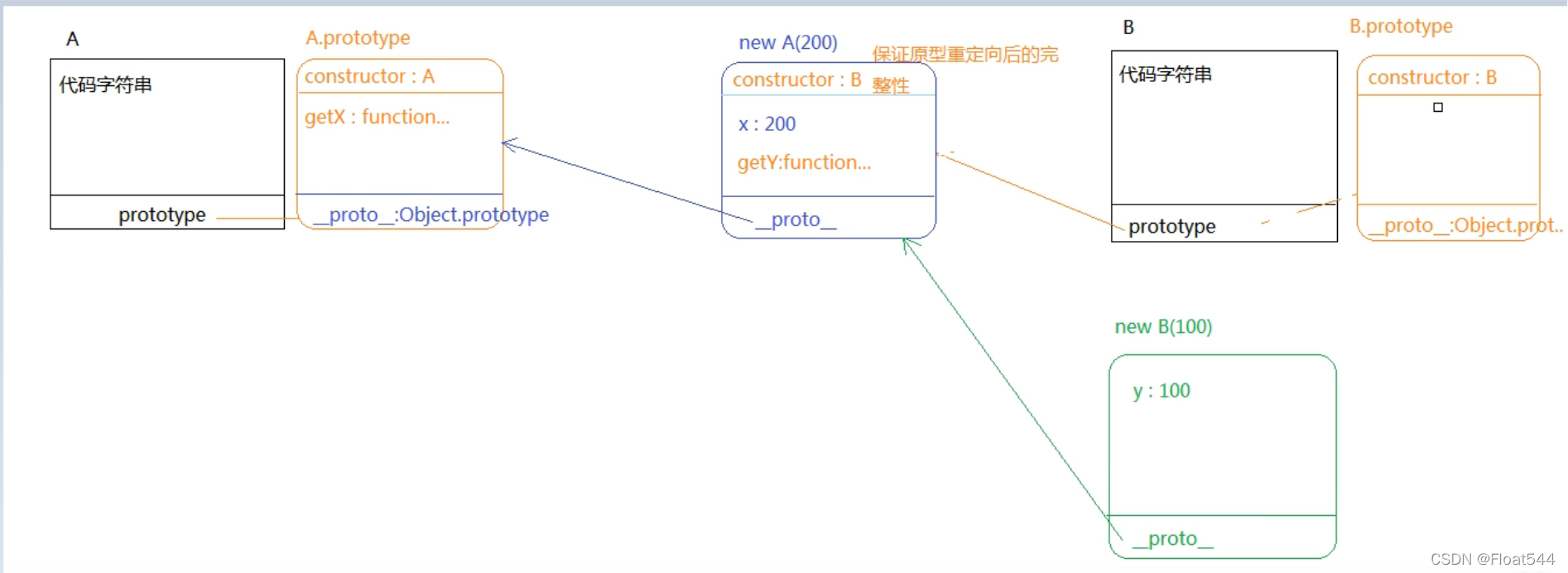
// 原型链继承
function A(x) {
this.x = x
}
A.prototype.getX = function () {
console.log(this.x);
}
function B(y) {
this.y = y
}
//让子类的prototype指向 A的实例
B.prototype = new A(200)
//保证原型重定向后的完整性
B.prototype.constructor = B;
B.prototype.getY = function () {
console.log(this.y);
}
let b1 = new B(100)
console.log(b1.y) //100
console.log(b1.x) //200
b1.getY() //100
b1.getX() //200
call继承
特点:Child中把Parent当作普通函数执行,让Parent中的this指向Child的实例,相当于给Child的实例添加了父类上私有的属性和方法。
1.只能继承父类私有的属性和方法(因为是把Parent当作普通函数执行,和其原型上的属性和方法没有关系)
2.父类私有的属性和方法变成子类私有的属性和方法
// call继承
function A(x) {
this.x = x
}
A.prototype.getX = function () {
console.log(this.x);
}
function B(y) {
A.call(this, 200) //this指向B的实例b1 相当于 b1.x = 200
this.y = y
}
B.prototype.getX = function () {
console.log(this.y);
}
let b1 = new B(100)
console.log(b1.y)
console.log(b1.x)
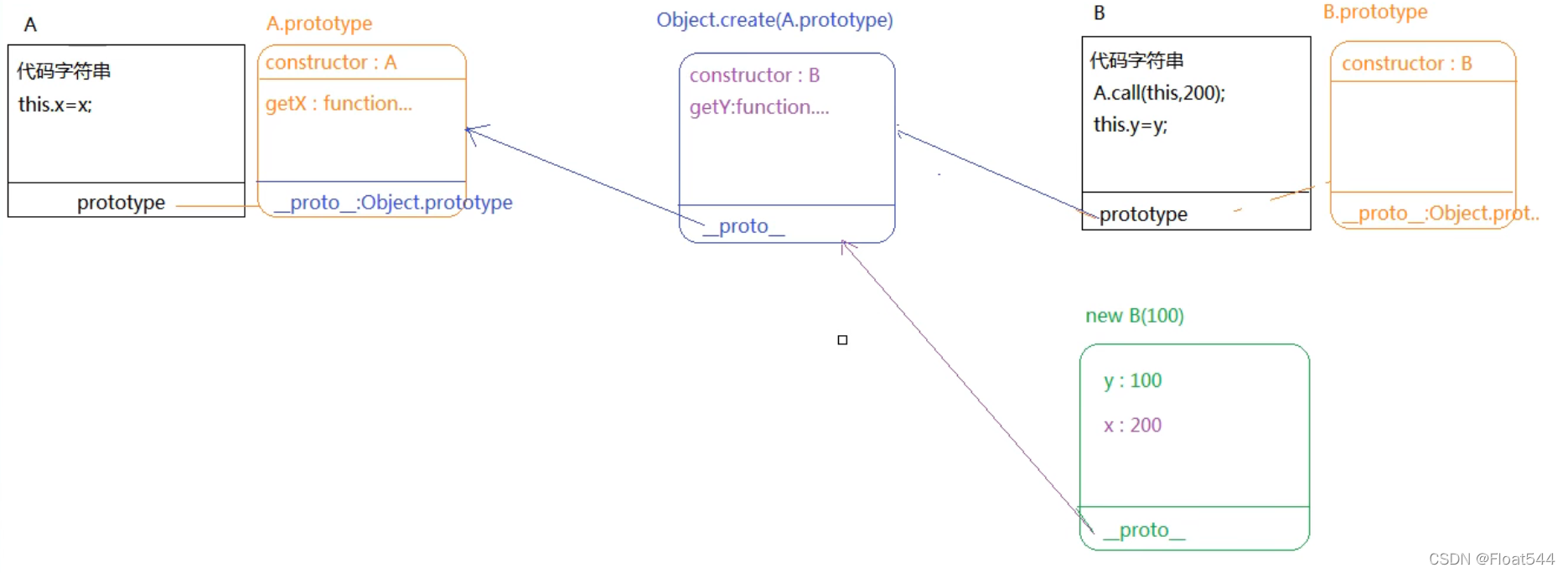
寄生组合继承
call继承+原型继承(Object.create(Parent.prototype))
特点:父类私有的和共有的属性或者方法分类变成子类私有的属性或者方法。(最优推荐)

// 寄生组合继承
function A(x) {
this.x = x
}
A.prototype.getX = function () {
console.log(this.x);
}
function B(y) {
A.call(this, 200)
this.y = y
}
//Object.create(OBJ) 创建一个空对象,让空对象的__proto__指向OBJ
B.prototype = Object.create(A.prototype)
B.prototype.constructor = B
B.prototype.getY = function () {
console.log(this.y)
}
let b1 = new B(100)
console.log(b1.y)
console.log(b1.x)
b1.getY()
b1.getX()