今天写的就是上面列的出的,用户端登录界面的优化,管理端社区人员的管理,文章的获取。
用户端登录界面优化
前端: 首先给昨天剩下的两个注册写完了,而且在社区人员注册的时候,获取数据库里面定义的基础病情列表展示出来,根据昨天的我是中医生的技能列表对应,给单选框设置一个默认值给他展示基本病情,根据点选框的值不同,展示不同的效果,同时注册的时候比较两次密码,还有年龄给了一个rule,规定必须输入数字(这里是直接引用elementui所有的封装,给el-input 的model设置为number模式)


保持前段用户的对称美。
输入密码后校验密码,不一致弹出两次密码不一致,在created函数中让他获取所有基本疾病列表,同时(handleIsDoctor)函数是判断选择的角色是不是中医生,显示什么列表,(handleLogin)函数是根据选择角色不同用不同的请求,医生用医生请求,(handleRegister)也是仿照登录进行书写,最后就是一些样式
<template>
<div id="wrapper">
<div id="wrapper_inner">
<div id="state-change">
<span :class="{ acitve: isLogin }" @click="hanldeChange(true)">登录</span><span :class="{ acitve: !isLogin }" @click="hanldeChange(false)">注册</span>
</div>
<el-form v-show="isLogin" :model="loginForm" :rules="loginRules" ref="loginRef" label-position="right" label-width="100px">
<el-form-item label="用户名" prop='user_name'>
<el-input v-model="loginForm.user_name"
prefix-icon='el-icon-user-solid' placeholder='请输入用户名'>
</el-input>
</el-form-item>
<el-form-item label="密码" prop='password'>
<el-input v-model="loginForm.password"
prefix-icon='el-icon-lock' placeholder='请输入密码'
type='password'>
</el-input>
</el-form-item>
<el-form-item label="身份" prop='role'>
<el-radio-group v-model="loginForm.role">
<el-radio label="1">我是中医生</el-radio>
<el-radio label="0">我是社区人员</el-radio>
</el-radio-group>
</el-form-item>
<el-button type='primary' @click="handleLogin">登录</el-button>
</el-form>
<el-form v-show="!isLogin" :model='registerForm' :rules='registerRules' ref="registerRef" label-position="right" label-width="100px">
<el-form-item prop='user_name' label="用户名">
<el-input v-model="registerForm.user_name"
prefix-icon='el-icon-user-solid' placeholder='请输入用户名'>
</el-input>
</el-form-item>
<el-form-item prop='password' label="密码" class="resetClass1">
<el-input v-model="registerForm.password"
prefix-icon='el-icon-lock' placeholder='请输入密码'
type='password'>
</el-input>
</el-form-item>
<el-form-item prop='againPassword' label="再次输入" class="resetClass1">
<el-input v-model="registerForm.againPassword"
prefix-icon='el-icon-lock' placeholder='请再次输入密码'
type='password'>
</el-input>
</el-form-item>
<el-form-item prop="age" label="年龄">
<el-input v-model.number="registerForm.age" placeholder='请输入年龄'
prefix-icon='el-icon-s-data'></el-input>
</el-form-item>
<el-form-item label="性别" width="100" class="resetClass1">
<el-radio-group v-model="registerForm.sex">
<el-radio label="1">男</el-radio>
<el-radio label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="身份" class="resetClass1">
<el-radio-group v-model="registerForm.role"
@change="handleIsDoctor">
<el-radio label="1">我是中医生</el-radio>
<el-radio label="0">我是社区人员</el-radio>
</el-radio-group>
</el-form-item>
<template v-if="basicSkillList">
<el-form-item class="resetClass0" label="请勾选你所会的技能,特殊技能请注册后申请">
<el-checkbox-group v-model="registerForm.basic_skilltemp">
<el-checkbox v-for="item in basicSkillList" :key="item.skill_id" :label="item.skill_id" name="type">{{ item.skill_name }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</template>
<template v-if="basicIllnessList">
<el-form-item class="resetClass0" label="请勾选你所出现的不适,其他不适请注册后申请">
<el-checkbox-group v-model="registerForm.basic_illnesstemp">
<el-checkbox v-for="item in basicIllnessList" :key="item.illness_id" :label="item.illness_id" name="type">{{ item.illness_name }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</template>
<el-button type='primary' @click="handleRegister">注册</el-button>
</el-form>
</div>
</div>
</template>
<script>
import { findAllBasicSkill, userDoctorRegister } from '../api/doctor/register'
import { userCommunityRegister, findAllIllness } from '../api/community/register'
export default {
name: 'Login',
data () {
var validatePass = (rule, value, callback) => { // 校验密码
if (value === '') {
callback(new Error('请输入密码'))
} else {
if (this.registerForm.againPassword !== '') {
this.$refs.registerRef.validateField('againPassword')
}
callback()
}
}
var validatePassAgain = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.registerForm.password) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
return {
isLogin: true,
loginForm: {
user_name: '', // 用户名
password: '', // 密码
role: '0'
},
loginRules: {
user_name: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 10, message: '长度在 6 到 10 个字符', trigger: 'blur' }
],
role: [
{ required: true, message: '请选择身份', trigger: 'blur' }
]
},
registerForm: {
user_name: '', // 注册用户名
password: '', // 注册密码
againPassword: '', // 再次输入的密码
sex: '0',
age: null,
role: '0', // 身份:0 表示社区人员,1 表示中医生
basic_skilltemp: [], // 中医生的基础技能列表
basic_illnesstemp: [] // 社区人员的基础病情列表
},
basicSkillList: null,
basicIllnessList: null,
registerRules: {
user_name: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ min: 6, max: 10, message: '长度在 6 到 10 个字符', trigger: 'blur' },
{ validator: validatePass, trigger: 'blur' }
],
age: [
{ required: true, message: '年龄不能为空' }
],
againPassword: [
{ min: 6, max: 10, message: '长度在 6 到 10 个字符', trigger: 'blur' },
{ validator: validatePassAgain, trigger: 'blur' }
],
role: [
{ required: true, message: '请选择身份', trigger: 'blur' }
]
}
}
},
created () {
findAllIllness().then(res => {
this.basicIllnessList = res.data
}).catch(error => {
console.log(error)
})
},
methods: {
hanldeChange (state) {
this.isLogin = state
},
handleIsDoctor (label) {
if (label === '1') {
findAllBasicSkill().then(res => {
this.basicSkillList = res.data
}).catch(error => {
console.log(error)
})
this.basicIllnessList = null
} else if (label === '0') {
findAllIllness().then(res => {
this.basicIllnessList = res.data
}).catch(error => {
console.log(error)
})
this.basicSkillList = null
}
},
handleLogin () {
this.$refs.loginRef.validate((valid) => {
if (valid) {
if (this.loginForm.role === '1') {
this.$store.dispatch('app/doctorLogin', this.loginForm).then(() => {
this.$router.push({ path: '/' })
window.location.reload()
}).catch((err) => {
console.log(`登录失败: ${err}`)
})
} else if (this.loginForm.role === '0') {
this.$store.dispatch('app/communityLogin', this.loginForm).then(() => {
this.$router.push({ path: '/' })
window.location.reload()
}).catch((err) => {
console.log(`登录失败: ${err}`)
})
}
} else {
return false
}
})
},
handleRegister () {
this.$refs.registerRef.validate((valid) => {
if (valid) {
if (this.registerForm.role === '1') {
const temp = []
for (const item of this.registerForm.basic_skilltemp) {
temp.push({
skill_id: item
})
}
this.registerForm.basic_skilltemp = temp
userDoctorRegister(this.registerForm).then(res => {
console.log(res)
this.$message({
message: '恭喜您,注册成功,请登录',
type: 'success',
offset: 100
})
this.hanldeChange(true)
}).catch(error => {
console.log(error)
this.$message({
message: '注册失败',
type: 'error',
offset: 100
})
})
} else if (this.registerForm.role === '0') {
console.log(this.registerForm)
const temp = []
for (const item of this.registerForm.basic_illnesstemp) {
temp.push({
illness_id: item
})
}
this.registerForm.basic_illnesstemp = temp
userCommunityRegister(this.registerForm).then(res => {
console.log(res)
this.$message({
message: '恭喜您,注册成功,请登录',
type: 'success',
offset: 100
})
this.hanldeChange(true)
}).catch(error => {
console.log(error)
this.$message({
message: '注册失败',
type: 'error',
offset: 100
})
})
}
} else {
return false
}
})
}
}
}
</script>
<style lang="less" scoped>
#wrapper {
background-image: url('http://vue.ruoyi.vip/static/img/login-background.f9f49138.jpg');
background-size: cover; height: calc(100vh - 90px); position: relative;
#wrapper_inner {
width: 600px; border-radius: 6px; box-shadow: 0 0 10px 0 #ccc;
box-sizing: border-box; padding: 50px 30px; padding-top: 20px;
padding-bottom: 30px;
position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
background-color: rgba(255, 255, 255, .7);
#state-change {
text-align: center;
margin-bottom: 20px;
span {
padding: 10px 15px;
font-weight: bold;
position: relative;
}
.acitve::after {
content: ''; width: 24px; height: 2px; border-radius: 2px;
background-color: #000; display: block;
position: absolute;
bottom: 0; left: 50%;
transform: translateX(-50%);
}
}
.el-button {
width: 100%;
}
.resetClass0 /deep/ .el-form-item__label {
width: 100% !important; text-align: center !important;
}
.resetClass0 /deep/ .el-form-item__content {
margin-left: 72px !important;
}
.resetClass1 /deep/ .el-form-item__label::before {
content: '*';
color: #F56C6C;
margin-right: 4px;
}
}
}
</style>
前端请求

分类如上图
community/login.js
import request from '../request'
export function userCommunityLogin (data) {
return request({
url: '/front/userCommunityLogin',
method: 'post',
data: data
})
}
community/register.js
import request from '../request'
export function userCommunityRegister (data) {
return request({
url: 'front/userCommunityRegister',
method: 'post',
data: data
})
}
export function findAllIllness () {
return request({
url: '/front/findAllIllness',
method: 'get'
})
}
doctor/login.js
import request from '../request'
export function userDoctorLogin (data) {
return request({
url: '/front/userDoctorLogin',
method: 'post',
data: data
})
}
doctor/register.js
import request from '../request'
export function findAllBasicSkill () {
return request({
url: '/front/findAll',
method: 'get'
})
}
export function userDoctorRegister (data) {
return request({
url: '/front/userDoctorRegister',
method: 'post',
data: data
})
}
后端接口书写
首先书写实体类 BasiceIllness BasicSkill 用于注册的时候那个基本技能列表还有,基本病情列表的获取
package bysj.bysj.model;
import lombok.Data;
@Data
public class BasicIllness {
private Integer illness_id;
private String illness_name;
}
package bysj.bysj.model;
import lombok.Data;
@Data
public class BasicSkill {
private Integer skill_id;
private String skill_name;
}
然后是Mapper层的书写 先写接口
BasicIllnessMapper BasicSkillMapper
package bysj.bysj.mapper;
import bysj.bysj.model.BasicIllness;
import bysj.bysj.model.BasicSkill;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface BasicIllnessMapper {
List<BasicIllness> findAll();
BasicIllness findBasicIllnessById(Integer illness_id);
}
package bysj.bysj.mapper;
import bysj.bysj.model.BasicSkill;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface BasicSkillMapper {
List<BasicSkill> findAll();
BasicSkill findBasicSkillById(Integer skill_id);
}
UserCommunity
package bysj.bysj.mapper;
import bysj.bysj.model.UserCommunity;
import bysj.bysj.model.UserDoctor;
import bysj.bysj.model.util.QueryUser;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface UserCommunityMapper {
//社区人员的登录
UserCommunity userCommunityLogin(UserCommunity userCommunity);
//通过用户名判断数据库
UserCommunity findUserByUserName(@Param("user_name") String user_name);
//判断是否注册成功
Boolean insertUserCommunity(UserCommunity userCommunity);
//后台:用户列表
List<UserCommunity> findCommunityList();
//后台分页:获取社区人员总数
Integer findCommunityTotal();
//修改密码
Boolean resetCommunityPwd(@Param("password") String password, @Param("user_id") Integer user_id);
//后台:多条件搜索用户
List<UserCommunity> queryByParams(QueryUser queryUser);
//后台:获取基本病症通过用户id
String findBasicIllnessByUserId(Integer user_id);
//删除基本技能
Boolean deleteBasicillnessBySkillId(@Param("basic_illness") String basic_illness, @Param("user_id") Integer user_id);
}
UserDoctorMapper
package bysj.bysj.mapper;
import bysj.bysj.model.UserDoctor;
import bysj.bysj.model.util.QueryUser;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface UserDoctorMapper {
//后台获取中医生列表
List<UserDoctor> findDoctorList();
//后台获取医生总数
Integer findDoctorTotal();
//重置密码
Boolean resetDoctorPwd(@Param("password") String password, @Param("user_id") Integer user_id);
//后台:通过用户id获取基本技能
String findBasicSkillByUserId(Integer user_id);
//删除基本技能
Boolean deleteBasicSkillBySkillId(@Param("basic_skill") String basic_skill, @Param("user_id") Integer user_id);
//后台:多调教返回用户列表
List<UserDoctor> queryByParams(QueryUser queryUser);
//中医生登录
UserDoctor userDoctorLogin(UserDoctor userDoctor);
//判断注册是否成功
Boolean insertUserDoctor(UserDoctor userDoctor);
// 通过用户名寻找表中是否存在,不能重名
UserDoctor findUserByUserName(String user_name);
}
贴今天补充的xml文件
UserDoctorMapper.xml
<select id="userDoctorLogin"
resultType="bysj.bysj.model.UserDoctor">
select user_id, user_name from user_doctor where user_name = #{user_name} and password = #{password}
</select>
<insert id="insertUserDoctor">
insert into user_doctor (user_name, password, basic_skill) values(#{user_name}, #{password}, #{basic_skill})
</insert>
<select id="findUserByUserName"
resultType="bysj.bysj.model.UserDoctor">
select user_id, user_name from user_doctor where user_name = #{user_name}
</select>
UserCommunityMapper.xml(仿照前面的中医生管理书写)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace 指明 接口的全类名 -->
<mapper namespace="bysj.bysj.mapper.UserCommunityMapper">
<select id="userCommunityLogin"
resultType="bysj.bysj.model.UserCommunity">
select user_id, user_name from user_community where user_name = #{user_name} and password = #{password}
</select>
<insert id="insertUserCommunity">
insert into user_community (user_name, password, sex, age, register_time) values(#{user_name}, #{password}, #{sex}, #{age}, #{register_time})
</insert>
<select id="findUserByUserName"
resultType="bysj.bysj.model.UserCommunity">
select user_id, user_name from user_community where user_name = #{user_name}
</select>
<!--findCommunityList-->
<select id="findCommunityList"
resultType="bysj.bysj.model.UserCommunity">
select * from user_community
</select>
<!--findCommunityTotal-->
<select id="findCommunityTotal"
resultType="java.lang.Integer">
select count(*) from user_community
</select>
<!-- update user_doctor set password = '654321' where user_id = 1 -->
<update id="resetCommunityPwd">
update user_community set password = #{password} where user_id = #{user_id}
</update>
<select id="queryByParams"
parameterType="bysj.bysj.model.util.QueryUser"
resultType="bysj.bysj.model.UserCommunity">
select user_id, avatar, user_name, age, sex, phonenumber, status, register_time
from user_community
<where>
<if test="user_name != null">
and user_name like concat('%', #{user_name}, '%')
</if>
<if test="phonenumber != null">
and phonenumber like concat('%', #{phonenumber}, '%')
</if>
<if test="status != null">
and status = #{status}
</if>
<if test="beginTime != null">
and date_format(register_time, '%y%m%d') >= date_format(#{beginTime}, '%y%m%d')
</if>
<if test="endTime != null">
and date_format(register_time, '%y%m%d') <= date_format(#{endTime}, '%y%m%d')
</if>
</where>
</select>
<!--findBasicIllnessByUserId-->
<select id="findBasicIllnessByUserId"
resultType="java.lang.String">
select basic_illness from user_community where user_id = #{user_id}
</select>
<!--deleteBasicillnessBySkillId-->
<!-- update user_doctor set basic_skill = '[{"skill_id": "0", "skill_name": "针灸" }]' where user_id = 1 -->
<update id="deleteBasicillnessBySkillId">
update user_community set basic_illness = #{basic_illness} where user_id = #{user_id}
</update>
</mapper>
BasicSkillMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace 指明 接口的全类名 -->
<mapper namespace="bysj.bysj.mapper.BasicSkillMapper">
<select id="findAll"
resultType="bysj.bysj.model.BasicSkill">
select * from basic_skill
</select>
<select id="findBasicSkillById"
resultType="bysj.bysj.model.BasicSkill">
select * from basic_skill where skill_id = #{skill_id}
</select>
</mapper>
BasicIllnessMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace 指明 接口的全类名 -->
<mapper namespace="bysj.bysj.mapper.BasicIllnessMapper">
<select id="findAll"
resultType="bysj.bysj.model.BasicIllness">
select * from basic_illness
</select>
<select id="findBasicIllnessById"
resultType="bysj.bysj.model.BasicIllness">
select * from basic_illness where illness_id = #{illness_id}
</select>
</mapper>
最重要的这里!!!!!!!!!!!!!!!!!!!!!
级联查询 我是通过文章的id去查询作者名
ArticleMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace 指明 接口的全类名 -->
<mapper namespace="bysj.bysj.mapper.ArticleMapper">
<!--
property 是实体类中字段名
column 数据表中字段名
-->
<resultMap id="articleMap" type="bysj.bysj.model.Article">
<id property="article_id" column="article_id"></id>
<result property="article_describe" column="article_describe"></result>
<result property="article_content" column="article_content"></result>
<result property="article_status" column="article_status"></result>
<result property="good_number" column="good_number"></result>
<result property="click_number" column="click_number"></result>
<result property="author_id" column="author_id"></result>
<result property="create_time" column="create_time"></result>
<association property="userDoctor" javaType="bysj.bysj.model.UserDoctor">
<id property="user_id" column="user_id"></id>
<result property="user_name" column="user_name"></result>
</association>
</resultMap>
<select id="findAllArticle"
resultMap="articleMap">
select *
from user_doctor, article
where user_doctor.user_id = article.author_id
</select>
</mapper>
contorller层的代码太多了这里就不粘贴了,想要的私信。
-------------------------------------分隔符--------------------------------
上面给所有的请求和xml贴上了,每一个请求都需要通过postman测试

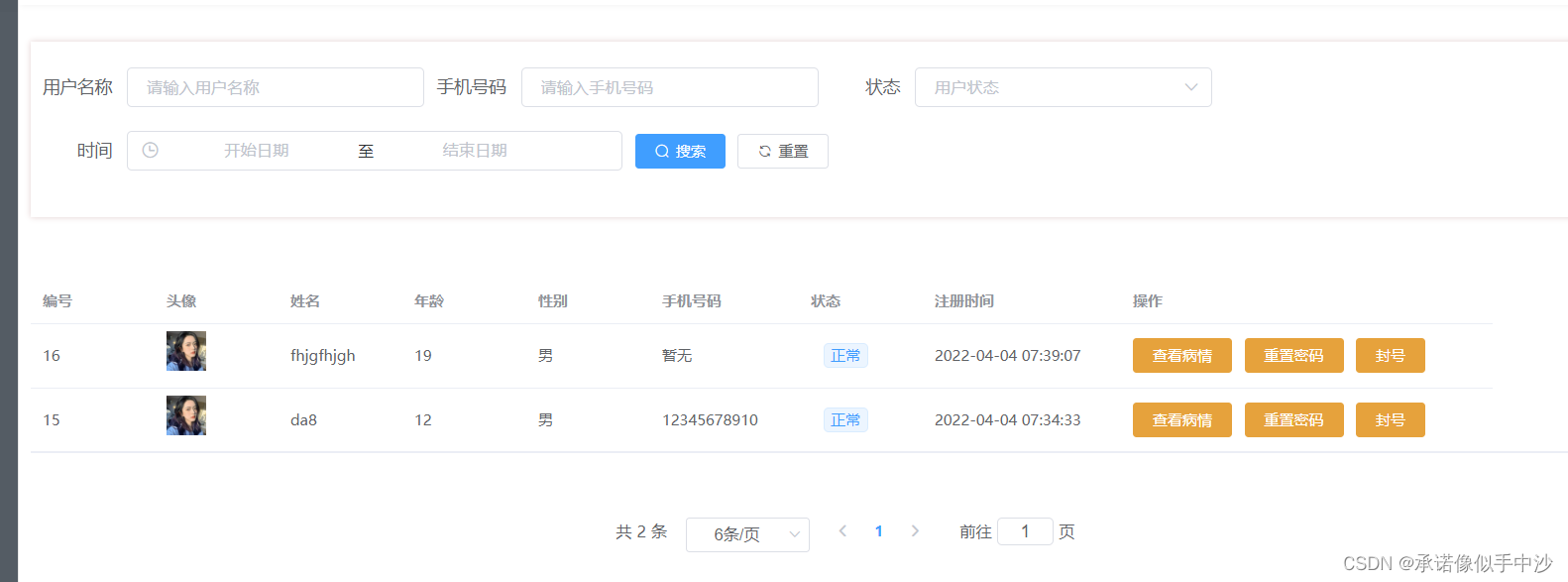
接下来是前段的后台管理系统的社区人员管理

基本跟前面的中医生管理一样。
vue代码如下
<template>
<div>
<el-row class="query">
<el-form :model="queryParams" ref="queryParamsRef" size="small" :inline="true" label-width="68px">
<el-form-item label="用户名称">
<el-input placeholder="请输入用户名称" clearable
v-model="queryParams.user_name" style="width: 240px"/>
</el-form-item>
<el-form-item label="手机号码">
<el-input placeholder="请输入手机号码" clearable
v-model="queryParams.phonenumber" style="width: 240px"/>
</el-form-item>
<el-form-item label="状态">
<el-select placeholder="用户状态" clearable
v-model="queryParams.status" style="width: 240px">
<el-option label="停用" value="1"/>
<el-option label="正常" value="0"/>
</el-select>
</el-form-item>
<el-form-item label="时间">
<el-date-picker v-model="queryParamsTime"
type="datetimerange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleSearchUser">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="handlePageReset">重置</el-button>
</el-form-item>
</el-form>
</el-row>
<el-row>
<el-table
:data="communityList" size="mini"
style="width: 100%">
<el-table-column prop="user_id" label="编号" width="100"></el-table-column>
<el-table-column label="头像" width="100">
<template slot-scope="scope">
<el-image class="avatar" :src="scope.row.avatar" :preview-src-list="[scope.row.avatar]"></el-image>
</template>
</el-table-column>
<el-table-column prop="user_name" label="姓名" width="100"></el-table-column>
<el-table-column prop="age" label="年龄" width="100"></el-table-column>
<el-table-column label="性别" width="100">
<template slot-scope="scope">
<span v-if="scope.row.sex === '0'">男</span>
<span v-else>女</span>
</template>
</el-table-column>
<el-table-column label="手机号码" width="120">
<template slot-scope="scope">
<span size="mini" v-if="!scope.row.phonenumber" > 暂无 </span>
<span size="mini" v-else type="danger"> {{ scope.row.phonenumber }} </span>
</template>
</el-table-column>
<el-table-column label="状态" width="100">
<template slot-scope="scope">
<el-tag size="mini" v-if=" scope.row.status === '0'" > 正常 </el-tag>
<el-tag size="mini" v-else-if="scope.row.status === '1'" type="danger"> 停用 </el-tag>
</template>
</el-table-column>
<el-table-column label="注册时间" width="160">
<template slot-scope="scope">
{{ scope.row.register_time.substring(0,19).replace("T", " ") }}
</template>
</el-table-column>
<el-table-column label="操作" width="300">
<template slot-scope="scope">
<el-button size="mini" type="warning" @click="handlePreviewIllness(scope.row)"> 查看病情 </el-button>
<el-button size="mini" type="warning" @click="handleResetPwd(scope.row)"> 重置密码 </el-button>
<el-button size="mini" v-if="scope.row.status === '0'" type="warning"> 封号 </el-button>
<el-button size="mini" v-else-if="scope.row.status === '1'" type="danger"> 解封 </el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row class="pagination">
<!-- 分页:开始 -->
<el-pagination v-if="page.listTotal !== '0' && !queryFlag"
small :page-sizes="[6, 12, 18]" :page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="page.listTotal"
@size-change="handleSizeChange" @current-change="handleCurrentChange">
</el-pagination>
<!-- 分页:结束 -->
</el-row>
<!-- 修改密码对话框:开始 -->
<el-dialog title="提示" width="35%" :visible.sync="resetPwdDialogVisible">
<el-form :model="newPwdFrom" :rules="newPwdFromRules" ref="newPwdFromRef">
<el-form-item prop="password" :label='`请输入 "${newPwdFrom.user_name}" 新密码`' >
<el-input v-model="newPwdFrom.password"></el-input>
</el-form-item>
</el-form>
<div slot="footer">
<el-button @click="resetPwdDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="handleConfirmResetCommunityPwd">确 定</el-button>
</div>
</el-dialog>
<!-- 修改密码对话框:结束 -->
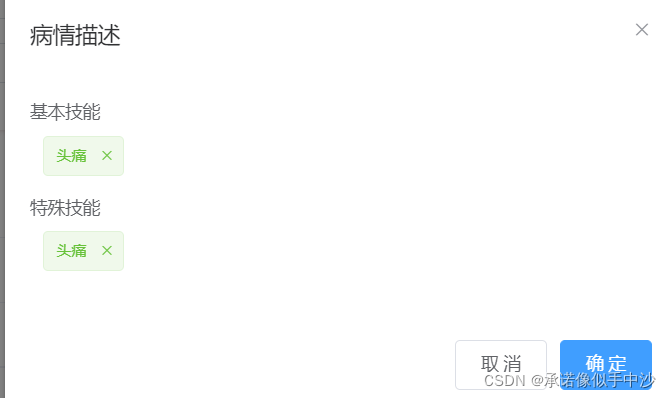
<!-- 查看病情对话框:开始 -->
<el-dialog title="病情描述" width="35%" :visible.sync="IllnessDialogVisible">
<div class="basic-skill">
<span class="basic-skill__title">基本技能</span>
<div>
<el-tag v-for="tag in illnessTags" :key="tag.illness_id"
closable type="success"
@close="handleDeleteTag(tag.illness_id)">
{{ tag.illness_name }}
</el-tag>
</div>
</div>
<div class="basic-skill">
<span class="basic-skill__title">特殊技能</span>
<div>
<el-tag v-for="tag in illnessTags" :key="tag.illness_id"
closable type="success">
{{ tag.illness_name }}
</el-tag>
</div>
</div>
<div slot="footer">
<el-button @click="IllnessDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="IllnessDialogVisible = false">确 定</el-button>
</div>
</el-dialog>
<!-- 查看病情对话框:结束 -->
</div>
</template>
<script>
import { queryCommunityByParams, getUserCommunityList, getUserCommunityTotal, resetCommunityPwd, getBasicIllness, deleteBasicillnessByIllnessId } from '../../../api/user/community'
export default {
name: 'UserCommunity',
data () {
return {
IllnessDialogVisible: false, // 控制查看病情对话框的显示
resetPwdDialogVisible: false, // 控制修改密码对话框的显示
queryFlag: false, // 查询所得社区人员列表,控制分页是否显示
queryParams: { // 查询参数
user_name: null,
phonenumber: null,
status: null,
beginTime: null,
endTime: null
},
page: { // 分页数据
pageNum: 1,
pageSize: 6,
listTotal: 0
},
newPwdFrom: { // 新密码表单
user_id: null,
user_name: null,
password: null
},
deleteillnessFrom: { // 删除病情表单
user_id: null,
illness_id: null
},
newPwdFromRules: { // 新密码表单校验规则
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 10, message: '长度在 6 到 10 个字符', trigger: 'blur' }
]
},
illnessTags: [],
queryParamsTime: [],
communityList: []
}
},
created () {
this.fetchUserCommunityList()
},
watch: {
queryParamsTime (newTime) { // 监听日期选择
console.log('newTime', newTime)
this.queryParams.beginTime = newTime[0].toISOString()
this.queryParams.endTime = newTime[1].toISOString()
}
},
methods: {
handleSizeChange (newPageSize) {
this.page.pageSize = newPageSize
this.fetchUserCommunityList()
},
handleCurrentChange (newPageNum) {
this.page.pageNum = newPageNum
this.fetchUserCommunityList()
},
fetchUserCommunityList () {
getUserCommunityTotal().then(res => { // Promise 链式处理
this.page.listTotal = res.data
return getUserCommunityList(this.page)
}).then(res => {
this.communityList = res.data
}).catch(error => {
console.log(error)
})
},
handleSearchUser () {
queryCommunityByParams(this.queryParams).then(res => {
this.communityList = res.data
console.log(res.data)
this.queryFlag = true
}).catch(error => {
console.log(error)
})
},
handlePageReset () {
this.queryFlag = false
this.page.pageNum = 1
this.page.pageSize = 6
this.page.listTotal = 0
this.$refs.queryParamsRef.resetFields()
this.fetchUserCommunityList()
},
handleResetPwd (user) {
this.newPwdFrom.user_id = user.user_id
this.newPwdFrom.user_name = user.user_name
this.resetPwdDialogVisible = true
},
handleConfirmResetCommunityPwd () {
this.$refs.newPwdFromRef.validate((valid) => {
if (valid) {
this.$confirm('此操作将重置密码, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
return resetCommunityPwd(this.newPwdFrom)
}).then(() => {
this.resetPwdDialogVisible = false
this.$message({
type: 'success',
message: '重置成功!'
})
}).catch(() => {
this.resetPwdDialogVisible = false
this.$message({
type: 'error',
message: '重置失败!'
})
})
} else {
return false
}
})
},
handlePreviewIllness (user) {
this.IllnessDialogVisible = true
this.deleteillnessFrom.user_id = user.user_id
getBasicIllness({ user_id: user.user_id }).then(res => {
this.illnessTags = res.data
console.log(res)
console.log('(************************)')
this.illnessDialogVisible = true
}).catch(error => {
console.log(error)
})
},
handleDeleteTag (id) {
this.deleteillnessFrom.illness_id = id
this.$confirm('此操作将删除该技能标签, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
return deleteBasicillnessByIllnessId(this.deleteillnessFrom)
}).then(() => {
this.resetPwdDialogVisible = false
return getBasicIllness({ user_id: this.deleteillnessFrom.user_id })
}).then(res => {
this.illnessTags = res.data
this.$message({
type: 'success',
message: '删除成功!'
})
}).catch(() => {
this.$message({
type: 'error',
message: '删除失败!'
})
})
}
}
}
</script>
<style lang="less" scoped>
.query {
padding: 20px 10px; margin: 20px 0 50px 0;
box-shadow: 0 0 5px 0#e2cece;
}
.el-image {
height: 32px;
width: 32px;
}
.pagination {
display: flex; padding: 50px 0;
justify-content: center;
}
.basic-skill {
display: flex; flex-direction: column;
margin-bottom: 15px;
.basic-skill__title {
margin-bottom: 10px;
}
}
.el-tag {
margin: 0 10px;
}
</style>

查看病情跟上面的查看技能对应。
---------------------简单写了一点文章管理-----------------------

也就是后面的级联查询 可以查询到文章的信息通过文章里面的作者id查询作者名字 其他的按钮都没写
下面给前段请求的api贴在下面

article.js
import request from '../request'
export function findAllArticle () {
return request({
url: '/findAllArticle',
method: 'get'
})
}
community.js
import request from '../request'
export function queryCommunityByParams (data) {
return request({
url: '/queryCommunityByParams',
method: 'post',
data: data
})
}
export function getUserCommunityList (query) { // query:查询字符串
return request({
url: '/getUserCommunityList',
method: 'get',
params: query
})
}
export function getUserCommunityTotal () {
return request({
url: '/getUserCommunityTotal',
method: 'get'
})
}
export function resetCommunityPwd (data) {
return request({
url: '/resetCommunityPwd',
method: 'post',
data: data
})
}
export function getBasicIllness (query) {
return request({
url: '/getBasicIllnessByUserId',
method: 'get',
params: query
})
}
export function deleteBasicillnessByIllnessId (data) {
return request({
url: '/deleteBasicillnessByIllnessId',
method: 'delete',
data: data
})
}
doctor.js
import request from '../request'
export function getUserDoctorList (query) { // query:查询字符串
return request({
url: '/getUserDoctorList',
method: 'get',
params: query
})
}
export function getUserDoctorTotal () {
return request({
url: '/getUserDoctorTotal',
method: 'get'
})
}
export function resetDoctorPwd (data) {
return request({
url: '/resetDoctorPwd',
method: 'post',
data: data
})
}
export function getBasicSkill (query) {
return request({
url: '/getBasicSkill',
method: 'get',
params: query
})
}
export function deleteBasicSkillBySkillId (data) {
return request({
url: '/deleteBasicSkillBySkillId',
method: 'delete',
data: data
})
}
export function queryByParams (data) {
return request({
url: '/queryByParams',
method: 'post',
data: data
})
}
admin.js
import request from '../request'
export function getUserDoctorList (query) { // query:查询字符串
return request({
url: '/getUserDoctorList',
method: 'get',
params: query
})
}
export function getUserDoctorTotal () {
return request({
url: '/getUserDoctorTotal',
method: 'get'
})
}
export function resetDoctorPwd (data) {
return request({
url: '/resetDoctorPwd',
method: 'post',
data: data
})
}
export function getBasicSkill (query) {
return request({
url: '/getBasicSkill',
method: 'get',
params: query
})
}
export function deleteBasicSkillBySkillId (data) {
return request({
url: '/deleteBasicSkillBySkillId',
method: 'delete',
data: data
})
}
export function queryByParams (data) {
return request({
url: '/queryByParams',
method: 'post',
data: data
})
}
结束洗脸睡觉