

组件
<template>
<div>
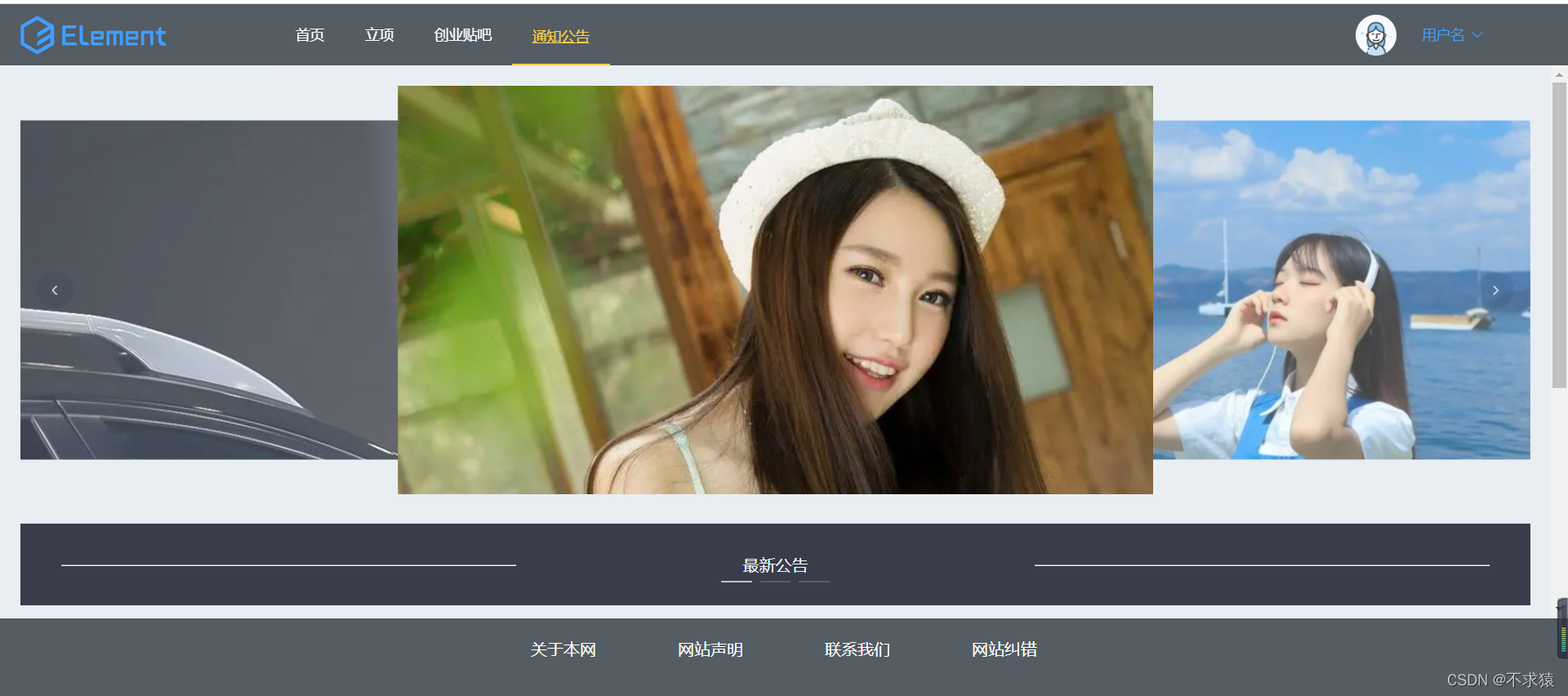
<!-- 轮播图 -->
<div class="Rotation_map">
<el-carousel :interval="4000" type="card" height="400px" indicator-position="outside">
<el-carousel-item v-for="item in imagesBox" :key="item.id">
<img :src="item.idView" class="image">
</el-carousel-item>
</el-carousel>
</div>
<!-- 最新公告 -->
<div class="Latest_announcement">
<el-containe class="announcement">
<hr class="left-line"/>
<span class="Announcement-text">最新公告</span>
<hr class="right-line"/>
</el-containe>
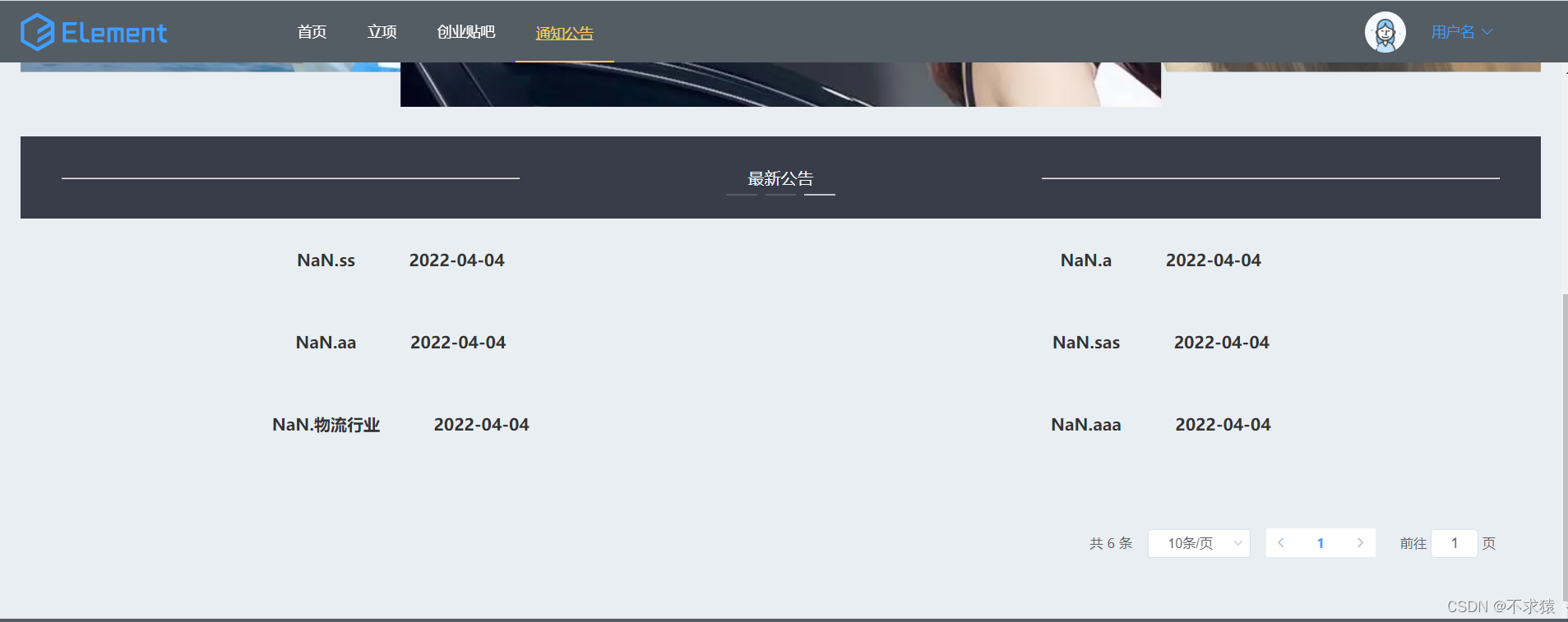
<div class="Announcement-content" v-for="(data,index) in formData" :key="index">
<b>
<span>{{data.index+1}}.{{data.name}} {{data.createtime}}
</span>
</b>
</div>
</div>
<br>
<!-- 分页导航栏 -->
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="this.ruleForm.pageNum"
:page-sizes="Psize"
:page-size="this.ruleForm.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
import notice from '@/api/notice/notice'
export default {
name:"Notice_notice",
data() {
let ruleForm = {
pageNum: 1,// 页数
pageSize: 10,// 页面大小
startTime: null,
endTime: null,
};
return {
// 轮播图
imagesBox:[{id:0,idView:require("../../assets/1.jpg")},
{id:1,idView:require("../../assets/2.jpg")},
{id:2,idView:require("../../assets/3.jpg")},],
Psize:[3,5,10, 20, 30, 40,50,60],//每页展示条数
total:'',// 总共条数
ruleForm:ruleForm,
formData:[],
};
},
mounted(){
this.intiNotice(1,3);
},
methods:{
handleSizeChange(val) {// 页面大小
this.ruleForm.pageSize=val;
this.intiNotice();
},
handleCurrentChange(val) {//第几页
this.ruleForm.pageNum = val;
this.intiNotice();
},
// 获取数据
intiNotice(){
notice.getNotice(this.ruleForm.pageNum,this.ruleForm.pageSize).then(res=>{
if(res){
this.formData=res.data.list;
this.total=res.data.total;
console.log(res);
}
})
}
},
components:{
}
}
</script>
<style scoped>
.Rotation_map{
float: left;
height: 300px;
width: 100%;
/* display:inline; */
word-break : break-all;
/* overflow:hidden;
flex-direction: column; */
padding-bottom: 6%;
/* border: red 1px solid; */
}
.Latest_announcement{
/* height: 80px; */
float: left;
width: 100%;
/* border: red 1px solid; */
line-height: 80px;
margin-top: 40px;
margin-bottom: 40px;
padding-bottom: 10px;
}
.Latest_announcement > .announcement{
float: left;
width: 100%;
background-color: #393d49;
height: 80px;
}
.left-line{
float: left;
width:30%;
margin-left: 40px;
margin-top: 40px;
}
.right-line{
float: right;
width:30%;
margin-right: 40px;
margin-top: 40px;
}
.Announcement-text{
/* margin-top: 50%; */
color: aliceblue;
}
.Announcement-content{
width: 100%;
margin-top: 40px;
margin-bottom: 40px;
}
.Announcement-content span{
float: left;
width: 50%;
/* margin-left: 15%;
margin-right: 10%; */
}
.block{
float: left;
margin-left: 70%;
margin-top: 10px;
line-height: 86px;
}
</style>
链接