JS 在存放整数的时候是有一个安全范围的,一旦数字超过这个范围便会损失精度。
我们不能拿精度损失的数字进行运行,因为运算结果一样是会损失精度的。
最好是用字符串来保存数字,不用数字类型
如果我们直接加
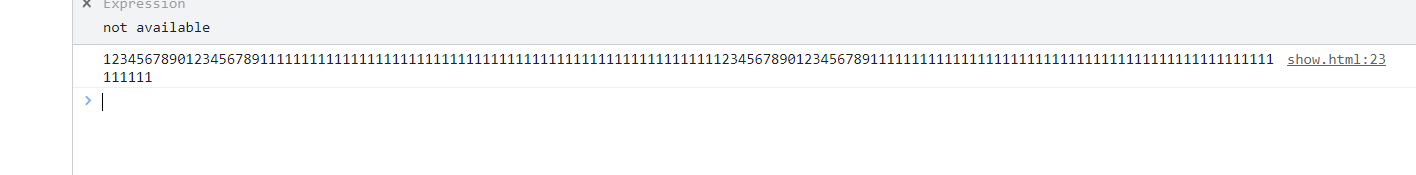
let a = "12345678901234567891111111111111111111111111111111111111111111111111111111";
let b = "12345678901234567891111111111111111111111111111111111111111111111111111111";
console.log(a + b);
是字符串的话就会拼接;

如果直接用数字
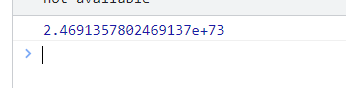
let a = 12345678901234567891111111111111111111111111111111111111111111111111111111;
let b = 12345678901234567891111111111111111111111111111111111111111111111111111111;
console.log(a + b);
会得出这样, 不利于下次运算了

思路: 先拆分成可直接操作得对象,按小学一年级学来得数学加法;个位数加到十位进一;
function bigSumAdd(a = 0, b = 0){
if(typeof a !== 'string') a += '';
if(typeof b !== 'string') b += '';
a = a.split('');
b = b.split('');
let len = 0;
let t = 0;
let f = 0;
let arr = [];
if(a.length > b.length){
len = a.length - b.length;
for(let i = 0; i < len; i++){
b.unshift(0);
}
}else{
len = b.length - a.length;
for(let i = 0; i < len; i++){
a.unshift(0);
}
}
for(let i = a.length - 1; i >= 0; i--){
t = parseInt(a[i]) + parseInt(b[i]) + f;
if(t >= 10){
t = t % 10;
f = 1;
}else{
f = 0;
}
arr.unshift(t);
if(i === 0){
if(arr[0] >= 10){
arr[0] = arr[0] % 10;
arr.unshift(1);
}
}
}
return arr.join('');
}
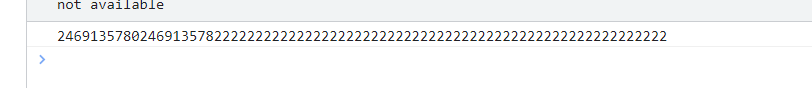
输入
结果

结论: 在日常开发中是很难遇到这么大得数字的,但也不可避免;