- 下载electron-vue
vue init simulatedgreg/electron-vue admin
- 进入建好的项目目录
npm install
npm run dev
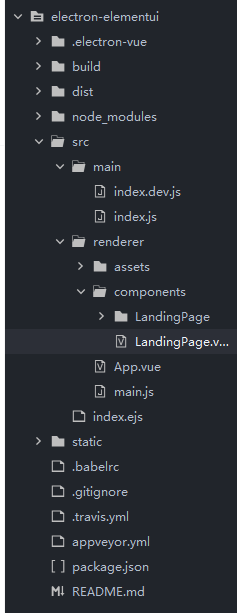
此时的目录结构如下:

- 安装elementui
cnpm install --save element-ui
cnpm install --save-dev node-sass
cnpm install --save-dev sass-loader
cnpm install --save font-awesome
- 在main.js中引用element-ui
import Vue from 'vue'
import App from './App'
import 'font-awesome/css/font-awesome.min.css'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
//原始风格
// import 'element-ui/lib/theme-chalk/index.css'
//自定义风格
// import './assets/theme/element-#09345f/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
components: { App },
template: '<App/>'
}).$mount('#app')
- 在LandingPage.vue里测试elementui组件
<template>
<div id="wrapper">
<img id="logo" src="~@/assets/logo.png" alt="electron-vue">
<main>
<div class="left-side">
<span class="title">
Welcome to your new project!
</span>
<system-information></system-information>
</div>
<div class="right-side">
<div class="doc">
<div class="title">Getting Started</div>
<p>
electron-vue comes packed with detailed documentation that covers everything from
internal configurations, using the project structure, building your application,
and so much more.
</p>
<button @click="open('https://simulatedgreg.gitbooks.io/electron-vue/content/')">Read the Docs</button><br><br>
</div>
<div class="doc">
<div class="title alt">Other Documentation</div>
<el-button type=danger plain>测试</el-button>
<button class="alt" @click="open('https://electron.atom.io/docs/')">Electron</button>
<button class="alt" @click="open('https://vuejs.org/v2/guide/')">Vue.js</button>
</div>
</div>
</main>
</div>
</template>
<script>
import SystemInformation from './LandingPage/SystemInformation'
export default {
name: 'landing-page',
components: { SystemInformation },
methods: {
open (link) {
require('electron').shell.openExternal(link)
}
}
}
</script>
-
页面成功