class Generater {
private count = 0
constructor(counterStartNumber: number) {
this.count = counterStartNumber
}
// 生成自增整数
AutoIncreaseInteger() {
return this.count++
}
// 生成随机整数 具有范围约束[min, max)
// min 最小值
// max 最大值
RangeInteger(min: number, max: number) {
const range = max - min
const value = Math.floor(Math.random() * range) + min
return value
}
// 生成随机一个指定参数中的字符串
// ...strings 指定的字符串组
SpecifiedString(...strings: string[]) {
const map = new Map(Object.entries(strings))
return map.get(this.RangeInteger(0, strings.length) + "")
}
// 生成指定长度的随机 含[a~z]的字符串,
// length 指定字符串长度
// toUpper 首字母是否大写
RandomString(length: number, firstToUpper?: boolean) {
let str = ""
for (let i = 0; i < length; i++) {
if (firstToUpper && i == 1) {
str += String.fromCharCode(this.RangeInteger(97, 123)).toUpperCase() // 首字母大写
continue
}
str += String.fromCharCode(this.RangeInteger(97, 123))
}
return str
}
}
}
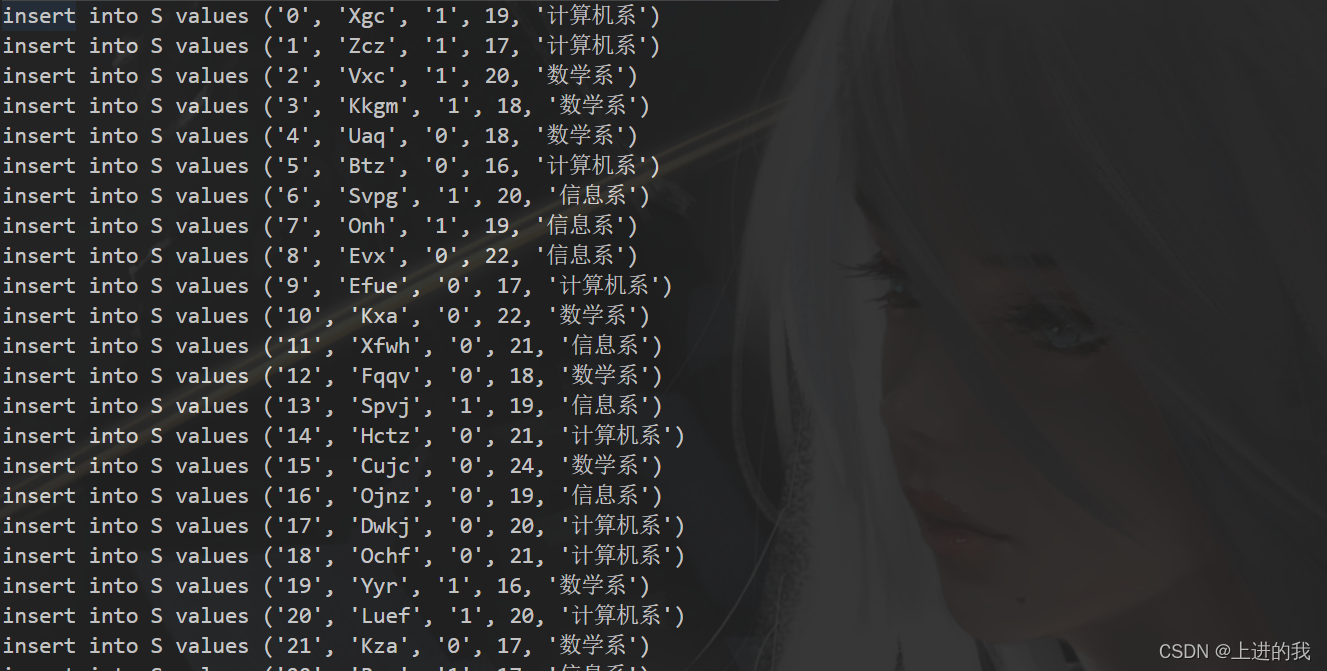
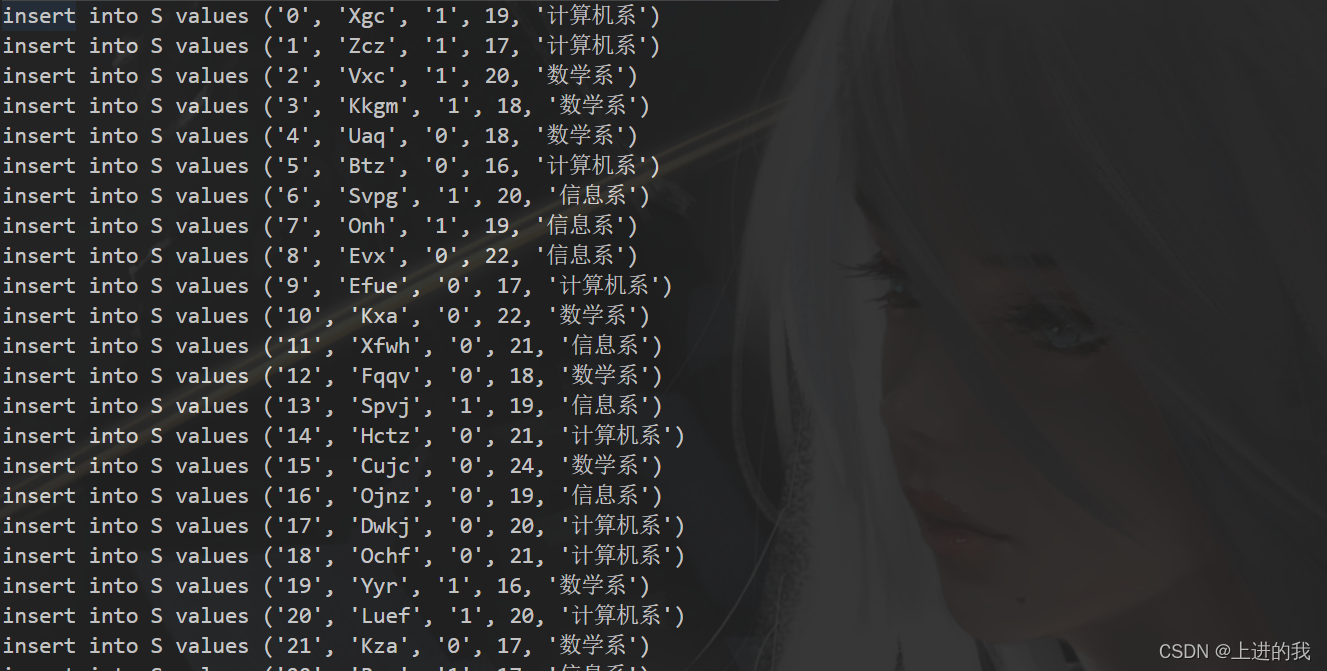
例子
const generater = new Generater(0)
let table = "S"
const values = []
for (let i = 0; i < 100; i++) {
values.splice(0, values.length)
values.push(generater.AutoIncreaseInteger())
values.push(generater.RandomString(generater.RangeInteger(3, 5), true))
values.push(generater.RangeInteger(0, 2))
values.push(generater.RangeInteger(16, 25))
values.push(generater.SpecifiedString("计算机系", "信息系", "数学系"))
let str = `insert into ${table} values ('${values[0]}', '${values[1]}', '${values[2]}', ${values[3]}, '${values[4]}')`
console.log(str)
}

|