一,source_map存在的意义
之前我们使用webpack打包,写代码的时候,我们是写在ide中,这是打包前的文件。而打包之后。会变成bunder.js。代码会被混淆掉。这对我们开发时代码错误后定位错误不利,因为这时候定位到的是打包后的代码bundle.js的错误。这对我们来说并没有啥意义。
所以我们需要一个映射。从bundle.js把错误映射到原始代码上。
于是就有了这个source_map

二,source_map的常见配置
官网上的几种值:
https://www.webpackjs.com/configuration/devtool/#devtool
1,默认的配置eval
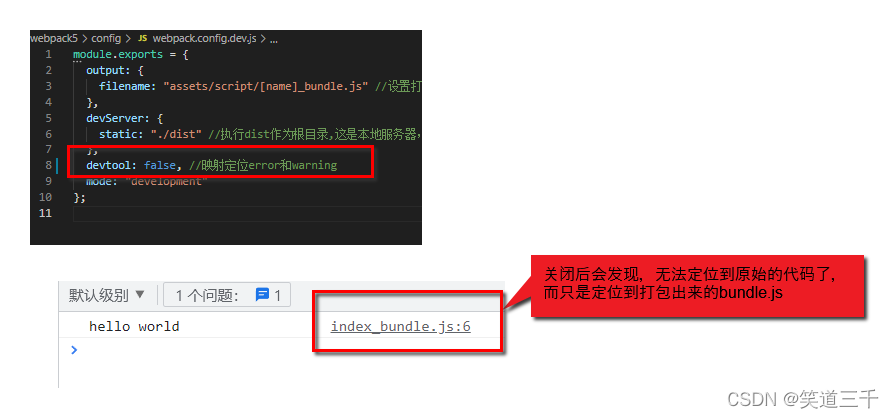
当我们不进行配置的时候,就会是自动的默认配置。就是eval。

eval(每个module会封装到eval里包裹起来执行,并且会在末尾追加注释//@soureURL)
当关闭devtool时:

当打开eval时:会将每个模块都包裹在一个eval中。

2,source_map
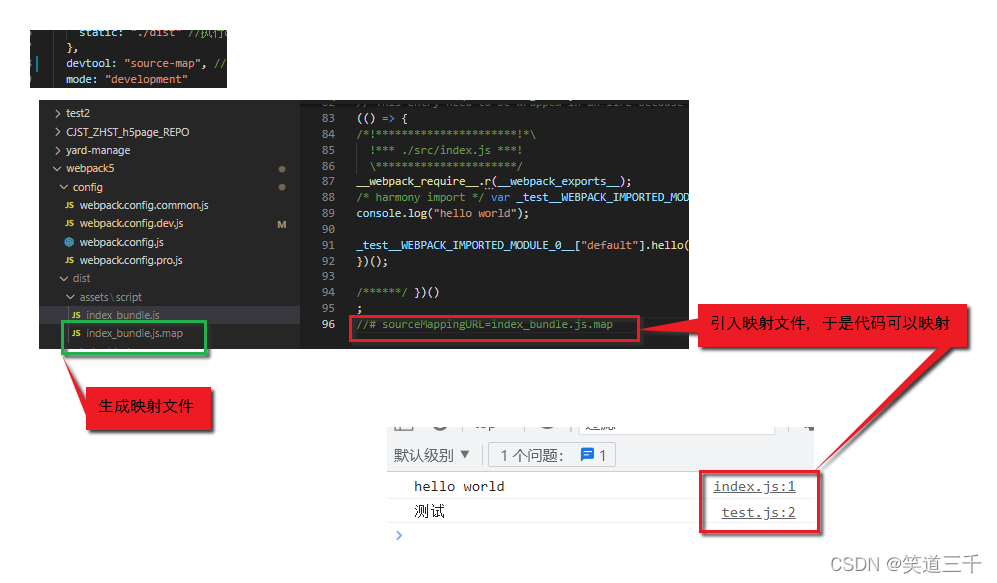
配置这个之后,会多生成一个source.map文件,它的作用是映射打包后代码到源代码之间的关系。
source-map有以下几种配置:
1,source-map
1,source-map:额外生成一个source.map文件,打包文件bundle.js末尾会引入,可以映射源代码。

2,hidden-source-map
2,hidden-source-map:和source-map一样,额外生成一个source.map文件,但打包文件bundle.js末尾没有引入,也就是不能映射源代码。

3,inline-source-map
3,inline-source-map:不生成映射文件,而是生成一个dataURL形式的映射文件放置在bundle.js末尾。

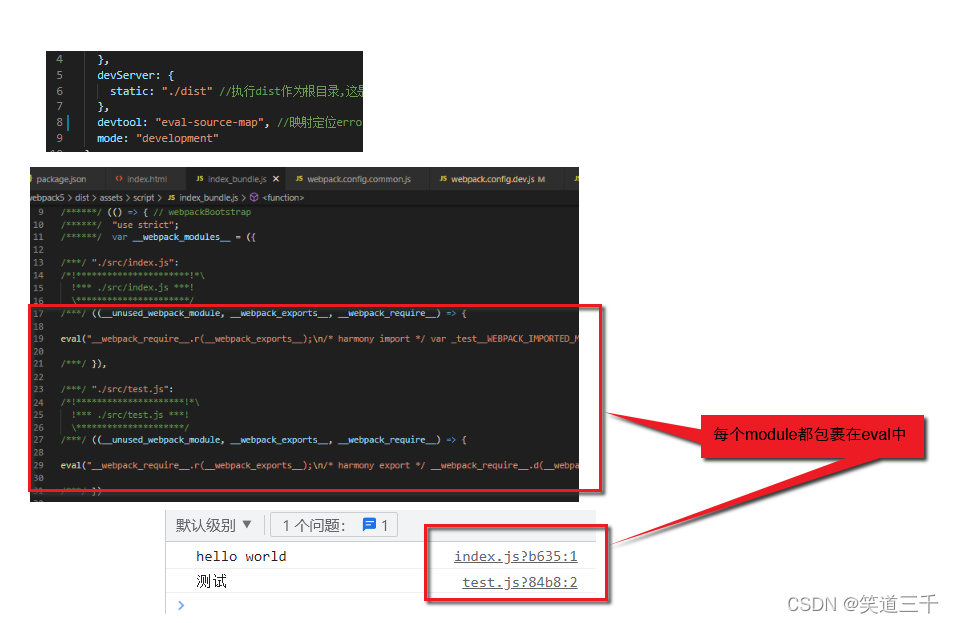
4,eval-source-map
4,eval-source-map:每个module都会通过eval()来执行,并且生成一个DataUrl形式的url。和inline-source-map不同的是,inline-source-map只会生成一个dataurl放置在bundle.js的末尾。而eval()是每个module都生成。

5,cheap-source-map
5,cheap-source-map:生成一个没有列信息column-mapping(实际代码调试时,我们并不需要列信息)的sourceMaps文件,需要注意的是,一些需要loader编译的代码,如babel先编译,再打包的代码,这种配置是不会映射到的。

6,cheap-module-source-map
6,cheap-module-source-map:生成一个没有列信息(column-mapping)的sourceMaps文件,同时loader的sourcemap也会被简化为只包含对应行的。
我们在开发环境时,最推荐采用这种:cheap-module-source-map
三,需要注意的点
生产环境我们一般不会开启sourceMap功能,主要原因如下:
1,通过bundle和sourcemap文件,可以反编译出源码,也就是说,线上产物有sourcemap文件的话,就意味着有暴露源码的风险。
2,我们可以观察到,sourcemap文件的体积相对比较巨大,这和我们生产环境的追求不同(生产环境追求更小更轻的bundle.)