一、【今日任务】
1.react 的三大属性之props学习
2.学习公司视频网课
3.接任务,明天做快手转接指定客服任务
二、【react学习】
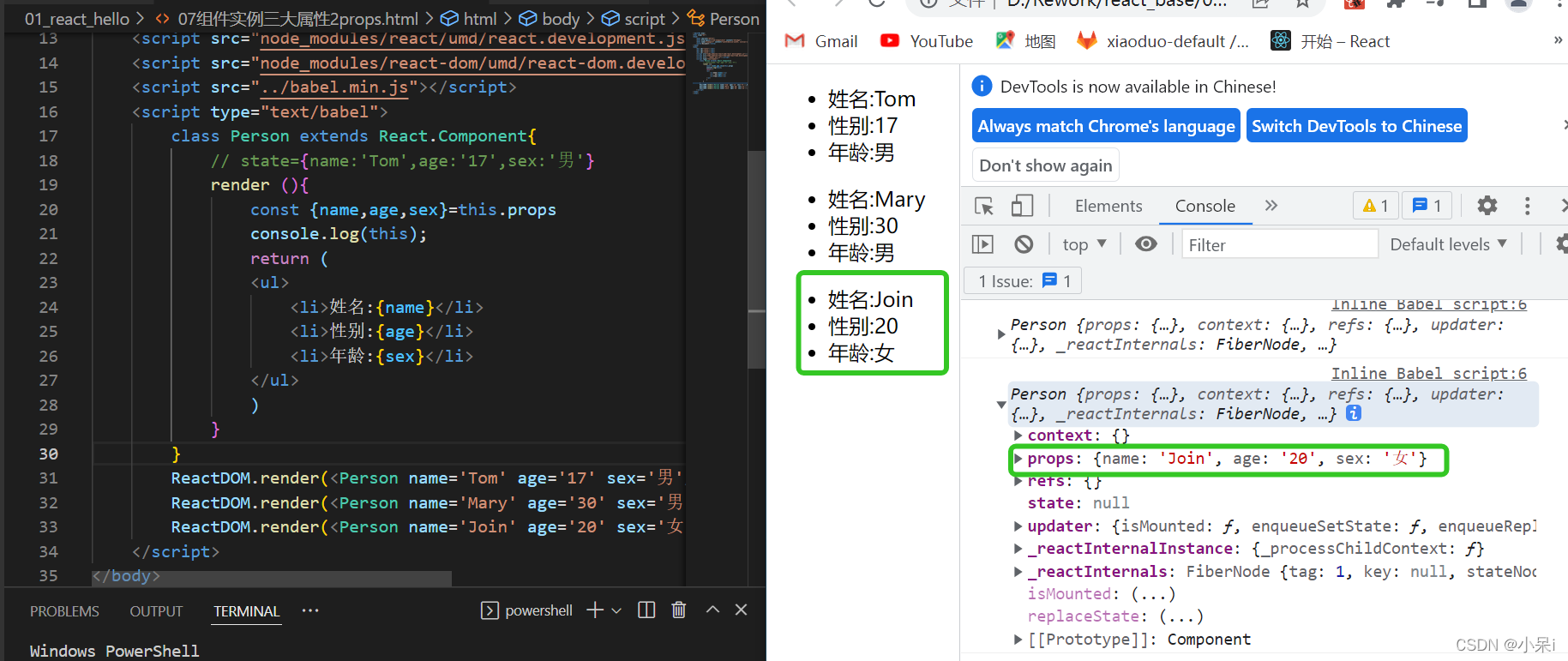
1.props的基本使用:

<div id="root1"></div>
<div id="root2"></div>
<div id="root3"></div>
<script src="node_modules/react/umd/react.development.js"></script>
<script src="node_modules/react-dom/umd/react-dom.development.js"></script>
<script src="../babel.min.js"></script>
<script type="text/babel">
class Person extends React.Component{
// state={name:'Tom',age:'17',sex:'男'}
render (){
const {name,age,sex}=this.props
console.log(this);
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{age}</li>
<li>年龄:{sex}</li>
</ul>
)
}
}
// 把信息写在组件里,传给props
ReactDOM.render(<Person name='Tom' age='17' sex='男'/>,document.getElementById('root1'))
ReactDOM.render(<Person name='Mary' age='30' sex='男'/>,document.getElementById('root2'))
ReactDOM.render(<Person name='Join' age='20' sex='女'/>,document.getElementById('root3'))
</script>2.props的批量使用:
<div id="root1"></div>
<div id="root2"></div>
<div id="root3"></div>
<script src="node_modules/react/umd/react.development.js"></script>
<script src="node_modules/react-dom/umd/react-dom.development.js"></script>
<script src="../babel.min.js"></script>
<script type="text/babel">
class Person extends React.Component{
// state={name:'Tom',age:'17',sex:'男'}
render (){
const {name,age,sex}=this.props
console.log(this);
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{age}</li>
<li>年龄:{sex}</li>
</ul>
)
}
}
// 把信息写在组件里,传给props
const p={name:'Tom',age:'17',sex:'男'}
ReactDOM.render(<Person {...p}/>,document.getElementById('root1'))
// { 里面要写js表达式 }
// ...p 不允许展开对象
//但是因为babel 和引入的react/umd/react.development.js
// <Person {...p}/> 允许...p 展开对象 仅仅适用于标签属性的传递
</script>3.对props的限制
要引入一个.js文件? ? 明天更具体用法
三、【知识点复习】
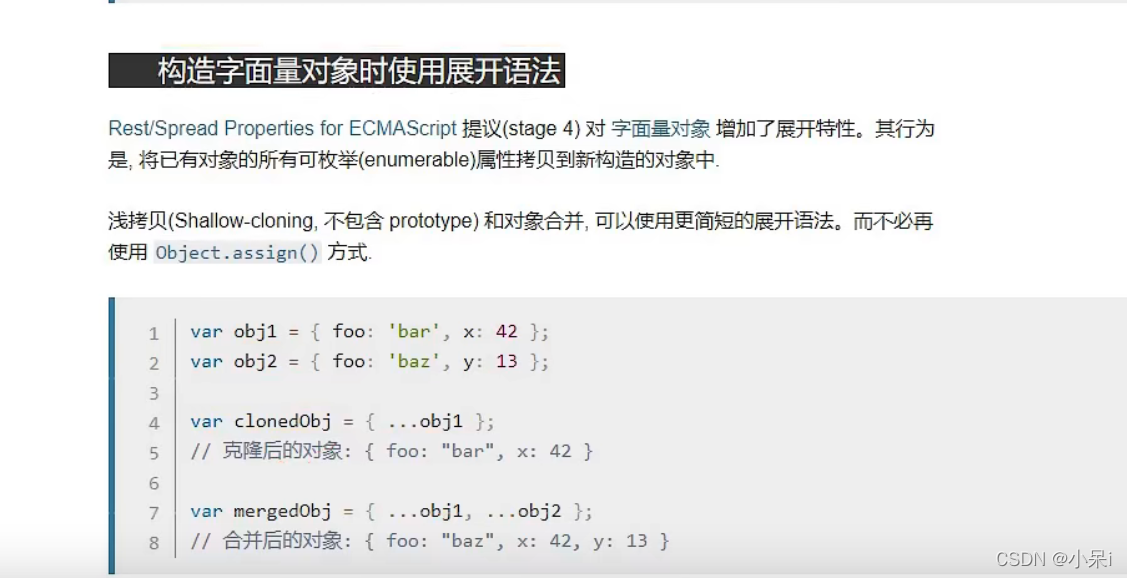
3.1 扩展运算符:...
作用:
1.展开数组
2.连接数组
3.在函数中使用 可以放任意位数字
4.不允许展开对象,但是 es6里新语法 { } ,一个定义好的语法结构,可以复制一个对象,并修改它的属性
5.合并对象,并修改它的属性
<script>
let arr1=[1,3,5,7,9]
let arr2=[2,4,6,8,9]
console.log(...arr1);// 1.展开数组
let arr3=[...arr1,...arr2] // 2.连接数组
// console.log(arr3);
function sum(...numbers){ // 3.在函数中使用 可以放任意位数字
// console.log(numbers); //数组
// arr.reduce(()=>{}) // 数组求和方法
return numbers.reduce((preValue,currentValue)=>{ // return 这里作为sum的返回值
return preValue + currentValue // return 这里作为reduce的返回值
})
}
console.log(sum(3,5,7));
let Person ={name:'Tom',age:'17',sex:'男'}
// console.log(...Person); // 报错 *****拓展运算符...不能展开对象
// 4.复制一个对象 es6里新语法 { } 一个定义好的语法结构
let Person2= {...Person}
console.log(Person2);
//5.复制一个对象并修改它的属性
let Person4= {...Person ,name:'HaHa',address:'中国'}
console.log(Person4);
// 6.合并对象
let Person3={ ...Person2,...Person4 }
console.log(Person3);
</script>
四、【遇到的困难】
暂无
五、【学习总结】
1.复习到扩展运算符的用法,学到了可以用它来复制对象;
2.学会了props的基本使用,写在组件标签里,学会了多条数据的引入,可以用{...p}的方式,明白使用它的原理,是因为Babel和react.js对他进行的一个配置,还有使用范围限制,仅限于标签属性的传递。
六、【明日任务】
熟悉快手转接客服代码 进行开发