webpack打包全过程以及遇到图片不显示问题解决方法
文章目录
前言
Webpack是前端构建工具
前端构建工具就是把开发环境代码转化称运行环境代码。开发环境的代码要通过混淆压缩后才能上线运行,这样代码占用内存较小,
一、Webpack
一般需要构建工具处理的几种情况
- 代码压缩
将js、css代码混淆压缩,代码体积更小,运行更快 - 编译语法
编写CSS时要使用less,Sass,编写js时使用ES6,TypeScript等,这样标准目前无法兼容浏览器,因此需要构建工具编译, - 模块化
css和js模块化无法兼容浏览器,为了方便开发环境可以使用既定的模块语法,需要构建工具将模块化语法编译为浏览器可识别形式,使用webpack、Rollup等处理JS模块化。
1、运用场景
1、vue,angular,react都可以通过webpack构建
2、全部可访问页面数目不超过500个
2、安装配置
终端运行
步骤
npm
npm i webpack webpack-cli --save-dev
#说明
# npm i xxx --save
# npm i xxx --save-dev
# --save 会把 依赖包名称添加到package.json文件dependencies键下
# --save-dev 则添加到package.json文件devdependencies键下
# dependencies时运行时依赖
# devDependencies时开发时的依赖
yarn
yarn add jquery #表示通过依赖方式安装jquery
yarn add webpack -D # -D表示通过开发依赖安装
二、案例演示
1、需要安装的工具
终端运行
#可以实现同时打包/(复制)index.html到达dist目录,并自动就引入main.js文件
yarn add html-webpack-plugin -D
#可以实现随时修改源文件,浏览器随时看到修改后的效果无需反复打包
yarn add webpack-dev-server
#不同的代码内容 (less/scss/ES6(ES7)/image/css等等)需**要webpack找到不同的loader(装载器)实现转码、编译、降级处理。**
yarn add css-loader style-loader -D
# loader-安装配置图片相关loader
yarn add url-loader file-loader -D
#说明
#
# loader-应用less文件
yarn add less-loader less -D
2.配置准备

创建src文件并在里面添加相应的css,js,img文件

在src同层编写webpack.config.js,babel.config.js,index.html,app.js、work.js、
修改package.json,
app.js
import './css/1.css'
import './css/2.less'
let app = require("./work");
work.js
let age = 18
let getname = () => {
return 'ssss'
}
webpack.config.js内容
const ph = require('path') //路径加载
const HtmlWebpackPlugin = require("html-webpack-plugin") //可以实现同时打包/(复制)index.html到达dist目录
module.exports = {
module:{
rules: [
{
/*
* 安装工具yarn add css-loader style-loader -D
* . 现在重新 实时打包 npm run serve发现 css文件的样式已经生效
*/
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
/*
* yarn add url-loader file-loader -D
* loader说明:
* 只配置url-loader,file-loader不用配置,条件满足后url-loader会自动调用file-loader执行
* webpack要将图片进行打包,需要安装儒url-loader加载器,加载器有个默认的设置选项limit:8196,当你的图片大小不超过8kb的时候,打包的时候会生成base64位的图片地址
*/
// 图片处理loader配置
test: /\.(png|jpg|gif)$/, // 正则匹配图片
use: [
{
loader: "url-loader",
options: {
// limit:设定大小阀值
// a. 被处理图片大小 大于该阀值,就通过物理文件重新生成该图片
// b. 被处理图片大小 小于等于该阀值,就把图片变为字符串(嵌入到应用文档中,好处是节省一个http资 源)
limit: 8196,
// 做配置,使得生成的物理图片被存储在dist/image里边
outputPath: "image",
//通过在url-loader的options中增加esModule:false
esModule: false,
},
},
],
type: 'javascript/auto',
},
{
/*
* 安装依赖包, yarn add less-loader less -D
*
*/
//less处理loader配置
test: /\.less$/,
/*
* 说明:
* less样式文件处理需要3个loader,具体为上述,它们有严格的顺序,它们有做工作交接
* 它们执行的顺序是颠倒的(less>css>style)
* style-loader:负责生成style标签,把css样式体现出来,之后该标签嵌入到应用文档中去
* css-loader:使得css文件可以通过import引入,并合并到main.js中
* less-loader: 该loader负责把less文件内容转变为 css内容
*/
use: ["style-loader","css-loader","less-loader"]
},
{
/*
* 安装依赖包,yarn add babel-loader @babel/core @babel/preset-env -D
*
*/
// es6 等高级内容对应的loader配置
test: /\.js$/,
// 给mode_modules目录做排除处理,不做处理
exclude: /node_modules/,
use: "babel-loader",
}
]
},
/*
* 模式选择
* production:生成模式 打包的文件是优化压缩的
* development: 开发模式 打包的文件有适当的回车、空白、注释
* 前期使用development,羡慕开发完毕即将上线就用production
*
*/
mode: 'development',
/*
* 安装webpack-dev-server工具可使用
* host:
*/
devServer: {
host: "127.0.0.1",
port: 10086,
open: true,
compress: true,
},
entry: ph.resolve('./src/app.js'), // 绝对路劲
output: { path: ph.resolve('./dist'), // 配置出口目录
filename: "main.js" // 配置出口文件名称
},
plugins: [
/*
* 安装工具 yarn add html-webpack-plugin -D
* index.html不用映入任何js文件
* 做物理打包npm run build(编译生成模板文件了,并且自动引入main.js文件)
*/
new HtmlWebpackPlugin({
template: ph.resolve("./index.html"),
})
]
}
babel.config.js
在项目根目录创建babel.config.js文件,配置如下
作用: 使得babel-loader可以找到preset做代码降级处理
module.exports = {
presets: ['@babel/preset-env']
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>test</div>
<ul>
<li>涂料</li>
<li>花瓣</li>
</ul>
<div id="a"></div>
</body>
</html>
package.json
{
//需要手动添加
"scripts": {
"build": "webpack",
"serve": "webpack-dev-server"
},
//自动生成
"devDependencies": {
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"babel-loader": "^8.2.4",
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"webpack": "^5.71.0",
"webpack-cli": "^4.9.2"
},
//自动生成
"dependencies": {
"jquery": "^3.6.0",
"webpack-dev-server": "^4.7.4"
}
}
3、资源文件(src)准备
one.css
li {
color: red;
}
#one {
width: 150px;
height: 150px;
background: url("../img/a.jpg");
background-size: 100% 100%;
}
ss.less
ul {
li {
border: 1px solid red;
}
}
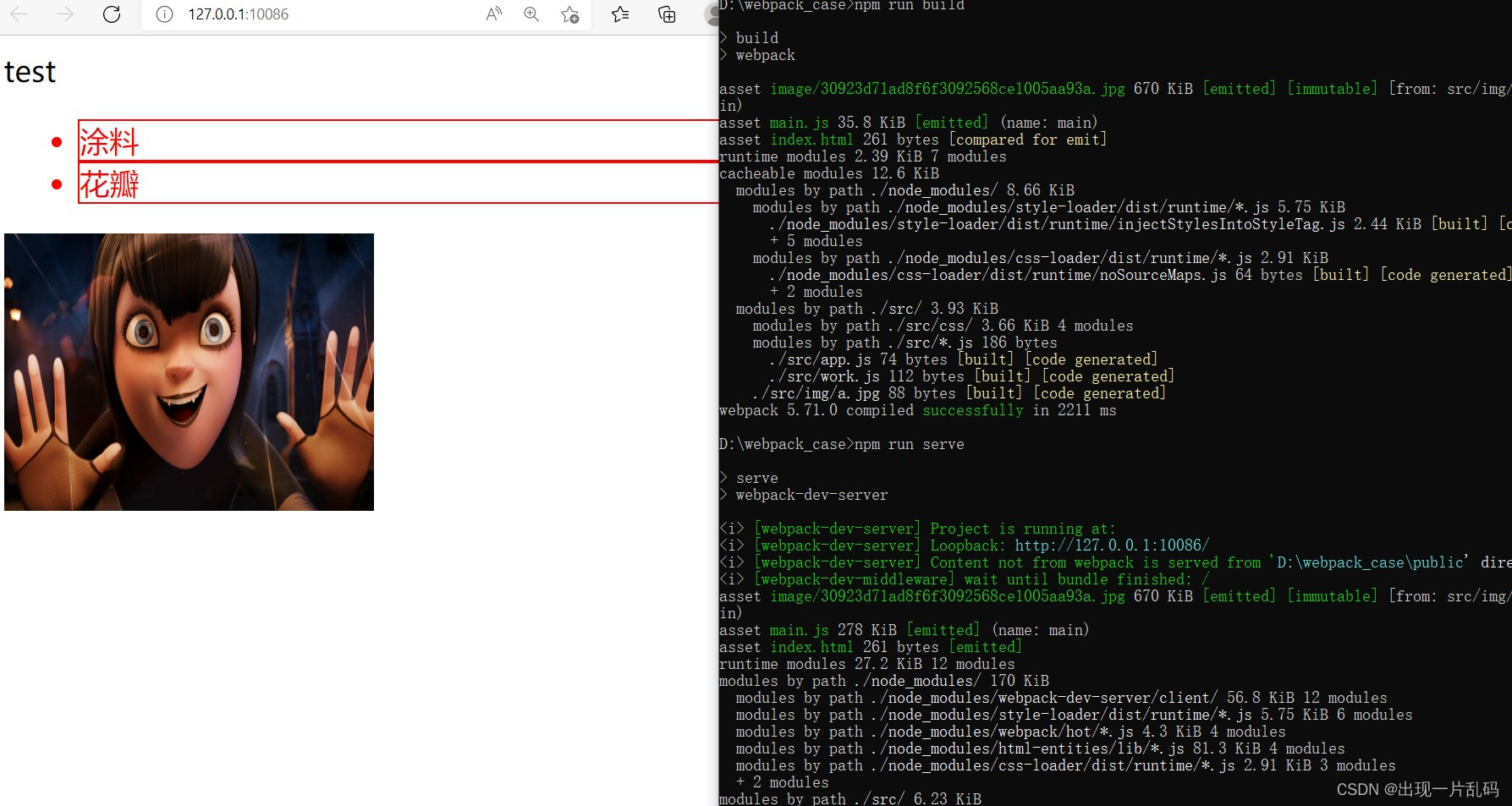
三、效果

右边为终端
1、项目配置和资源准备完成
在终端运行
npm run build #创建
npm run serve #搭建服务
#**这两个缺一不可!!!**
四 总结
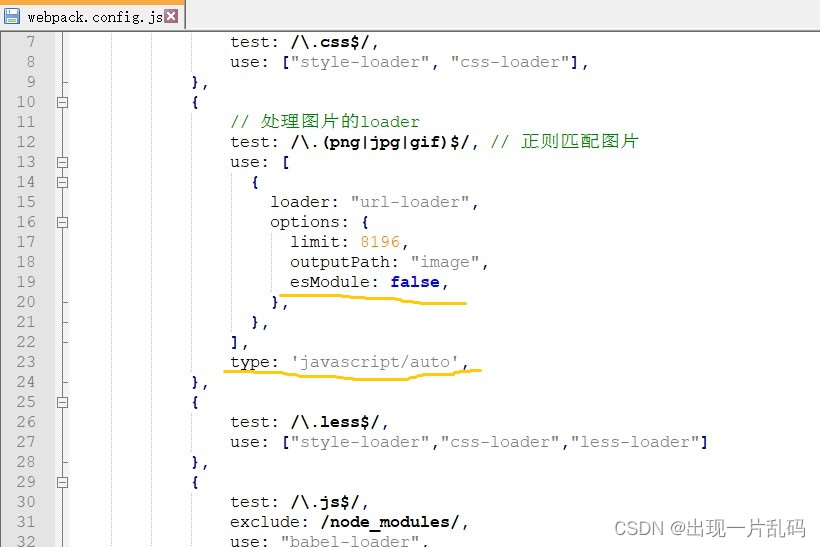
webpack打包图片不显示问题
1.jpg大小为3.1kb,file-loader中配置的limit是8192,小于limit时,一切正常的话,dist文件夹下不会生成图片文件,应该在src中以base64字符串填充。大于limit时,会生成图片文件,src中以路径填充。

解决方法为添加 esModele:false,type:‘javascript/auto’ 这两个。
具体详情请点击查看url-loader打包后出现图片打不开、资源重复