一、天气案例
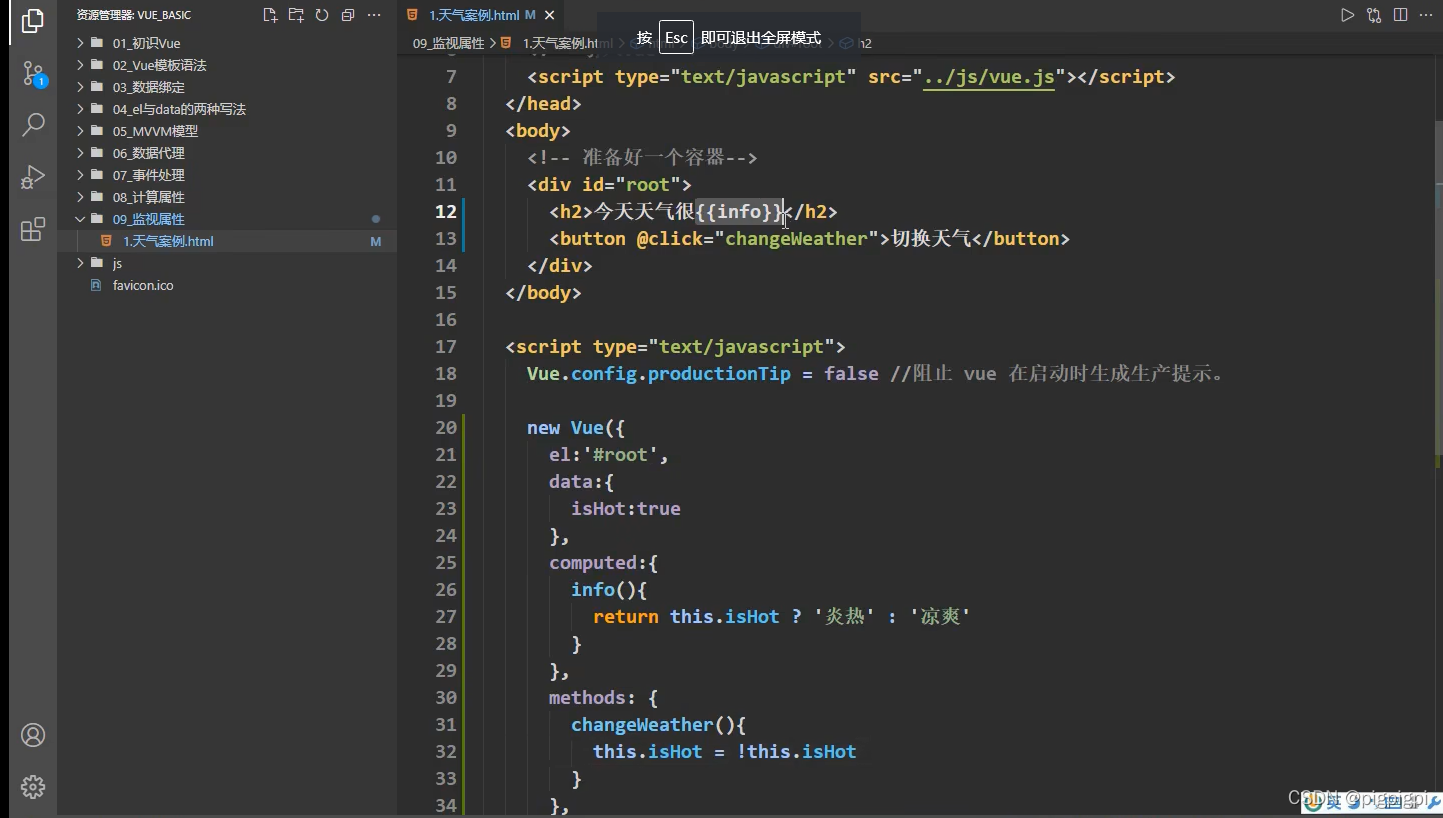
1、实现
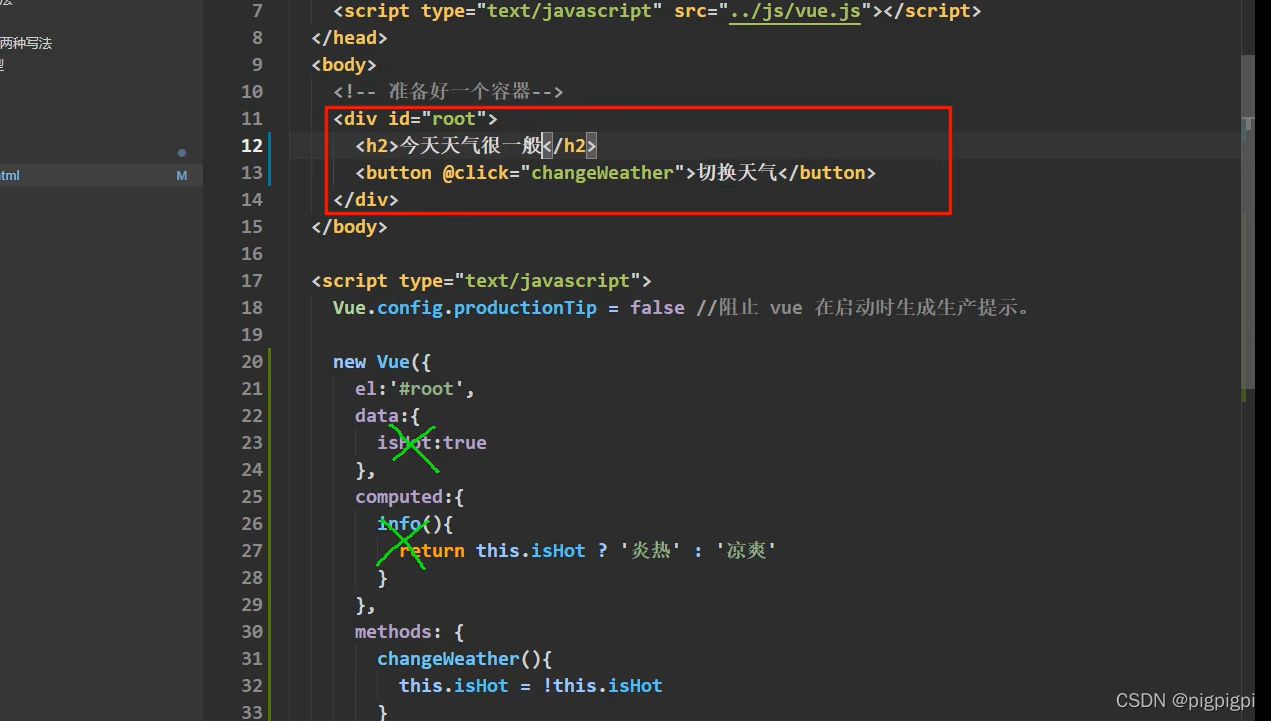
点击“切换天气”,文字跟着变化



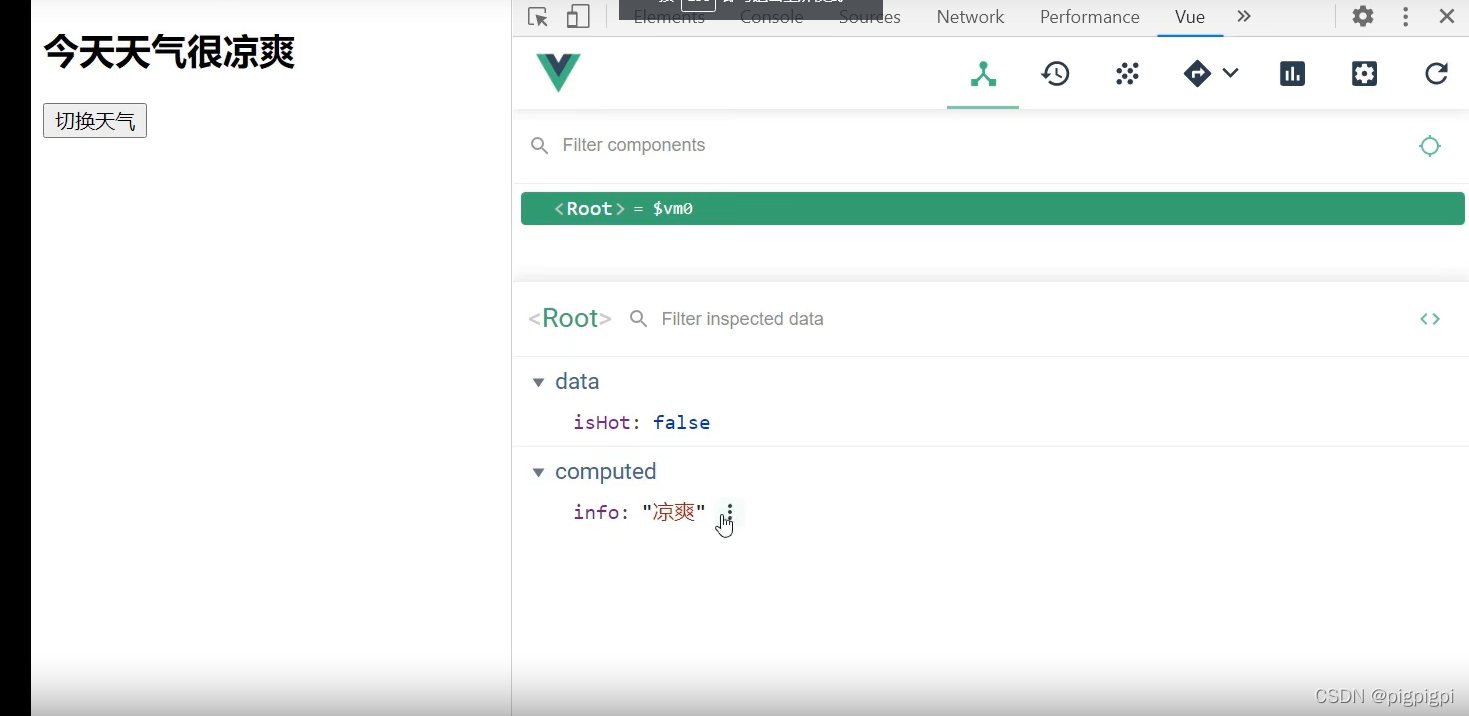
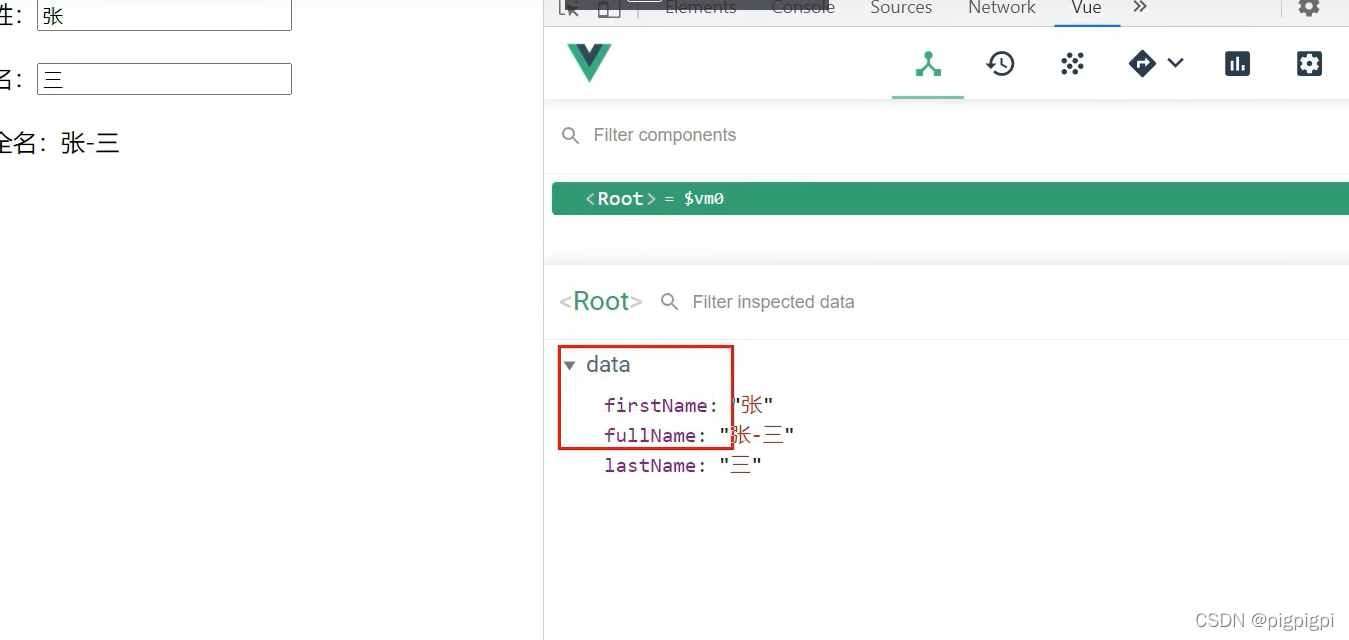
2、存在问题:
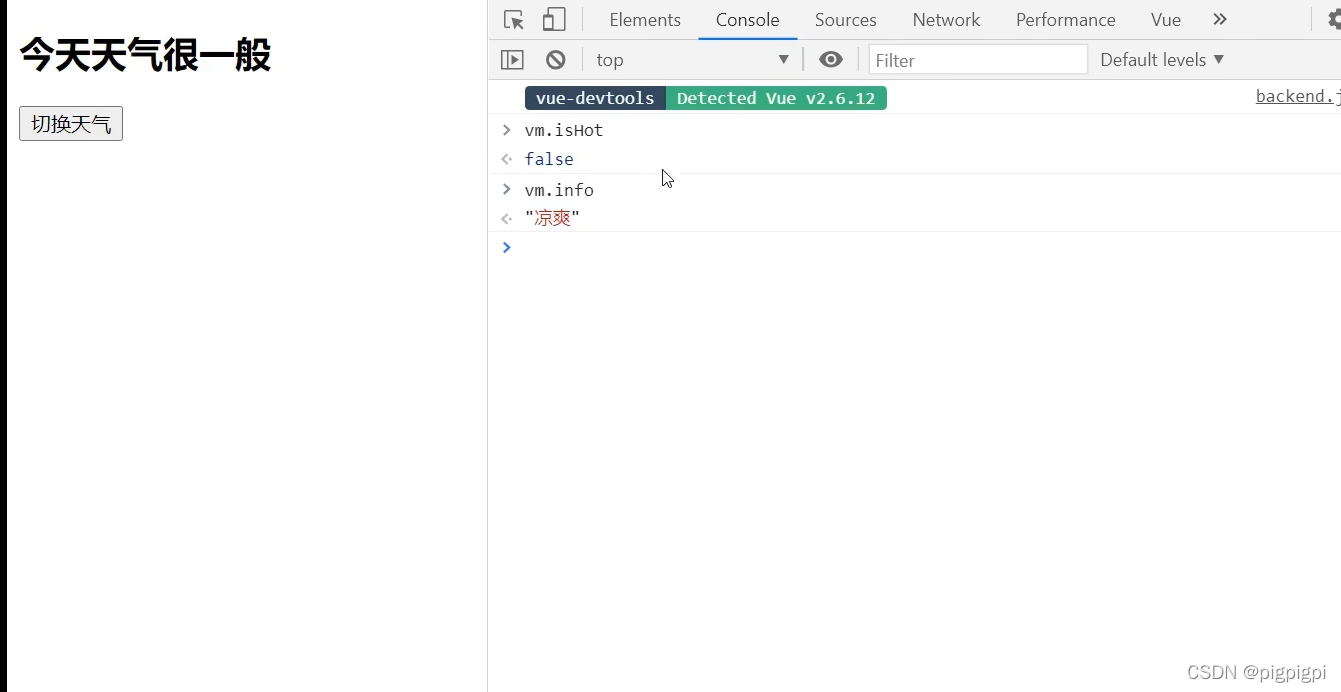
实际点击之后数据已经更新,开发者工具认为红色框里面没有用到属性和计算属性,因此不显示


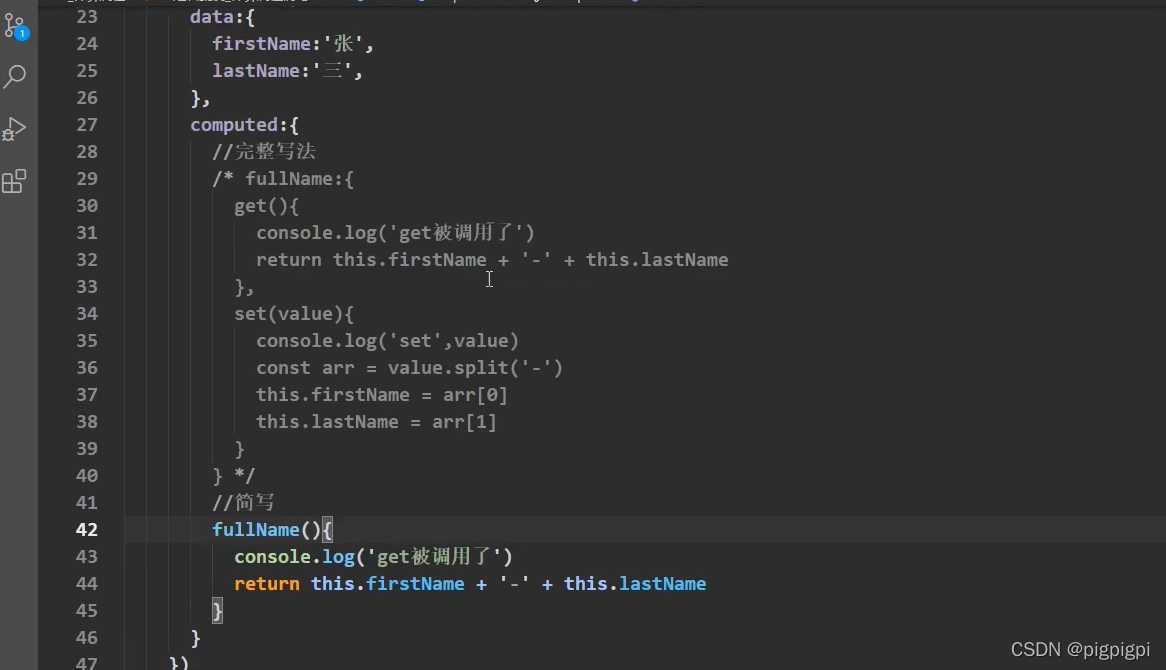
3、简写

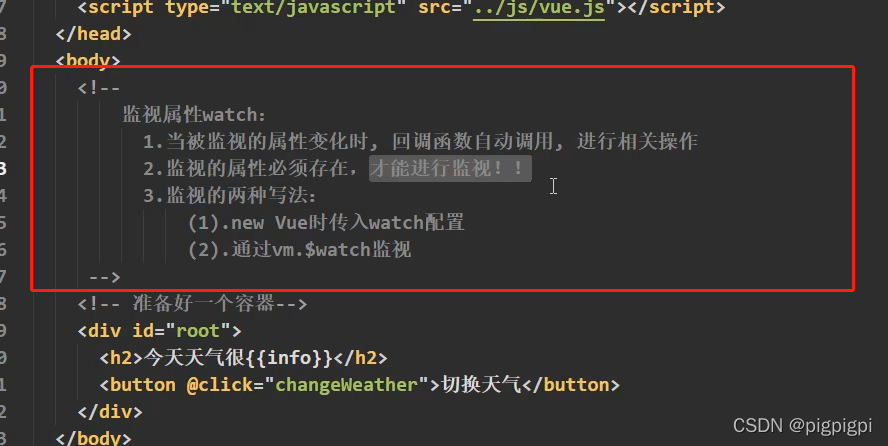
二、监视属性
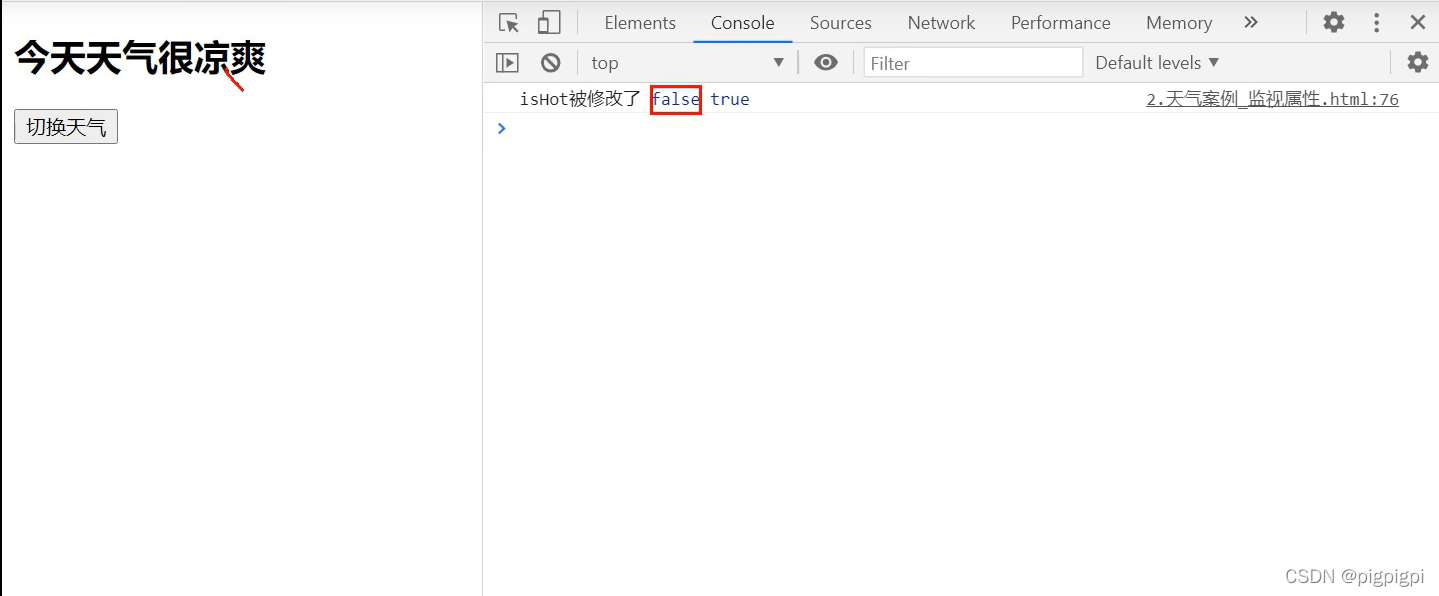
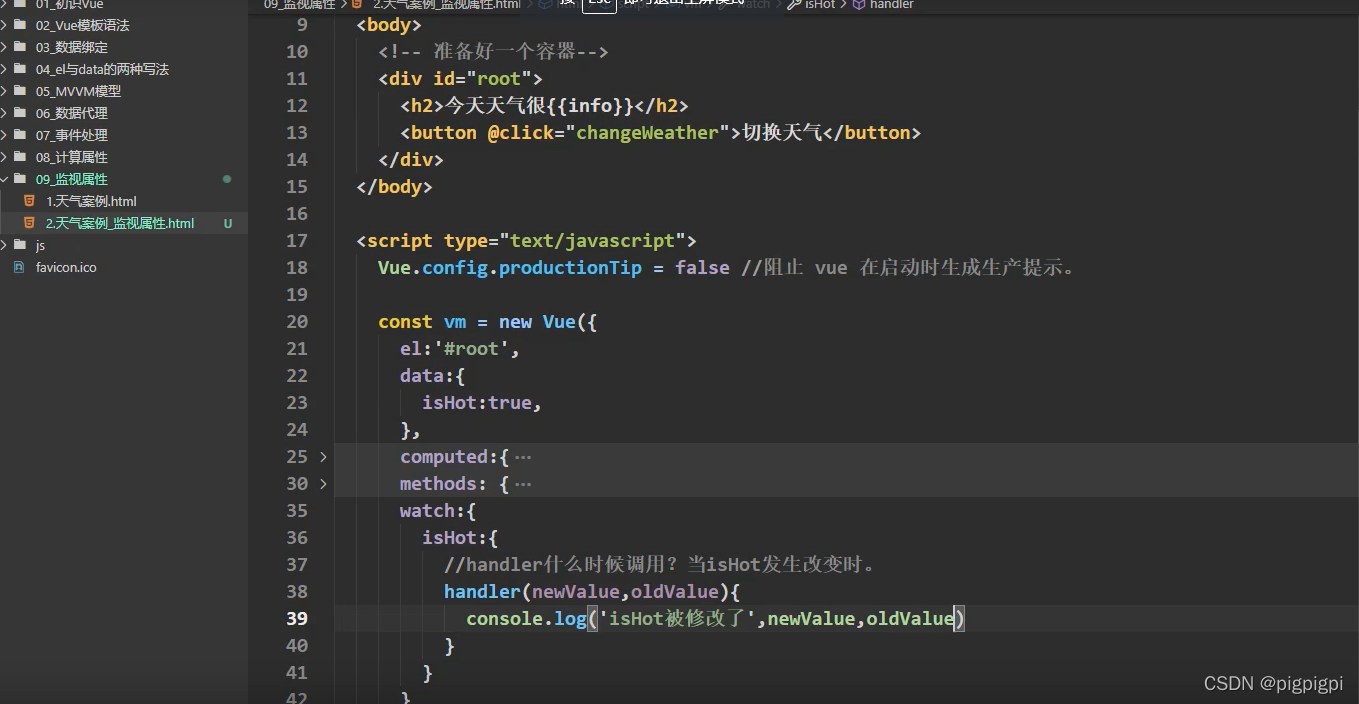
1、实现


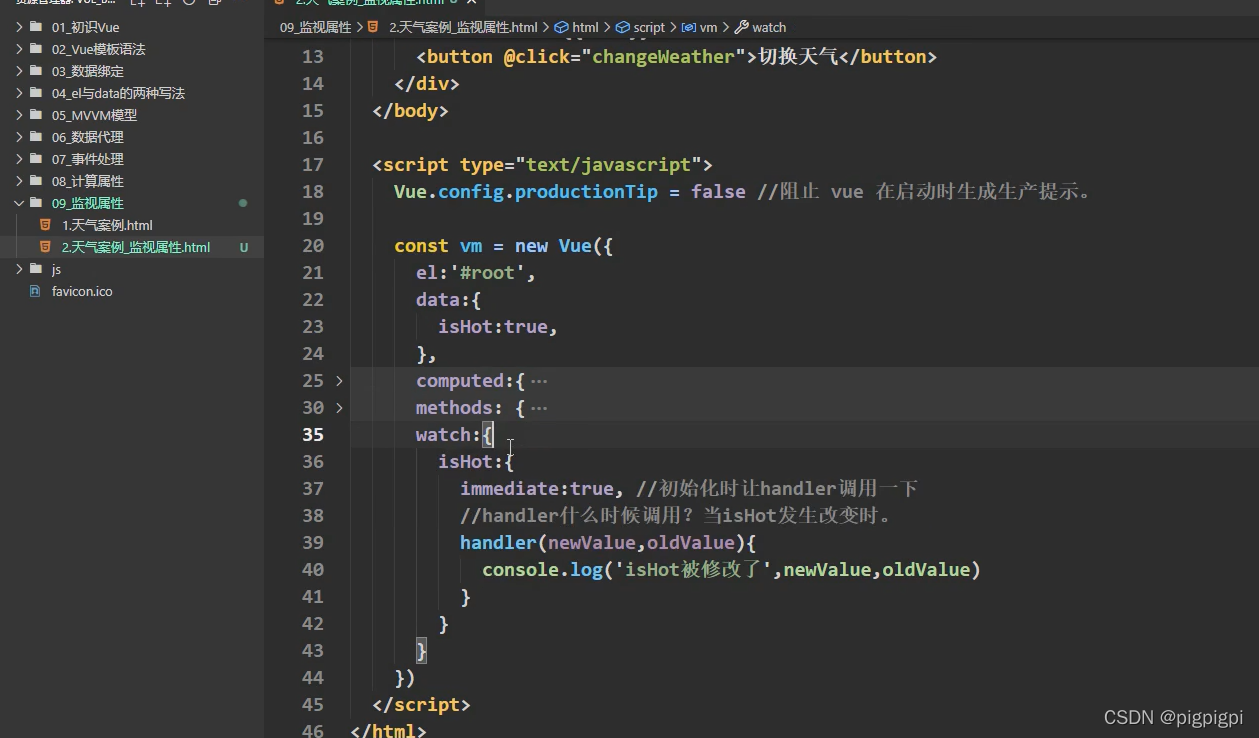
2、immediate
immediate:初始化时让handler调用一下

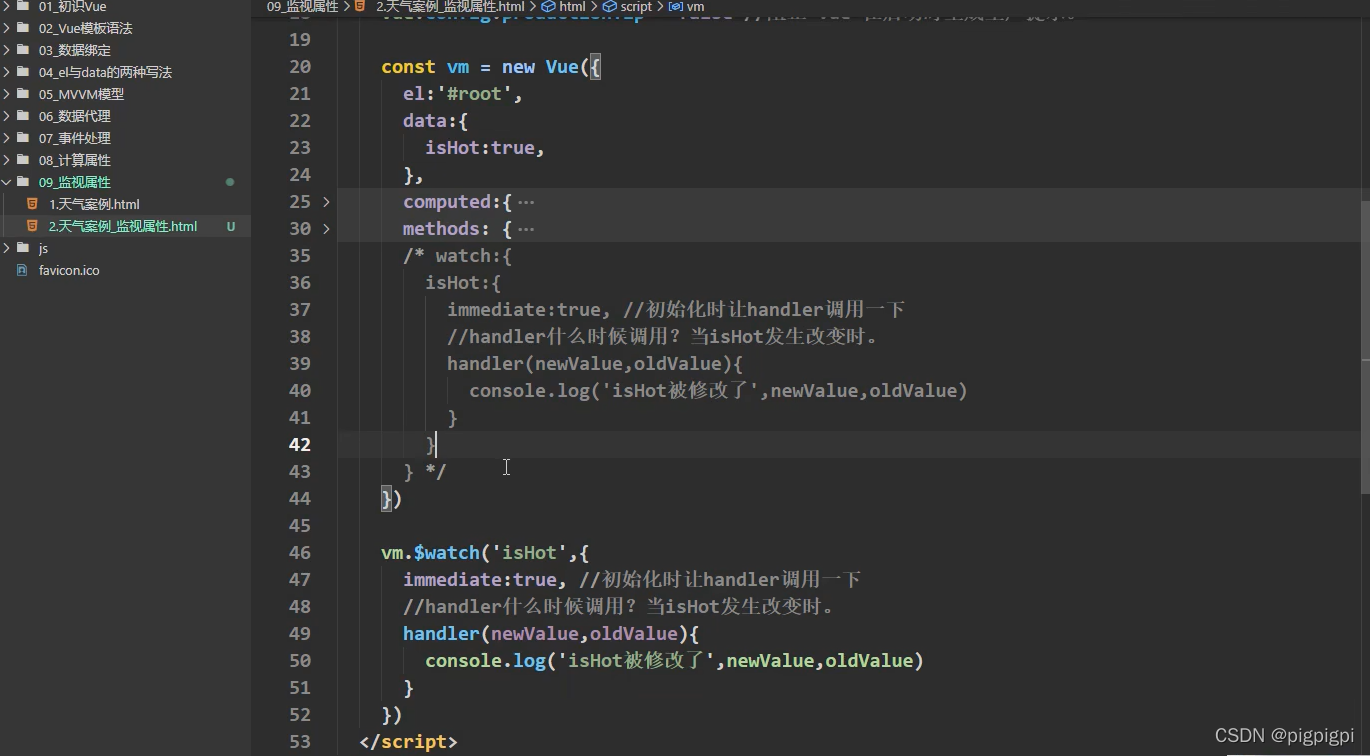
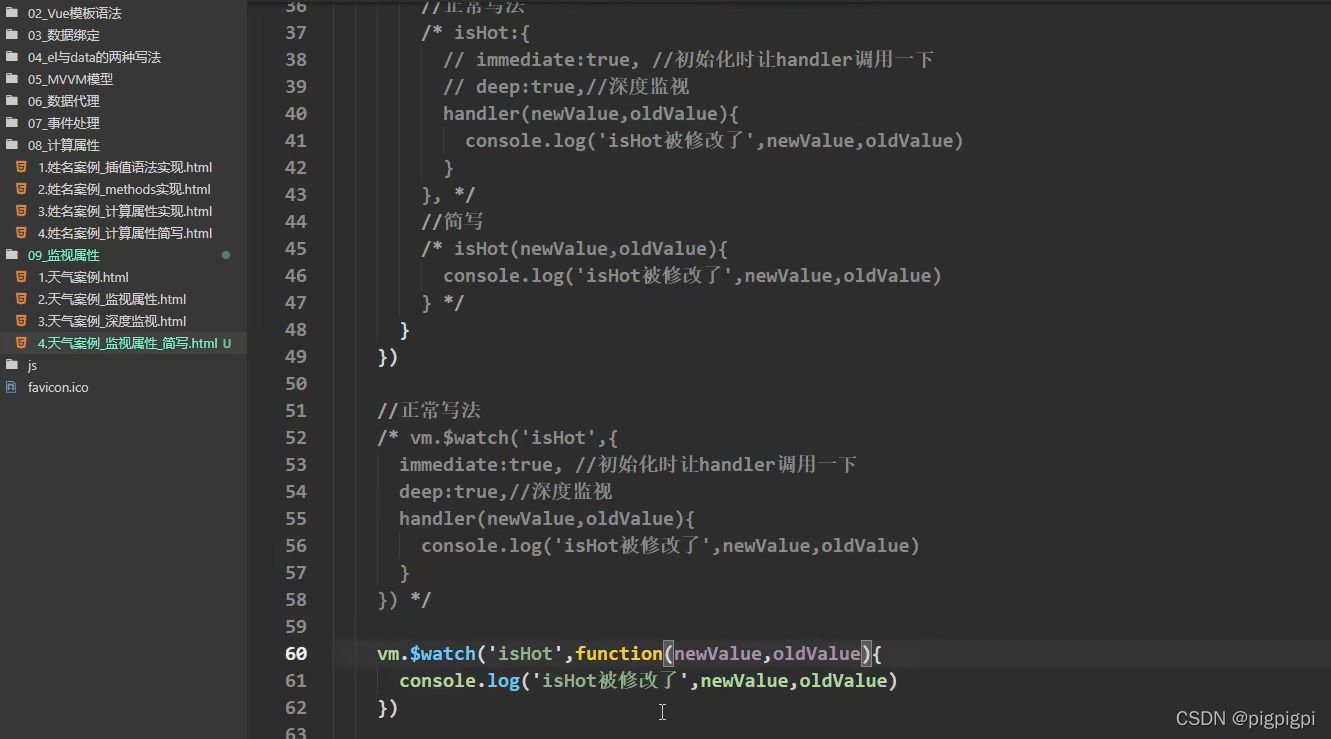
另外一种配置方式

3、总结

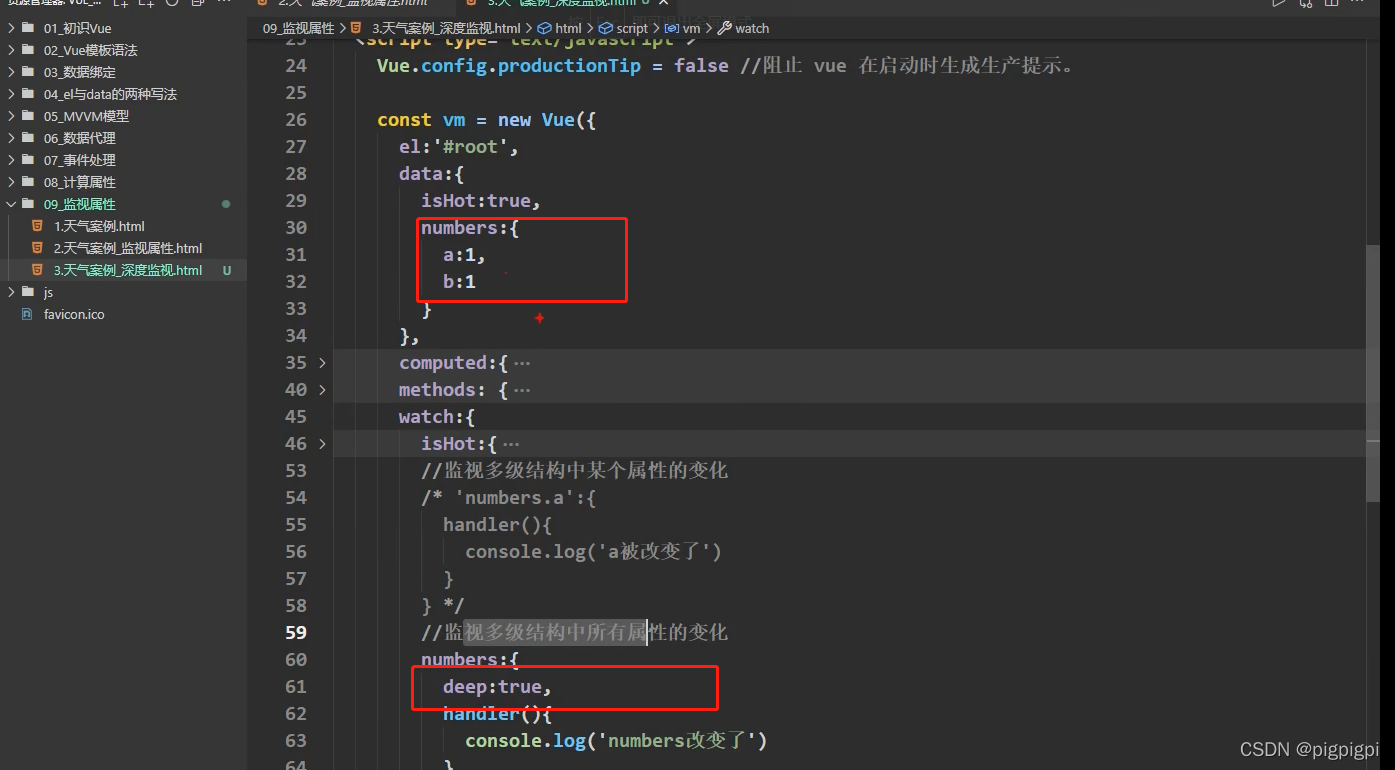
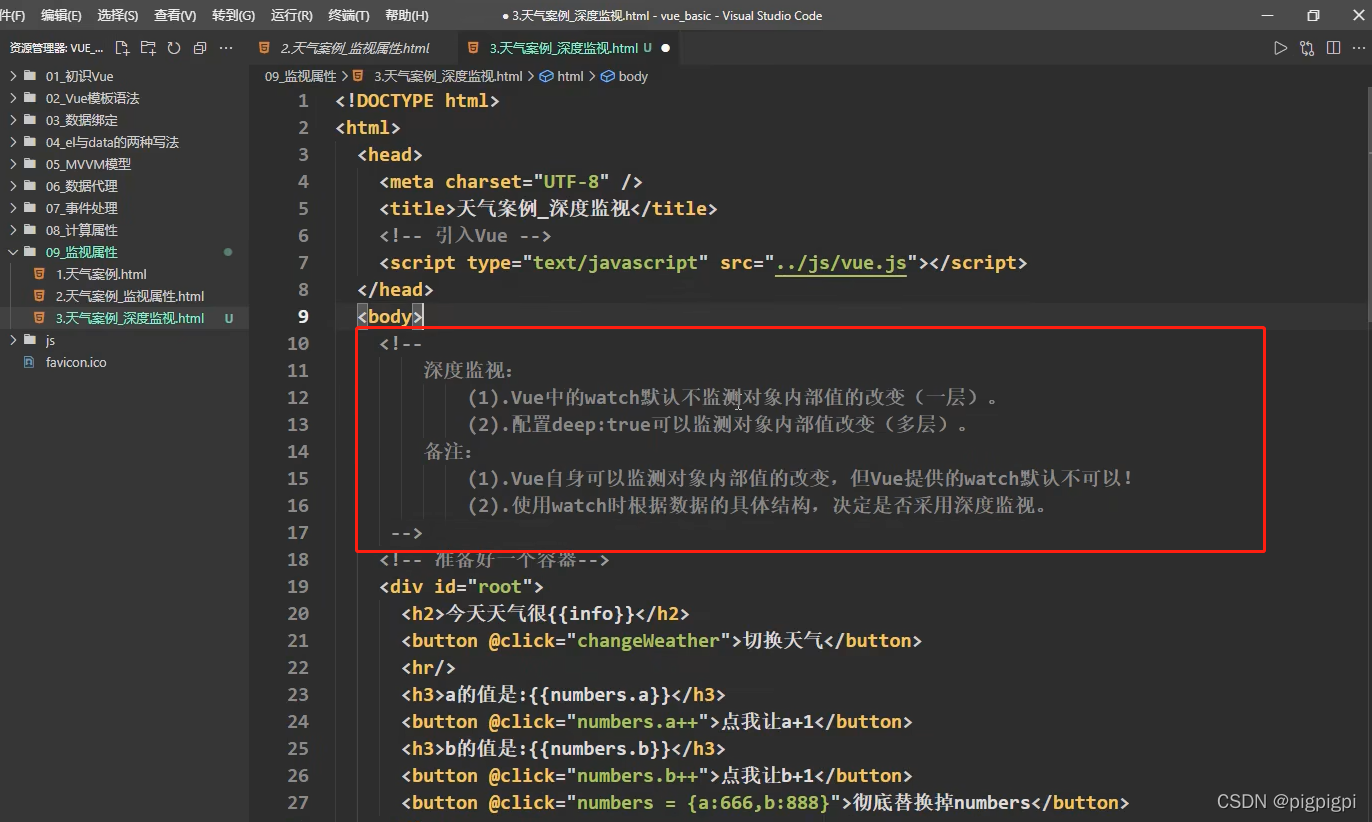
三、深度监视
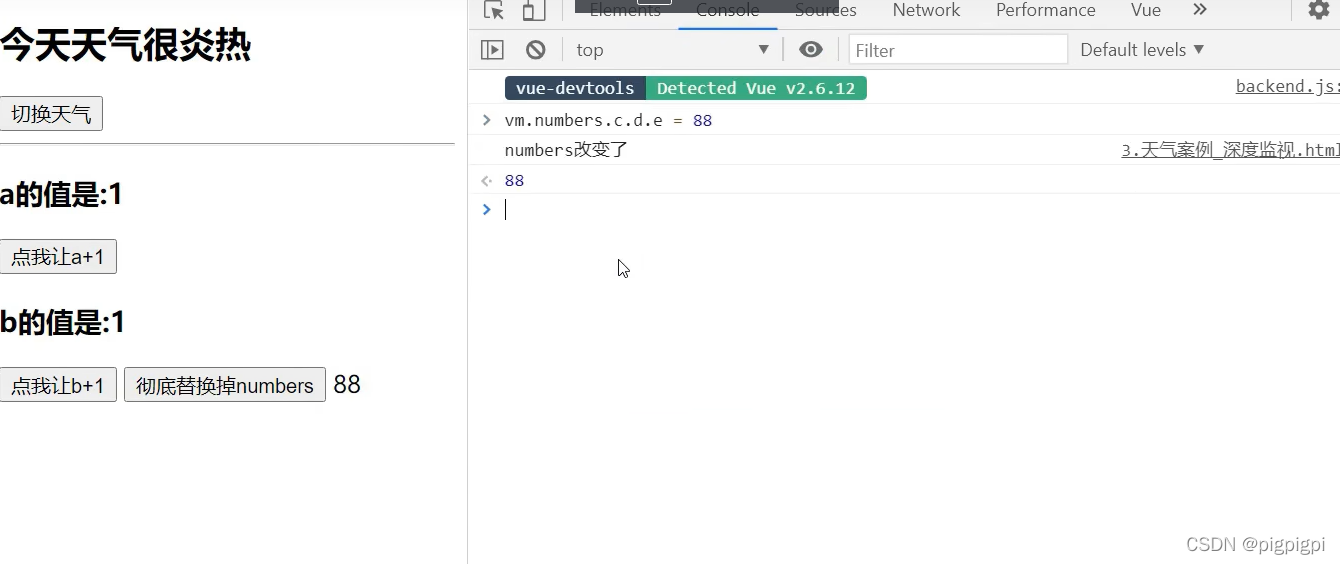
deep:true开启深度监视

1、总结


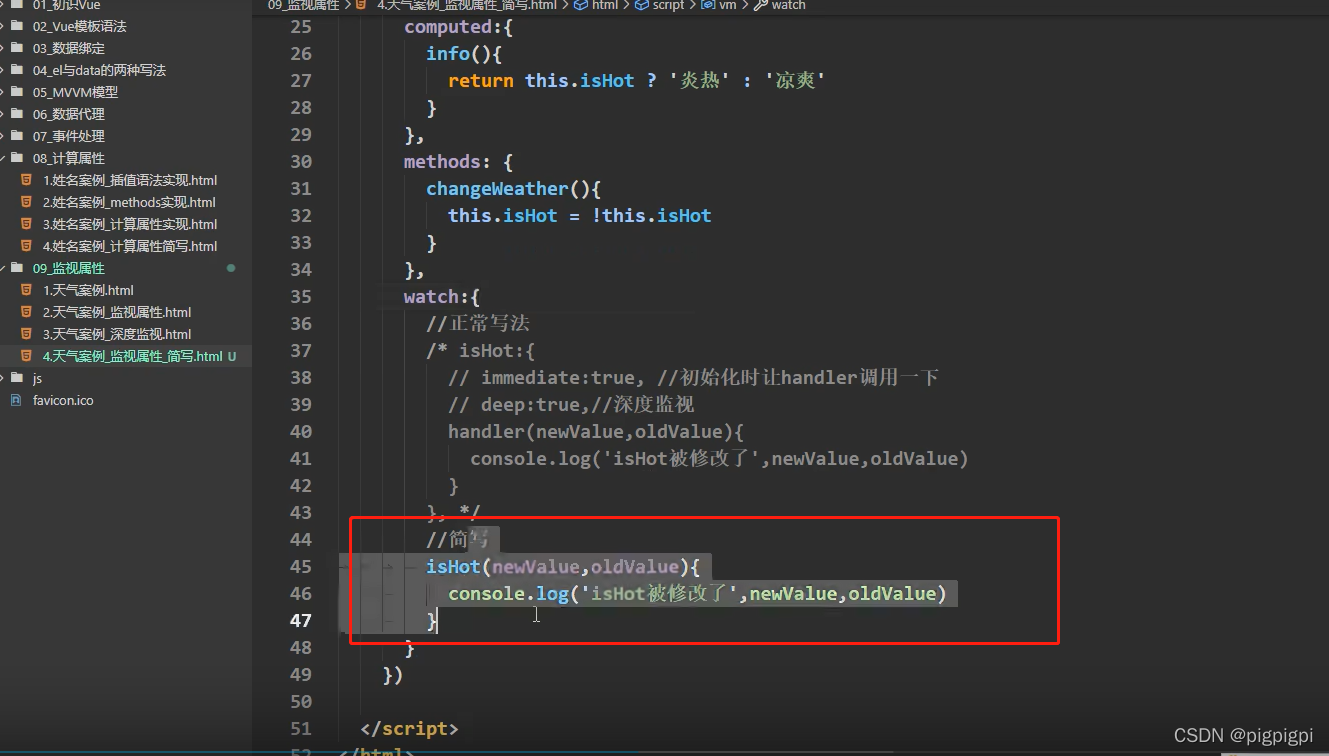
2、监视的简写形式
什么时候能简写?
只有handler函数时,没有immediate和deep时可以简写


另一种监视


四、watch和computed的对比
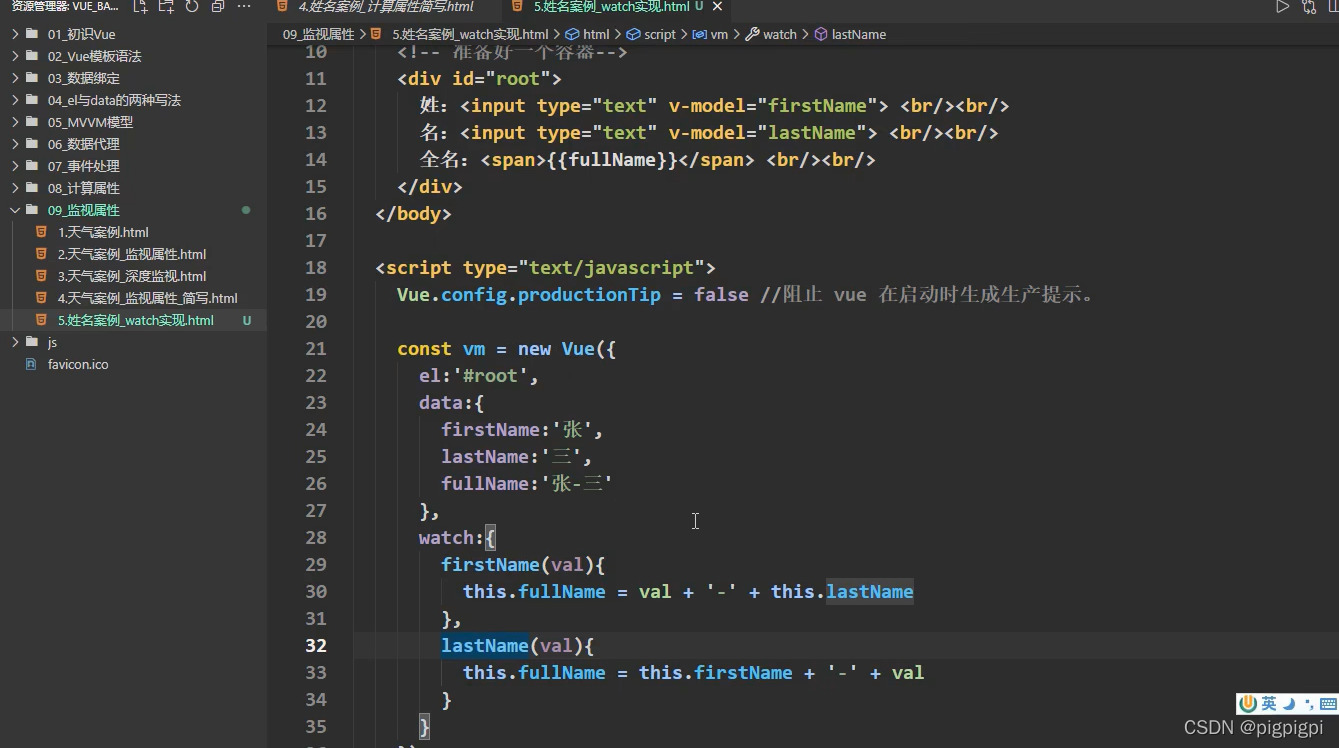
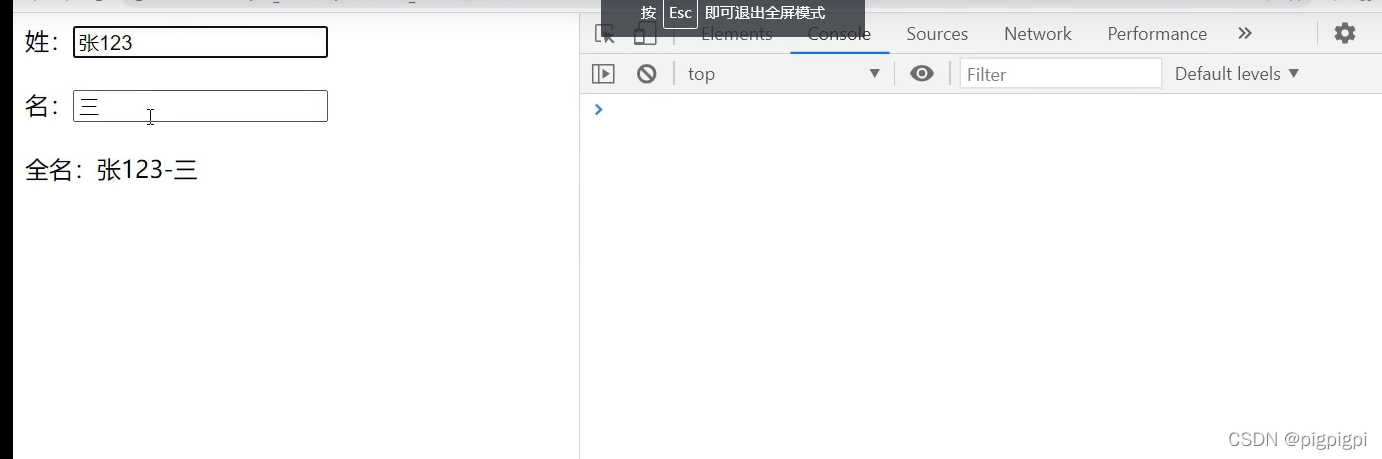
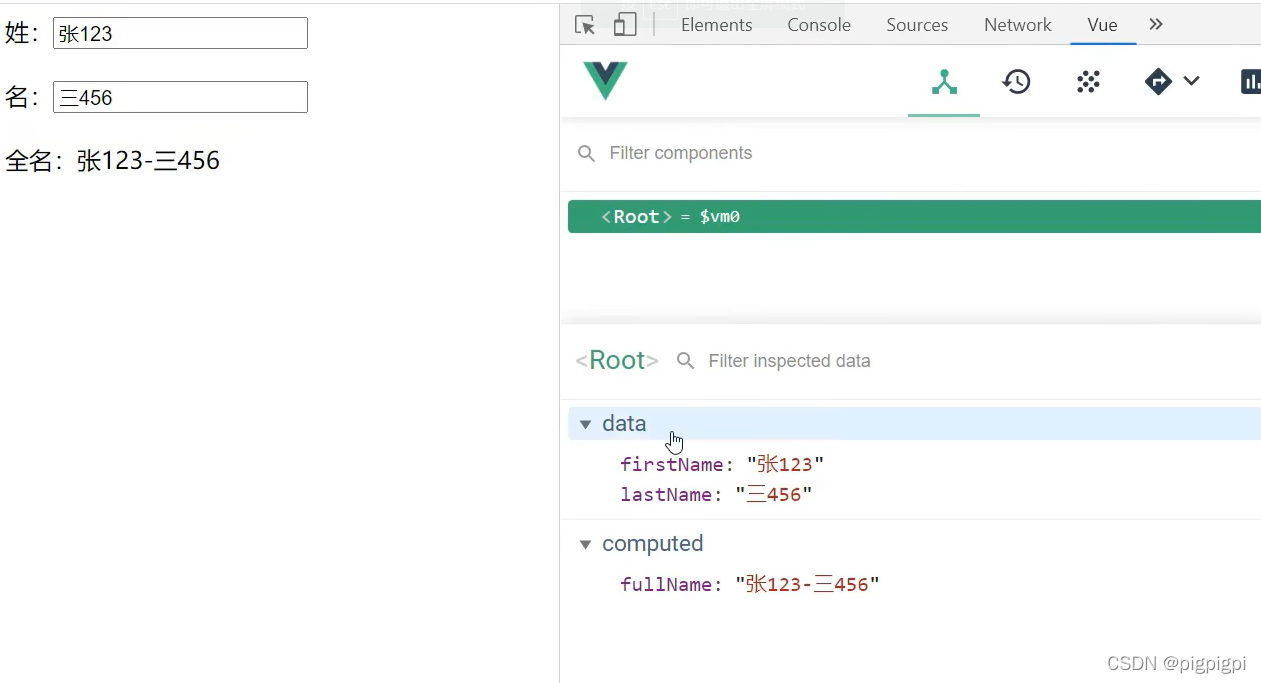
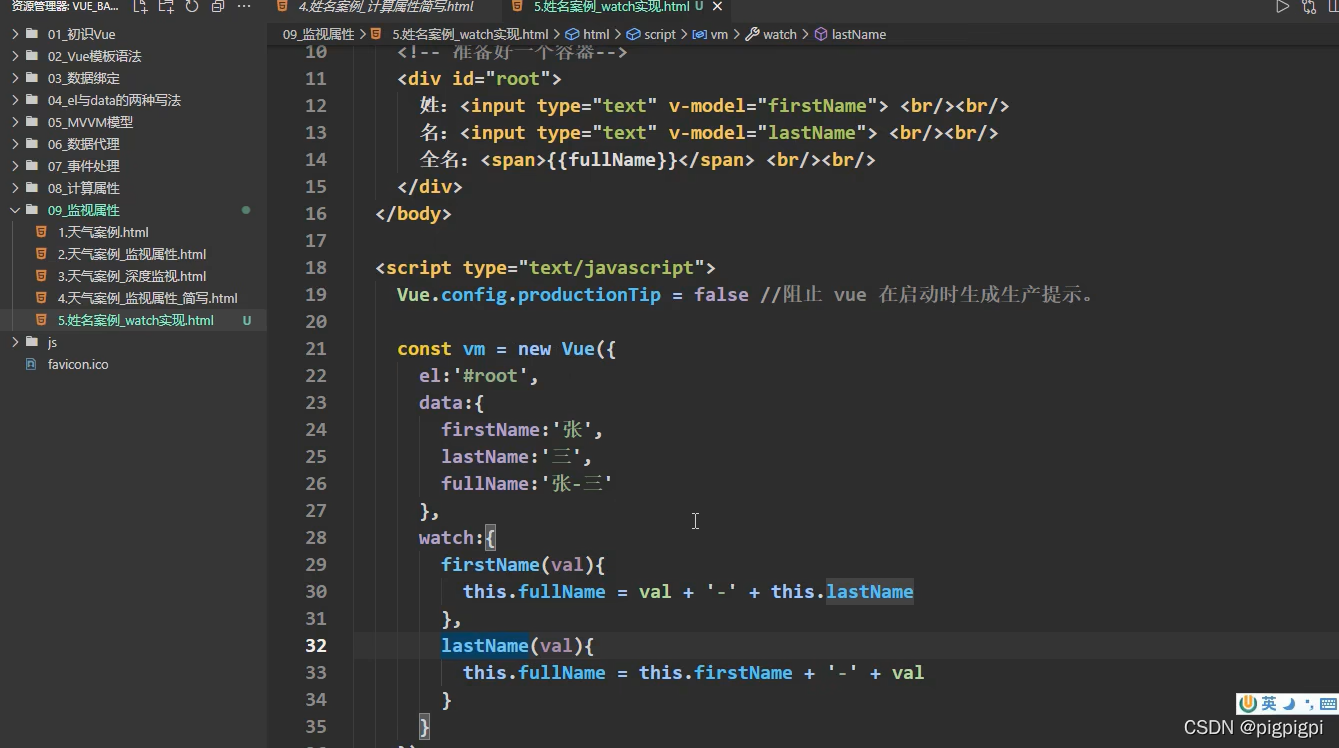
1、计算属性时的姓名案例用watch来实现


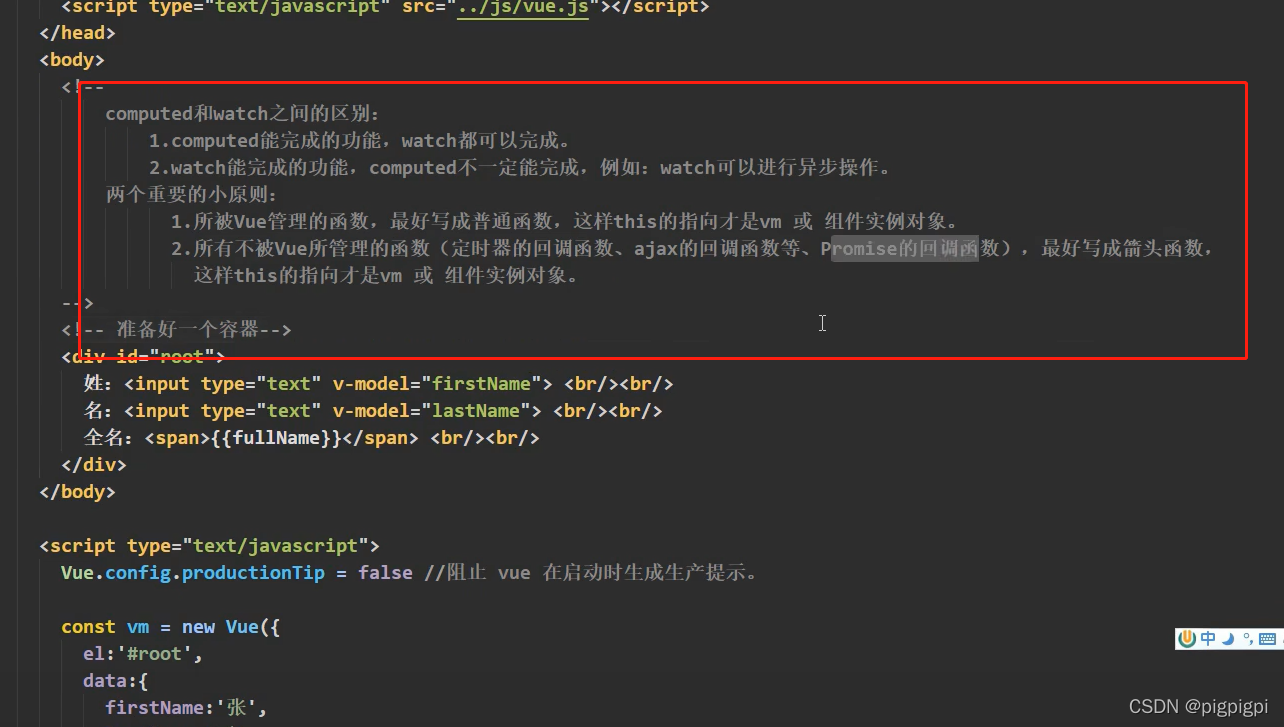
对比计算属性:


对比监视属性:


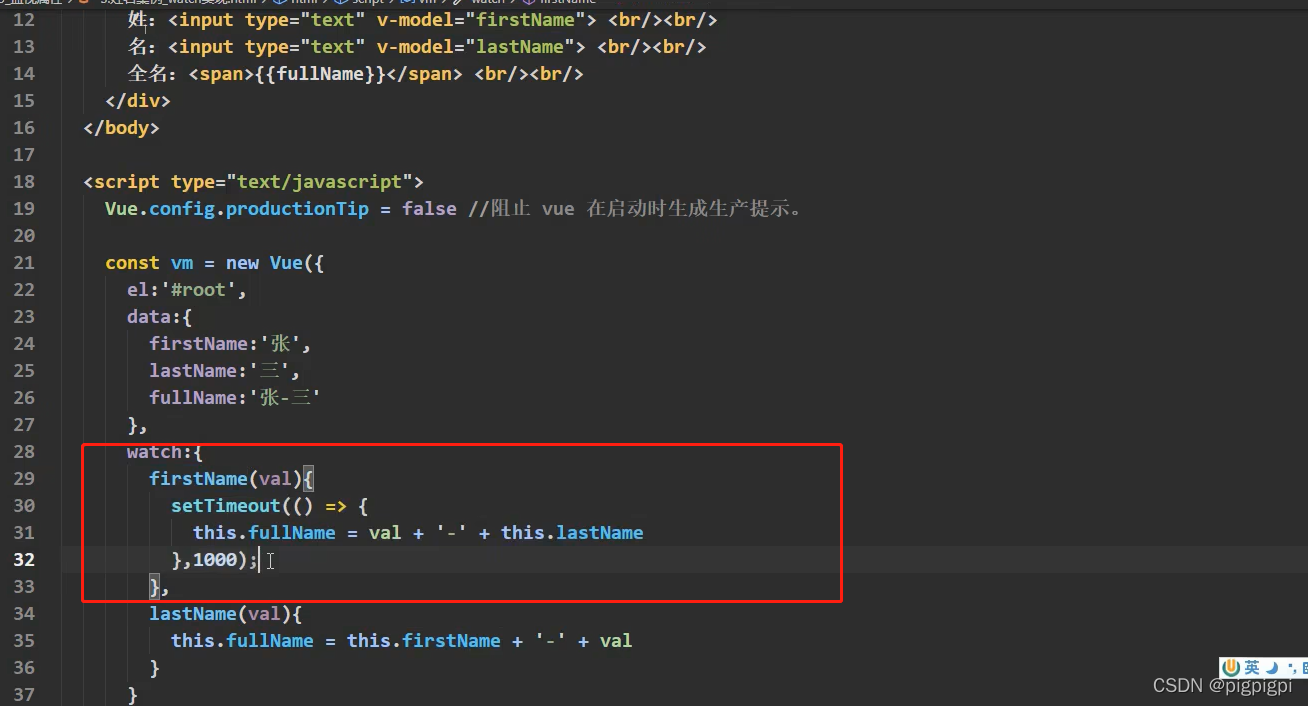
2、新需求
姓改完1s中后,全名才会跟着变化;
相当于一个异步任务

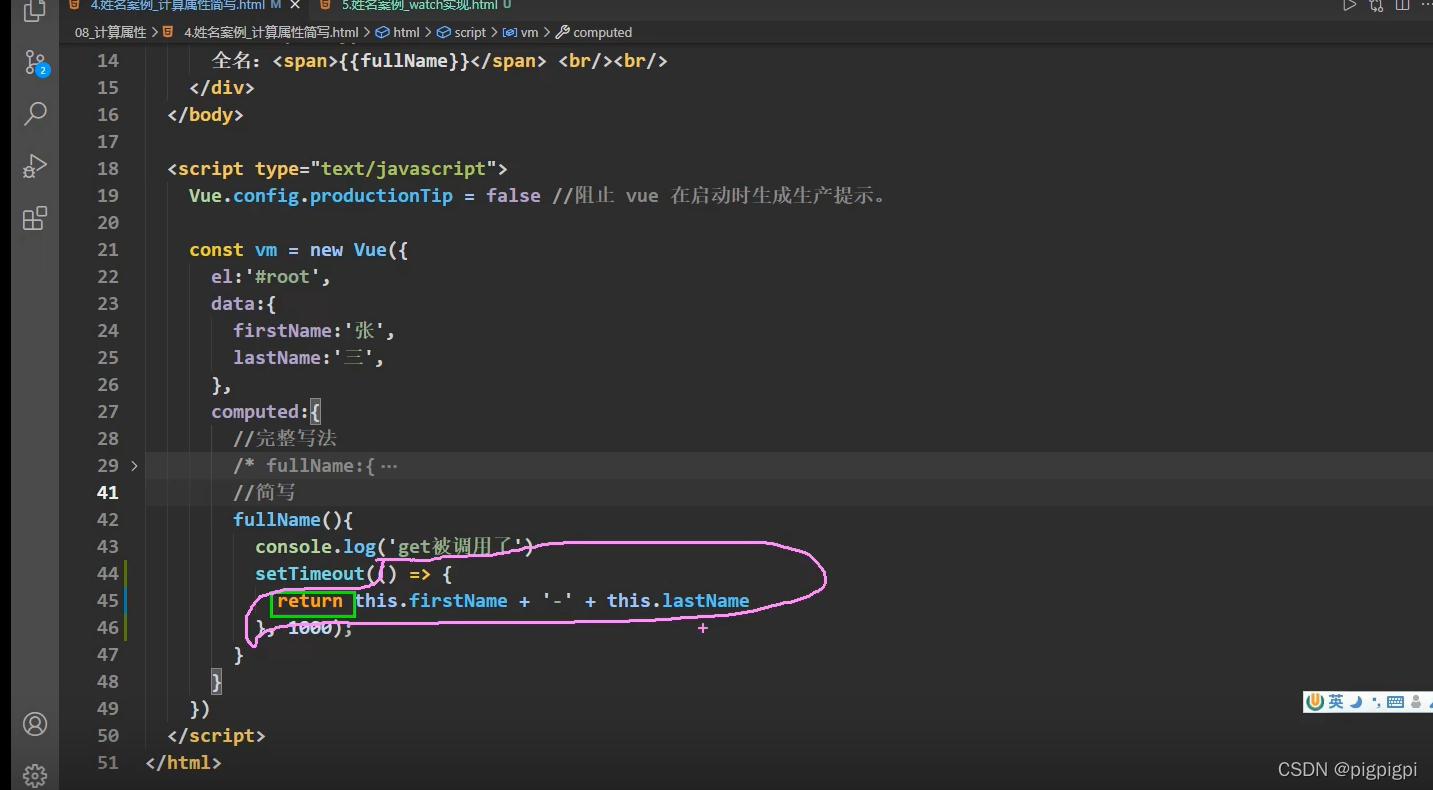
使用计算属性,效果实现不了,返回值时返回给了setTimeOut

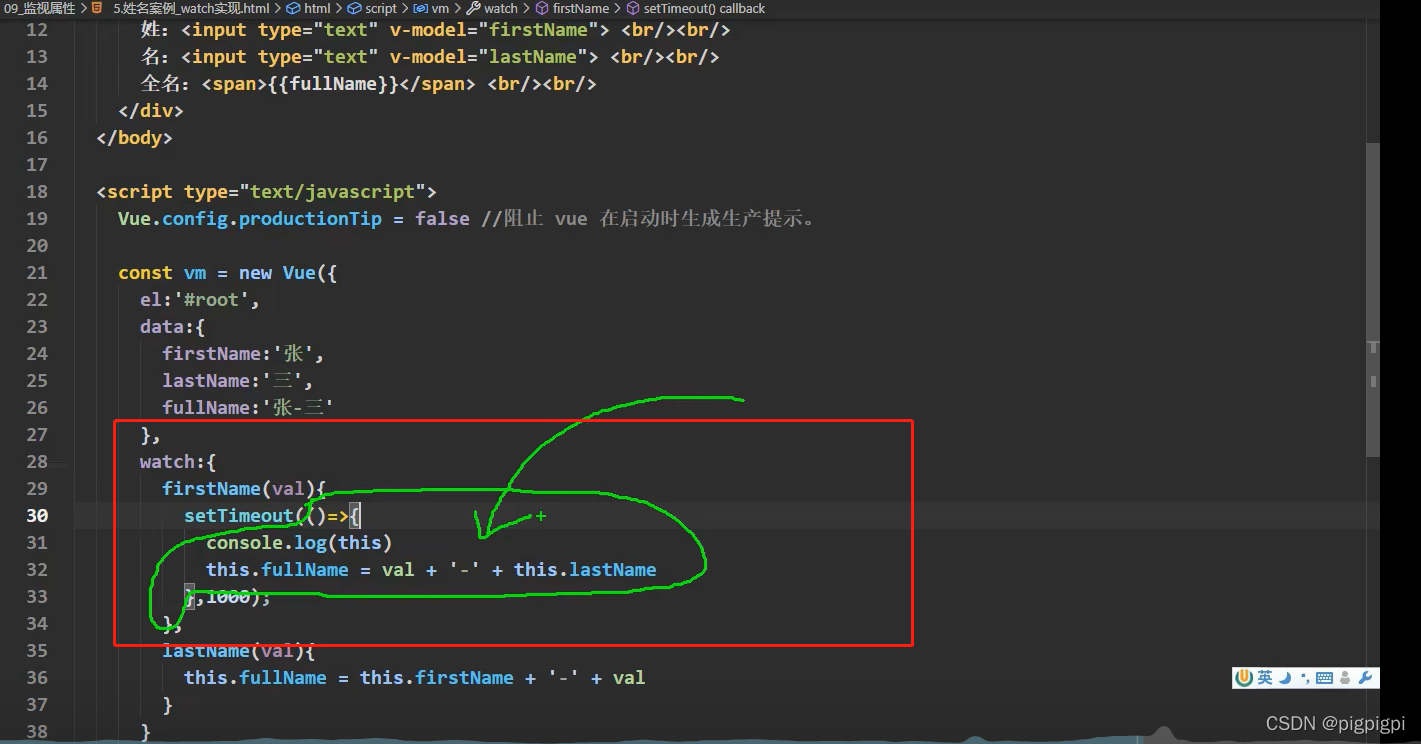
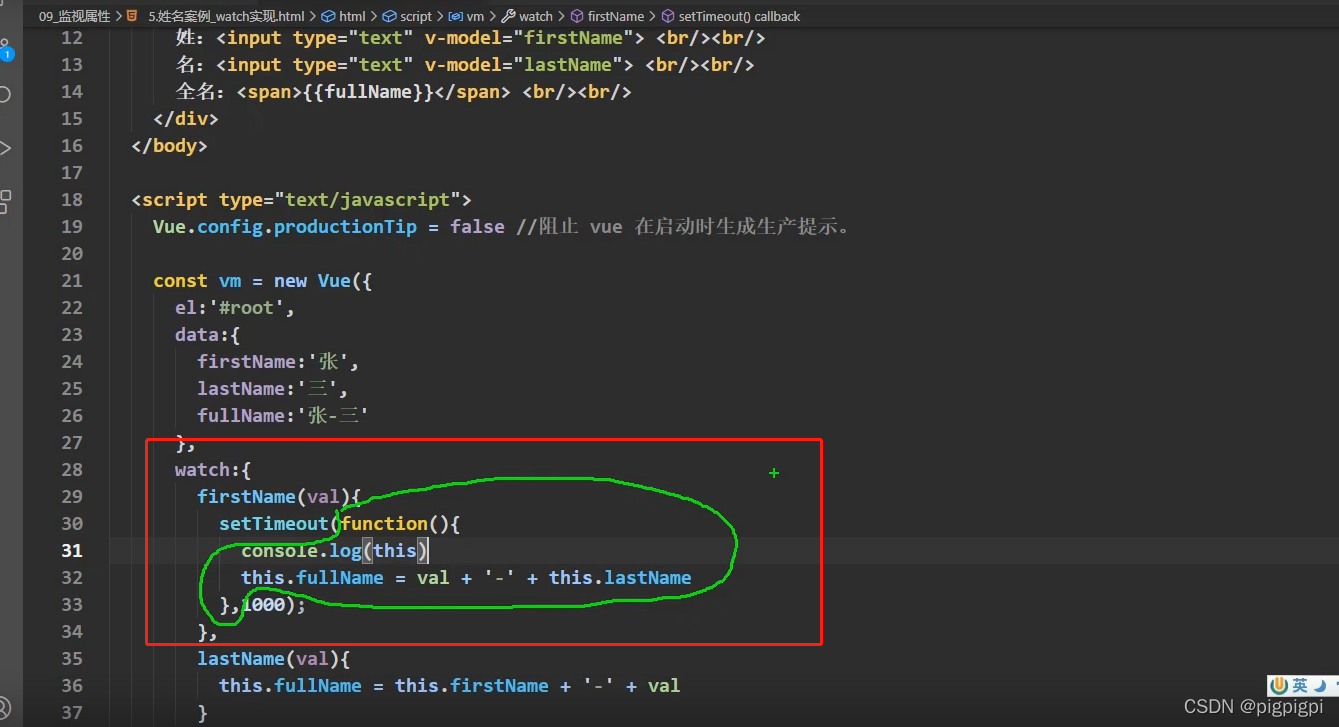
3、注意事项
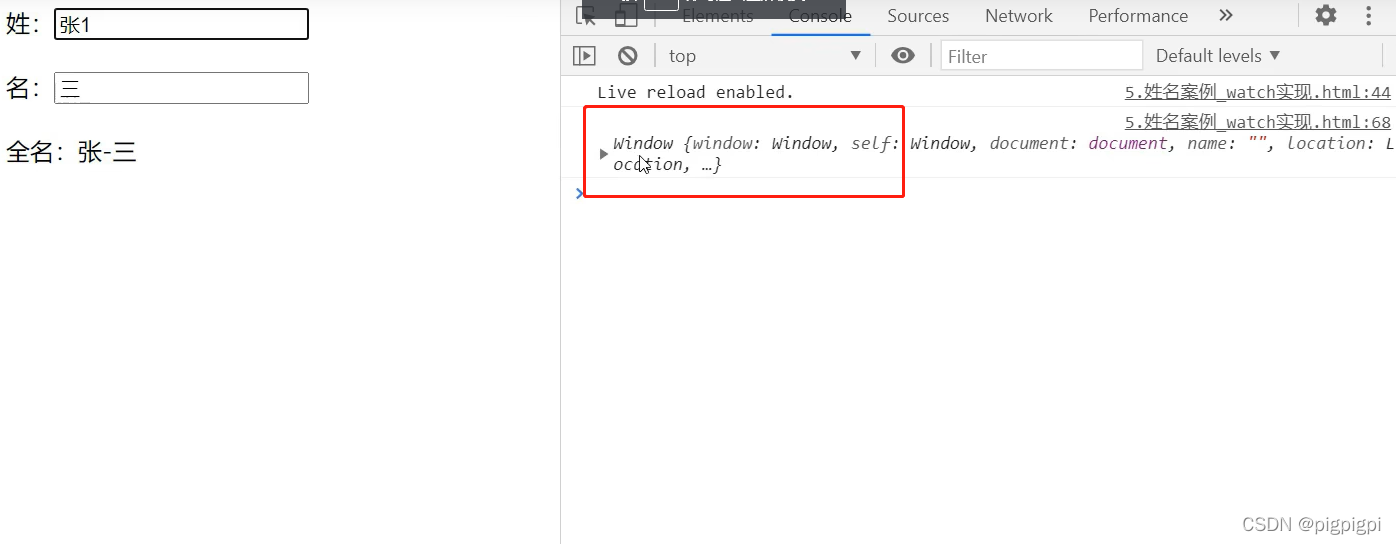
这里只能使用箭头函数

如果写成普通函数


4、总结

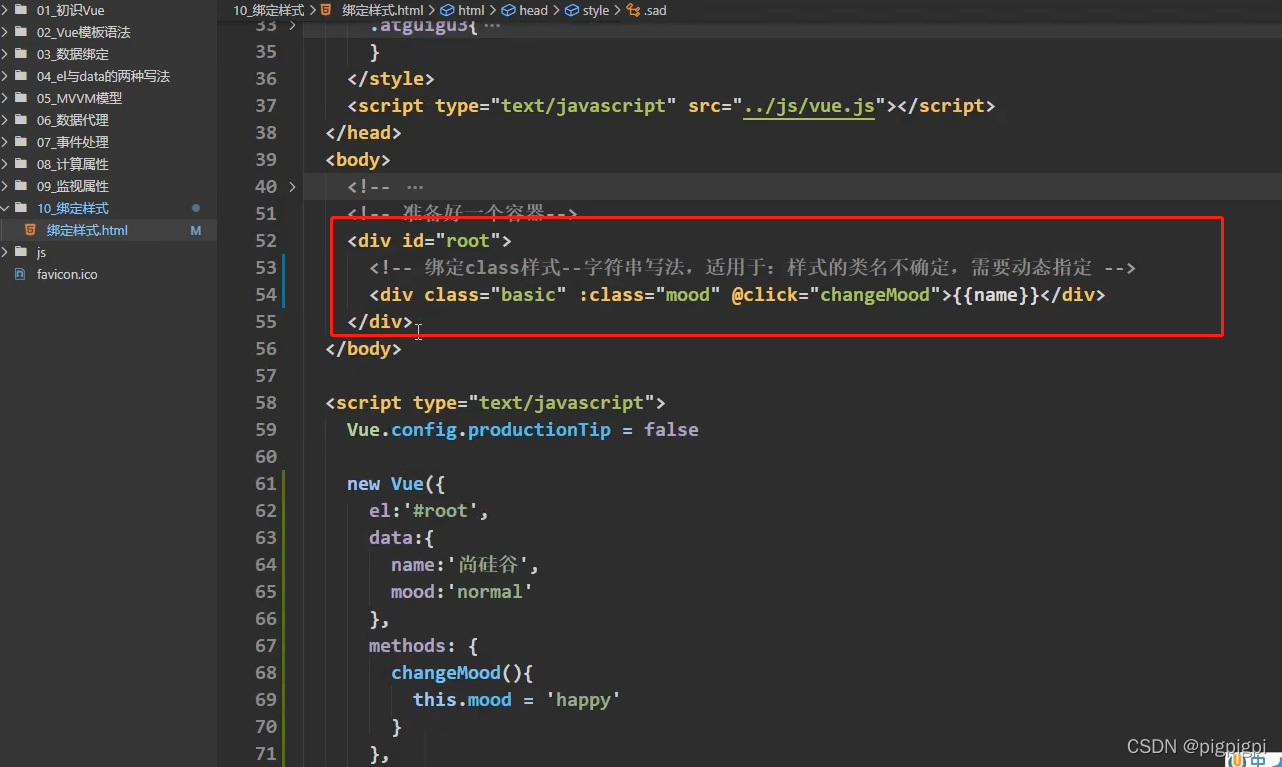
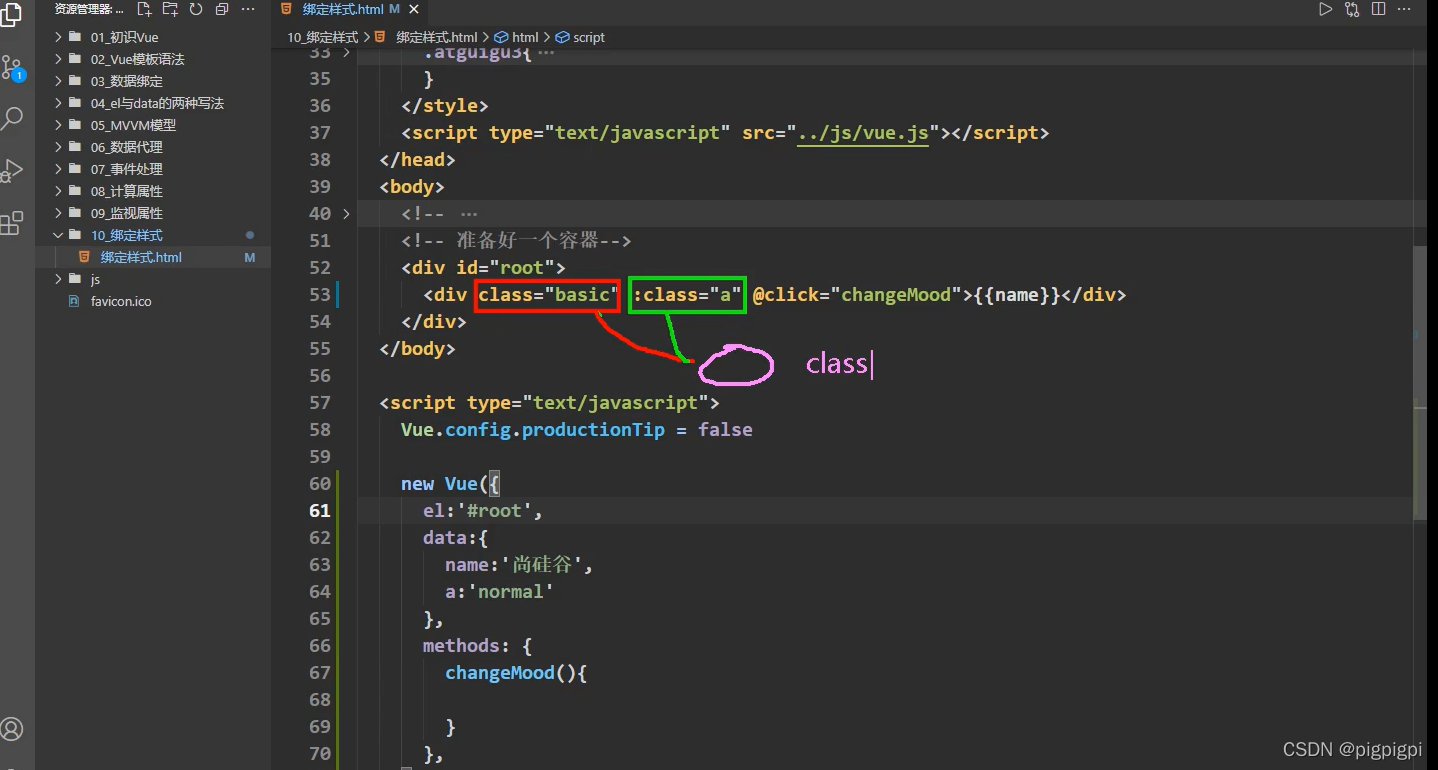
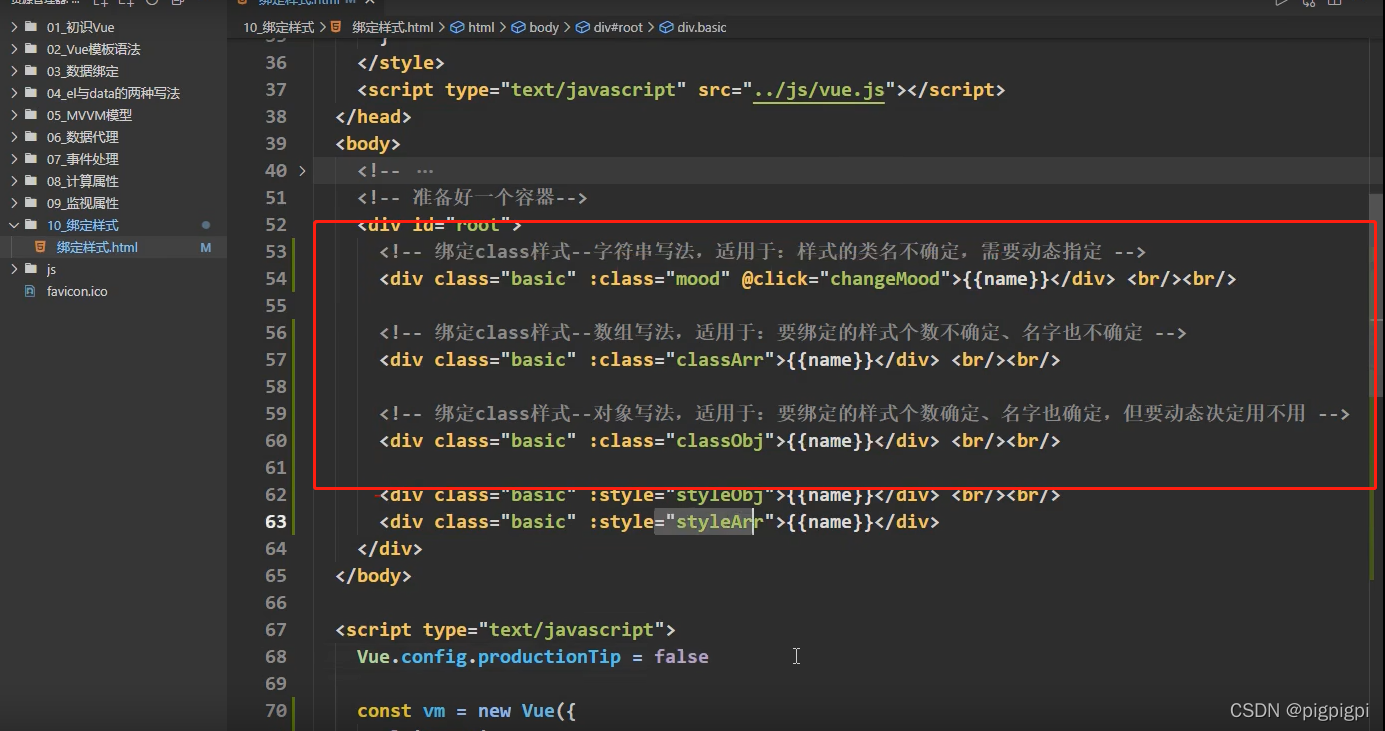
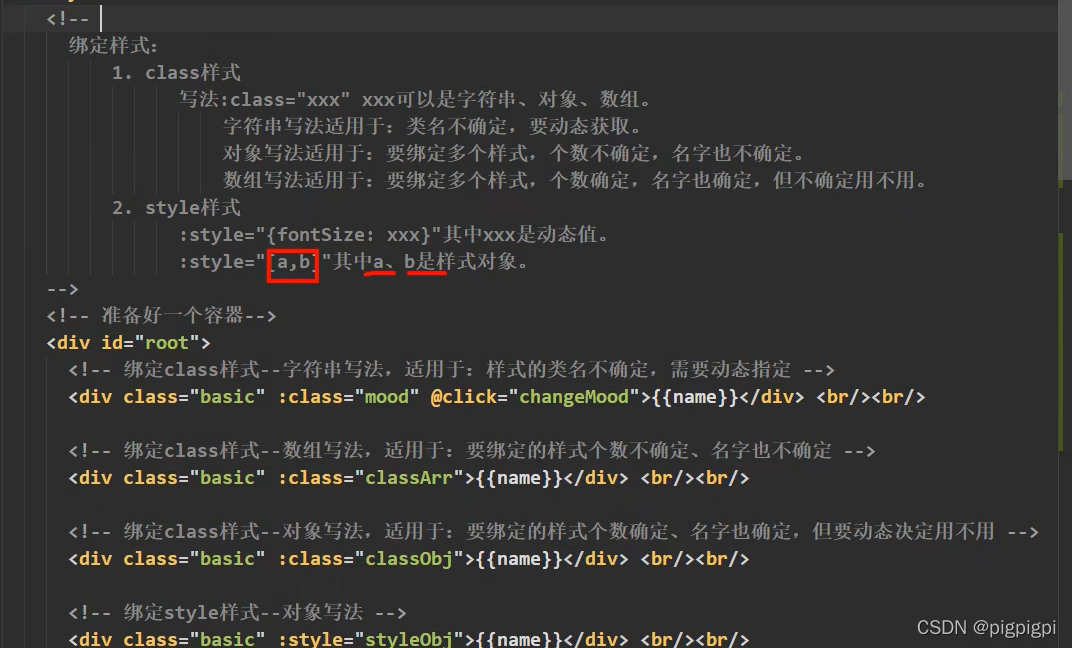
五、绑定class样式
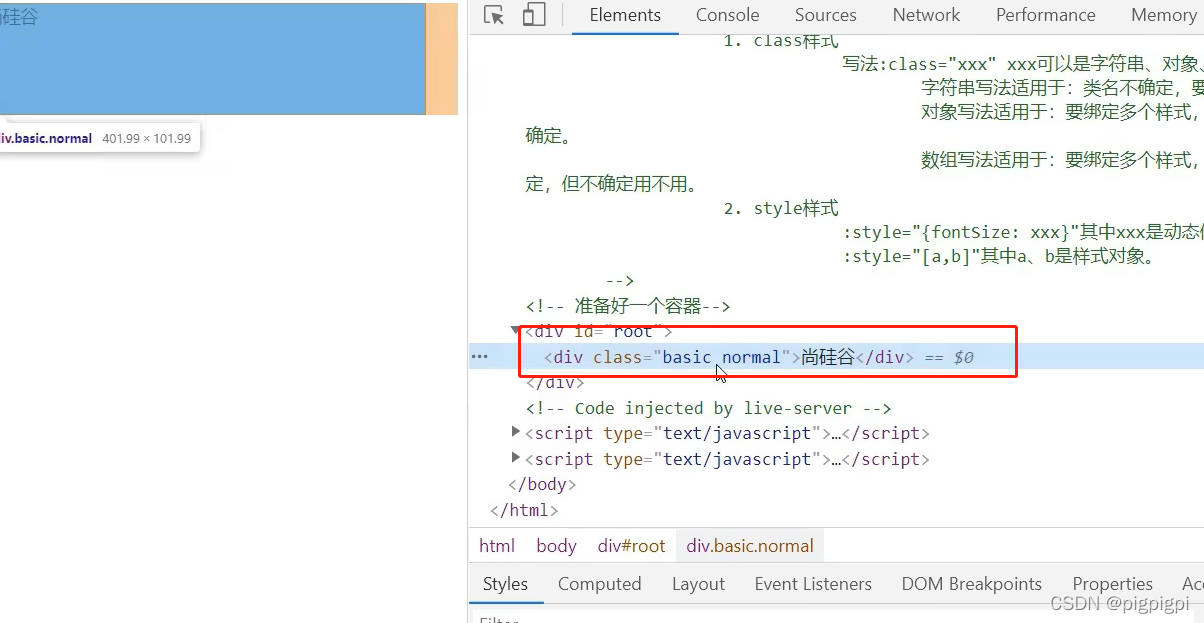
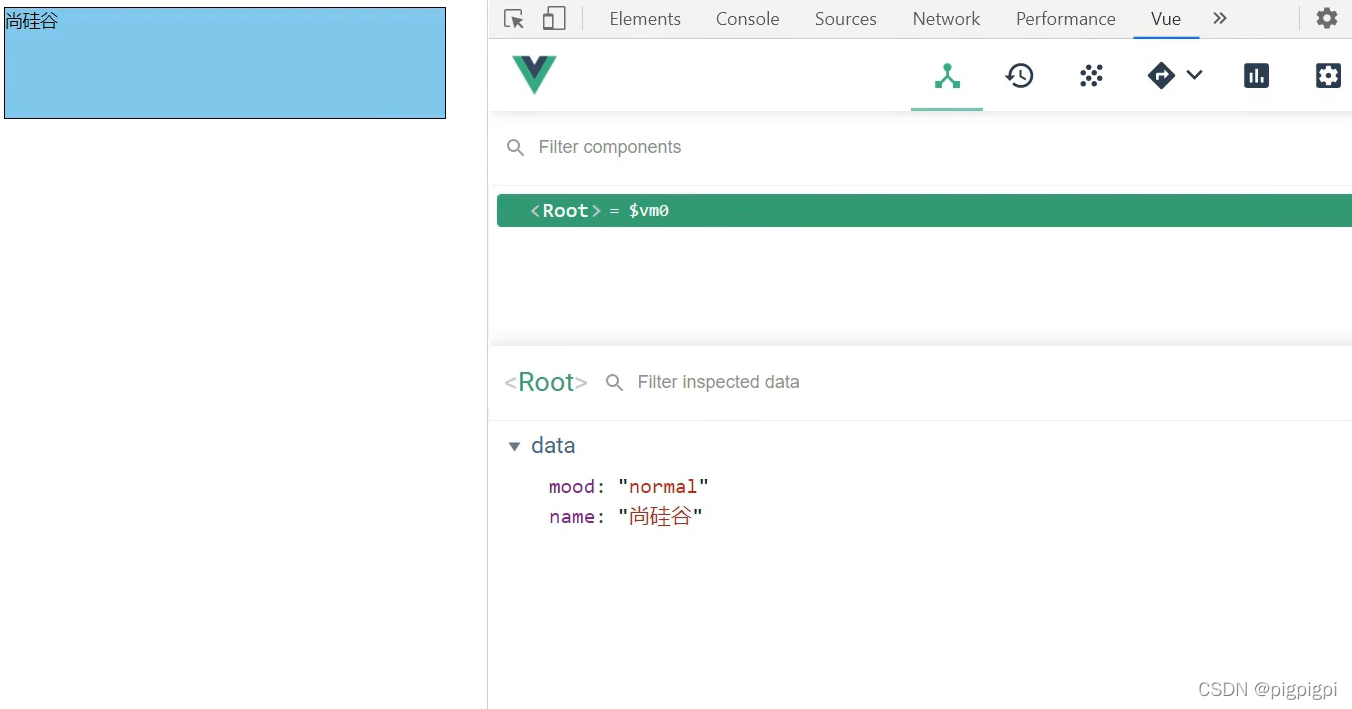
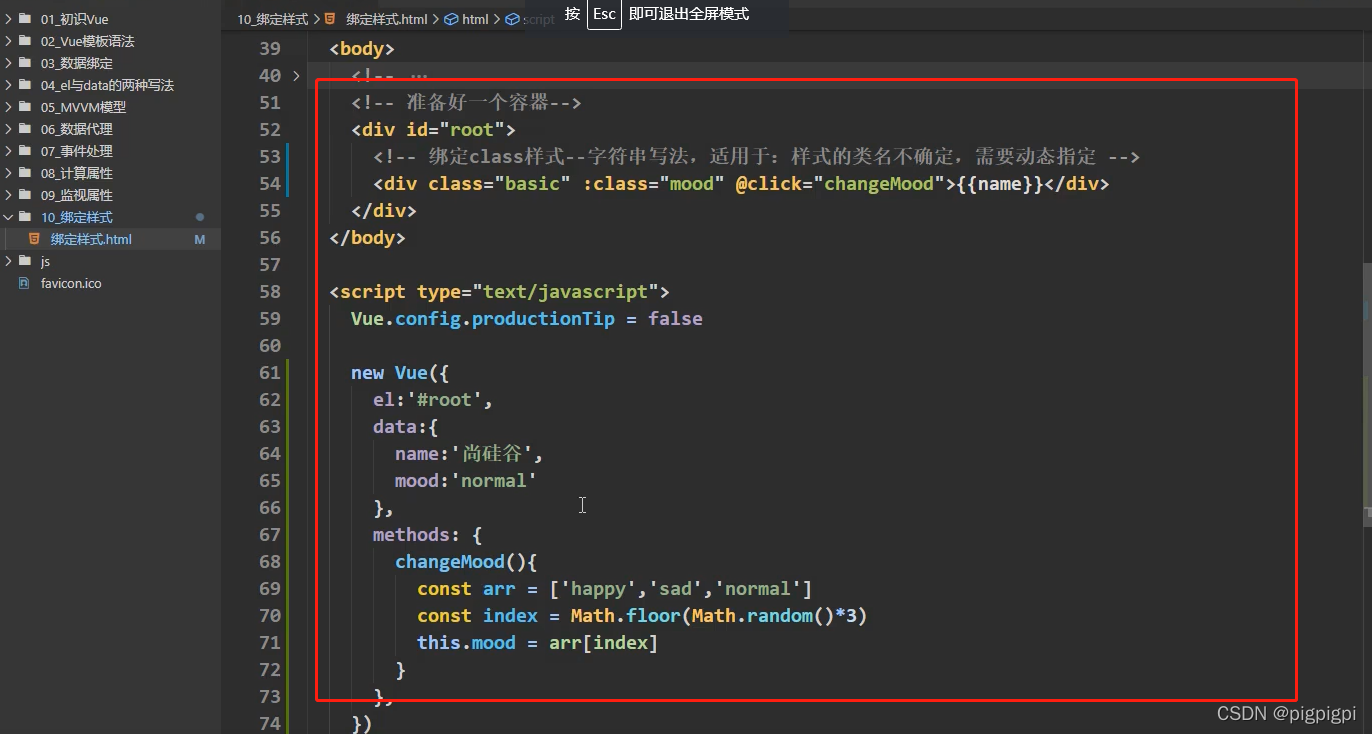
1、绑定class样式—字符串用法

静态绑定静态,动态用v-bind绑定


增加需求
3个样式随机切换


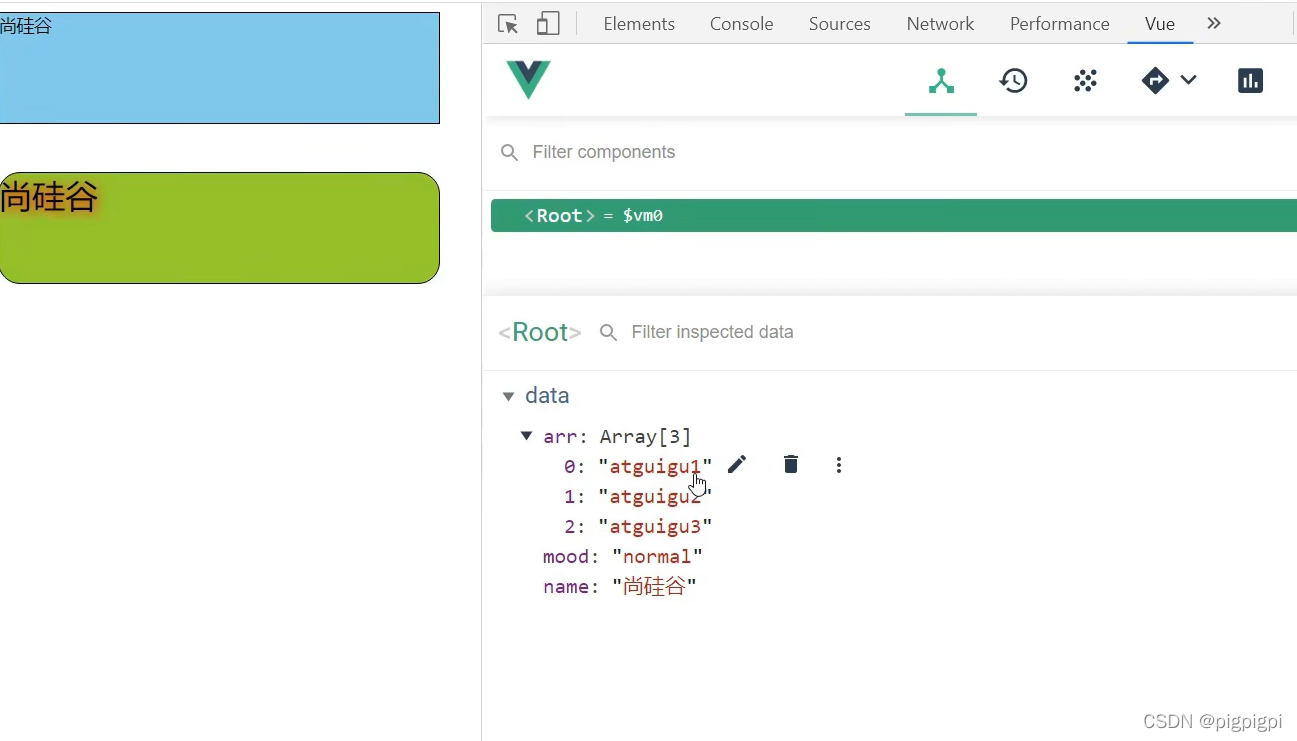
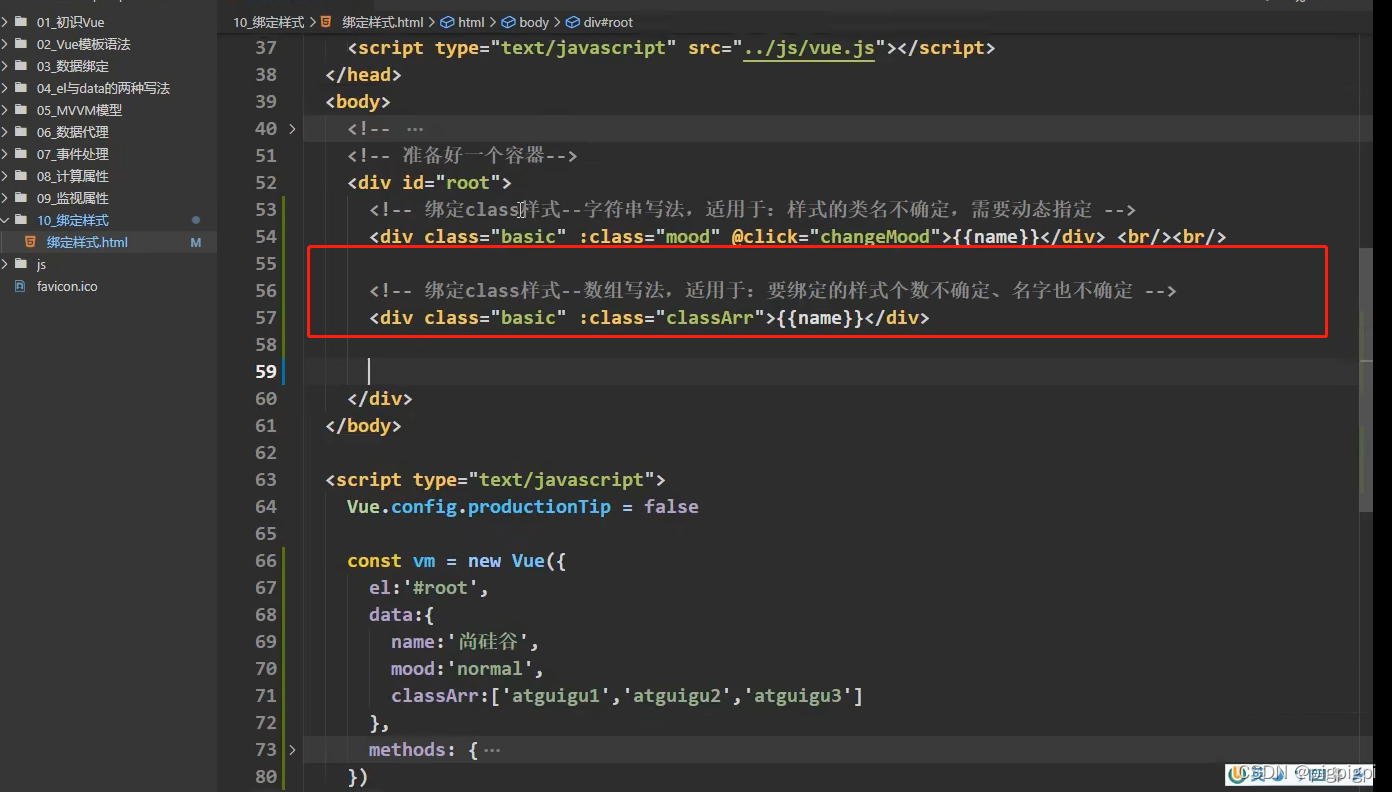
3、绑定class样式—数组写法
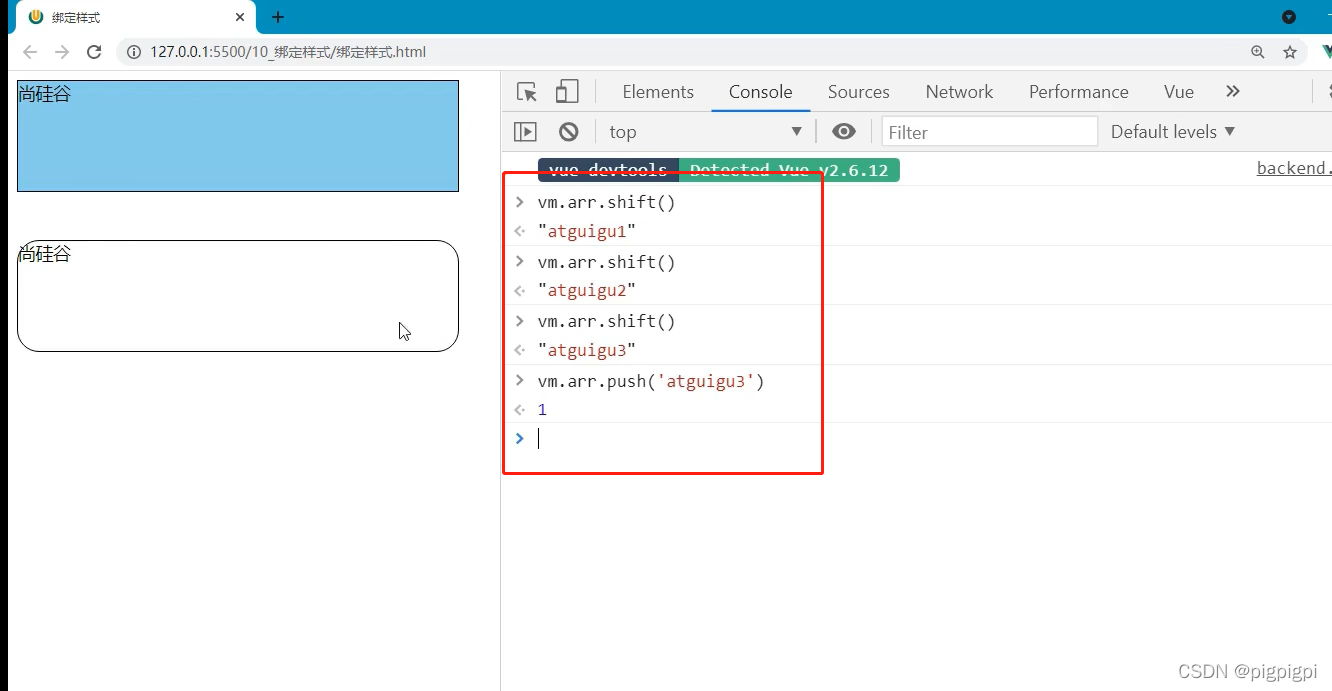
再增加需求

不要样式2,直接删掉就好了


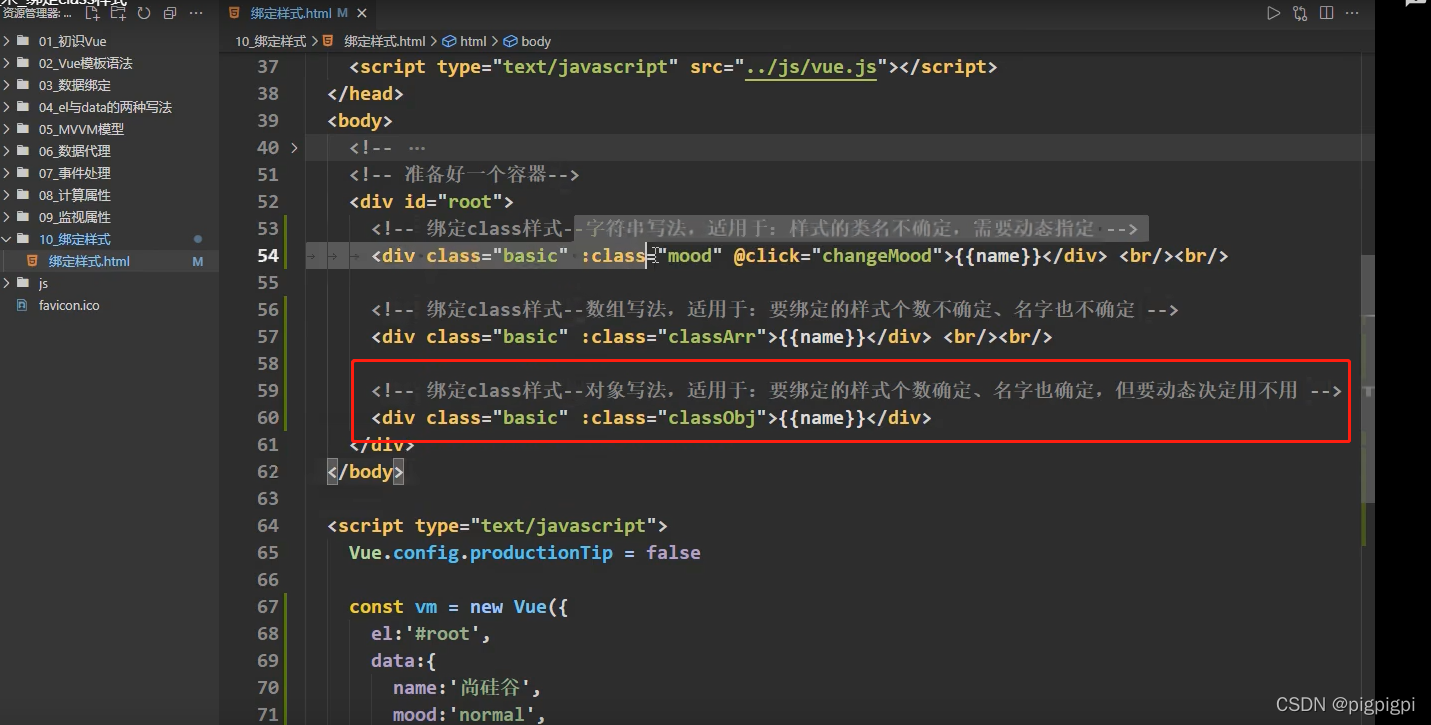
3、绑定class样式—对象写法

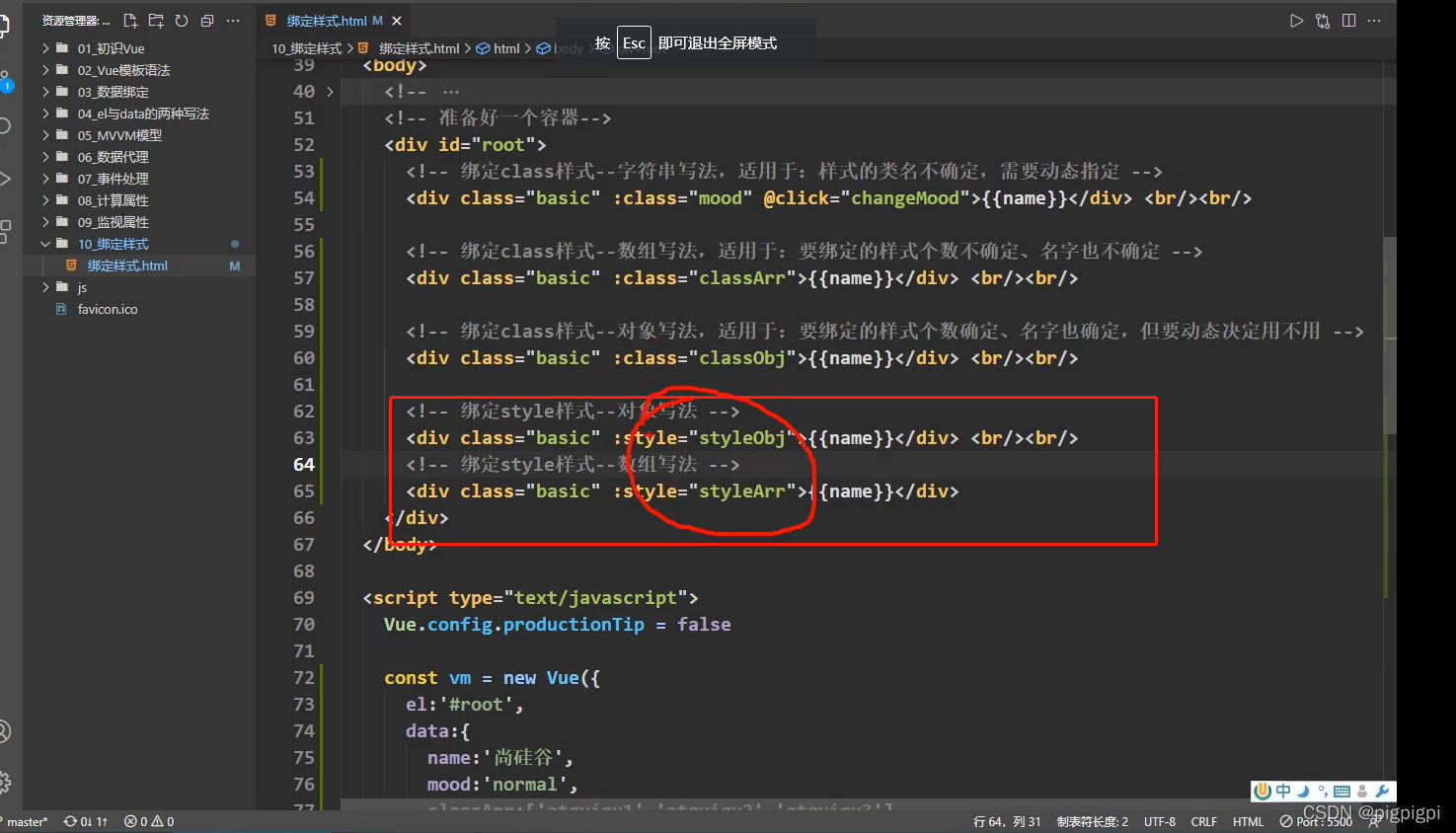
六、绑定style样式
1、概览


2、总结

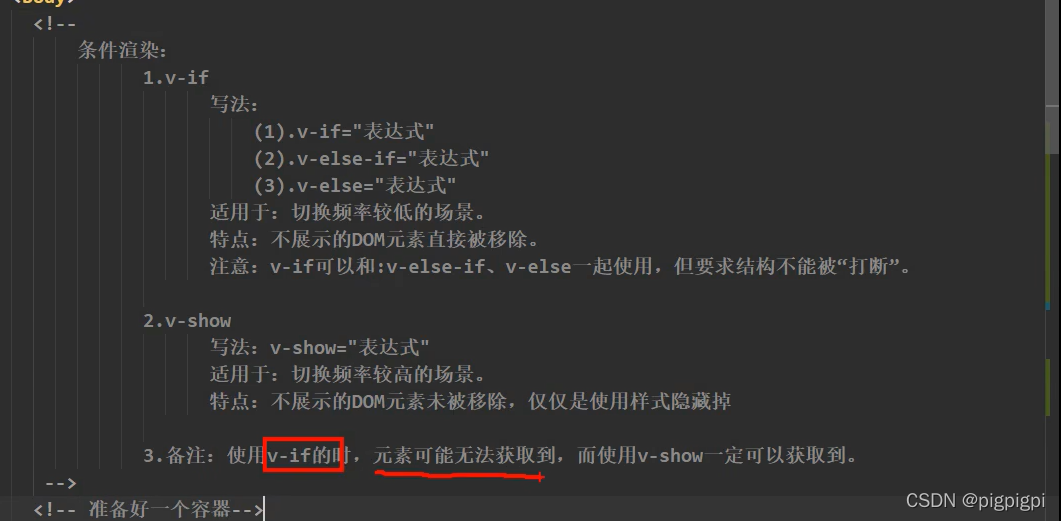
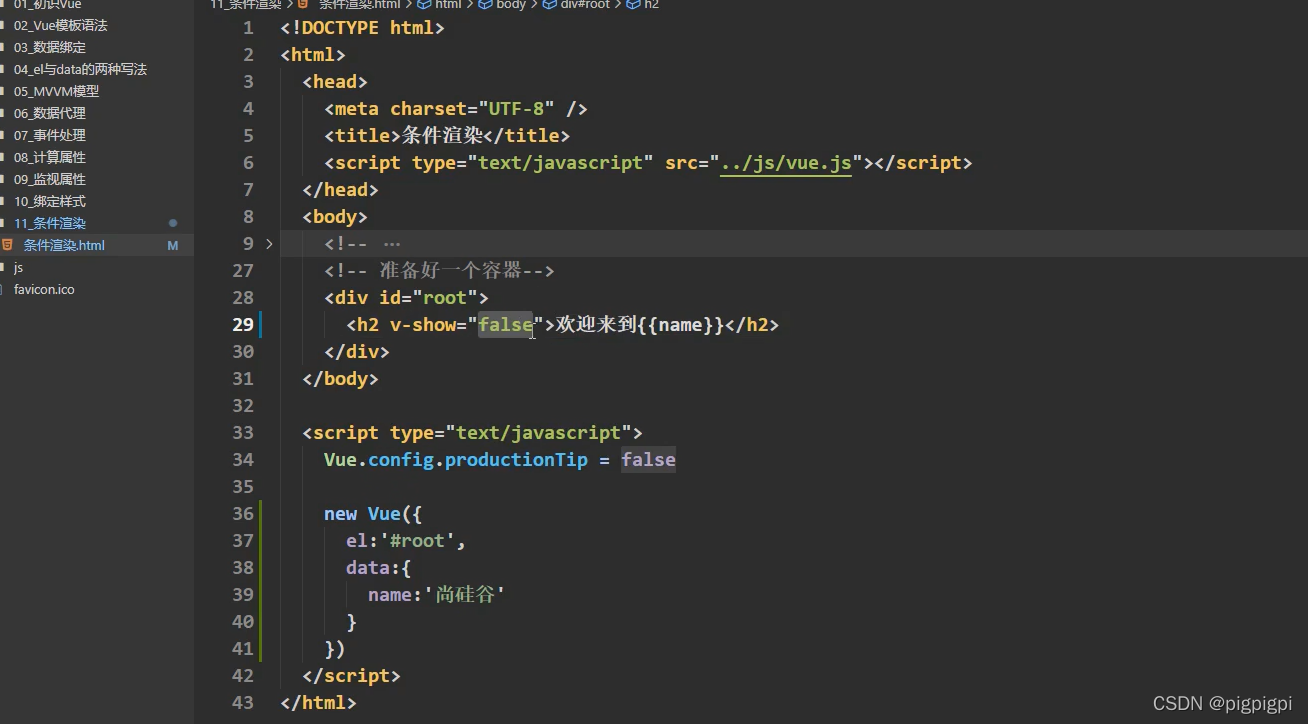
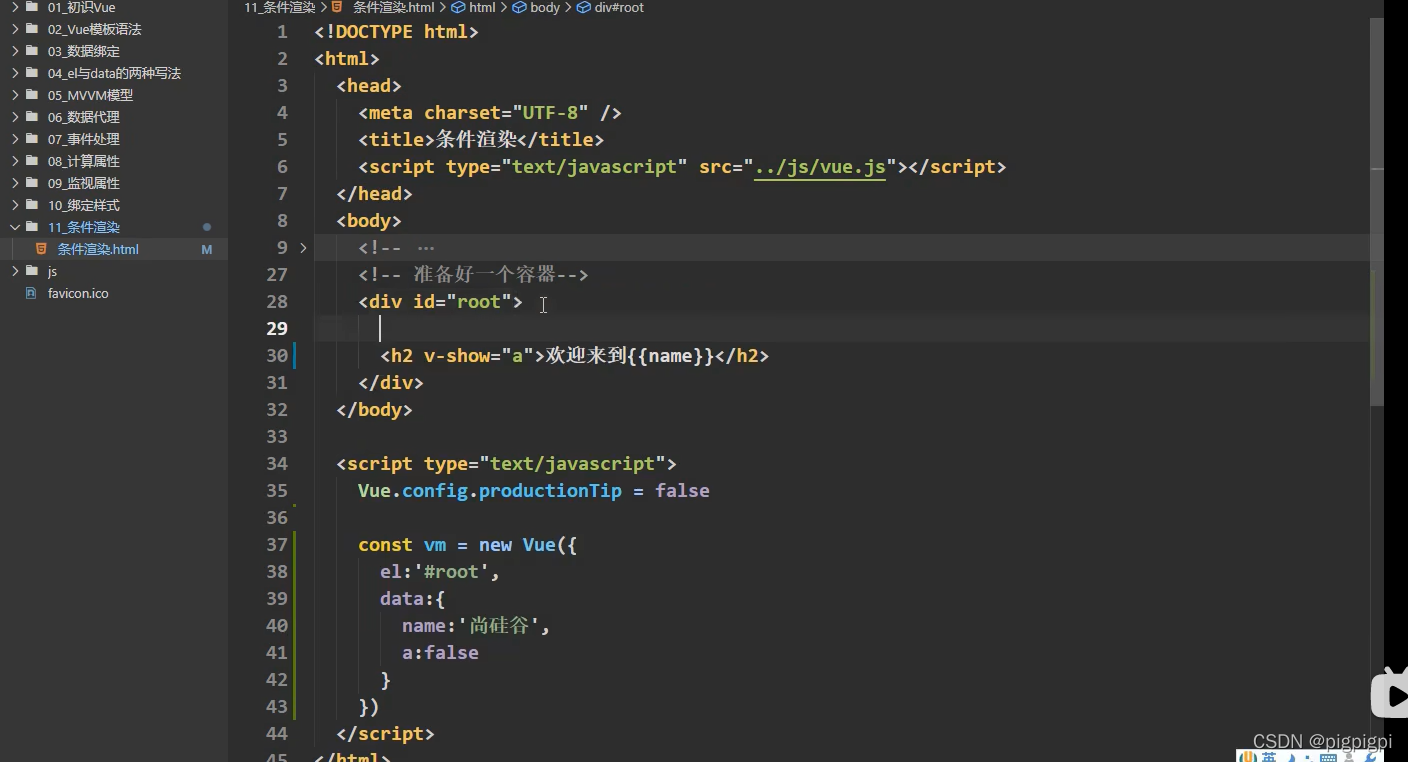
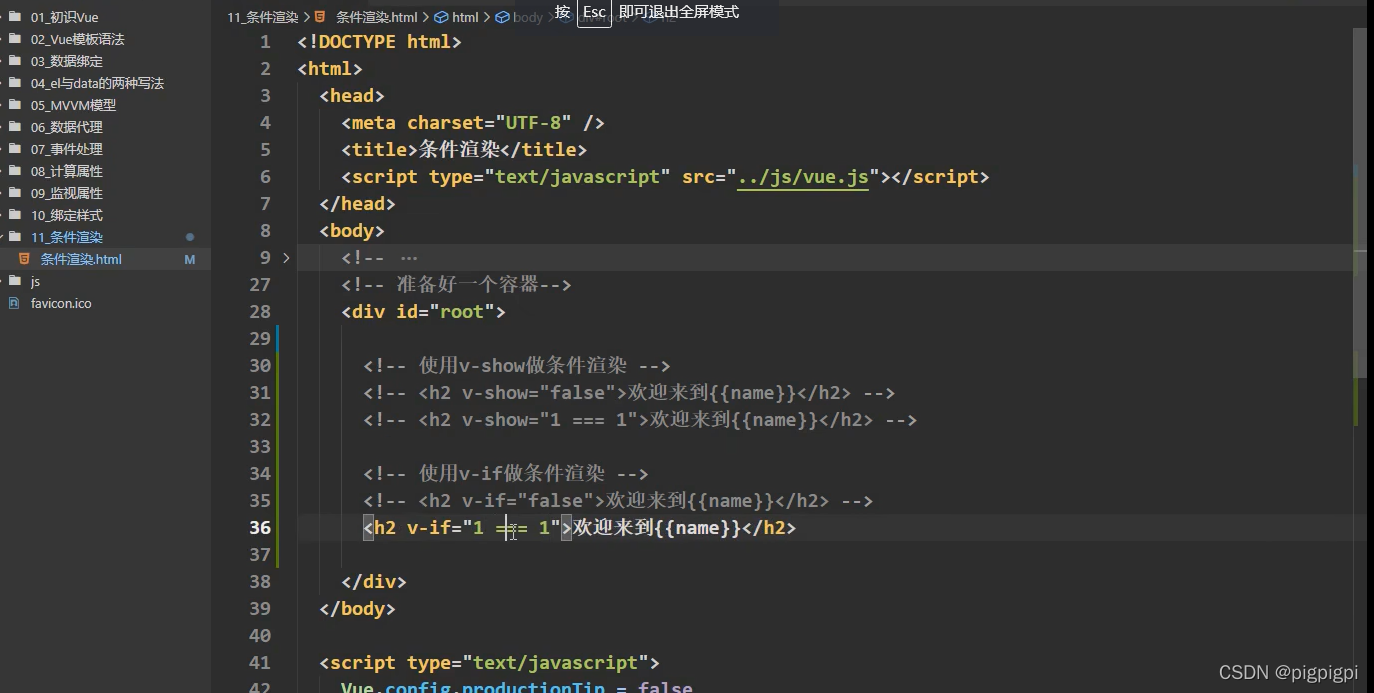
七、条件渲染
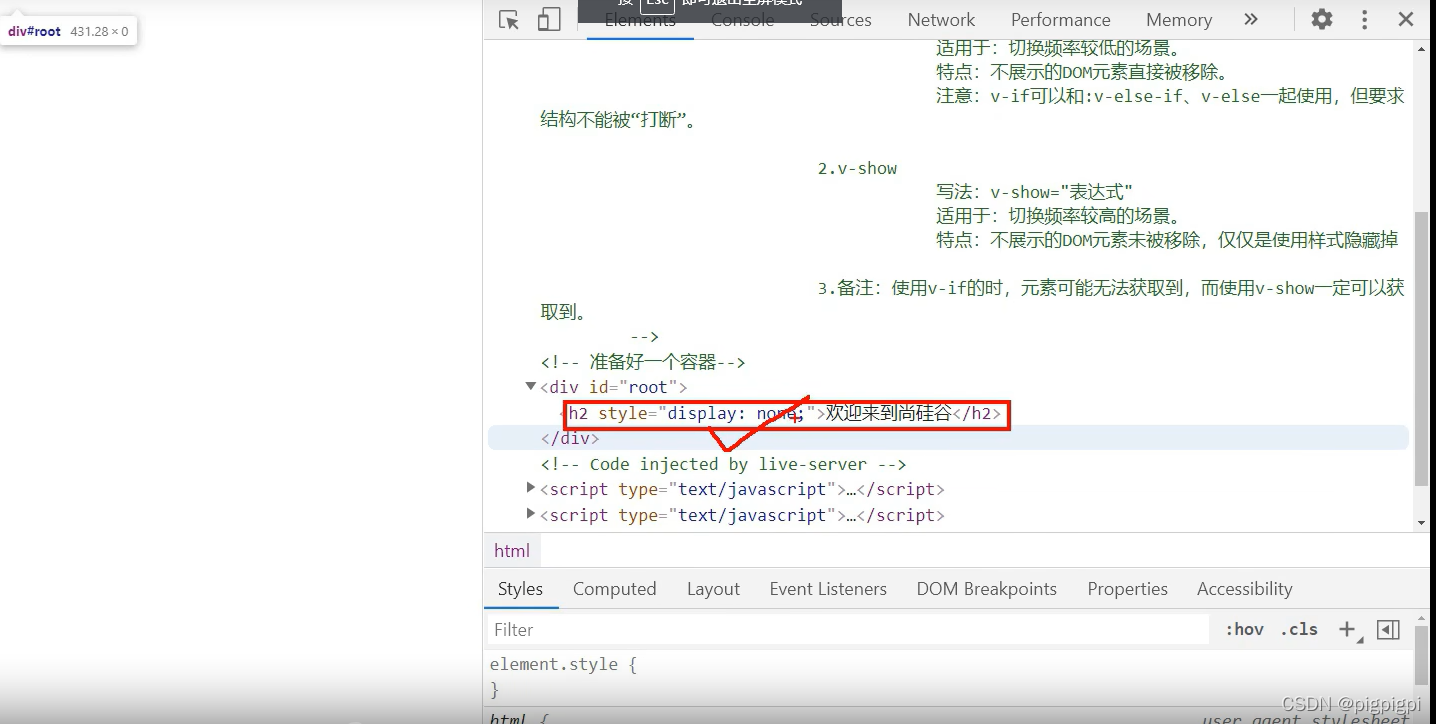
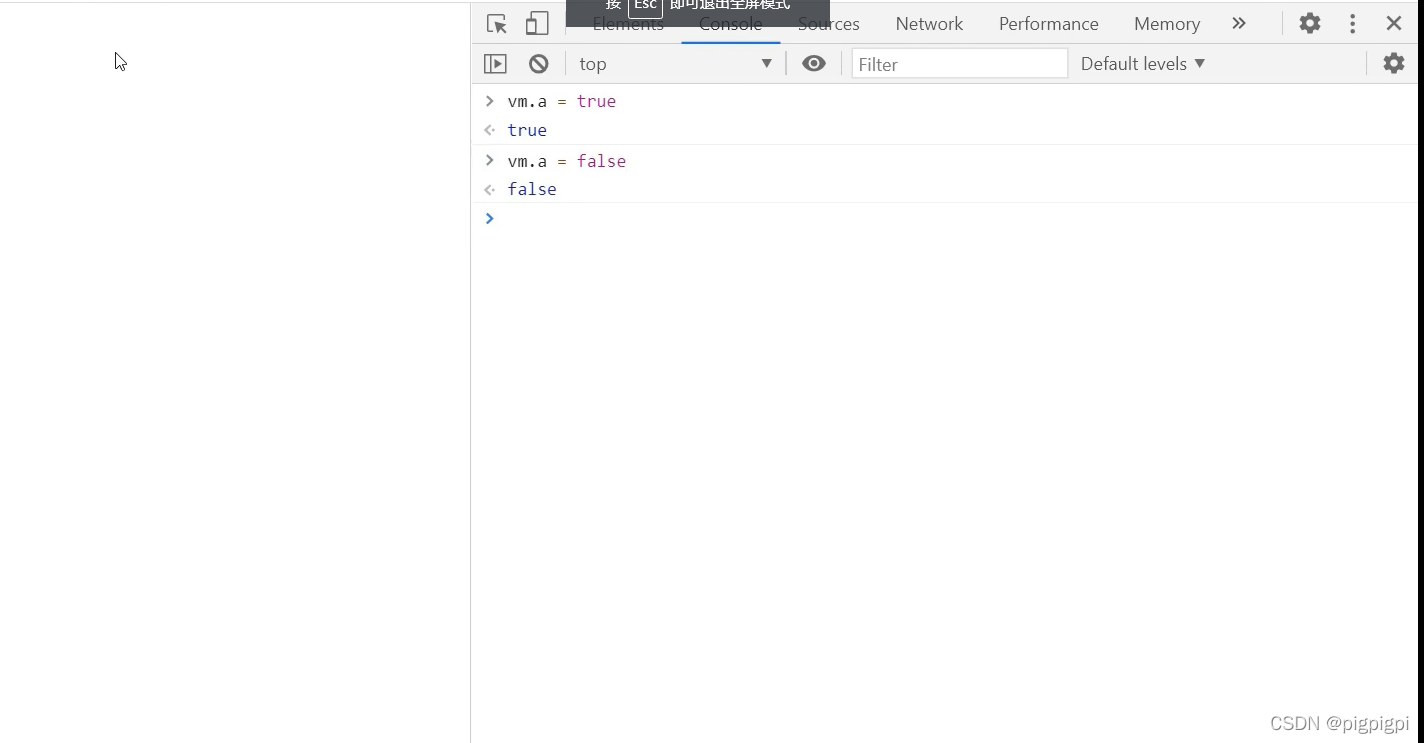
1、v-show


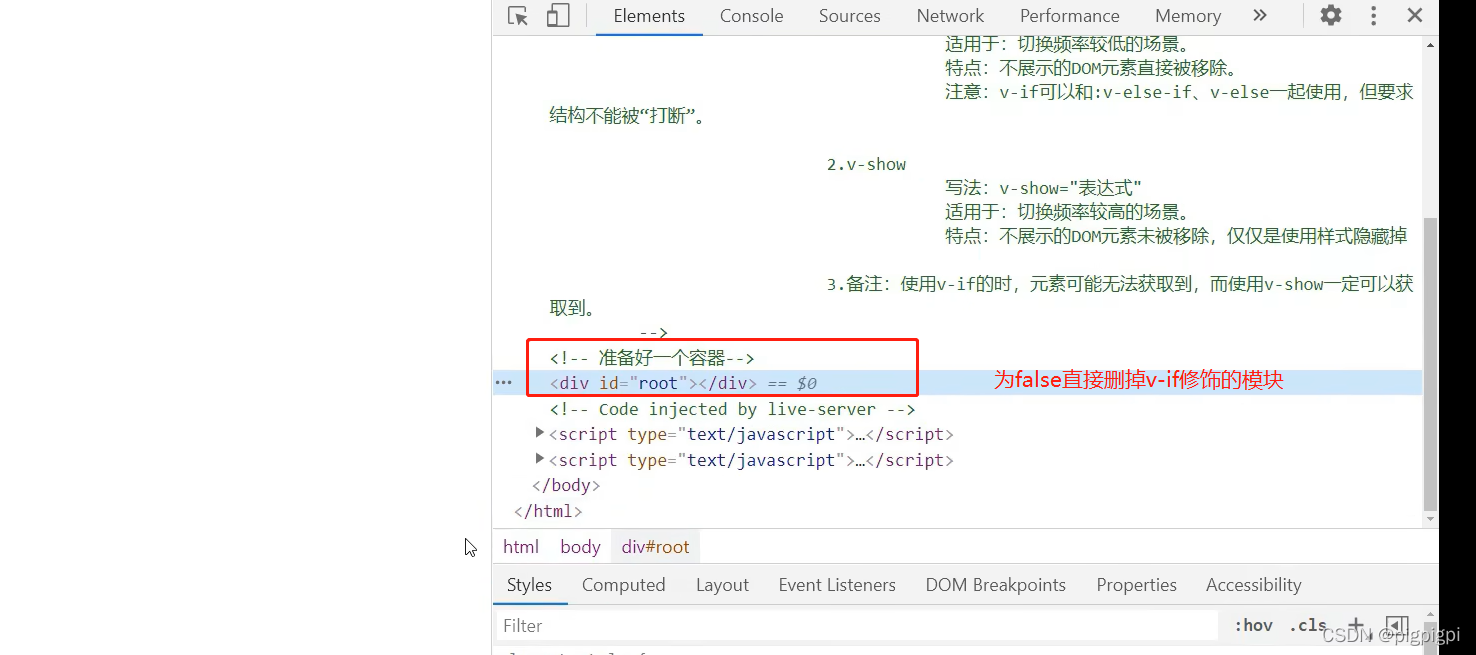
底层实现

注意:
v-show后面可以跟表达式,只要能够转成boolean值就可以


总结

2、v-if


后面可以跟表达式

3、v-else和v-else-if

注意:
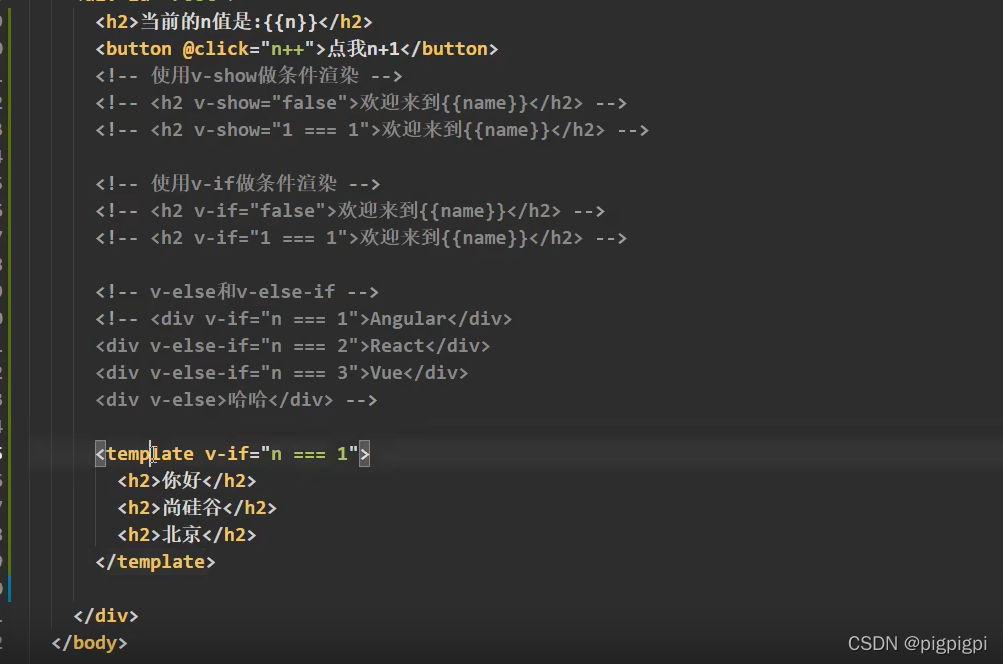
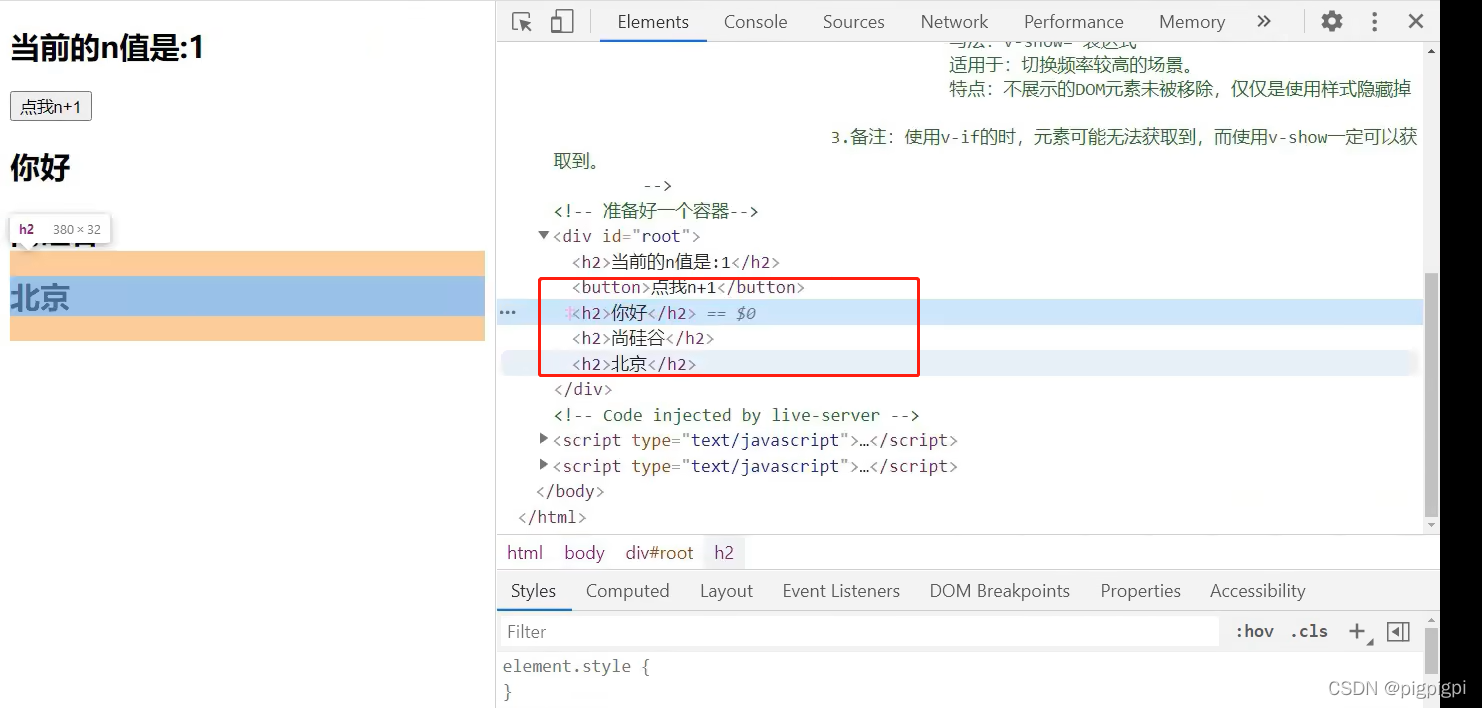
1、template不会影响结构
2、template只能与v-if使用,不能与v-show使用

4、总结