WARNING!
这篇博客基于我近期的一个 Java Web 作业,仅供参考,谢绝 Ctrl + C + V。
要求
生成 10 10 10 个单选, 5 5 5 个双选, 20 20 20 个判断。
实现思路
1.通过 JS 的 document.createElement() 生成 input 标签;
2.通过 .innerHTML() 和 .setAttribute()生成用于单选和判断的 radio、用于双选的 checkbox;
3.通过在 form 里添加三组 div 并设置 id 使 JS 可以通过 document.getElementById() 和 .appendChild() 向 div 内部添加元素。
网页结构
主页:index.jsp
JS:客观题.js
判断答案正误的网页:result.jsp
实现代码
JS 端
// 客观题.js
// single() 生成单选
function single(no, describe, a, b, c, d){ // no:题号;describe:题目描述;a:选项 1 的内容,b、c、d相同
var dx = document.getElementById("danxuan"); // dx 代表存放单选题的 div 的 id
var desc = document.createElement("p"); // 生成 <p></p> 用来存放题号 + 题目描述
desc.innerHTML = no +". " + describe; // 生成题号 + “.” + 题目描述,例如 “1.下列属于动物的是”
dx.appendChild(desc); // 向 dx 添加元素 desc
// 选项 1
var r1 = document.createElement("input"); // 生成 <input></input>
var l1 = document.createElement("span"); // 生成 <span></span> 用来存放空格,使选项之间不那么拥挤
l1.innerHTML = a + " "; // 向 <span></span> 添加空格
r1.setAttribute("type", "radio"); // 设置 input 类型为 radio
r1.setAttribute("name", no); // 设置 input 的 name 为题号
r1.setAttribute("value", a); // 设置 input 的 value 为 a 的内容
dx.appendChild(r1); // 向 dx 添加元素 r1
dx.appendChild(l1); // 向 dx 添加元素 l1
// 以下内容注释与选项 1 相同
// 选项 2
var r2 = document.createElement("input");
var l2 = document.createElement("span");
l2.innerHTML = b + " ";
r2.setAttribute("type", "radio");
r2.setAttribute("name", no);
r2.setAttribute("value", b);
dx.appendChild(r2);
dx.appendChild(l2);
// 选项 3
var r3 = document.createElement("input");
var l3 = document.createElement("span");
l3.innerHTML = c + " ";
r3.setAttribute("type", "radio");
r3.setAttribute("name", no);
r3.setAttribute("value", c);
dx.appendChild(r3);
dx.appendChild(l3);
// 选项 4
var r4 = document.createElement("input");
var l4 = document.createElement("span");
var br4 = document.createElement("br");
var br5 = document.createElement("br"); // 题目之间的换行
l4.innerHTML = d;
r4.setAttribute("type", "radio");
r4.setAttribute("name", no);
r4.setAttribute("value", d);
dx.appendChild(r4);
dx.appendChild(l4);
dx.appendChild(br4);
dx.appendChild(br5);
}
// multiple() 双选题
function multiple(no, describe, a, b, c, d){ // 与 single() 的参数含义相同
var duo = document.getElementById("duoxuan");
var desc = document.createElement("p");
desc.innerHTML = no +". " + describe;
duo.appendChild(desc);
// 选项 A
var r1 = document.createElement("input");
var l1 = document.createElement("span");
l1.innerHTML = a + " ";
r1.setAttribute("type", "checkbox");
r1.setAttribute("name", no);
r1.setAttribute("value", a);
duo.appendChild(r1);
duo.appendChild(l1);
// 选项 B
var r2 = document.createElement("input");
var l2 = document.createElement("span");
l2.innerHTML = b + " ";
r2.setAttribute("type", "checkbox");
r2.setAttribute("name", no);
r2.setAttribute("value", b);
duo.appendChild(r2);
duo.appendChild(l2);
// 选项 C
var r3 = document.createElement("input");
var l3 = document.createElement("span");
l3.innerHTML = c + " ";
r3.setAttribute("type", "checkbox");
r3.setAttribute("name", no);
r3.setAttribute("value", c);
duo.appendChild(r3);
duo.appendChild(l3);
// 选项 D
var r4 = document.createElement("input");
var l4 = document.createElement("span");
var br4 = document.createElement("br");
var br5 = document.createElement("br");
l4.innerHTML = d;
r4.setAttribute("type", "checkbox");
r4.setAttribute("name", no);
r4.setAttribute("value", d);
duo.appendChild(r4);
duo.appendChild(l4);
duo.appendChild(br4);
duo.appendChild(br5);
}
// judge() 判断题
function judge(no, describe){ // no:题号;describe:题目描述
var dx = document.getElementById("panduan");
var desc = document.createElement("p");
desc.innerHTML = no +". " + describe;
dx.appendChild(desc);
// 选项 “是”
var r1 = document.createElement("input");
var l1 = document.createElement("span");
l1.innerHTML = "是" + " ";
r1.setAttribute("type", "radio");
r1.setAttribute("name", no);
r1.setAttribute("value", "是");
dx.appendChild(r1);
dx.appendChild(l1);
// 选项 “否”
var r2 = document.createElement("input");
var l2 = document.createElement("span");
var br1 = document.createElement("br");
var br2 = document.createElement("br");
l2.innerHTML = "否";
r2.setAttribute("type", "radio");
r2.setAttribute("name", no);
r2.setAttribute("value", "否");
dx.appendChild(r2);
dx.appendChild(l2);
dx.appendChild(br1);
dx.appendChild(br2);
}
网页端
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>答题系统</title>
<script language="javascript" src="客观题.js"></script>
</head>
<body>
<center>
<h3>2022 年第二学期 20 级计算机科学与技术期中考试题</h3>
<p>考试时长:100 分钟 满分:100 分</p>
<hr>
</center>
<script type="text/javascript">
// 自动加载试题
window.onload = function question() {
// 单选题
single(1, '下列不是资本主义国家的是:', '中国', '美国', '英国', '法国');
single(2, '1 + 1 = ', '1', '11', '2', '3');
single(3, '斐波那契数列第 5 位是:', '1', '3', '5', '8');
single(4, '下列哪项是食草动物?', '兔子', '老虎', '老鹰', '猎豹');
single(5, '30 * 20 = ', '60', '600', '500', '50');
single(6, '3 + 4 = ', '8', '7', '44', '5');
single(7, '与地球相邻的星球是:', '水星', '金星', '木星', '土星');
single(8, '英语字母表有多少个字母?', '26', '24', '27', '28');
single(9, '此题答案选第三项', '一', '二', '三', '四');
single(10, '这是第几题?', '5', '20', '10', '3');
// 复选题
multiple(11, '下列不是资本主义国家的是:', '中国', '朝鲜', '英国', '法国');
multiple(12, '1 + 1 <= ', '-1', '-11', '2', '3');
multiple(13, '下列属于金属盐的是:', '硝酸铵', '氧化亚铁', '硫酸铜', '氯化钾');
multiple(14, '下列哪几项不是动物?', '英语', 'C++', '老鹰', '猎豹');
multiple(15, '3 + 4 > ', '4', '600', '1', '55');
// 判断题
judge(16, '1 + 1 = 2');
judge(17, '小狗是一个生物体');
judge(18, '斐波那契数列第 5 位是 5');
judge(19, '所有的蘑菇都没有毒');
judge(20, '有的人眼睛是黑色的');
judge(21, '地球上约 70% 是海洋');
judge(22, '出题人是人类');
judge(23, '谷歌旗下的深度学习框架包括 Tensorflow');
judge(24, '这是第 24 题');
judge(25, '手机需要电池才能工作');
judge(26, '我们是地球人');
judge(27, '牛顿是中国人');
judge(28, '3 * 2 = 6');
judge(29, '51 单片机采用 Intel 的指令标准');
judge(30, '人体安全电压小于 36V');
judge(31, '希腊位于印度洋');
judge(32, '我国位于亚洲东部');
judge(33, '大熊猫是我国国宝');
judge(34, '此试题满分是 100 分');
judge(35, 'Java 程序可以跨平台运行');
}
</script>
<form action="result.jsp" method="post">
<b>一、单选题(每题 6 分,共 10 题)</b>
<div id="danxuan"></div>
<b>二、复选题(每题 4 分,共 5 题)</b>
<div id="duoxuan"></div>
<b>三、判断题(每题 1 分,共 20 题)</b>
<div id="panduan"></div>
<blockquote>
<input type="submit" value="提交" name="button1">
<input type="reset" value="重置" name="button2">
</blockquote>
</form>
</body>
</html>
result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>结果</title>
</head>
<body>
<center>
<h3>2022 年第二学期 20 级计算机科学与技术期中考试题 —— 评测结果</h3>
<hr>
</center>
<%
request.setCharacterEncoding("UTF-8");
String dan_xuan[] = { "中国", "2", "5", "兔子", "600", "7", "金星", "26", "三", "10" };
String duo_xuan[][] = { { "中国", "朝鲜" }, { "2", "3" }, { "硫酸铜", "氯化钾" }, { "老鹰", "猎豹" }, { "1", "4" } };
String pan_duan[] = { "是", "是", "是", "否", "是", "是", "是", "是", "是", "是", "是", "否", "是", "是", "是", "否", "是", "是", "是",
"是" };
%><b>一、单选题(每题 6 分,共 10 题)</b>
<br>
<%
for (int i = 1; i <= 10; i++) {
String num = Integer.toString(i);
String s = request.getParameter(num);
if ((s != null) && (s.equals(dan_xuan[i - 1]))) {
out.println("第 " + i + " 题正确!<br>");
} else if (s != null) {
out.println("第 " + i + " 题错误!正确答案为:" + dan_xuan[i - 1] + "<br>");
} else {
out.println("第 " + i + " 题未解答!<br>");
}
}
%><b>二、复选题(每题 4 分,共 5 题)</b>
<br>
<%
for (int i = 11; i <= 15; i++) {
String num = Integer.toString(i);
String[] s = request.getParameterValues(num);
int flag = 0;
if (s == null) {
out.println("第 " + i + " 题未解答!<br>");
continue;
}
if (s != null) {
for (int j = 0; j < s.length; j++) {
for (int k = 0; k < 2; k++) {
if (s[j].equals(duo_xuan[i - 11][k])) {
flag++;
}
}
}
if (flag == 2) {
out.println("第 " + i + " 题正确!<br>");
} else {
out.println("第 " + i + " 题错误!正确答案为:" + duo_xuan[i - 11][0] + " " + duo_xuan[i - 11][1] + "<br>");
}
}
}
%><b>三、判断题(每题 1 分,共 20 题)</b>
<br>
<%
for (int i = 16; i <= 35; i++) {
String num = Integer.toString(i);
String s = request.getParameter(num);
if ((s != null) && (s.equals(pan_duan[i - 16]))) {
out.println("第 " + i + " 题正确!<br>");
} else if (s != null) {
out.println("第 " + i + " 题错误!正确答案为:" + pan_duan[i - 16] + "<br>");
} else {
out.println("第 " + i + " 题未解答!<br>");
}
}
%>
</body>
</html>
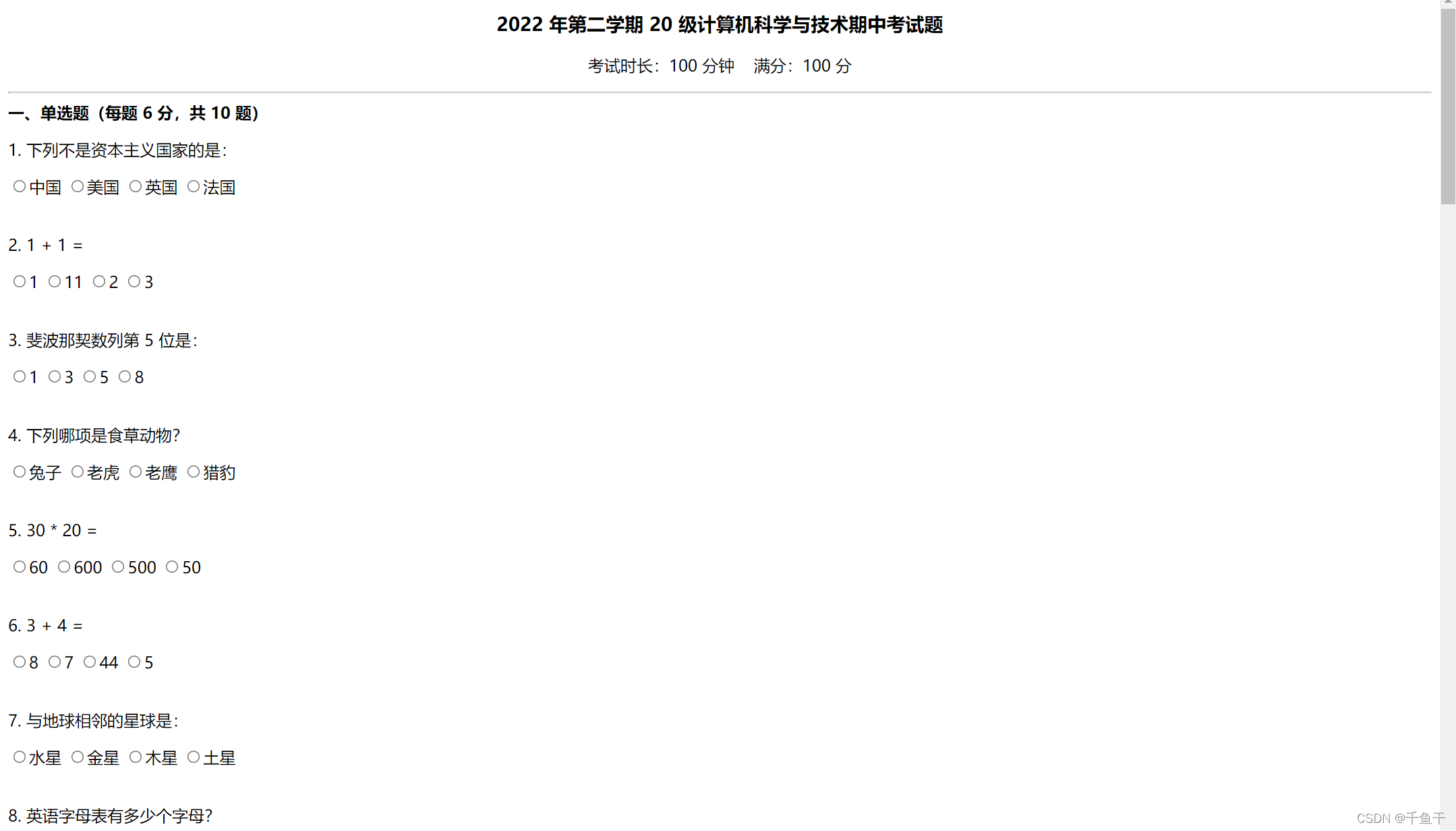
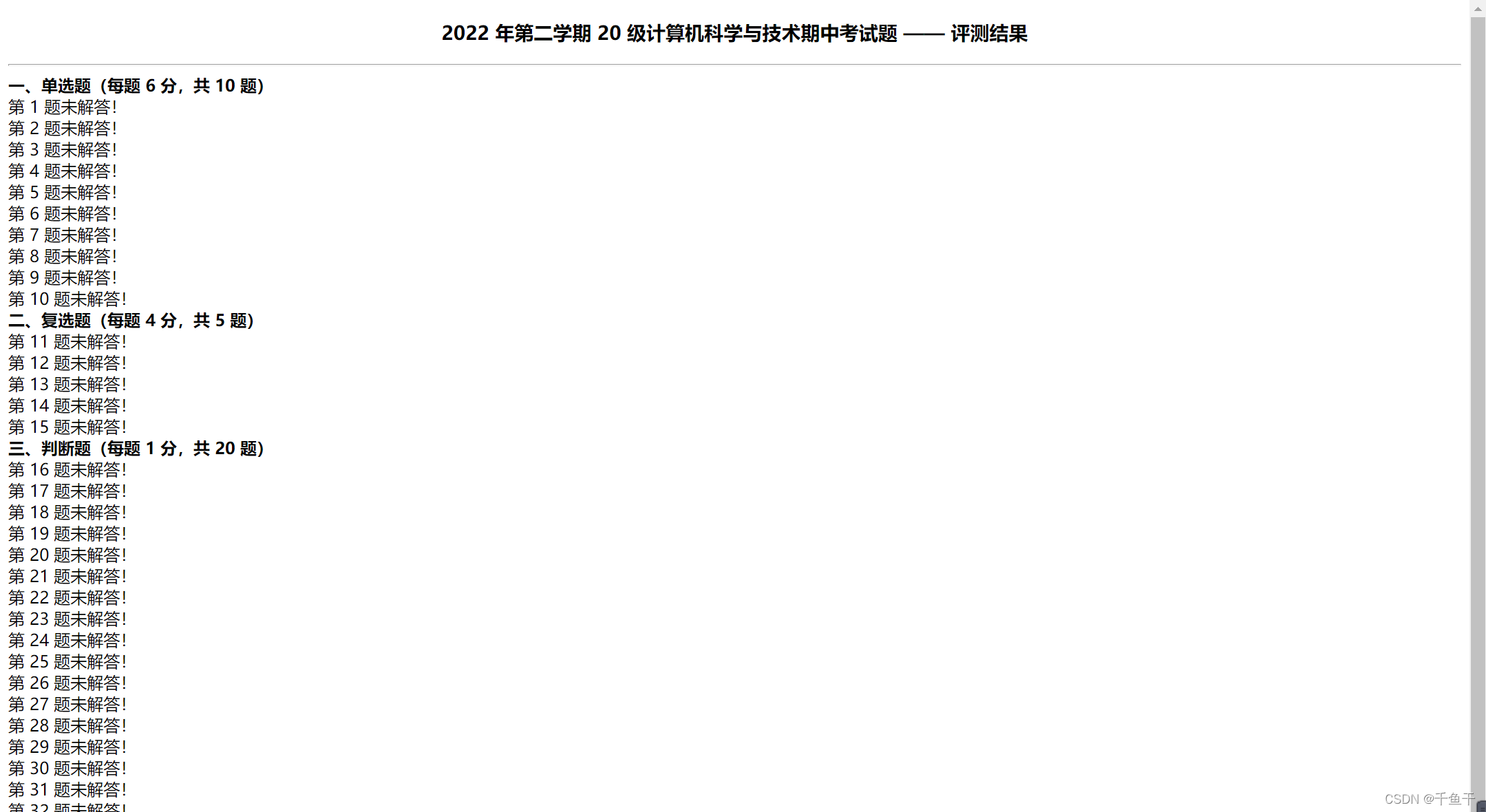
效果预览