该项目是我做的一个b站up主程序员青戈做的一个后台管理系统项目,视频链接在这,我将会详细写好笔记,并发布到专栏。
登录界面

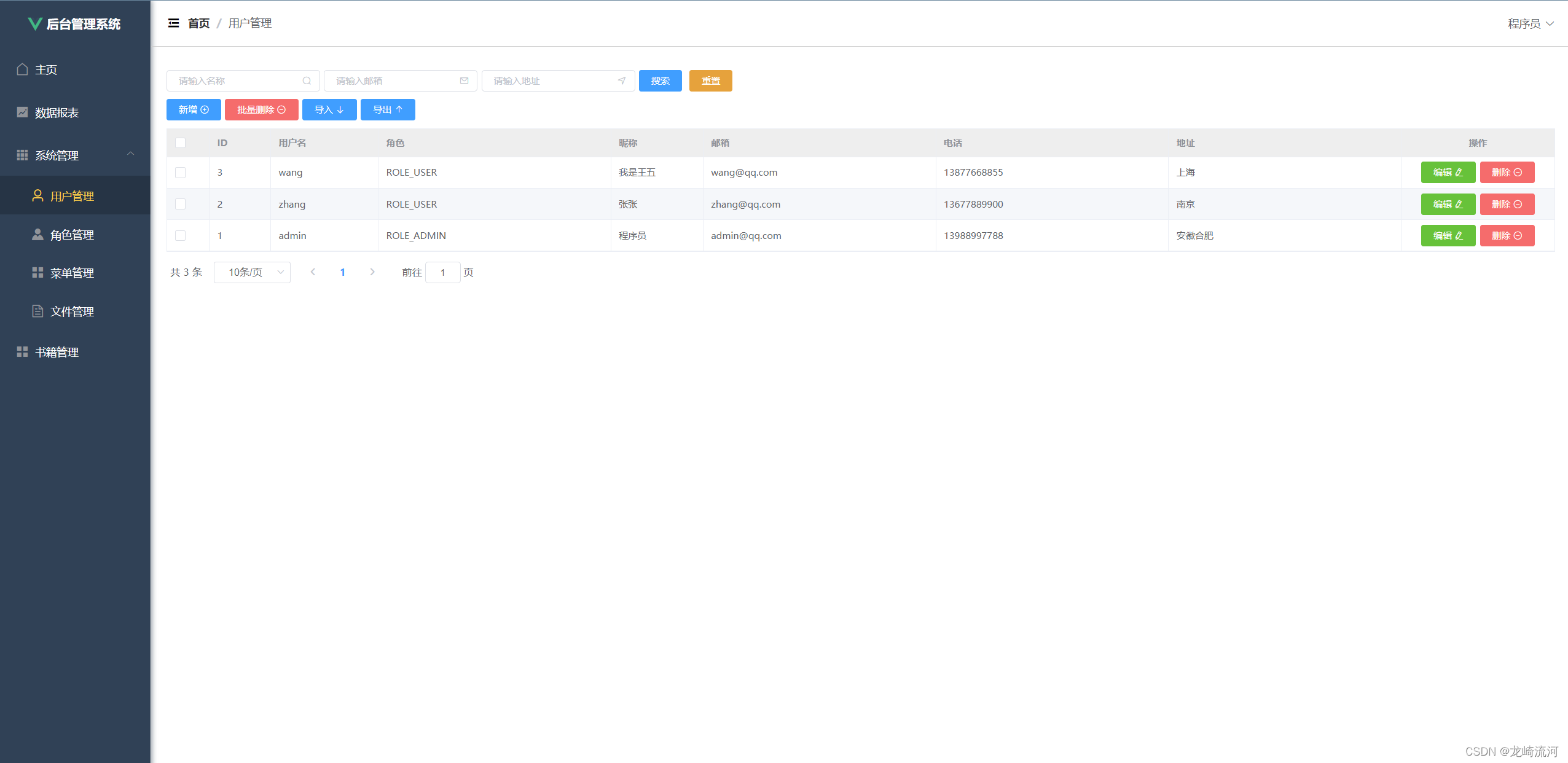
后台界面

包含文件上传下载,用户增删改查,菜单管理动态路由,以及角色权限等功能,几乎是所有后台功能必备的功能,之后还会集成一些别的功能。
之后我会在专栏中详细的把每一个功能如何实现的记录下来,方便我的项目复习。
项目搭建
软件版本:
- jdk 1.8
- mysql5.7+
- node14.16.0
- navicat
- idea2021.3
如果觉得一个node版本。之后还得下载替换太麻烦,见文章,使用nvm来随时切换自己的node版本。
vue-cli安装:npm install -g @vue/cli@4.5.14

找到自己放项目的目录,比如

然后创建vue项目:vue create vue
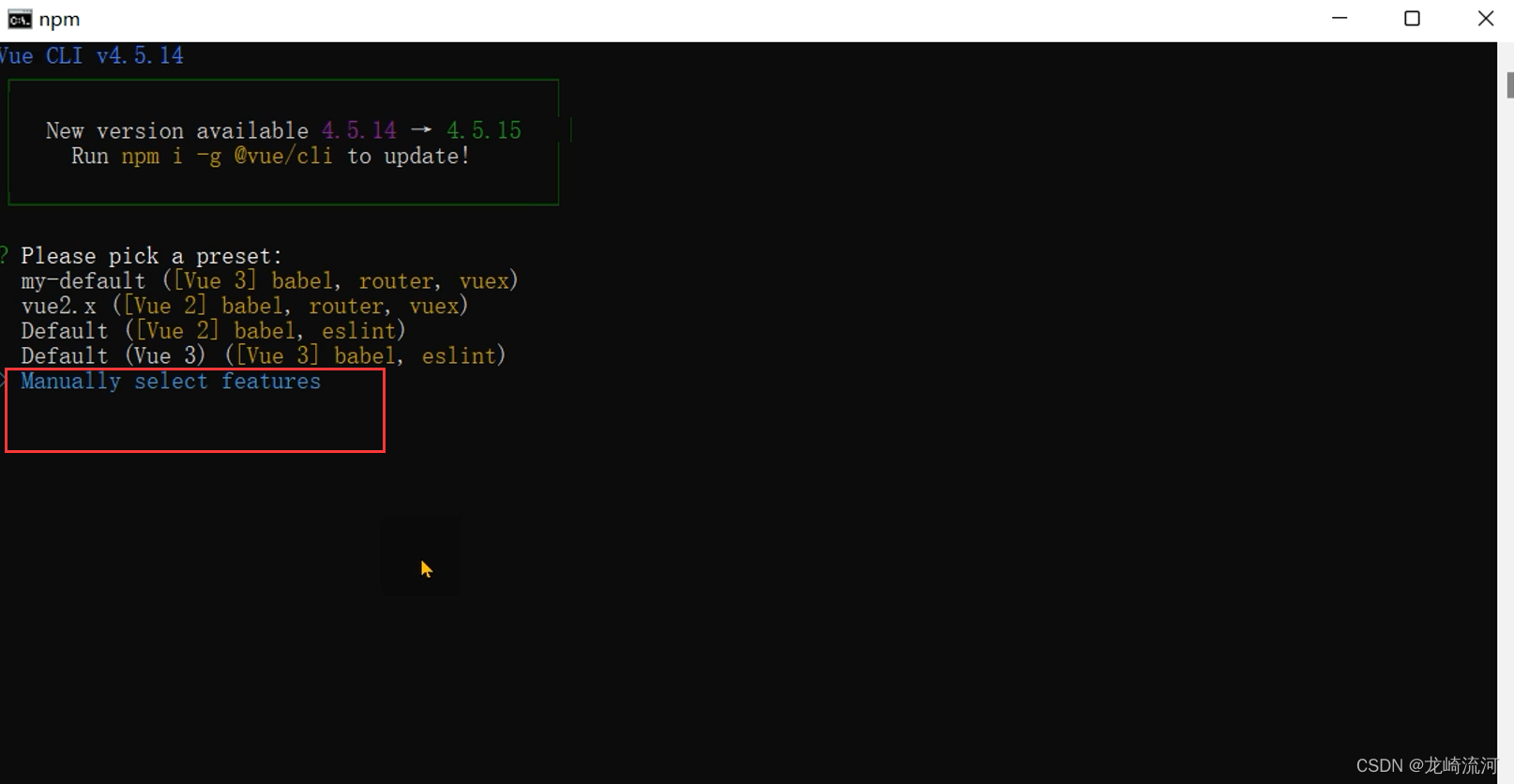
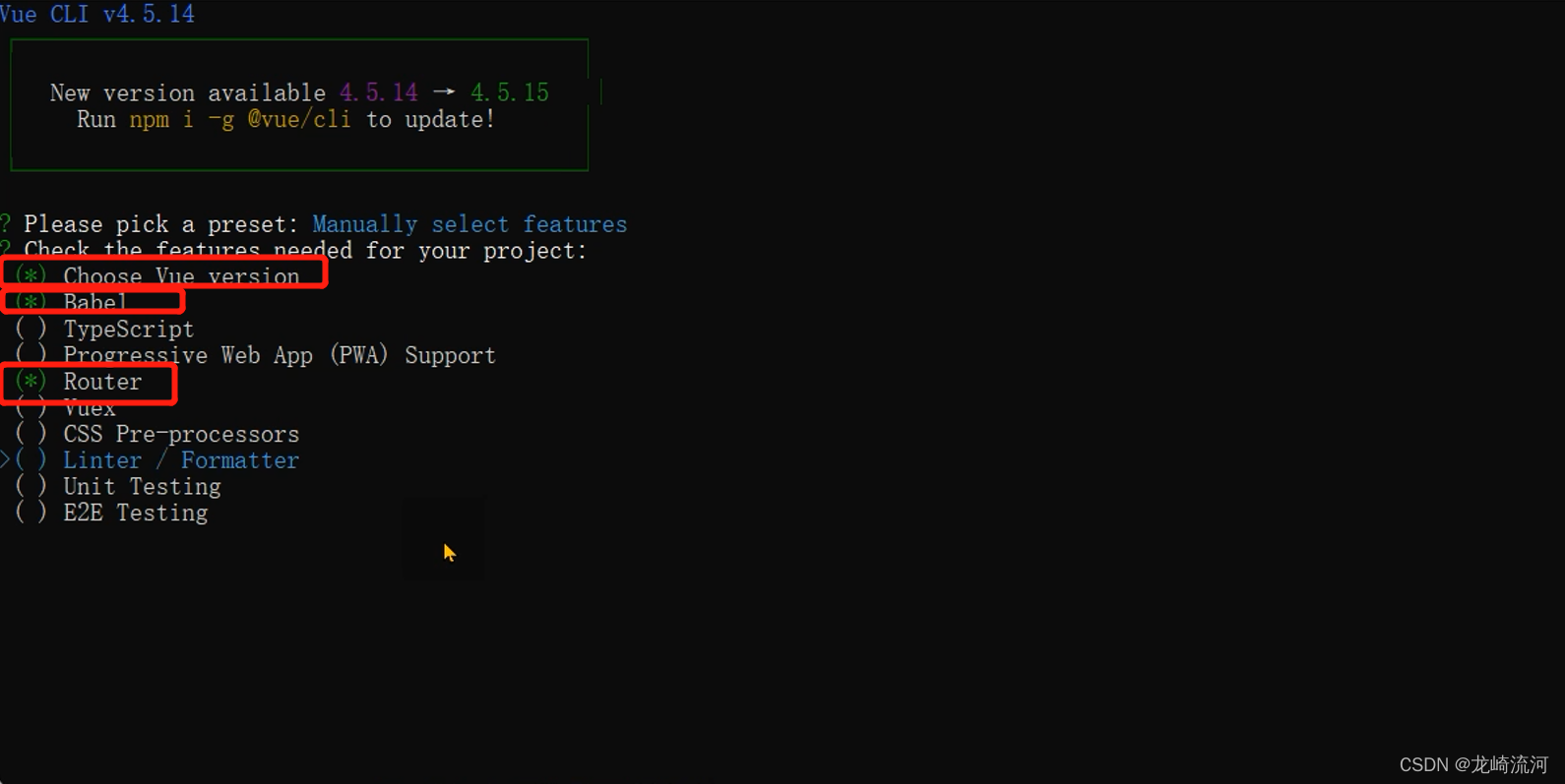
选择红色框然后回车

下图空格键是选择,选择好后回车

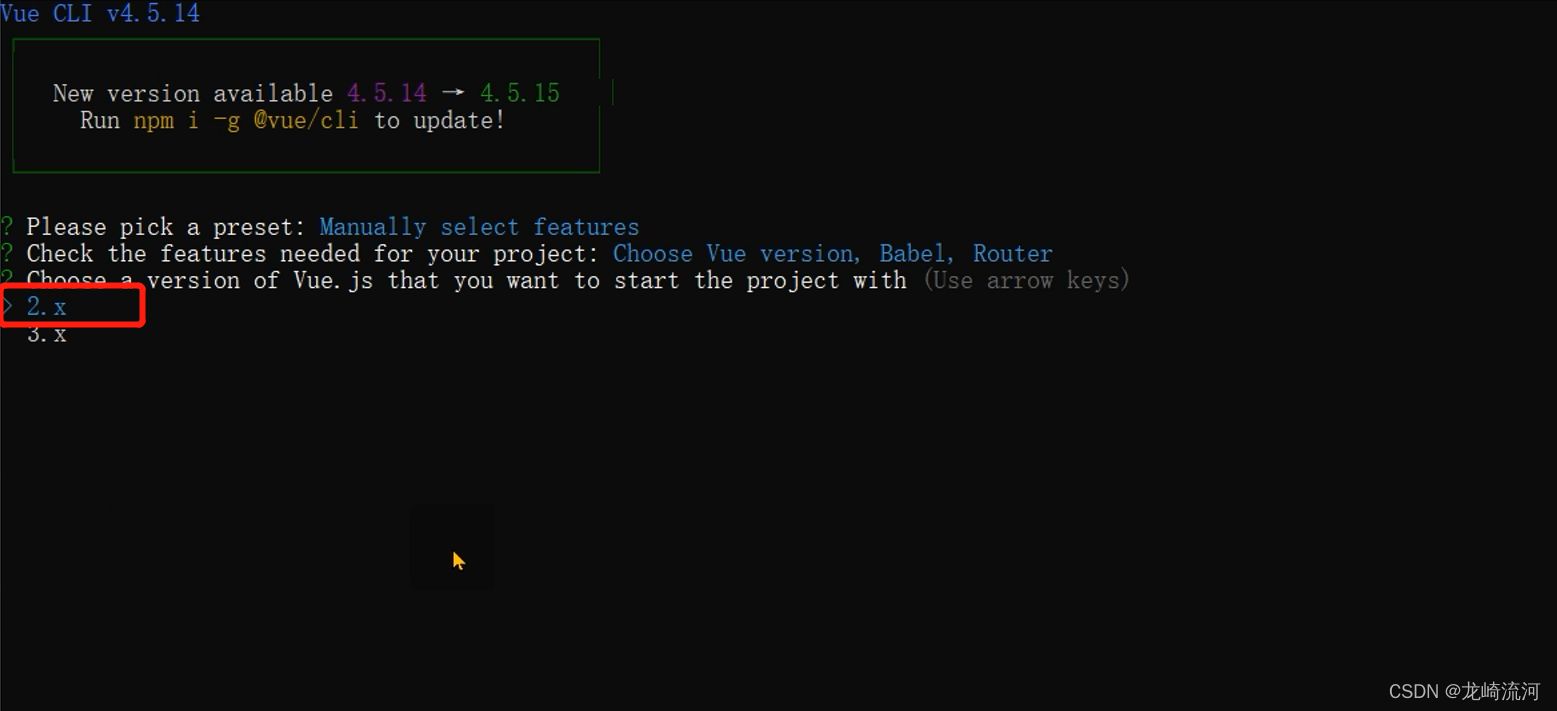
选择vue2.x版本,回车

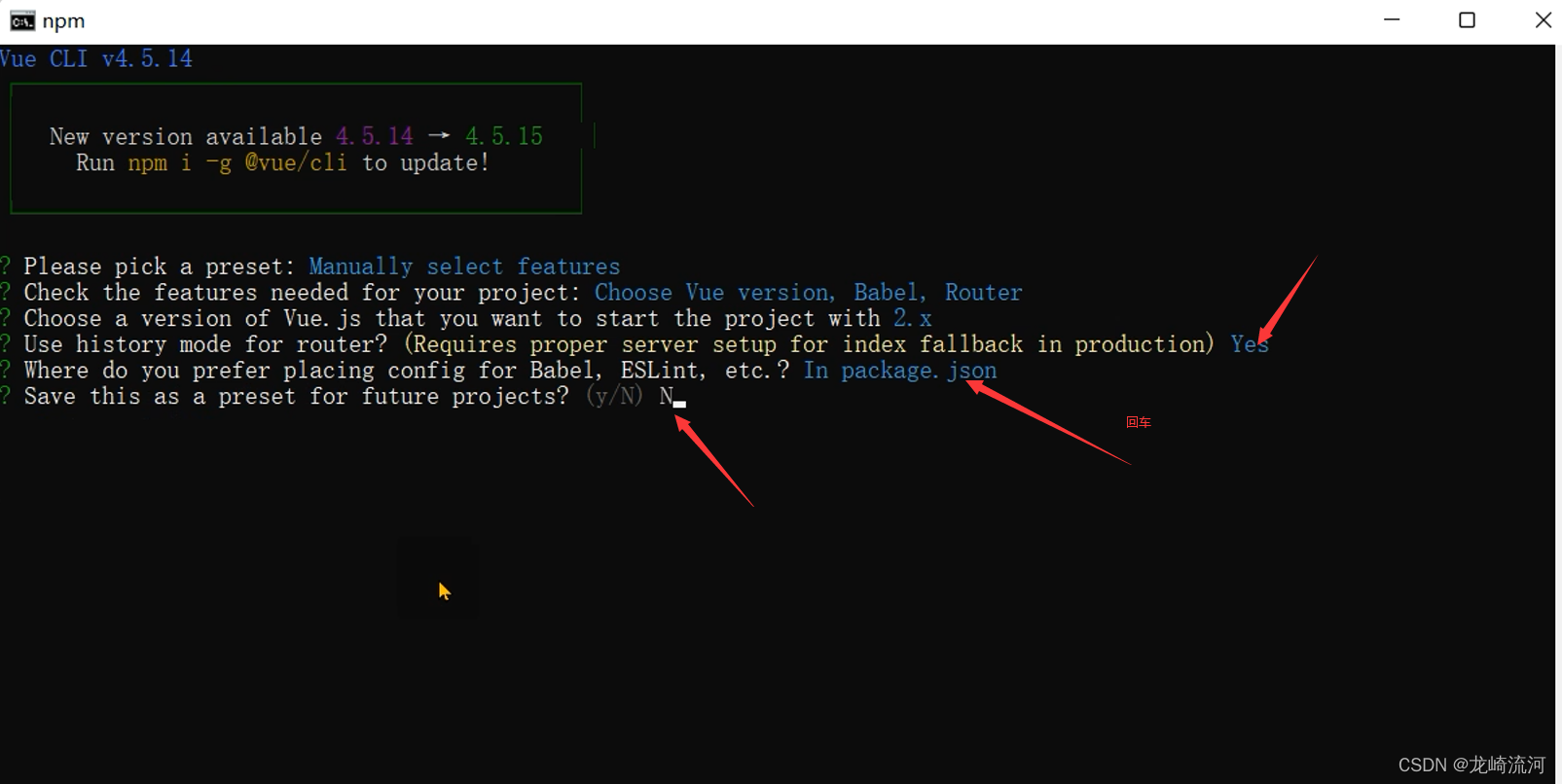
按下图选择,然后回车

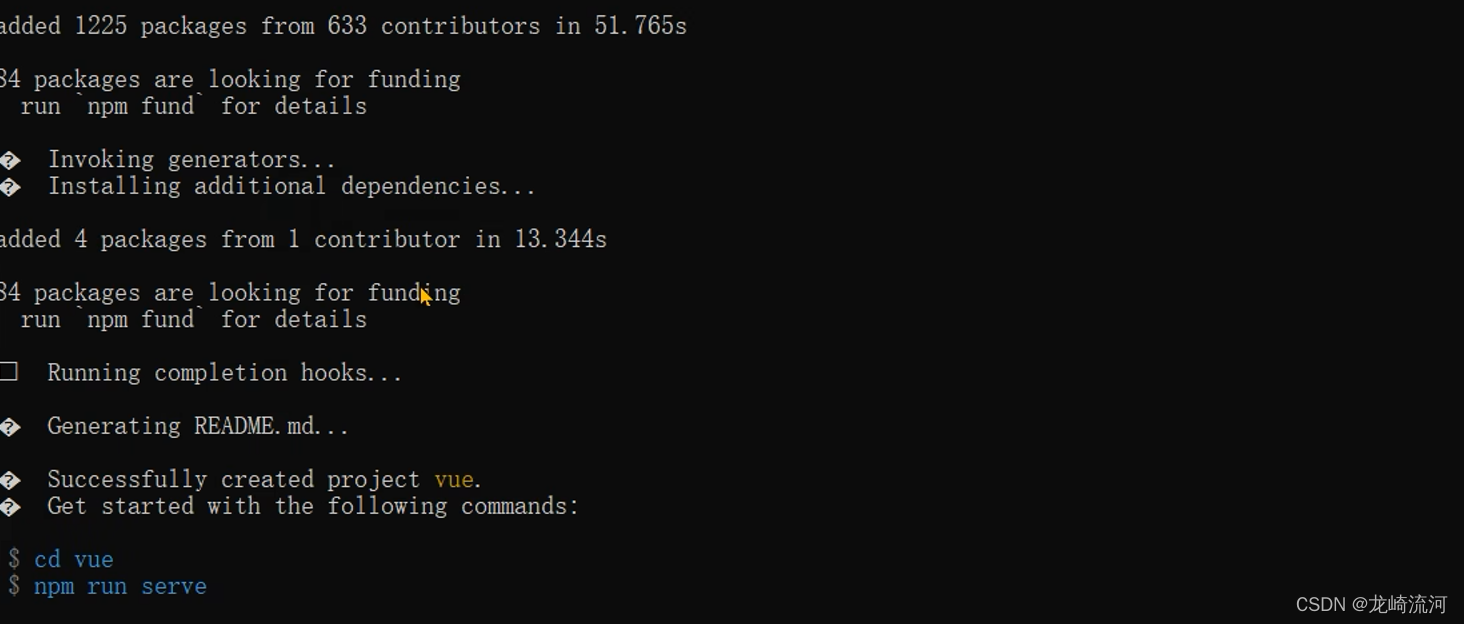
创建完成看到下图

工程目录:

npm设置淘宝镜像加速:npm config set registry https://registry.npm.taobao.org(全局的)
运行vue项目:
cd vue
npm run serve·
安装ElementUI:npm i element-ui -S

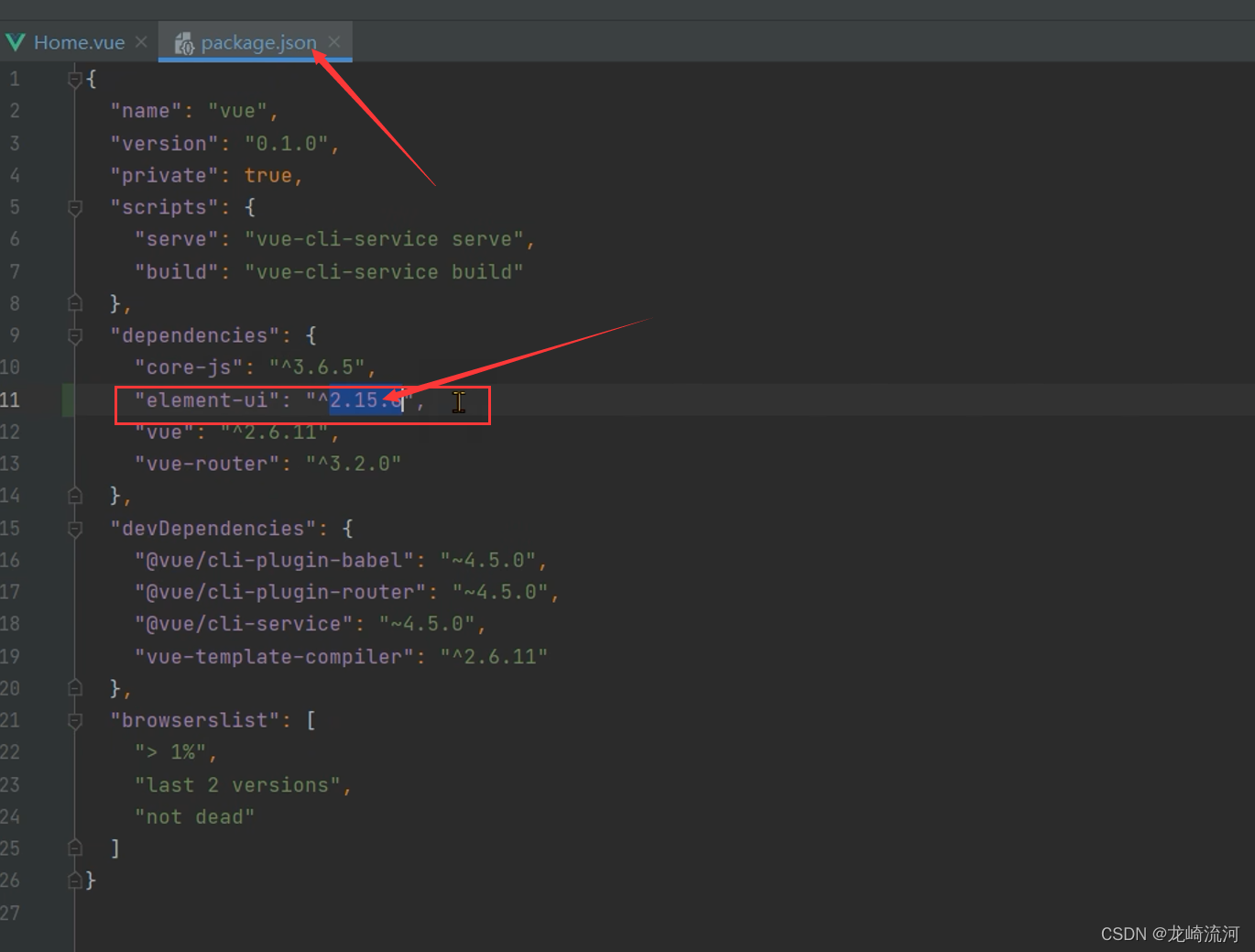
下载完,在我们的package.json中就会有依赖

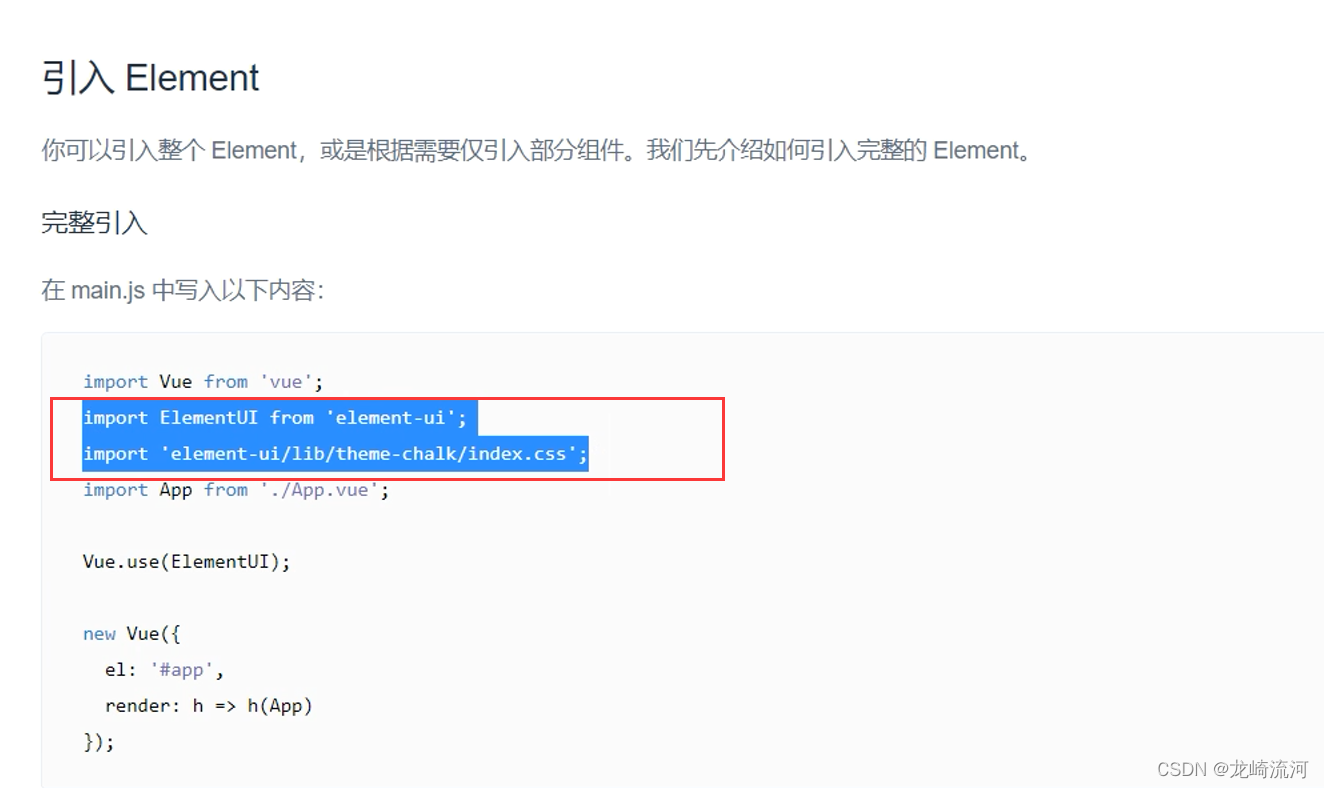
引入Element

将
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, { size: "mini" });
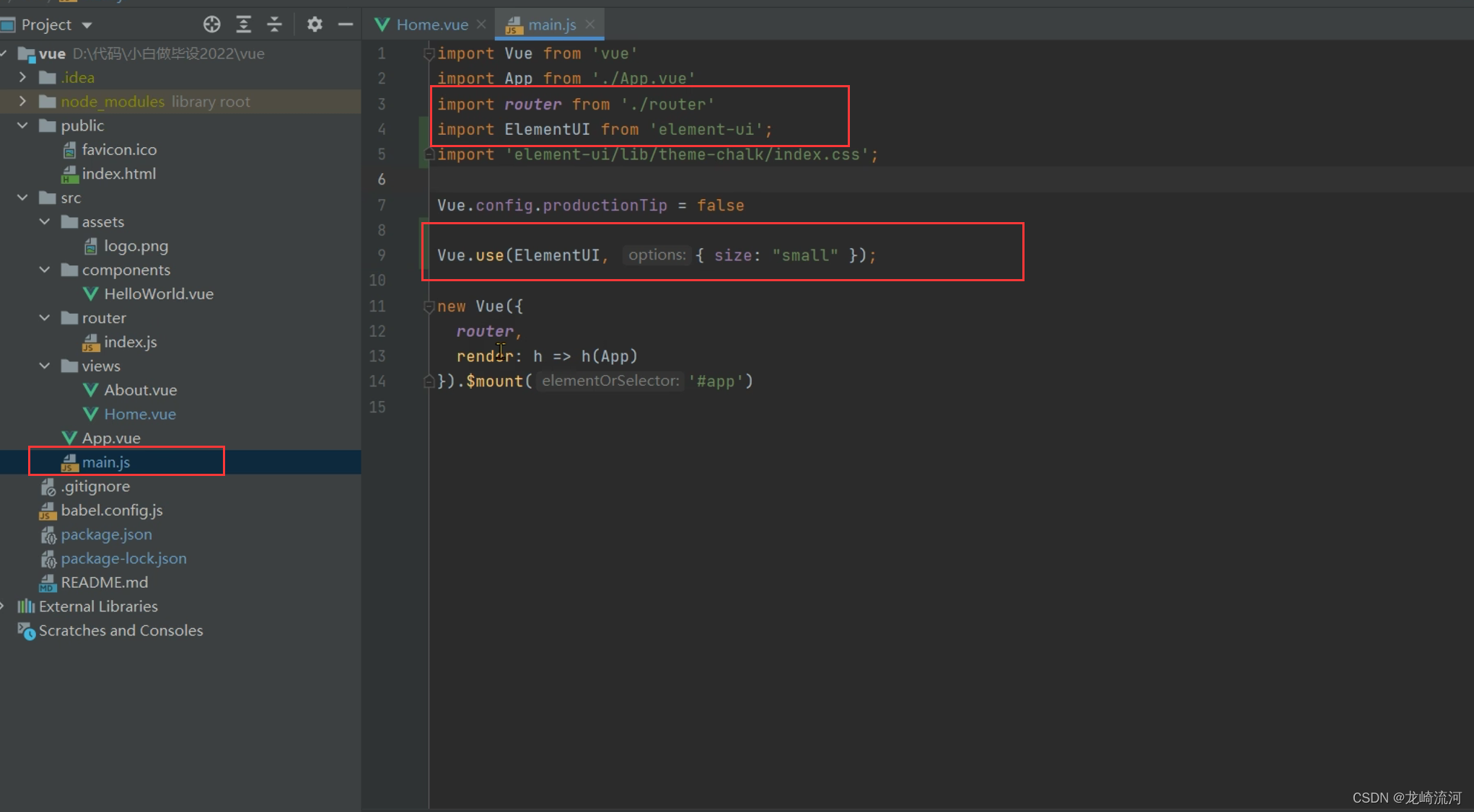
放入到main.js中

main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI, { size: "small" });
new Vue({
router,
render: h => h(App)
}).$mount('#app')
Home.vu(第一节)
<el-button type="danger">{{ msg }}</el-button>
export default {
name: 'Home',
components: {
HelloWorld
},
data() {
return {
msg: "hello 青哥哥"
}
}
}
将在springboot+vue专栏持续更新笔记