首先在在项目中找到这个文件
? ??
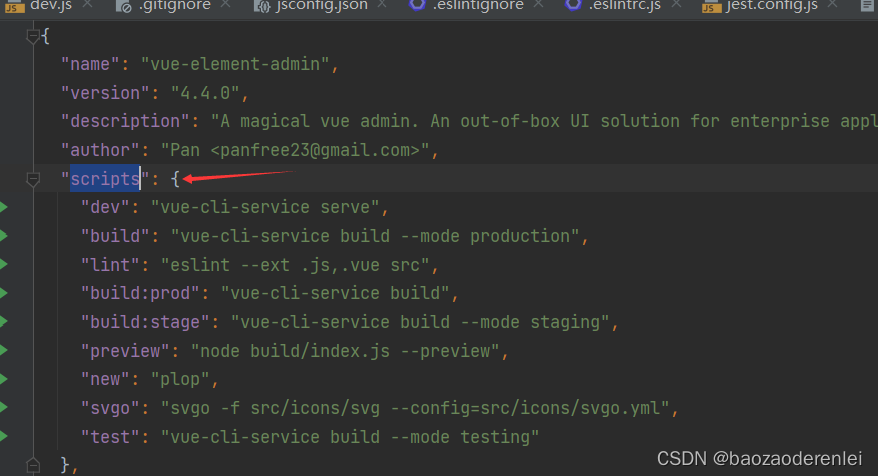
然后在这个文件中的

中分别设置测试和生产的打包命令
"build": "vue-cli-service build --mode production",
"test": "vue-cli-service build --mode testing"--mode production和-mode testing是我们在项目中配置的文件

内容分别是
.env.production
NODE_ENV = 'production'
VUE_APP_FLAG = 'production'
outputDir = 'dist'
.env.testing
NODE_ENV = 'production'
VUE_APP_FLAG = 'test'
outputDir = 'testDist'
然后在项目目录api文件中创建js文件
const dev = {
baseUrl: "http://www.xxx.com:11531/api",
// cdnUrl:"开发环境的cdn地址",
};
const uat = {
baseUrl: "http://www.xxx.com:11531/api",
// cdnUrl:"测试环境cdn地址"
};
const prod = {
baseUrl: "http://www.xxx.com:11530",
// cdnUrl:"生产环境cdn地址"
};
let type = {}
if(process.env.VUE_APP_FLAG === "development"){ // 必须与创建的配置文件第二行的名字相对应
type = dev
}else if(process.env.VUE_APP_FLAG === "test"){ // 必须与创建的配置文件第二行的名字相对应
type = uat
}else if(process.env.VUE_APP_FLAG === "production"){ // 必须与创建的配置文件第二行的名字相对应
type = prod
}
export default type最后我们就可以执行
npm run test和npm run build 来分别打包测试和生产环境。