vue3+elment plus实现table表格右侧滑动分页加载
具体要实现的需求
前段时间实现实现一个表格功能由于一行数据表较多,所以用到el-table表格固定表头,固定头两列和最后一列,底部有左右滑动的滚动条。一页展示二十条数据,需要实现滚动分页功能,table滚动条到底部的时候可自动加载第二页数据,在底部加载第二页数据的时候要有loading加载样式,底部没有用到分页Pagination 标签分页样式。在实现的过程也遇到很多的坑,还好最后把功能实现了,在这里做下总结。大家有好的方法和建议可以在评论区交流。
Element plus 查询table表格组件demo
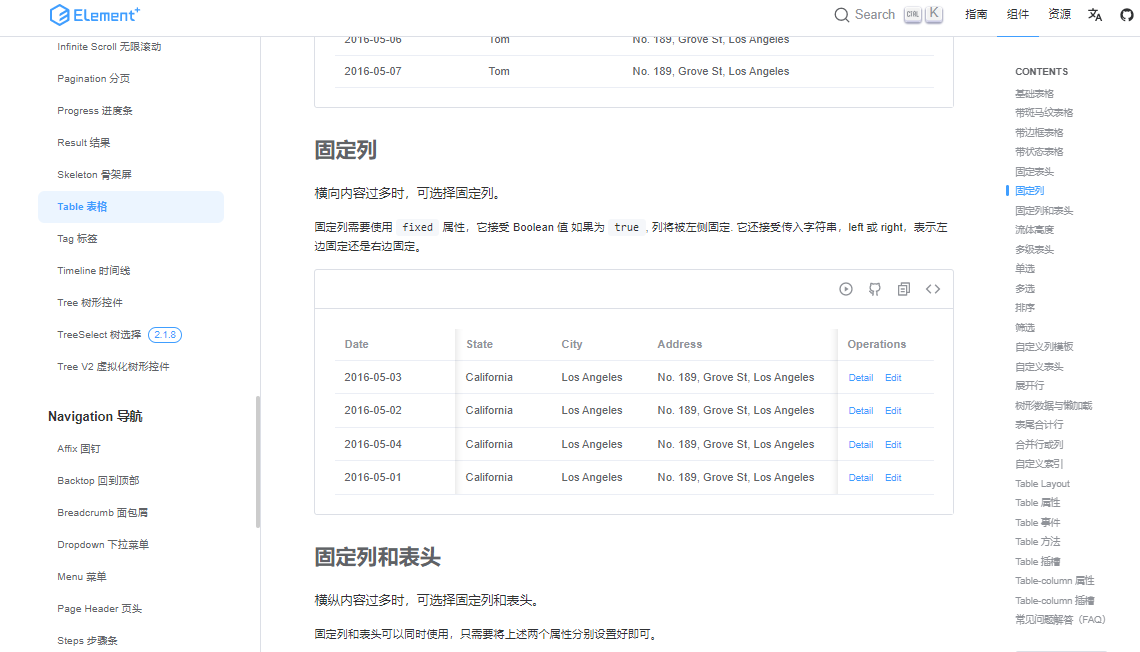
打开elment plus组件找到table表格可以看到里面有固定列demo代码,但是demo使用跟我们业务需求有一定的差距,需要加入自己的业务需求代码处理才能是吸纳相应的功能,一开始参考了elment plus里面Scrollbar 滚动条标签来做,并没有成功实现。后来换了一种方式来做,代码就在下面。

elment 监测table右侧滚动条到底部代码
elment和elment plus中加入addEventListener监听还是有区别的,请看代码你就明白了
this.$refs.multipleTable.bodyWrapper.addEventListener('scroll', (res) => {
let height = res.target
let clientHeight = height.clientHeight
let scrollTop = height.scrollTop
let scrollHeight = height.scrollHeight
if (clientHeight + scrollTop + 50> scrollHeight) {
this.currentPage += 1;
this.getDataList()
}
})
elment plus监测table右侧滚动条到底部代码
this.$nextTick(() => {
document.querySelector(".el-scrollbar__wrap.el-scrollbar__wrap--hidden-default").addEventListener('scroll', (res: any) => {
let scrollTop = res.target.scrollTop;
let winHeight = res.target.clientHeight;
let scrollHeight = res.target.scrollHeight;
if (scrollTop + winHeight + 50 > scrollHeight && !this.busyScroll) {
this.currentPage += 1;
this.getDataList()
}
})
})
替换loading加载样式
替换loading样式代码,vue样式代码用到了v-sort槽标签处理。
<template v-slot:append style="text-align: center">
<div class="table-loading" style="height: 50px;">
</div>
</template>
</el-table>
调用 this.getDataList()方法loading为true,接口返回是loading为this.loading = false;,关闭loading加载。
getDataList() {
this.loading = true;
const listLoading= ElLoading.service({
target: document.querySelector(".table-loading") as HTMLElement,
lock: true
})
const pageParam = {
pageIndex: this.currentPage,
limit: this.pageSize,
param: this.param
};
http.post('localhost/page/list', pageParam).then(res => {
this.list = [...this.lmodelList, ...res.data.data];
this.totalPages = res.data.totalPages;
this.loading = false;
listLoading.close()
})
}
总结
在前端的路上要不断的学习,实践,总结。这一次做一次整理总结一下。方便后期遇到相似的问题的可以有参考思路。也便于其他编程伙伴查阅学习。欢迎互相关注交流。