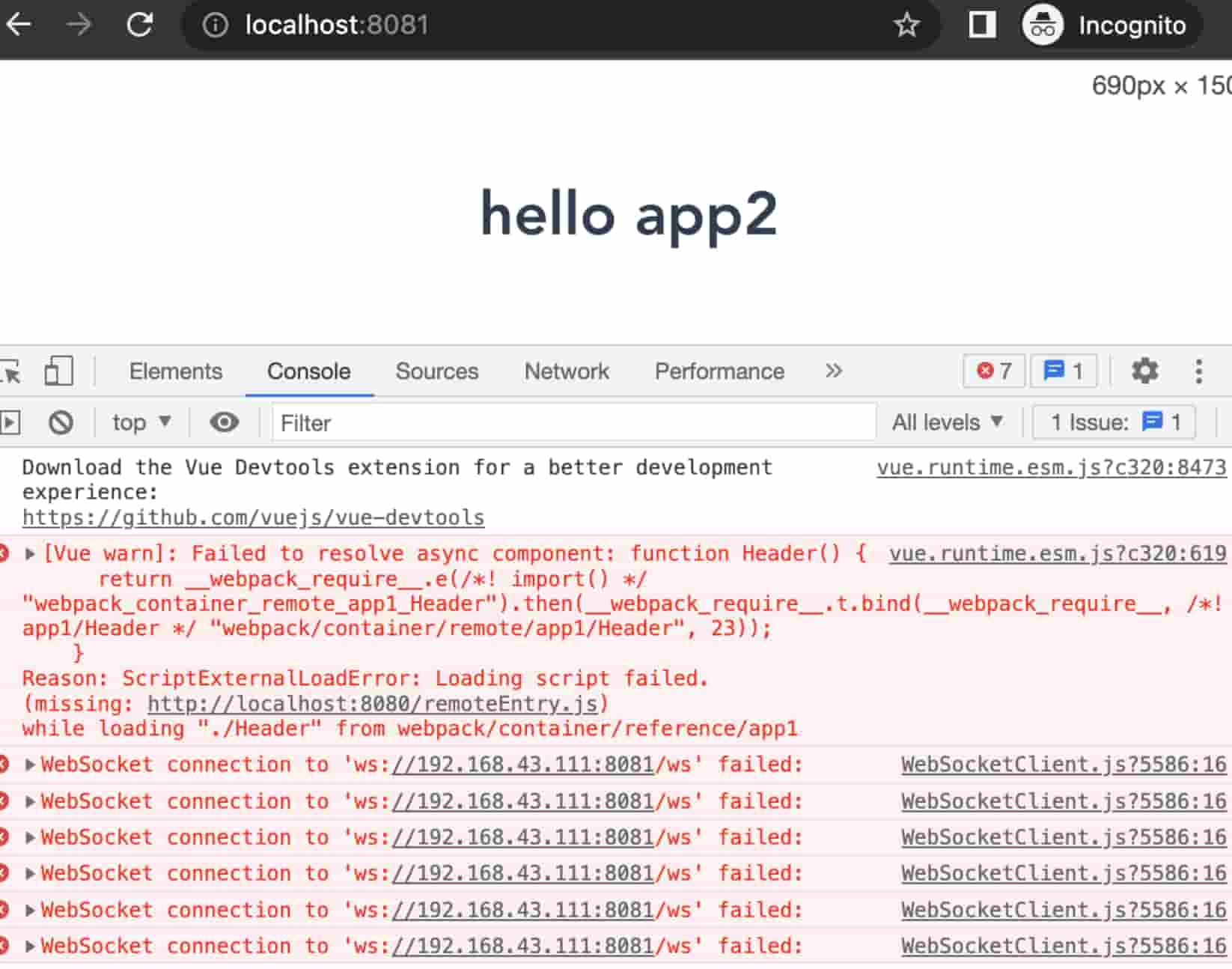
Failed to resolve async component: function Header()
problem
想要使用 webpack ModuleFederationPlugin
- vue-cli5
- vue2
- webpack5
功能
- app1(8080) provider 提供Header组件
- app2(8081) consumer 消费Header组件
配置 webpack
- app1 成功 export http://localhost:8080/remoteEntry.js
- app2 成功 request http://localhost:8080/remoteEntry.js
- 但是 app2 fail to resolve app1 Header组件 报错信息如下
Failed to resolve async component: function Header()
Reason: ScriptExternalLoadError: Loading script failed.
Missing: http://localhost:8080/remoteEntry.js
While loading “./Header” from webpack/container/reference/app

reason
ref https://github.com/vuejs/vue-cli/issues/6318
- a conflict between splitChunks and webpack module federation
- After deleting splitChunks config, module federation works
solution
就是说 webpack splitChunks 和 webpack module federation 有冲突,删除splitChunks即可解决
chainWebpack: (config) => {
/* module federation plugin import */
config.optimization.delete('splitChunks')
config
.plugin('module-federation-plugin')
.use(require('webpack').container.ModuleFederationPlugin, [{
// name: 唯一ID
name: "app1",
// filename:提供给其他服务加载的文件
filename: "remoteEntry.js",
// library: 其中这里的 name 为作为 umd 的 name
library: { type: "var", name: "app1" },
// exposes: 暴露模块
exposes: {
'./Header': "./src/components/Header",
}
// shared: 共享依赖包
}])
}
chainWebpack: (config) => {
/* module federation plugin import */
config.optimization.delete('splitChunks')
config
.plugin('module-federation-plugin')
.use(require('webpack').container.ModuleFederationPlugin, [{
name: "app2",
filename: "remoteEntry.js",
remotes: {
app1: "app1@http://localhost:8080/remoteEntry.js",
}
}])
}