文章目录
改变某HTML元素样式,有多种方法,各有优缺。推荐方法二:通过添加或切换元素的类来改变其样式。
知识储备
1.正则表达式
双斜杠中,第一个为转义字符。
alert("\\b");

2.Syntax上需要注意的问题
box1.style.width = "200px";
box1.style.backgroundColor = "#bfa";
-
赋值时,右值有时要用引号圈起来;
-
在CSS样式表和内联样式中,形如“background-color"、”border-width"等用
-连接起来的样式属性名,在JavaScript中,词法规则变为驼峰,比如“backgroundColor"、“borderWidth”。否则回报语法错误(赋值中左值无效):
-
赋值所用到的数字后要跟单位
px,并且数字连同px一起被圈在引号里。 否则会报语法错误:
3.属于多个类的情况下,样式的覆盖情况
<div id="box1" class="b1 b2"> </div>
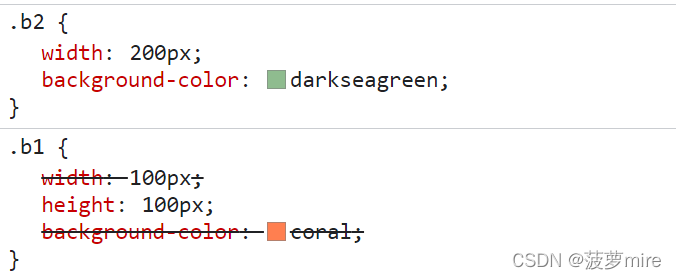
表示既属于类b1,又属于类b2。按照排列顺序,靠后的类的CSS样式,会覆盖掉相对靠前的类中与之重合的CSS样式,比如width和background-color;但是不同的样式不会被覆盖掉,比如下图中的height
方法一:改变内联样式
- 优点:
- 不需要考虑兼容性;
- 代码量少;
- 缺点:
- 每执行一句
element.style.styleName = " ";,都会重新进行一次整个页面的渲染,在网络拥堵的情况下效果巨差,不符合异步更新策略。因此不推荐使用。
- 每执行一句
<style>
.b1{
width:100px;
height:100px;
background-color: coral;
}
.b2{
width:200px;
background-color:darkseagreen;
}
</style>
<body>
<div id = 'box1' class = 'b1'>
</div>
<br>
<button id="btn01">测试一下</button><br><br>
<script >
const btn01 = document.getElementById('btn01');
const box1 = document.getElementById('box1');
btn01.onclick = function(){
box1.style.width = "200px";
box1.style.backgroundColor = "#bfa";
};
</script >
</body>
方法二: classList属性配合add()、remove()、toggle(),添加或删除元素的类来改变其样式。
<style>
.b1{
width:100px;
height:100px;
background-color: coral;
}
.b2{
width:200px;
background-color:darkseagreen;
}
.b3{
width:200px;
border-radius: 2px;
background-color:lightslategray;
}
</style>
<body>
<div id = 'box1' class = 'b1'>
</div>
<br>
<button id="btn01">add</button>
<button id="btn02">remove</button>
<button id="btn03">toggle</button>
<script >
const btn01 = document.getElementById('btn01');
const btn02 = document.getElementById('btn02');
const btn03 = document.getElementById('btn03');
const box1 = document.getElementById('box1');
//DOM2级的句柄事件,第三个参数表示是否useCapture,是否在捕获阶段触发事件。
btn01.addEventListener("click", function(){
box1.classList.add("b2");
},false);
btn02.addEventListener("click",function(){
box1.classList.remove("b2");
},false);
btn03.addEventListener("click",function(){
//toggleClass(box1, "b2");
box1.classList.toggle("b3");
},false);
</script>
</body>
</html>
方法三:利用正则表达式、自定义addClass()、removeClass()、toggleClass()函数
首先说明一下,方法三为尚硅谷课程的笔记,课程比较老了,但是老师为大家提供了正则表达式在容错方面的巨大作用。方法二为JS内置函数,自然有容错机制,但是学习方法三也是非常必要的。实际开发中,建议使用方法二。
首先说明一下
<style>
.b1{
width:100px;
height:100px;
background-color: coral;
}
.b2{
width:200px;
background-color:darkseagreen;
}
</style>
<body>
<div id = 'box1' class = 'b1'>
</div>
<br>
<button id="btn01">add</button>
<button id="btn02">remove</button>
<button id="btn03">toggle</button>
<script >
const btn01 = document.getElementById('btn01');
const btn02 = document.getElementById('btn02');
const btn03 = document.getElementById('btn03');
const box1 = document.getElementById('box1');
//DOM2级的句柄事件,第三个参数表示是否useCapture,是否在捕获阶段触发事件。
btn01.addEventListener("click", function(){
addClass(box1, "b2");
},false);
btn02.addEventListener("click",function(){
removeClass(box1, "b2");
},false);
btn03.addEventListener("click",function(){
toggleClass(box1, "b2"); //自定义函数
},false);
function hasClass(obj,cn){
//两个"\b"之间表示一个单词,boundary,两个\\中,前面一个为转义字符。
var reg = new RegExp("\\b"+ cn + "\\b");
//若有cn则返回true,没有则返回false
return reg.test(obj.className);
}
function addClass(obj,cn){
//当没有cn时,添加;否则什么都不用做。
if(!hasClass(obj,cn)){
obj.className += " " + cn;
}
}
function removeClass(obj, cn){
if(hasClass(obj,cn)){
var reg = new RegExp("\\b"+cn+"\\b");
//使用空串替换掉reg,注意空串不等于空格
obj.className = obj.className.replace(reg, "");
}
}
function toggleClass(obj, cn){
//调用上述自定义函数
if(hasClass(obj, cn)){
//有,则删除
remove(obj, cn);
}else{
//没有,则添加
addClass(obj, cn);
}
}
</script>
</body>
removeClass()这么写,在多次操作同一个类后会有空格遗留问题
function removeClass(obj, cn){
if(hasClass(obj,cn)){
var reg = new RegExp("\\b"+cn+"\\b");
obj.className = obj.className.replace(reg, "");
//obj.classList.remove(cn);
}
}
上述方法会在add和remove同一个类多次之后,造成空格遗留问题。

CSS样式优先级
1.在不考虑继承的情况下,从上到下优先级递减:
-
属性后插有
!important的属性拥有最高优先级;,且不会被覆盖掉。.b1{ width:100px; height:100px; background-color: coral !important; } -
内联样式
<!-- 在html中,赋值运算符的右边要被引号圈起来;而键值对的右边不能被引号圈起来 --> <div id = 'box1' style="background-color: cadetblue; width: 300px;"></div> -
样式表样式
.b1{ width:100px; height:100px; background-color: coral !important; }
2.单论样式的继承优先级,从上到下依次递减:
- 直接样式
<!-- 类名为 son 的 div 的 color 为 coral --> <div style="color: red"> <div style="color: blue"> <div class="son" style="color: coral"></div> </div> </div> - 最近的祖先样式
<!-- 类名为 son 的 div 的 color 为 blue --> <div style="color: red"> <div style="color: blue"> <div class="son"></div> </div> </div> - 较远的祖先样式
<!-- 类名为 son 的 div 的 color 为 red --> <div style="color: red"> <div> <div class="son"></div> </div> </div>