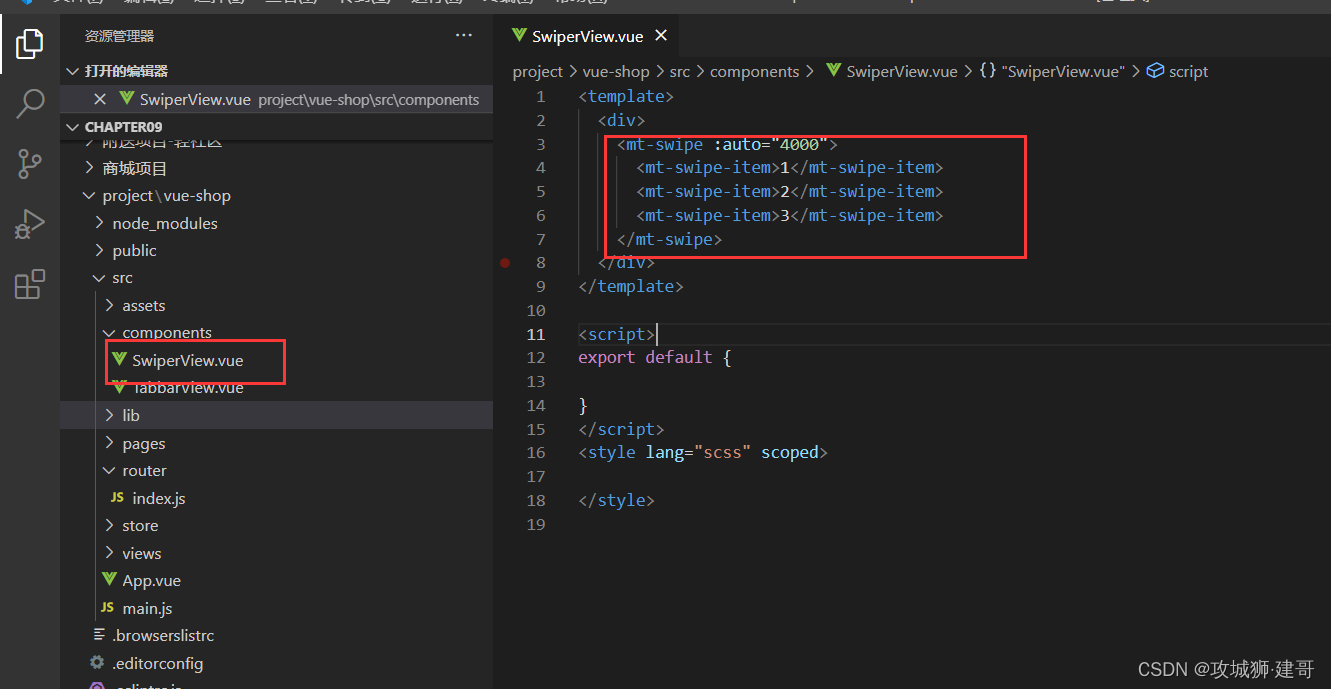
1、在components文件夹下新建SwiperView.vue文件,并添加基本结构 如图所示:

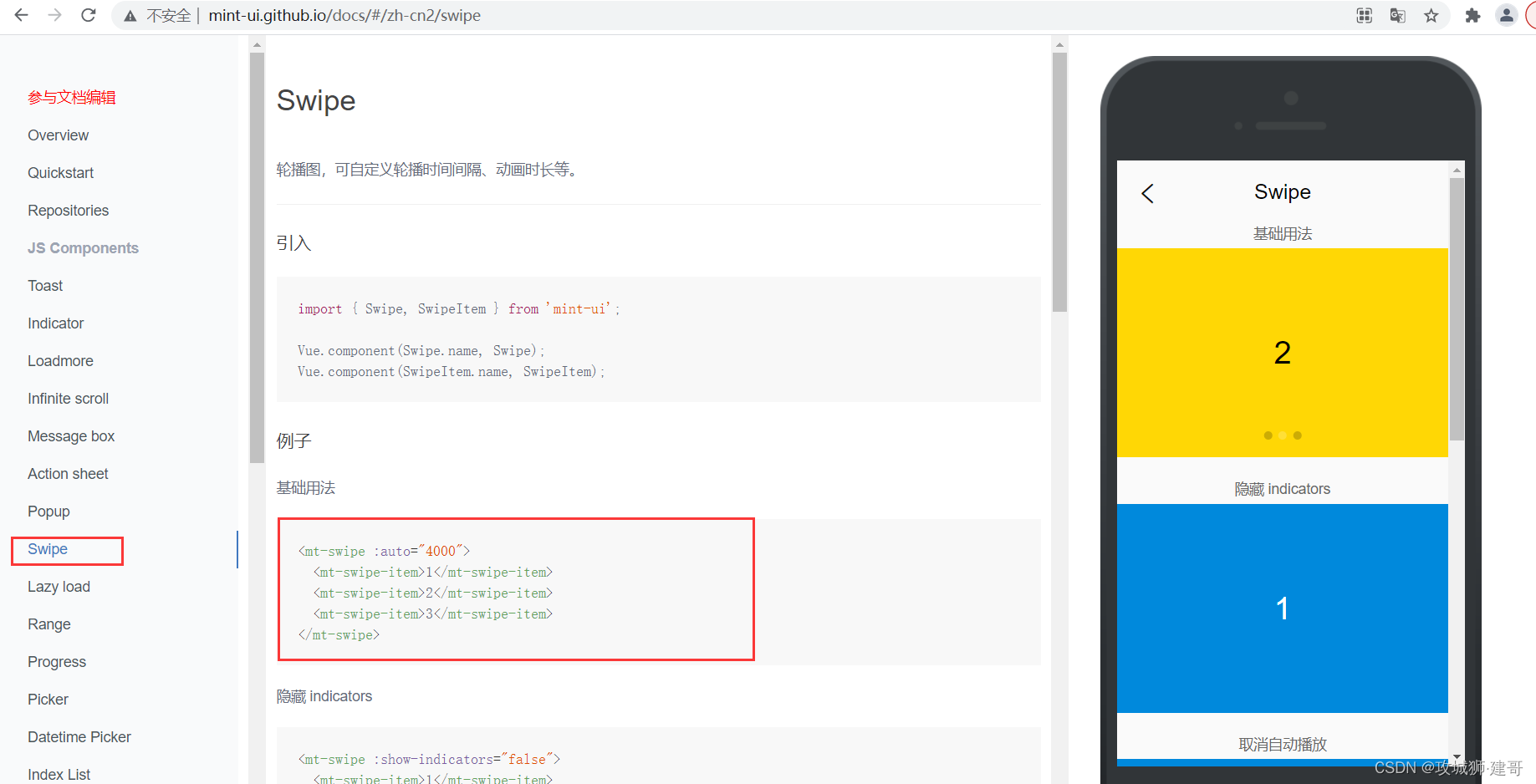
2、打开mint-ui文档 找到轮播图组件?mint-ui documentation?并且复制轮播图基础用法
<mt-swipe :auto="4000">
<mt-swipe-item>1</mt-swipe-item>
<mt-swipe-item>2</mt-swipe-item>
<mt-swipe-item>3</mt-swipe-item>
</mt-swipe>
?3、将复制的轮播图基础用法代码粘贴到SwiperView.vue中

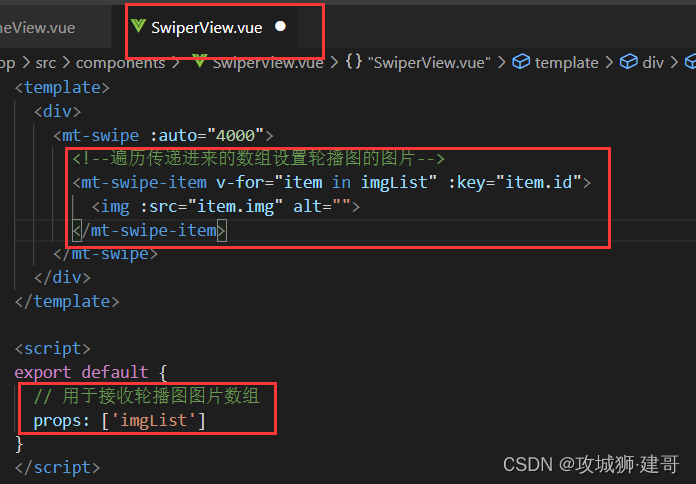
4、修改轮播图代码

?
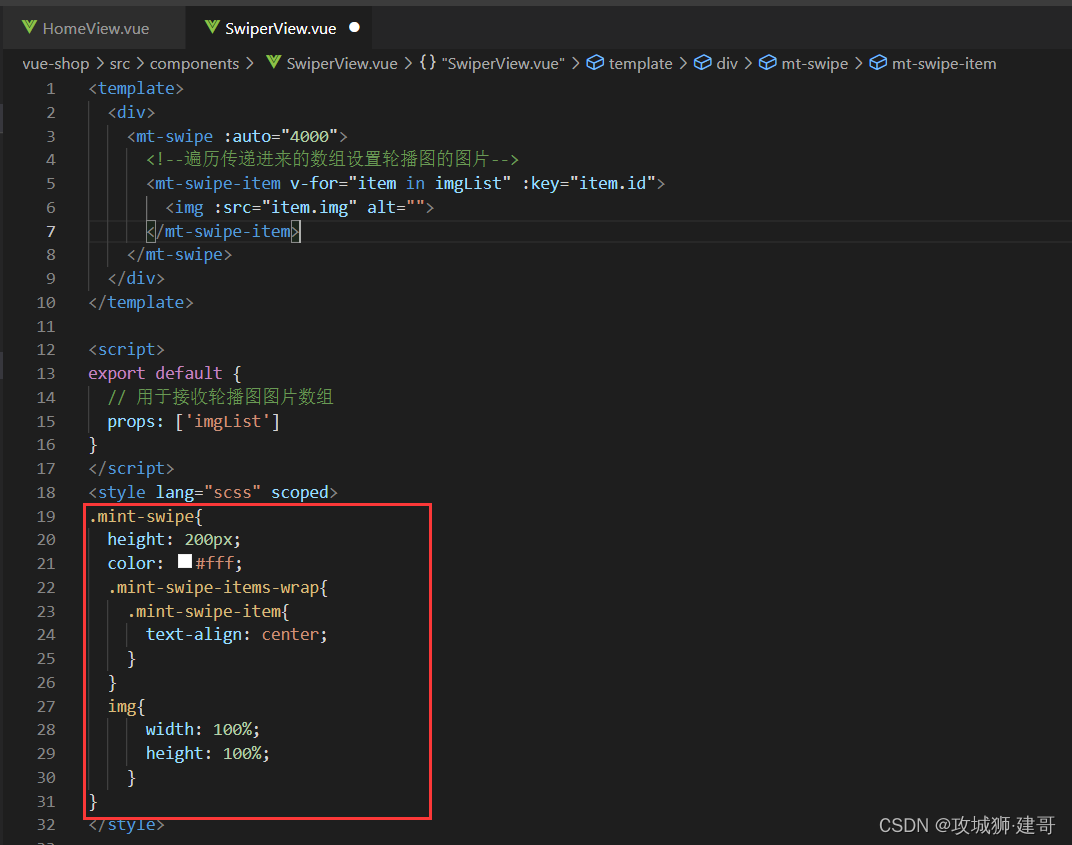
5、添加轮播图样式代码
.mint-swipe{
height: 200px;
color: #fff;
.mint-swipe-items-wrap{
.mint-swipe-item{
text-align: center;
}
}
img{
width: 100%;
height: 100%;
}
}
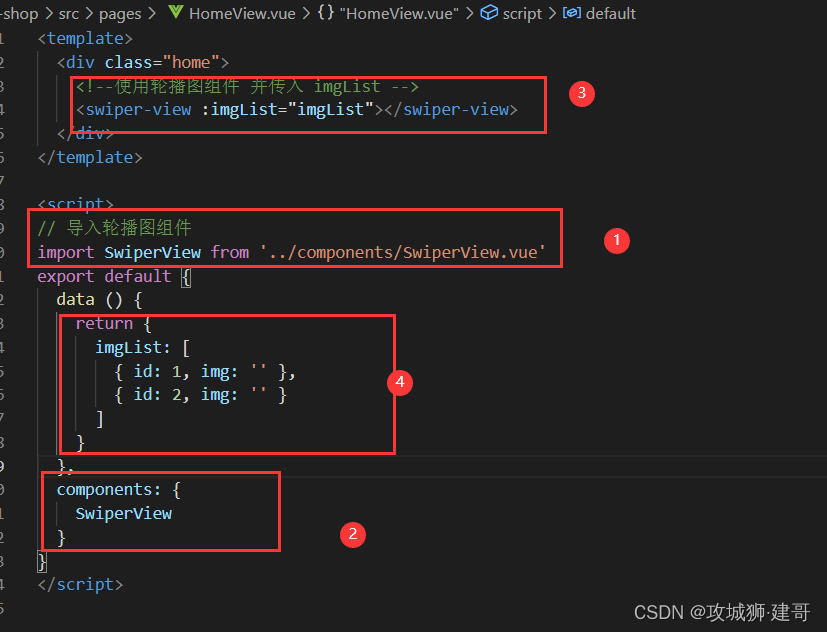
6、找到pages文件夹下的 HomeView.vue使用自定义的轮播图组件,并且向组件传入一个图片数组

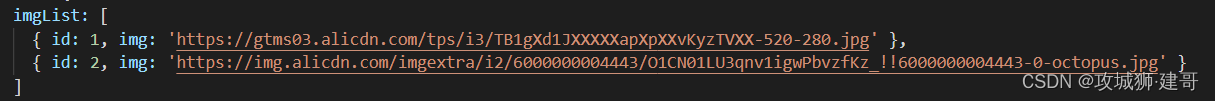
?7、找两张网络图片填入imgList的src中,测试轮播图效果
https://img.alicdn.com/imgextra/i2/6000000004443/O1CN01LU3qnv1igwPbvzfKz_!!6000000004443-0-octopus.jpg
https://gtms03.alicdn.com/tps/i3/TB1gXd1JXXXXXapXpXXvKyzTVXX-520-280.jpg

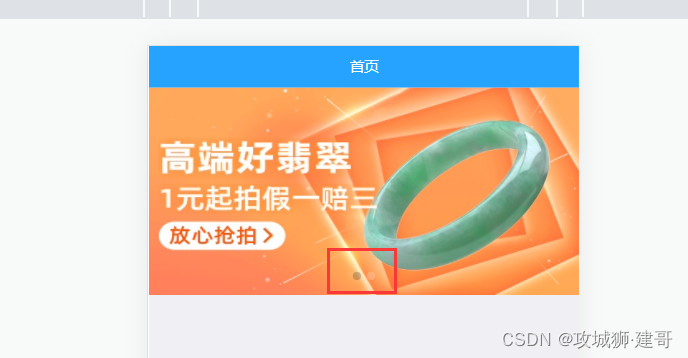
?轮播图可以正常切换,到此封装轮播图组件,并使用该组件就完成了。
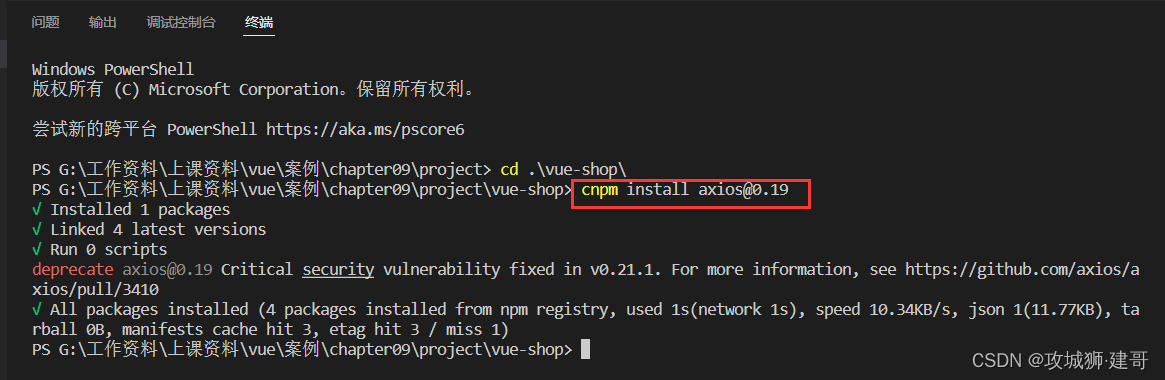
8、安装axios?
在控制台输入以下命令安装axios:
cnpm install axios@0.19
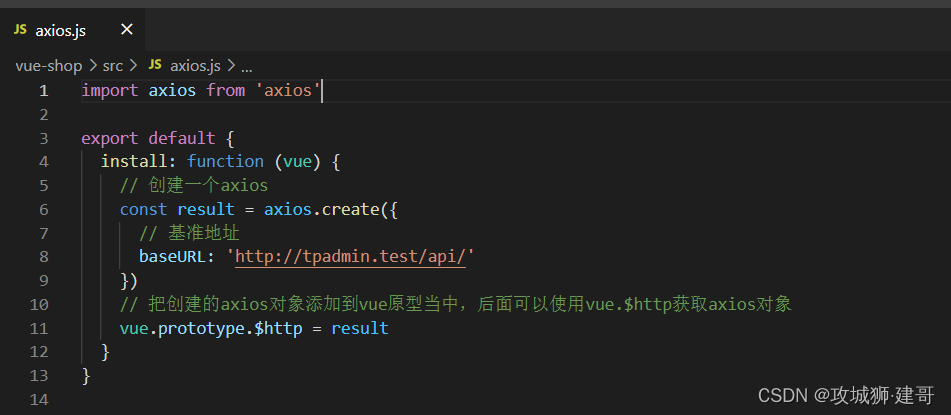
9、在src目录下新建一个 axios.js文件,并增加配置?
import axios from 'axios'
export default {
install: function (vue) {
// 创建一个axios
const result = axios.create({
// 基准地址
baseURL: 'http://tpadmin.test/api/'
})
// 把创建的axios对象添加到vue原型当中,后面可以使用vue.$http获取axios对象
vue.prototype.$http = result
}
}

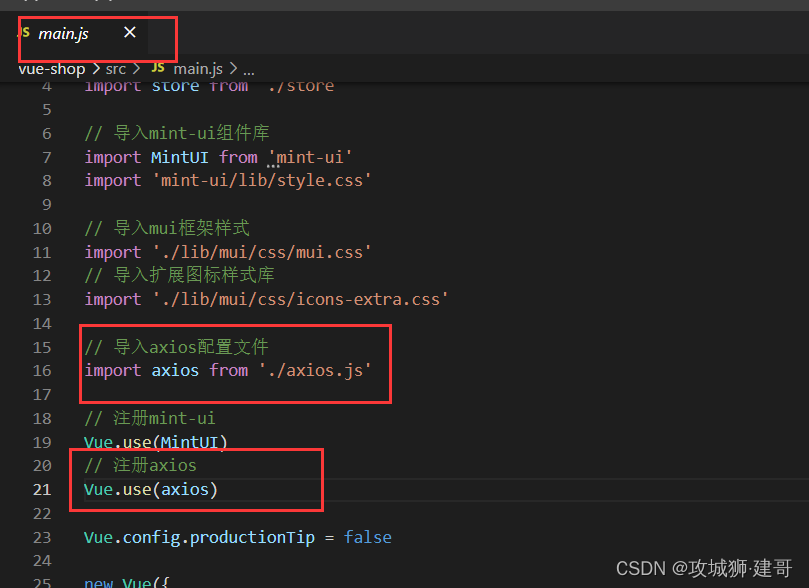
?10、在main.js导入axios.js 并注册axios

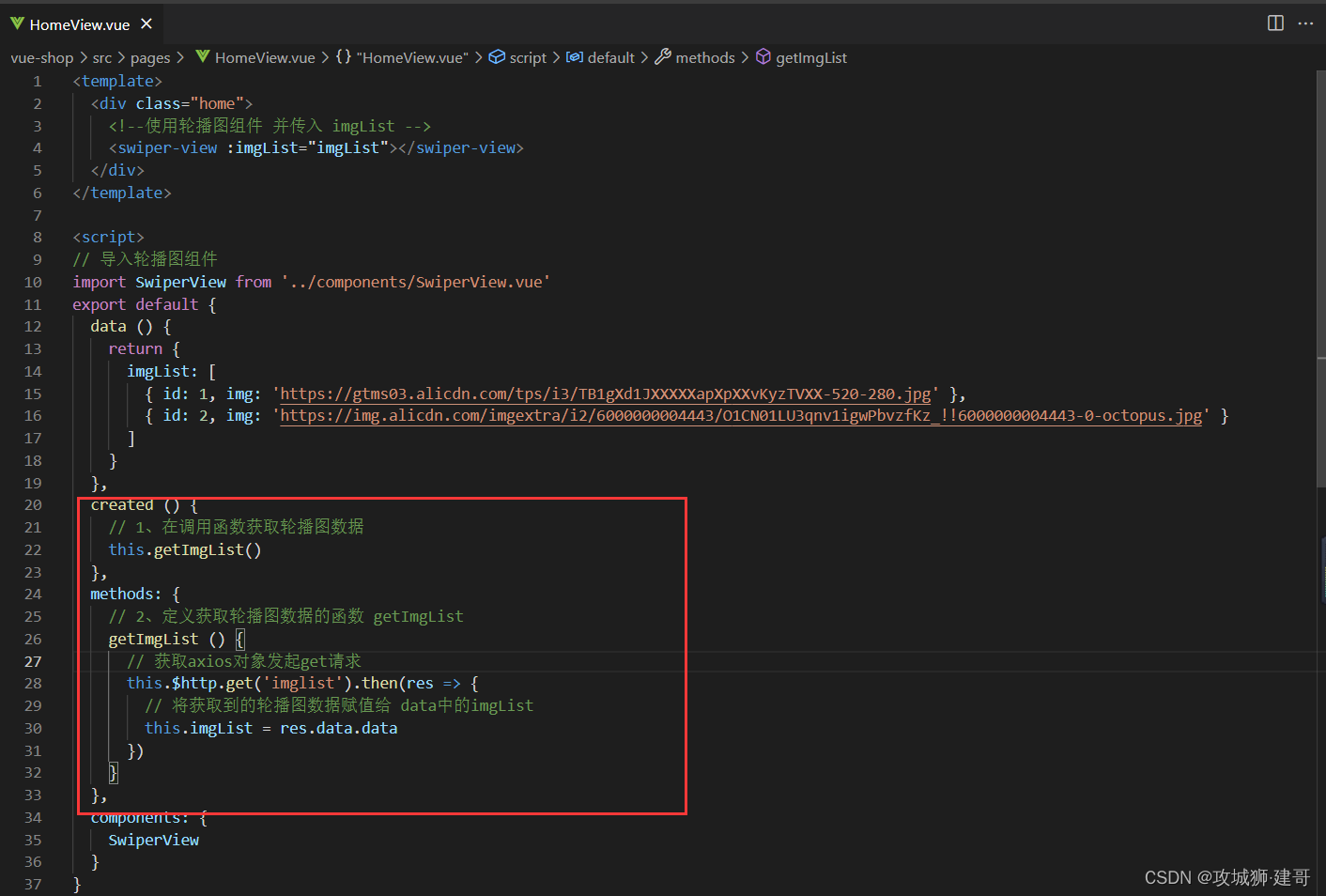
?11、打开pages文件夹下的HomeView.vue 使用vue实例获取到axios对象,发起get请求获取轮播图数据
created () {
// 1、在调用函数获取轮播图数据
this.getImgList()
},
methods: {
// 2、定义获取轮播图数据的函数 getImgList
getImgList () {
// 获取axios对象发起get请求
this.$http.get('imglist').then(res => {
// 将获取到的轮播图数据赋值给 data中的imgList
this.imgList = res.data.data
})
}
},
启动项目观察效果:从服务器获取到三张图片成功展示

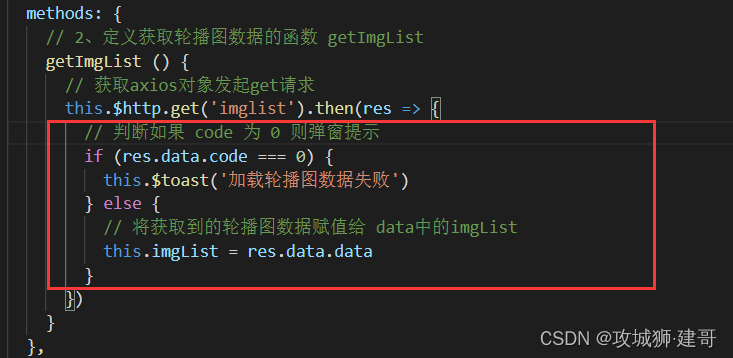
?12、异常处理
????????从接口文档可以看出 当code为1 的时候表示获取轮播图成功,0的时候表示失败,所以做以下处理

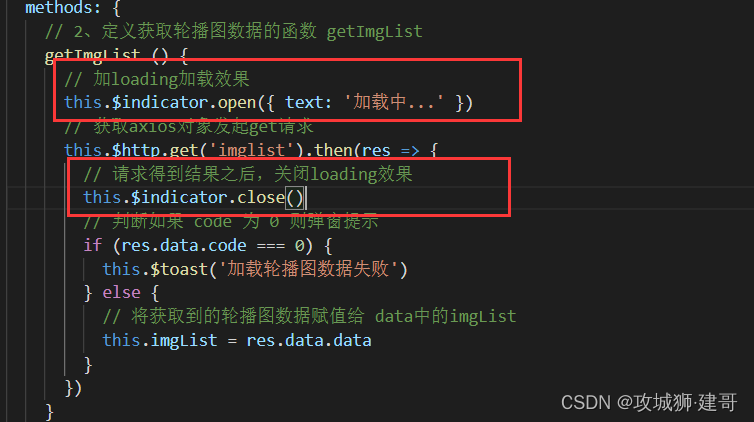
?13、增加loading加载效果


?到此,轮播图功能就完成了。
?
?