本文使用的是vite init 创建的vue3项目,所以项目中本来是不带有eslint相关的信息的,相当于从头配置。
目录
1.创建项目
这一步不是重点,有使用过vite创建想目的或者已经有项目的直接看【第二节】。
创建项目
执行命令
// 创建项目
npm init vite-app .
// 安装依赖
npm i
// 运行项目
npm run dev
但是这么创建 默认是vite1.0 直接修改【package.json】中的vite版本升级到2.0(我这里使用的是2.6.14)以上的版本,之后再去执行【npm i】命令 。
2.添加EsLint
安装EsLint依赖
npm i eslint -s -d初始化Eslint
制定命令,选择适合自己的配置项
npx eslint --init
当上述都执行完了之后项目中会生成【.eslintrc.js】文件,这个就是eslint的配置文件,这个文件也可以自己修改。
安装elint解析器【babel-eslint】
npm i babel-eslint -s -d.eslintrc.js
这里只对项目中遇到的配置进行介绍
module.exports = {
// 环境配置
env: {
// 启用浏览器全局变量。
browser: true,
// 启用ES6的功能。
es6: true,
// Node.js全局变量和Node.js范围。
node: true,
// vue3 script中写setup的语法
'vue/setup-compiler-macros': true
},
extends: [
'plugin:vue/essential',// 基本的校验
'standard' // 初始化配置中选择的代码风格
],
// 解析器选项
parserOptions: {
// ES的版本 默认是latest 但是我们只需要到es6即可
ecmaVersion: 6,
// 指定源代码存在的类型,script或者module,默认为script。
sourceType: 'module',
// ESLint使用Espree解析器
parser: 'babel-eslint',
},
plugins: [
'vue'
],
// 可以自己配置一些规则
rules: {
// 正式环境不允许出现 console
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 正式环境不允许出现 debugger
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 下面是为了兼容vue3 关闭了一些校验规则
'vue/no-v-model-argument': 'off',
'vue/no-mutating-props': 'off',
'vue/no-multiple-template-root': 'off',
'vue/multi-word-component-names': 'off'
}
}排除不检查的文件夹
在项目根目录中添加 【.eslintignore】文件
/node_modules
/dist
/src/assets
/package-lock.json到这eslint就已经配置好了。
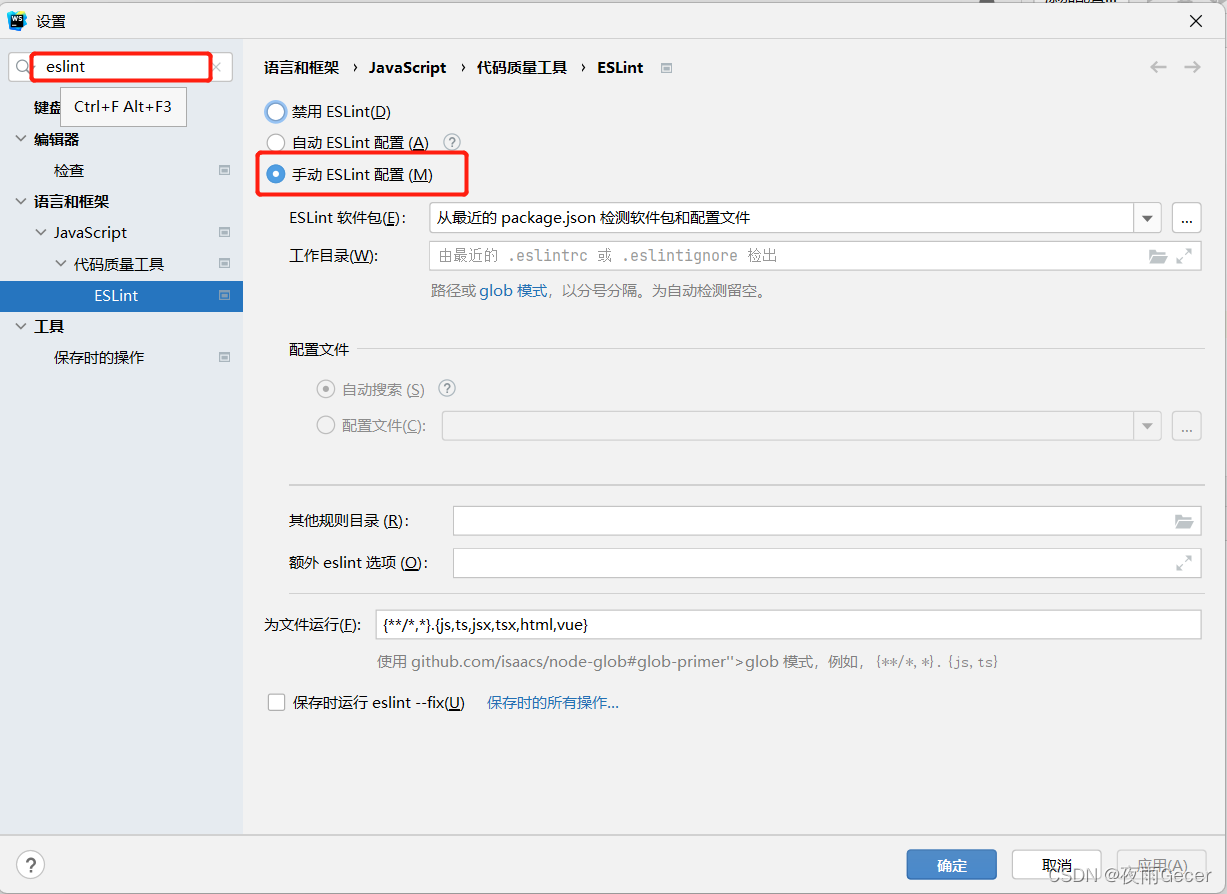
IDE配置
我用的webstrom


?这里随便找个文件进行测试

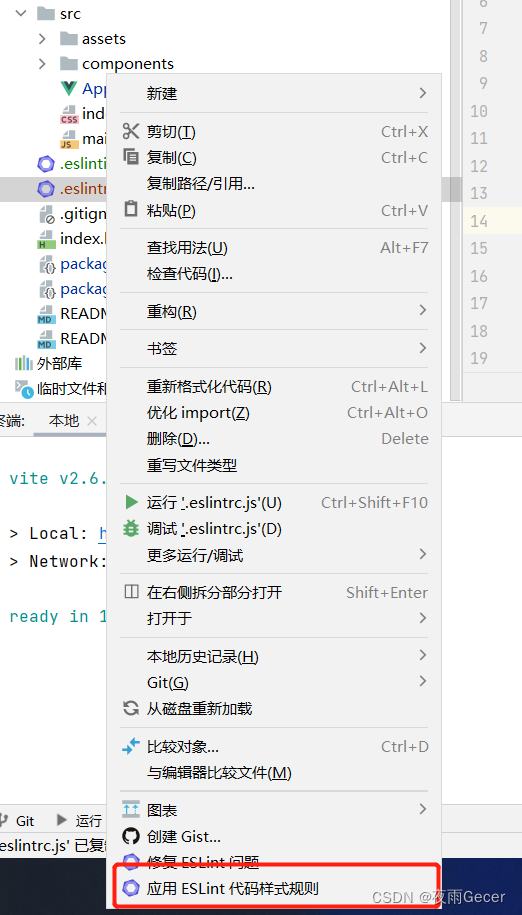
这就已经成功了,但是发现webstrom的格式化与eslint冲突这时,先右键【.eslintrc.js】文件,之后如如图,应用eslint代码规范的样式。这之后再去格式化代码就发现已经不再冲突了。

配置lint命令
在【package.json】文件内【scripts】标签中配置【lint】(这个名随便起叫test也行)
"lint": "eslint \"src/**/*.{js,jsx,vue}\" --fix",
这时候在命令行输入下面的命令即可进行代码的校验。
npm run lint ?3.配置git提交时校验
首先确定你的项目在git中,如果不再git里面下面无法操作
Husky安装与配置
npm i husky -s -d
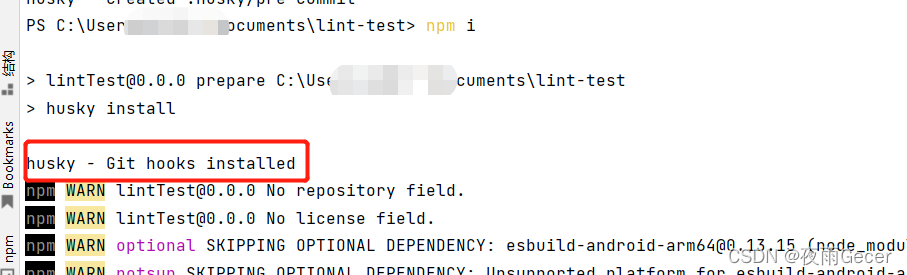
之后执行以下husky的命令进行初始化,初始化之后会发现在项目的根目录下面会出现【.husky】文件夹
npx husky install

执行添加husky脚本的命令
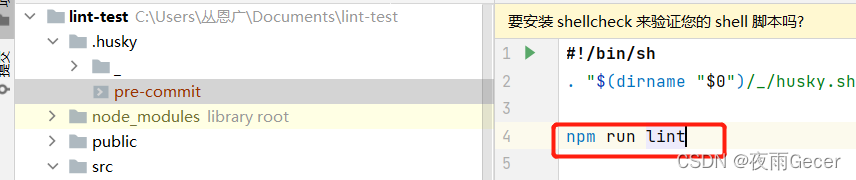
npx husky add .husky/pre-commit "npm run lint"
// 如果执行这个命令需要后续自己添加脚本
npx husky add .husky/pre-commit
如果这段代码没有执行成功就把后面的 【“npm run lint”】去掉,并直接执行,后续在脚本中自行添加便可

?这时候就git得配置就完成了。
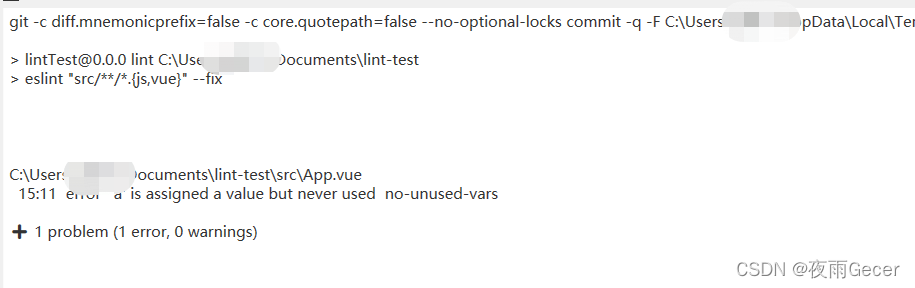
测试

?这时就已经完成了。
配置【package.json】
为什么还要配置【package.json】文件那,因为现在的git提交校验只在自己电脑上起作用,如果想要别人拉下来代码就能直接限制校验,则需要配置【package.json】中的【sctipts】。
prepare,这个命令是在 执行 npm install之后便会执行于是我们便以下配置


?这样就完成了每个人拉下来代码就能启用git提交前必须先进行eslint的操作了。
完结,撒花。