一.对象:是现实世界中客观存在的事务,也可以说万物皆对象
1.JavaScript中创建对象的方式一
语法:var 对象名=new Object();
代码如下:
//js面向对象
//创建对象的方式1:
var person=new Object();
//给对象属性赋值
person.name="王二";
person.age=18;
2.JavaScript中创建对象的方式二
语法:var 对象名={属性1:属性值1,属性2:属性值2....属性n:属性值};
代码如下:
//创建对象的方式2:
var person1={name:"张三",age:18};
console.log(person1.name)
3.JavaScript中创建对象的方式二:
使用构造方法创建对象
语法:首先定义一个对象的构造函数
function 函数名(属性1,属性2...)
{
this.属性1=属性1;
this.属性2=属性2;
...
}
代码如下:
//创建对象的方式3使用构造方法创建对象:
function Person2(name,age) {
this.name=name;
this.age=age;
this.eat=function () {
console.log(name+"大口吃饭!!!")
}
}
var person2=new Person2("李四",18);
console.log(person2.name)
person2.eat();
二.原型对象
JavaScript中每个对象都有原型对象.
原型对象:原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
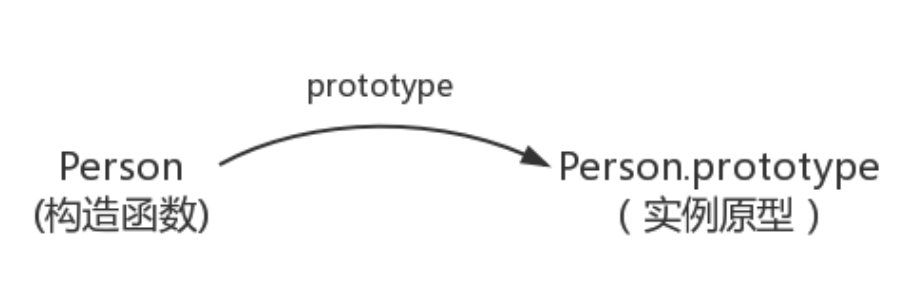
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象
原型的概念:每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
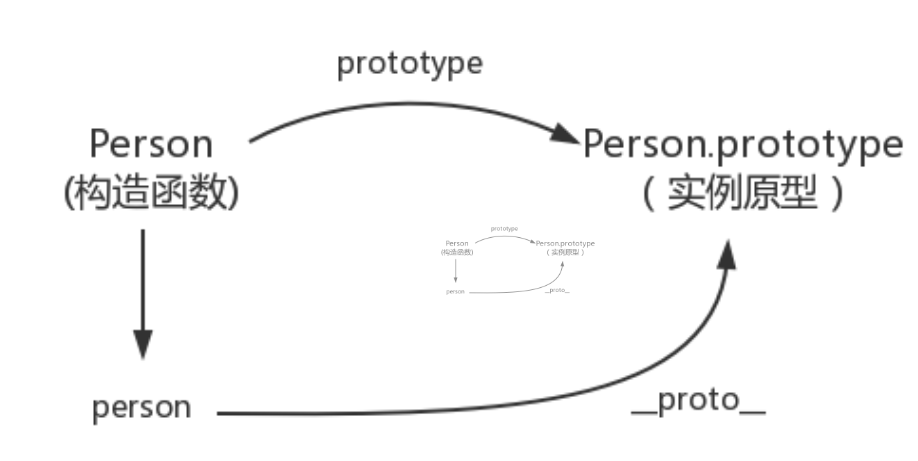
构造函数与原型对象之间的关系,如图:

2.__proto__
这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。

?案例如下:
//原型对象,最重要的作用就是把常量和方法独立到自身里. 供给其它 “自己的对象” 使用.
//定义构造方法
function Animal(name,age) {
this.name = name;
this.age = age;
}
//原生对象中添加属性
Animal.prototype.color="蓝色";
//原生对象中添加方法
Animal.prototype.eat=function () {
console.log(this.name+"大口干饭!!!")
}
var cat=new Animal("小花猫",3);
var cat1=new Animal("tom",5);
console.log(cat);
console.log(cat1);
console.log(cat.name+" "+cat.age+" "+cat.color);
console.log(cat1.name+" "+cat1.age+" "+cat1.color);
cat.eat();
cat1.eat();
/* 不过前提是,你的对象属性里面,没有定义color和eat()方法.不然会把原对象的覆盖掉
在cat.color的时候,首先,我们检查cat对象本身,从图中我们知道,cat有 name和age属性 和prototype指针属性.
并没有color,找不到以后,它会继续搜索原型对象里面,看能否找到color属性,如果有,就会调用原型对象的属性.*/
执行过程:
在执行cat.color的时候,首先,我们检查cat对象本身,从图中我们知道,cat有 name和age属性 和prototype指针属性.
并没有color,找不到以后,它会继续搜索原型对象里面,看能否找到color属性,如果有,就会调用原型对象的属性.
3.获取原型对象的方式
1、从 构造函数 获得 原型对象:
构造函数.prototype
2、从?对象实例?获得 父级原型对象:
方法一:?对象实例.__proto__? ? ? ??【?有兼容性问题,不建议使用】
方法二:Object.getPrototypeOf( 对象实例 )