下面给大家分享一下ECharts的几种功能,循序渐进地实现一个复杂的曲线图。
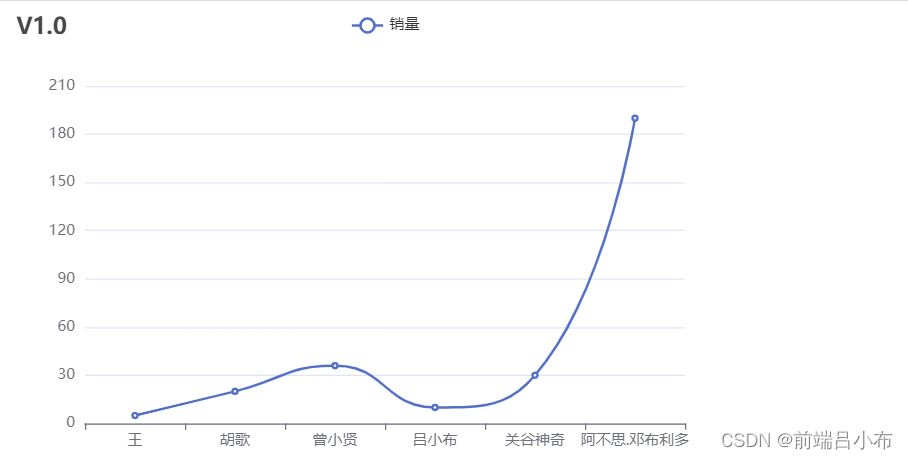
V1.0:
代码:
let option = {
title: { text: 'V1.0' },
legend: { data:['销量'] },
// x轴的数据
xAxis: {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多"],
axisLabel:{ interval: 0 }
},
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190]
}]
}
效果图:

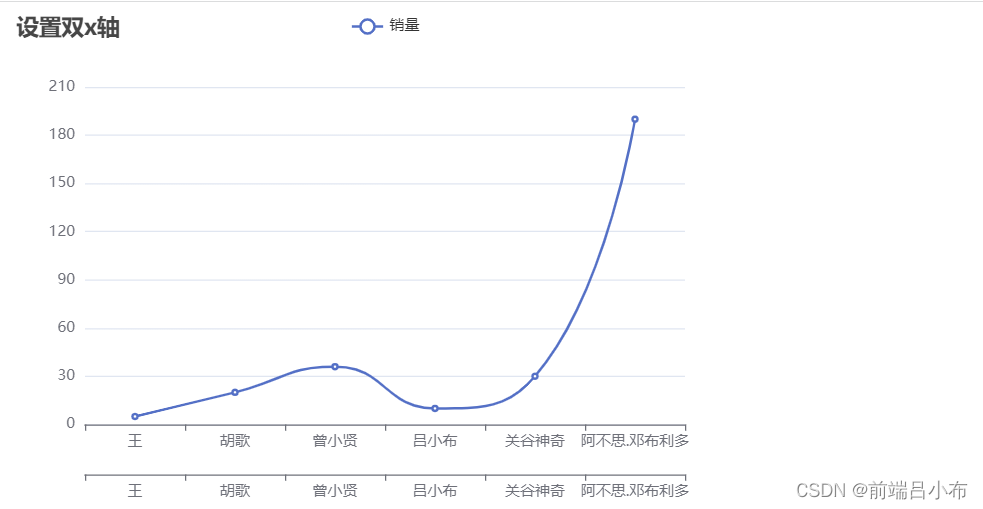
设置双x轴:
代码:
let option = {
title: { text: '设置双x轴' },
legend: { data:['销量'] },
// x轴的数据
xAxis: [{
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多"],
axisLabel:{ interval: 0 }
}, {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多"],
axisLabel:{ interval: 0 },
position: 'bottom',// 很重要,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: 40,// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
}],
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190]
}]
}
position: 很重要,设置第二条x轴相对于图表的位置,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: x轴相对于默认位置的偏移,在相同的 position 上有多个x轴的时候有用,值越大距离第一条x轴就越远
效果图:

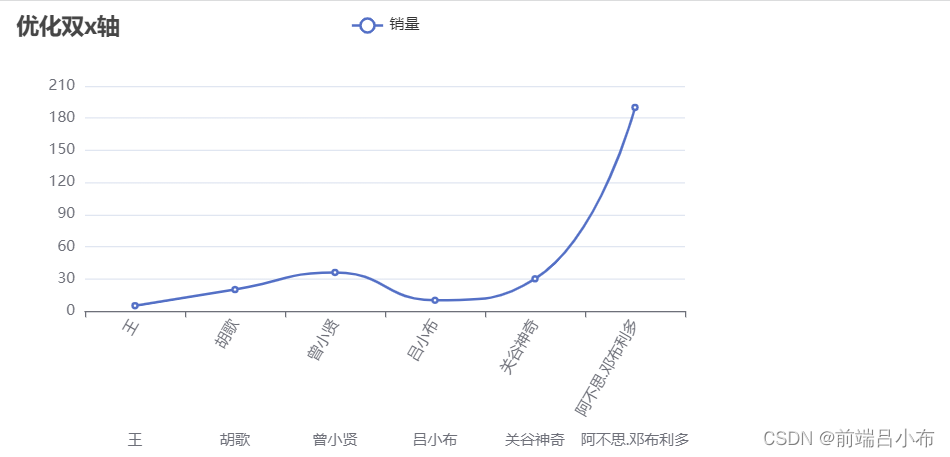
优化双x轴:
代码:
let option = {
title: { text: '优化双x轴' },
legend: { data:['销量'] },
grid: { bottom: '40%' },// 组件离容器下侧的距离,值可以是像 20 这样的具体像素值,也可以是像 '20%' 这样相对于容器高宽的百分比
// x轴的数据
xAxis: [{
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多"],
axisLabel:{
interval: 0,
rotate: 60// 倾斜角度
}
}, {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多"],
axisLabel:{ interval: 0 },
position: 'bottom',// 很重要,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: 90,// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category',// 坐标轴类型
axisTick:{ show: false },// 是否显示坐标轴刻度
axisLine:{ show: false },// 是否显示坐标轴轴线
}],
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190]
}]
}
grid: { bottom: ‘40%’ },// 组件离容器下侧的距离,值可以是像 20 这样的具体像素值,也可以是像 ‘20%’ 这样相对于容器高宽的百分比
rotate: 倾斜角度
type: 坐标轴类型
- ‘value’ 数值轴,适用于连续数据。
- ‘category’ 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据。
- ‘time’ 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
- ‘log’ 对数轴。适用于对数数据。
axisTick: 是否显示坐标轴刻度
axisLine: 是否显示坐标轴轴线
效果图:

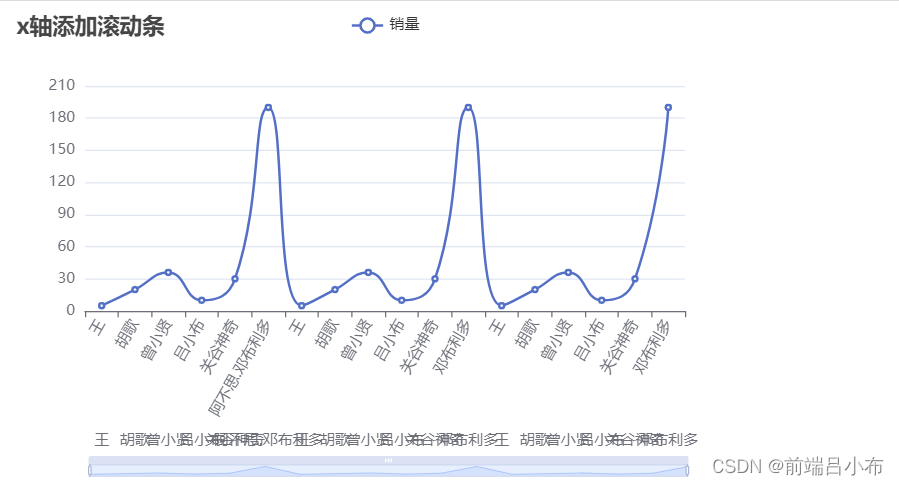
x轴添加滚动条:
代码:
let option = {
title: { text: 'x轴添加滚动条' },
legend: { data:['销量'] },
grid: { bottom: '40%' },// 组件离容器下侧的距离,值可以是像 20 这样的具体像素值,也可以是像 '20%' 这样相对于容器高宽的百分比
// x轴的数据
xAxis: [{
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{
interval: 0,
rotate: 60// 倾斜角度
}
}, {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{ interval: 0 },
position: 'bottom',// 很重要,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: 90,// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category',// 坐标轴类型
axisTick:{ show: false },// 是否显示坐标轴刻度
axisLine:{ show: false },// 是否显示坐标轴轴线
}],
// dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。也就是实现滚动条的组件
dataZoom: {
start: 0,// 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。dataZoom-slider.start 和 dataZoom-slider.end 共同用 百分比 的形式定义了数据窗口范围
height: 10,// 组件的高度。水平布局默认 30,竖直布局默认自适应。比 top 和 bottom 优先级高
left: '10%',// 组件离容器左侧的距离
right: '10%',// 组件离容器右侧的距离
},
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190]
}]
}
dataZoom: 组件,用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。也就是实现滚动条的组件
start: 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。dataZoom-slider.start 和 dataZoom-slider.end 共同用 百分比 的形式定义了数据窗口范围
height: 组件的高度。水平布局默认 30,竖直布局默认自适应。比 top 和 bottom 优先级高
left: ‘10%’,// 组件离容器左侧的距离。left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐
right: ‘10%’,// 组件离容器右侧的距离。right 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。默认自适应
效果图:

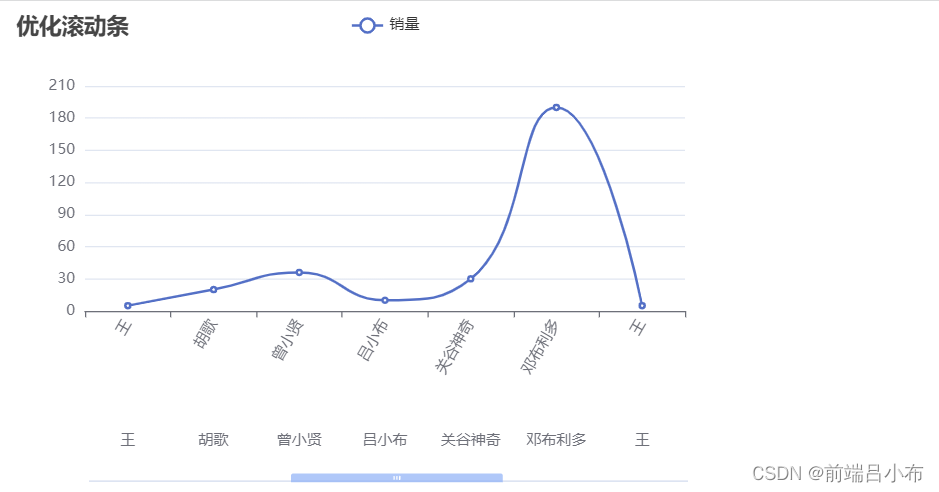
优化滚动条:
代码:
let option = {
title: { text: '优化滚动条' },
legend: { data:['销量'] },
grid: { bottom: '40%' },// 组件离容器下侧的距离,值可以是像 20 这样的具体像素值,也可以是像 '20%' 这样相对于容器高宽的百分比
// x轴的数据
xAxis: [{
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{
interval: 0,
rotate: 60// 倾斜角度
}
}, {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{ interval: 0 },
position: 'bottom',// 很重要,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: 90,// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category',// 坐标轴类型
axisTick:{ show: false },// 是否显示坐标轴刻度
axisLine:{ show: false },// 是否显示坐标轴轴线
}],
// dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。也就是实现滚动条的组件
dataZoom: {
start: 0,// 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。dataZoom-slider.start 和 dataZoom-slider.end 共同用 百分比 的形式定义了数据窗口范围
height: 0,// 组件的高度。指的不是滚动条本身,而是滚动条下面的组件。水平布局默认 30,竖直布局默认自适应。比 top 和 bottom 优先级高
left: '10%',// 组件离容器左侧的距离
right: '10%',// 组件离容器右侧的距离
bottom: 30,// 组件离容器下侧的距离。bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。默认自适应
startValue: 0,// 数据窗口范围的起始数值。如果设置了 dataZoom-slider.start 则 startValue 失效
endValue: 6,// 很重要,页面展示的x轴数据量,6表示页面只有6+1=7条数据,总数据量超过7条滚动条就开始起作用了。数据窗口范围的结束数值。如果设置了 dataZoom-slider.end 则 endValue 失效
show: true,// 很重要,是否显示组件。如果设置为false,滚动条就没有了,但是数据过滤的功能还存在。默认值是true
realtime: true,// 很重要,拖动时,是否实时更新图表的视图。如果设置为 false,则只在拖拽结束的时候更新。默认值是true
backgroundColor: '#ddd',// 组件的背景颜色
handleStyle: {
borderColor: '#cacaca',// 图形的描边颜色。支持的颜色格式同 color,不支持回调函数
borderWidth: '1',// 描边线宽。为 0 时无描边
shadowBlur: 2,// 图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果
shadowColor: '#ddd',// 阴影颜色。也就是滚动条左右两个小点的颜色
},
showDataShadow: false,// 很重要,是否在 dataZoom-silder 组件中显示数据阴影。数据阴影可以简单地反应数据走势。默认值是auto,也就是有数据阴影
showDetail: false,// 很重要,是否显示detail,即拖拽时候滚动条左右是否显示详细数据信息。默认值是true
xAxisIndex: [0, 1],// 很重要,设置滚动条控制的x轴,[0,1]表示它控制了第一条和第二条x轴,[0]表现为第二条x轴没有滚动条,所有数据都会展示在页面
},
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190]
}]
}
bottom: 组件离容器下侧的距离。bottom 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。默认自适应
startValue: 数据窗口范围的起始数值。如果设置了 dataZoom-slider.start 则 startValue 失效
endValue: 很重要,页面展示的x轴数据量,6表示页面只有6+1=7条数据,总数据量超过7条滚动条就开始起作用了。数据窗口范围的结束数值。如果设置了 dataZoom-slider.end 则 endValue 失效
show: 很重要,是否显示组件。如果设置为false,滚动条就没有了,但是数据过滤的功能还存在。默认值是true
realtime: 很重要,拖动时,是否实时更新图表的视图。如果设置为 false,则只在拖拽结束的时候更新。默认值是true
backgroundColor: 组件的背景颜色
borderColor: 图形的描边颜色。支持的颜色格式同 color,不支持回调函数
borderWidth: 描边线宽。为 0 时无描边
shadowBlur: 图形阴影的模糊大小。该属性配合shadowColor,shadowOffsetX,shadowOffsetY一起设置图形的阴影效果。示例:
{
shadowColor: ‘rgba(0, 0, 0, 0.5)’,
shadowBlur: 10
}
shadowColor: 阴影颜色。也就是滚动条左右两个小点的颜色
showDataShadow: 很重要,是否在 dataZoom-silder 组件中显示数据阴影。数据阴影可以简单地反应数据走势。默认值是auto,也就是有数据阴影
showDetail: 很重要,是否显示detail,即拖拽时候滚动条左右是否显示详细数据信息。默认值是true
xAxisIndex: 很重要,设置滚动条控制的x轴,不指定时,当 dataZoom-slider.orient 为 'horizontal’时,默认控制和 dataZoom 平行的第一个 xAxis。但是不建议使用默认值,建议显式指定。如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。示例:
option: {
xAxis: [
{…}, // 第一个 xAxis
{…}, // 第二个 xAxis
{…}, // 第三个 xAxis
{…} // 第四个 xAxis
],
dataZoom: [
{ // 第一个 dataZoom 组件
xAxisIndex: [0, 2] // 表示这个 dataZoom 组件控制 第一个 和 第三个 xAxis
},
{ // 第二个 dataZoom 组件
xAxisIndex: 3 // 表示这个 dataZoom 组件控制 第四个 xAxis
}
] }
效果图:

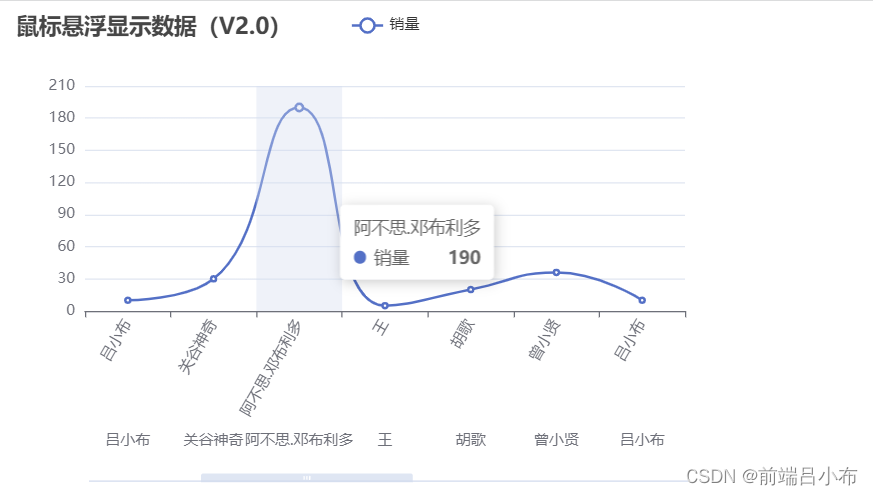
鼠标悬浮显示数据(V2.0):
代码:
let option = {
title: { text: '鼠标悬浮显示数据(V2.0)' },
legend: { data:['销量'] },
grid: { bottom: '40%' },// 组件离容器下侧的距离,值可以是像 20 这样的具体像素值,也可以是像 '20%' 这样相对于容器高宽的百分比
// x轴的数据
xAxis: [{
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{
interval: 0,
rotate: 60// 倾斜角度
}
}, {
data: ["王","胡歌","曾小贤","吕小布","关谷神奇","阿不思.邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多","王","胡歌","曾小贤","吕小布","关谷神奇","邓布利多"],
axisLabel:{ interval: 0 },
position: 'bottom',// 很重要,如果没有这个设置,默认第二个x轴就会在图表的顶部
offset: 90,// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category',// 坐标轴类型
axisTick:{ show: false },// 是否显示坐标轴刻度
axisLine:{ show: false },// 是否显示坐标轴轴线
}],
// dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。也就是实现滚动条的组件
dataZoom: {
start: 0,// 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。dataZoom-slider.start 和 dataZoom-slider.end 共同用 百分比 的形式定义了数据窗口范围
height: 0,// 组件的高度。指的不是滚动条本身,而是滚动条下面的组件。水平布局默认 30,竖直布局默认自适应。比 top 和 bottom 优先级高
left: '10%',// 组件离容器左侧的距离
right: '10%',// 组件离容器右侧的距离
bottom: 30,// 组件离容器下侧的距离。bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。默认自适应
startValue: 0,// 数据窗口范围的起始数值。如果设置了 dataZoom-slider.start 则 startValue 失效
endValue: 6,// 很重要,页面展示的x轴数据量,6表示页面只有6+1=7条数据,总数据量超过7条滚动条就开始起作用了。数据窗口范围的结束数值。如果设置了 dataZoom-slider.end 则 endValue 失效
show: true,// 很重要,是否显示组件。如果设置为false,滚动条就没有了,但是数据过滤的功能还存在。默认值是true
realtime: true,// 很重要,拖动时,是否实时更新图表的视图。如果设置为 false,则只在拖拽结束的时候更新。默认值是true
backgroundColor: '#ddd',// 组件的背景颜色
handleStyle: {
borderColor: '#cacaca',// 图形的描边颜色。支持的颜色格式同 color,不支持回调函数
borderWidth: '1',// 描边线宽。为 0 时无描边
shadowBlur: 2,// 图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果
shadowColor: '#ddd',// 阴影颜色。也就是滚动条左右两个小点的颜色
},
showDataShadow: false,// 很重要,是否在 dataZoom-silder 组件中显示数据阴影。数据阴影可以简单地反应数据走势。默认值是auto,也就是有数据阴影
showDetail: false,// 很重要,是否显示detail,即拖拽时候滚动条左右是否显示详细数据信息。默认值是true
xAxisIndex: [0, 1],// 很重要,设置滚动条控制的x轴,[0,1]表示它控制了第一条和第二条x轴,[0]表现为第二条x轴没有滚动条,所有数据都会展示在页面
},
// 提示框组件,也就是实现鼠标悬浮显示数据的组件
tooltip: {
trigger: 'axis',// 触发类型,'axis'是坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
// 坐标轴指示器配置项,配置指示器类型等
axisPointer: {
type: 'shadow'// 指示器类型,'shadow'是阴影指示器
}
},
yAxis: {},
// 可用于指定统计图类型
series: [{
name: '销量',
type: 'line',
smooth: true,
data: [5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190, 5, 20, 36, 10, 30, 190]
}]
}
tooltip: 提示框组件,也就是实现鼠标悬浮显示数据的组件,提示框组件可以设置在多种地方:
- 可以设置在全局,即 tooltip
- 可以设置在坐标系中,即 grid.tooltip、polar.tooltip、single.tooltip
- 可以设置在系列中,即 series.tooltip
- 可以设置在系列的每个数据项中,即 series.data.tooltip
trigger: 触发类型,可选:
- ‘item’
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
- ‘axis’
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。在 ECharts 2.x 中只支持类目轴上使用 axis trigger,在 ECharts 3 中支持在直角坐标系和极坐标系上的所有类型的轴。并且可以通过 axisPointer.axis 指定坐标轴。
- ‘none’
什么都不触发。
axisPointer: 配置坐标轴指示器的快捷方式。实际上坐标轴指示器的全部功能,都可以通过轴上的 axisPointer 配置项完成(例如 xAxis.axisPointer 或 angleAxis.axisPointer)。但是使用 tooltip.axisPointer 在简单场景下会更方便一些。
注意: tooltip.axisPointer 中诸配置项的优先级低于轴上的 axisPointer 的配置项。
坐标轴指示器是指示坐标轴当前刻度的工具。
type: 指示器类型,可选:
- ‘line’ 直线指示器
- ‘shadow’ 阴影指示器
- ‘none’ 无指示器
- ‘cross’ 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
效果图: