1.安装axios npm i axios --save
2.import axios from ‘axios’;
3.使用:
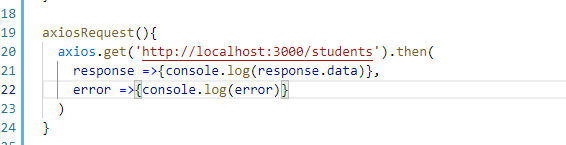
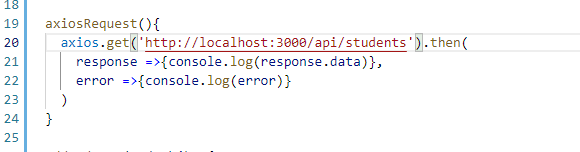
axios.get(‘url’).then(
response =>{console.log(response.data)}, //正确响应 是根据httpStatus来判断的是否正确和错误 不是根据后端接口返回的status判断的
error =>{console.log(error)}//错误响应
)
4.ajax请求的同源策略导致跨域请求
比如3000端口请求5000端口就会有跨域问题 请求是可以发送 但是无法接受请求就是因为ajax的同源策略。
所以需要一个代理,原理:这个代理也是3000端口 所以3000端口即是服务端口也是 代理的端口 。
此时:3000端口给5000发的流程,3000端口先发送到代理 端口相同可以放,代理看到是5000就不用ajax发送了,因为同源策略发送不了,所以就是使用别的方式发送了,请求到5000端口后,5000端口返回给代理,代理再返回给前端服务。
5.代理配置
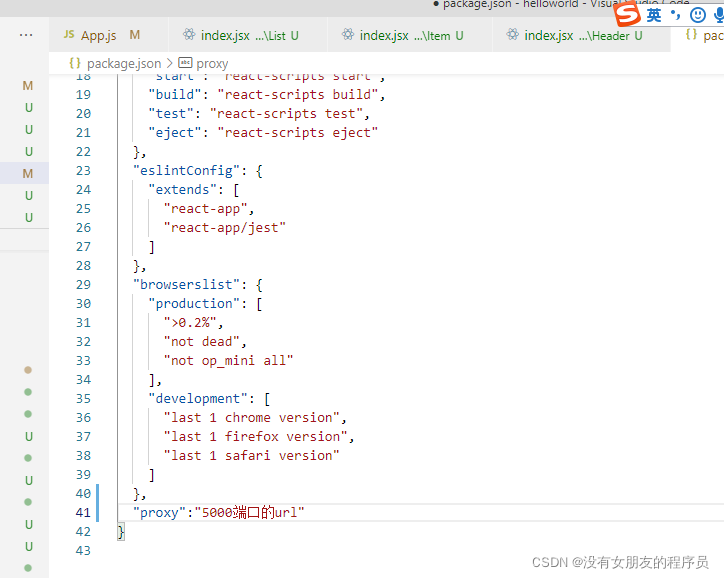
1-第一种方式:在package.json中加入:


注意请求的时候写3000端口,根据代理配置会自动转发到5000端口上。
修改package.json文件就需要重启服务。
package.json配置了代理 并不是所有的请求都会转发到5000的 只有3000端口没有的资源才会转发到5000端口 ,如果5000端口也没又该资源就返回404
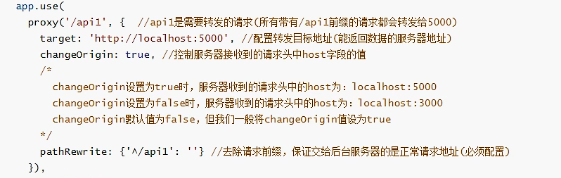
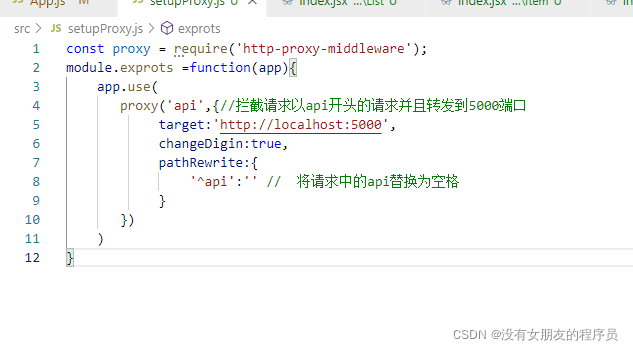
2-代理配置方式2:
第一种方式有个弊端,如果有的功能从5000端口请求数据 有的从5001端口请求数据 怎么破?
在src目录下创建setupProxy.js文件:

记得加api

setupProxy总结: