PS:此文章接文件“服务器的基本概念与Ajax.md” 103集后
观看视频
XMLHttpRequest Level2新特性:
旧版XMLHttpRequest缺点:
1、只支持文本数据的传输,无法用来读取和上传文件
2、传送和接收数据时没有进度信息,只提示有没有完成
Level2的新功能:
1、可以设置http请求的时限 xhr.timeout=3000 / xhr.timeout=function(){ alert(‘此函数为前面语句的配套,当等待时间超过3000毫秒就自动停止请求并调用此回调函数’)}
2、可以使用FormData对象管理表单数据


3、可以上传文件
<body>
<!-- 文件选择框 -->
<input type="file" id="file1" />
<!-- 上传按钮 -->
<button id="btnUpload">上传文件</button>
<br/>
<!-- 显示上传到服务器上的图片 -->
<img src="" alt="" id="img" width="800">
</body>
<script>
// 获取上传文件的按钮
var btnUpload=document.querySelector('#btnUpload')
btnUpload.addEventListener('click',function(){
// 获取选择的文件列表
var files=document.querySelector('#file1').files
if(files.length <= 0){
return alert("请选择要上传的文件!")
}
//向FormData中追加文件
var fd=new FormData()
fd.append('avatar',files[0])
// 显示文件的上传进度 异步回调
var xhr=new XMLHttpRequest()
// 监听xhr.upload的onprogress事件
xhr.uplaod.onprogress=function(){
// e.lengthComputable是一个布尔值,表示当前上传的资源是否具有可计算的长度
if(e.lengthComputable){
//e.loaded已传输的字节
//e.total需传输的字节
var percentComplete=Math.ceil((e.loaded/e.total)*100);
console.log(percentComplete)
//可以使用bootstrap库里面的进度条组件修改样式
}
}
// 使用xhr发起上传文件的请求
var xhr=new XMLHttpRequest()
xhr.open('POST','http://www.liulongbing.top:3006/api/uplaod/avatar')
xhr.send(fd)
xhr.onreadystatechange=function(){
if(xhr.readyState===4 && xhr.status===200){
var data=JSON.parse(xhr.responseText)
if(data.status===200){
document.querySelector('#img').src='http://www.liulongbing.top:3006'+data.url
}else{
console.log("上传失败"+data.message)
}
}
}
})
</script>
使用JQuery上传文件:
<body>
<input type="file" id="file1">
<button id="btnUpload">上传文件</button>
<script>
$(function(){
// ajax请求开始时执行ajaxStart函数,自jq版本1。8起该方法只能被附加到文档
// 监听ajax请求被发起
// $(document).ajaxStart()函数会监听当前文档的所有的ajax请求
$(document).ajaxStart(function(){
$('#loading').show()
})
// 监听ajax完成
$(document).ajaxStop(function(){
$('#loading').hide()
})
$('#btnUpload').on('click',function(){
//将JQuery对象转化为DOM对象,并获取选中的文件列表
var files=$('file1')[0].files
//判断是否选择了文件
if(files.length<=0){
return alert('请选择文件后再上传')
}
var fd =new FormData()
fd.append('avatar',files[0])
// 发起jquery请求,上传文件
$.ajax({
method:'POST',
url:"",
data:fd,
// 不修改content-TYpe属性,使用formdta默认的content-type的值
contentType:false,
//不对formdata中的数据进行url编码,而是将formdata数据原样发送到服务器
processData:false,
success:function(res){
console.log(res)
}
})
})
})
</script>
</body>
4、可以获取数据传输的进度信息
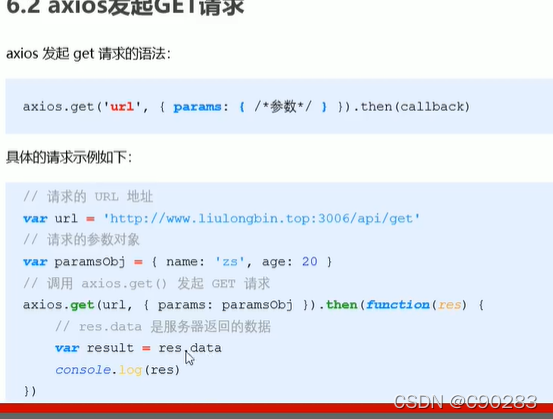
axios
axios是专注于网络请求的库,相比于原生的XMLHttpRequest对象,axios简单易用,更加的轻量化,只专注与网络请求

axios也提供了类似于jq中的$.ajax()函数直接发起请求
axios({
methods:‘请求类型’,
url:‘请求地址’,
data:{post请求的数据},
params:{get请求的参数}
}).then(callback)
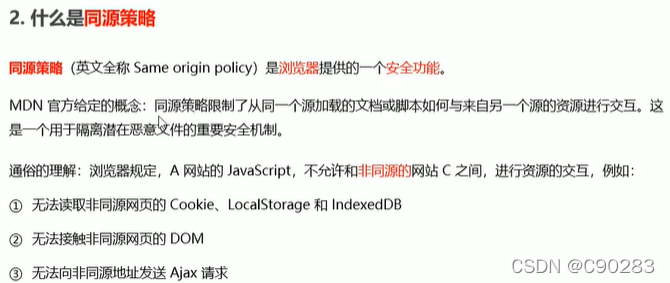
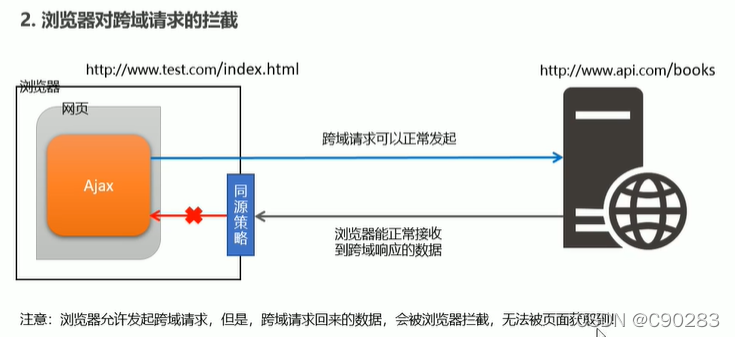
同源策略和跨域
同源:如果两个页面的协议、域名和端口都相同,则两个页面具有相同的源(没写端口号默认为80)


不满足同源的则为跨域(返回NO “Acess-Control-Allow-Origin”)

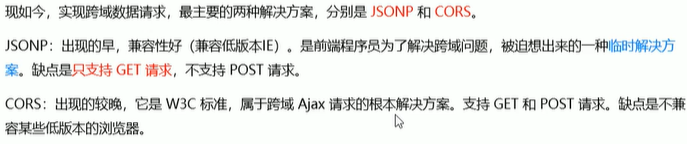
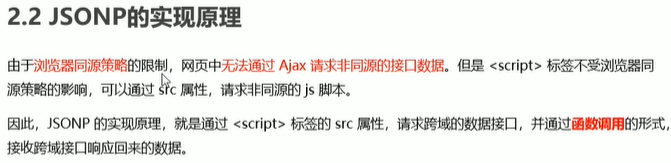
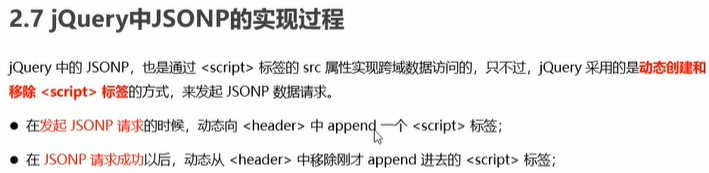
如何实现跨域请求:


JSONP不属于ajax,因为他的请求没有使用到xhr



防抖应用场景:搜索框提醒列表,王者回城
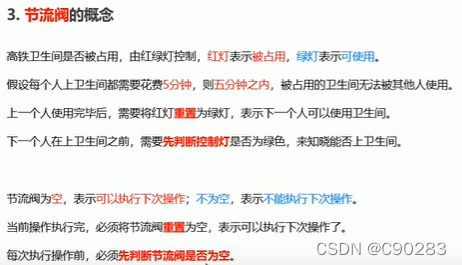
节流应用场景:鼠标不断触发某个事件只在单位时间内触发一次、懒加载时监听计算滚动条的位置,不必每次发动都触发,降低计算频率,不浪费cpu资源

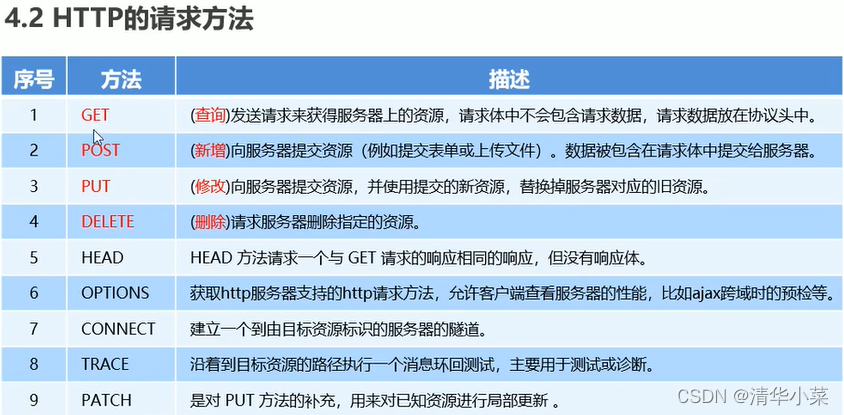
HTTP加强
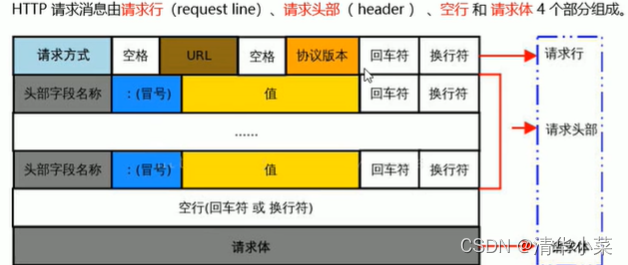
http协议采用“请求-响应”的交互模型
由于http协议属于客户端浏览器和服务器之间的通信协议,因此客户端发起的请求叫做http请求客户端发送到服务器的消息叫做http请求消息(又叫请求报文)。

注意:get请求没有请求体


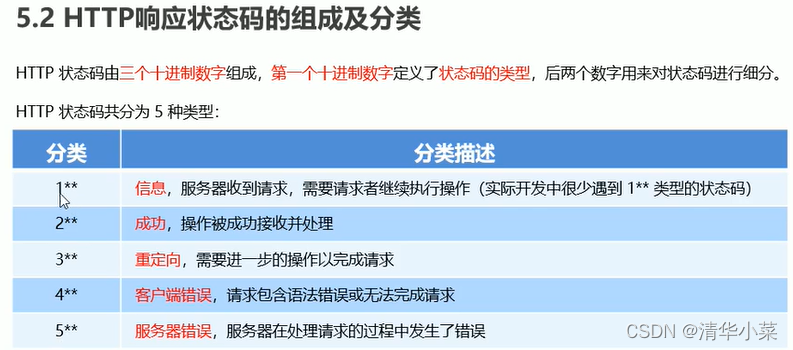
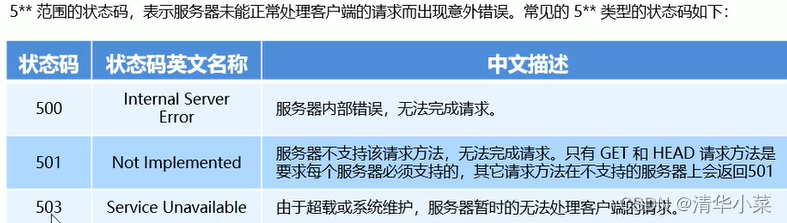
200:请求成功,一般用于get和post请求
201:已创建,成功请求并创建新的资源,通常用于post或put请求



Git使用
GIt管理的项目于拥有三个区域,工作区、暂存区和git仓库
git中的三种状态:已修改、已暂存、已提交
git用户信息配置:
修改用户名:git config --global user.name “name”
修改邮箱:git config --global user.email “email”
查看所有全局配置项:git config --list --global
查看指定的全局配置项:如git config user.name
本地初始化git仓库:git init
git status查看文件状态
跟踪一个文件 git add index.html(文件将被跟踪并处于暂存状态)
把已跟踪且已修改的文件放到暂存区 、跟踪一个文件、把有冲突的文件标记为已解决状态:git add
向暂存区中一次添加多个文件 git add .
提交已暂存的文件git commit -m “备注”
撤销对文件的修改:把工作区中对文件的修改还原成git仓库中所保存的版本。操作后所有修改都会丢失,风险高 git checkout – index.html(文件名)
从暂存区中移除对应地文件 git reset HEAD index.html(文件名)
跳过暂存区,直接将工作区的修改提交到git仓库:git commit -a -m
移除文件:
·从git仓库和工作区中同时移除:git rm -f index.js(文件名)
·只从git仓库中移除但保留工作区的 git rm --cached index.js
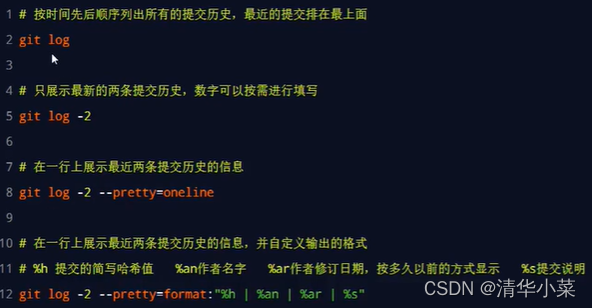
查看项目提交历史

回退到指定版本

git branch:查看分支列表
git branch 分支名称 :创建新分支
git checkout 分支名字:切换分支
git checkout -b 分支名称:快速创建并切换分支
git checkout master + git merge 分支名 :合并到master分支
git branch -d 分支名称:删除功能分支
遇到冲突时的合并分支:

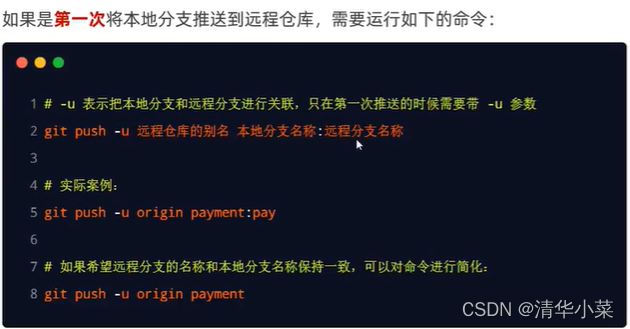
git push:将本地分支推送到远程仓库

git remote show 远程仓库名称:查看远程仓库中所有的分支列表
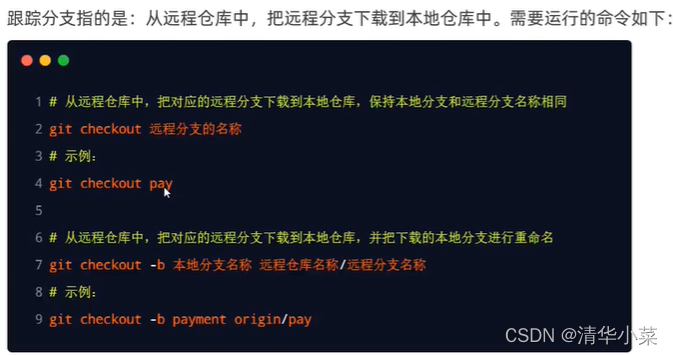
跟踪分支:

git pull:拉取远程分支的最新代码
git push 远程仓库名 --delete 远程分支名称:删除远程分支
初识Node
思考:
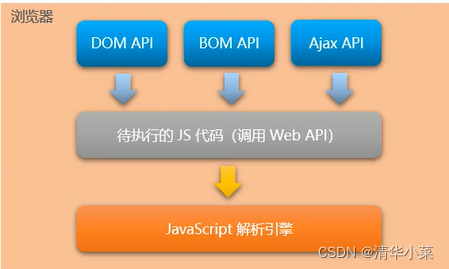
为什么浏览器可以解析js代码:浏览器中含有js解析引擎
为什么js可以操作DOM和BOM:每个浏览器有内置了DOM、BOM这样的API函数,因此浏览器中的js可以调用他们

js运行环境:
- V8引擎负责解析和执行js代码
- 内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用

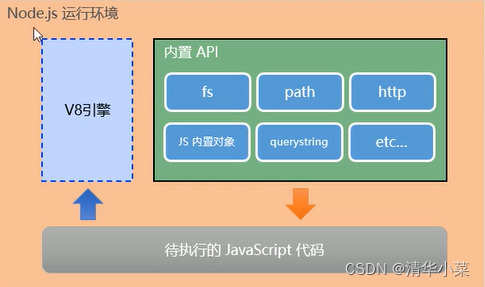
js能否用于后端开发:可以。js之所以可以用于前端开发是因为借助了浏览器的运行环境,而如果js借助了node就可以用来后端开发。即浏览器是js的前端运行环境,Node.js是js的后端运行环境

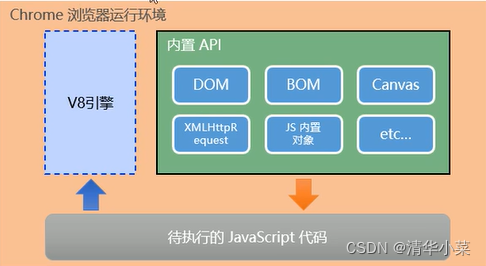
Node.js简介:Node.js是一个基于Chrome V8引擎的运行环境
注意:ndoe中无法调用DOM和BOM等浏览器内置的API

在node环境中执行js文件:打开js文件所在位置的终端,输入“node 文件名”

fs文件系统模块

fs.readFile(path[,option],callback) : option表示以什么编码格式读取文件(可选),callback表文件读取完后通过什么回调函数拿到读取的结果


fs联系:使用fs文件系统模块,将成绩.txt文件的考试数据整理到成绩-ok.txt中
//导入fs
const fs = require('fs')
fs.readFile('./成绩.txt','utf8',function(err,dataStr){
if(err){
return console.log("读取失败")
}
// console.log("读取成功"+dataStr)
//读取成功小红=90 小白=100 小黄=70 小李=88
const arrOld=dataStr.split(' ')
const arrNew=[]
arrOld.forEach(item=>{
arrNew.push(item.replace('=',':'))
})
const newStr=arrNew.join('\r\n')
//console.log(newStr)
/*
小红:90
小白:100
小黄:70
小李:88
*/
fs.writeFile('./成绩-ok.js',newStr,function(err){
if(err){
return console.log("写入失败!"+err)
}
console.log("写入成功!")
})
})
待更新。。。