文章参考进行了一定修改添加
相对定位和绝对定位,不改变元素的大小形状,只改变元素的位置。
相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种:
| 值 | 描述 |
|---|---|
| absolute | 使元素绝对定位,相对于static定位以外的最近的一个祖先元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 使元素相对定位,相对于自己的正常位置进行定位。 |
| fixed | 使元素绝对定位,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
相对定位
相对定位的参考点,是它自己定位(移动)之前的位置,不是相对于父节点,也不是相对于平级节点。
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。
left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
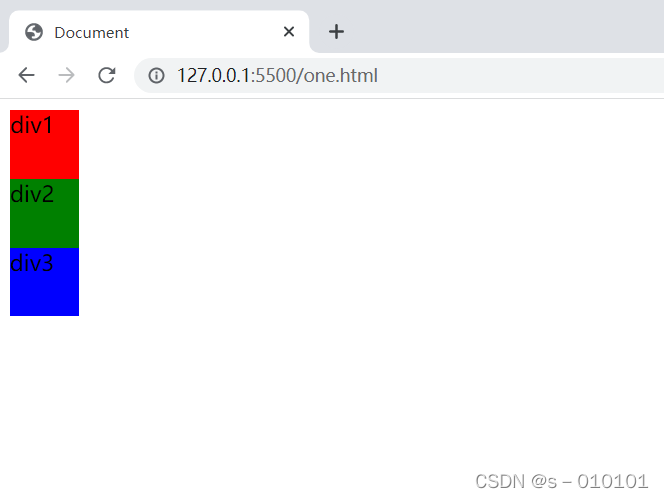
在没有使用定位时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 50px;
width: 50px;
}
.d1 {
background-color: red;
}
.d2 {
background-color: green;
}
.d3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">div1</div>
<div class="d2">div2</div>
<div class="d3">div3</div>
</body>
</html>

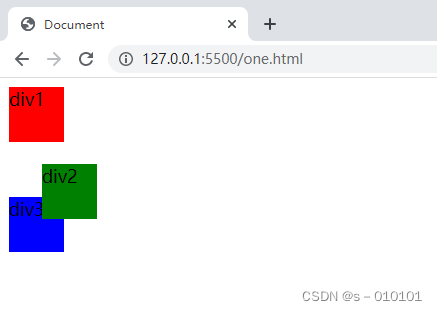
接下来我们对div2使用相对定位,增加样式position: relative;top: 20px;left: 30px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 50px;
width: 50px;
}
.d1 {
background-color: red;
}
.d2 {
background-color: green;
position: relative;
top: 20px;
left: 30px;
}
.d3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">div1</div>
<div class="d2">div2</div>
<div class="d3">div3</div>
</body>
</html>

相对于原来的位置向右移动30px向下移动20px(距离原位置顶部20px,左部30px)
通过比较两幅效果图,总结如下:
- 相对定位的元素的参考对象是自己,即自己原来的所在位置(自己原来左上角作为坐标系的原点)。
- 相对定位移动后,之前的位置依旧保留,其他元素并不会占用。
- 相对定位后,有可能导致元素重叠。
绝对定位
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
父级有定位,则看父级,父级没有定位,则继续向上找父级,实在找不到的话,就浏览器对齐
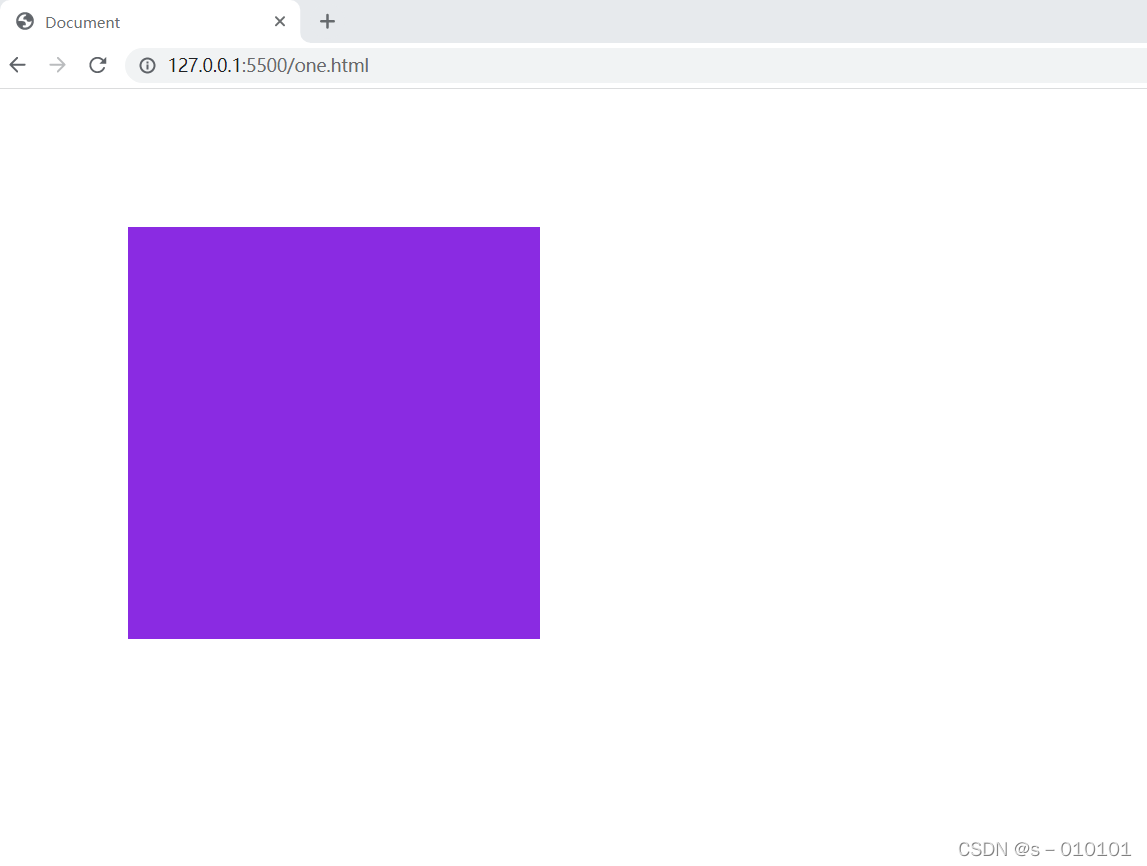
没有父盒子
没有父盒子时父盒子就是浏览器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*消除浏览器内外边距*/
* {
margin: 0;
padding: 0;
}
.alone {
width: 300px;
height: 300px;
background-color: blueviolet;
/* 绝对定位:距离顶部100px,距离左边100px */
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="alone"></div>
</body>
</html>
距离顶部100px,距离左边100px

有父盒子时
当父盒子没有设置定位时,继续向上级找父级,都没有的话还是和浏览器对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father{
width:500px;
height: 500px;
margin-top: 150px;
margin-left: 150px;
background-color: beige;
}
.alone {
width: 300px;
height: 300px;
background-color: blueviolet;
/* 绝对定位:距离顶部0px,距离右边0px */
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="alone"></div>
</div>
</body>
</html>
这个例子中父容器没有定位(默认static定位),继续向父级查找,没有父级,因此还是和浏览器对齐

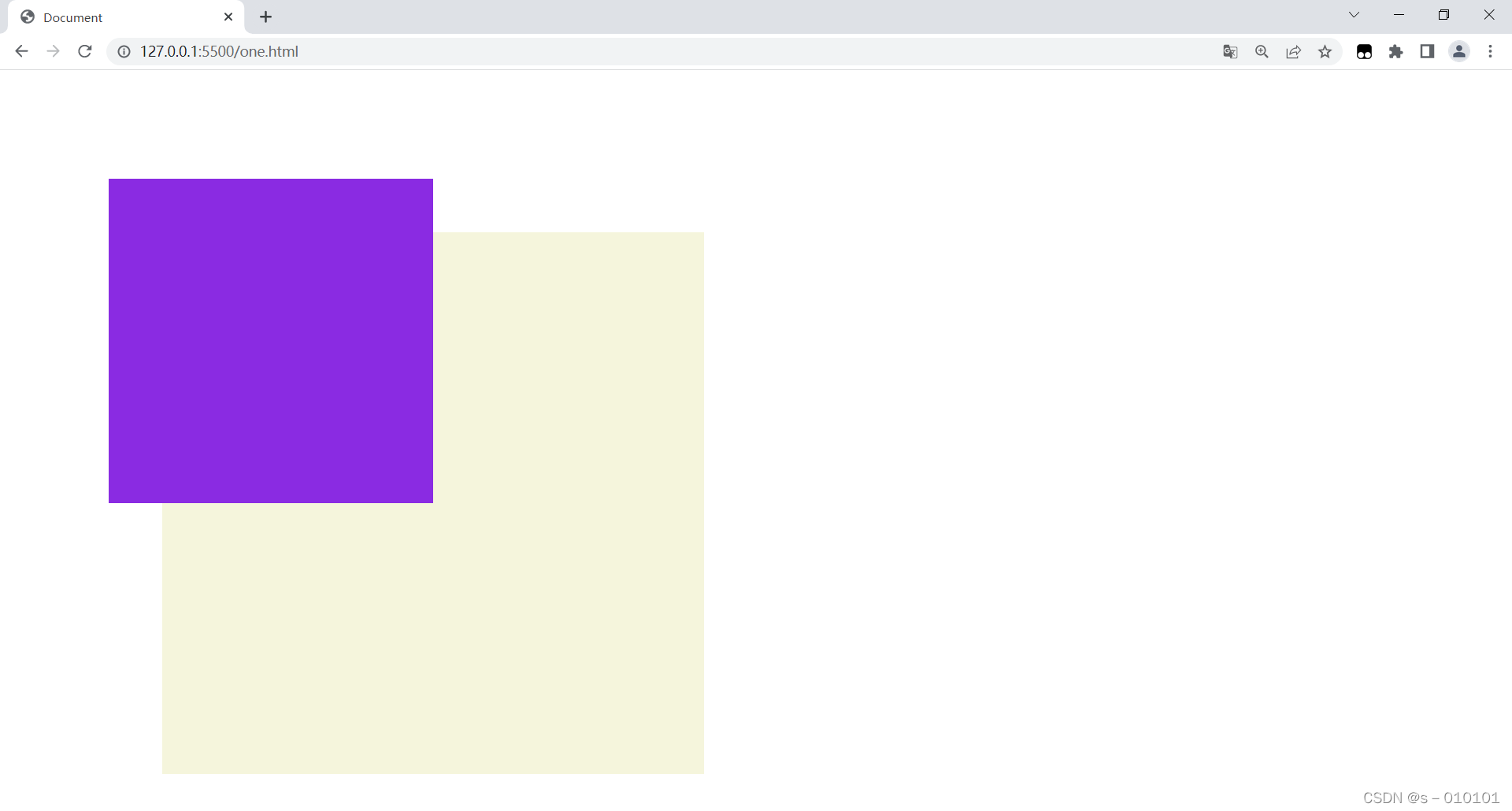
当父盒子有定位时,相对于父盒子定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father{
position: relative;
width:500px;
height: 500px;
margin-top: 150px;
margin-left: 150px;
background-color: beige;
}
.alone {
width: 300px;
height: 300px;
background-color: blueviolet;
/* 绝对定位:距离顶部0px,距离右边0px */
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="alone"></div>
</div>
</body>
</html>

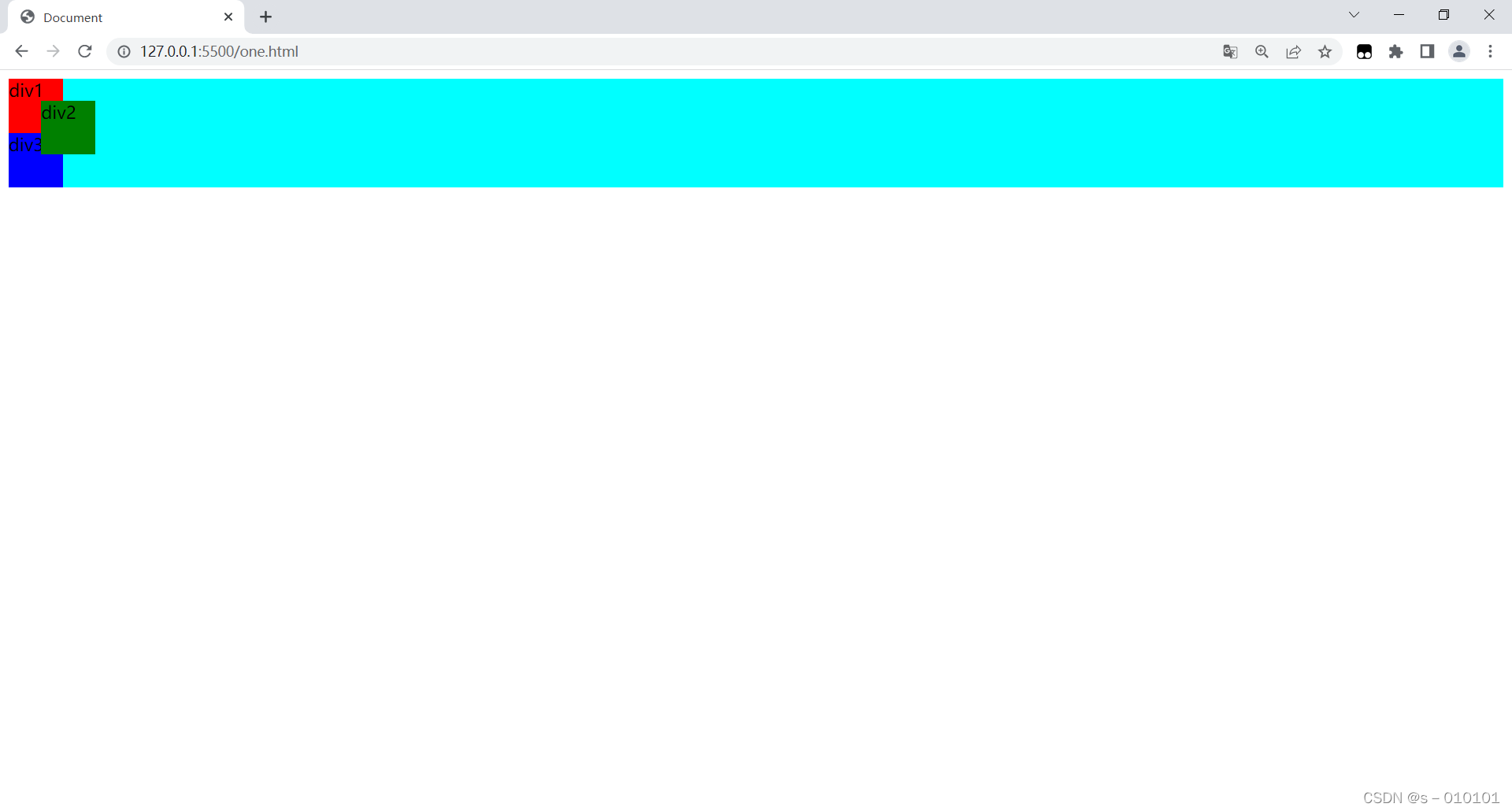
绝对定位的元素是脱离标准流(文档流)的,即直接在标准流中删除,所以元素原来的位置会被占用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 50px;
width: 50px;
}
section{
position: relative;
background-color: aqua;
}
.d1 {
background-color: red;
}
.d2 {
background-color: green;
position: absolute;
top: 20px;
left: 30px;
}
.d3 {
background-color: blue;
}
</style>
</head>
<body>
<section>
<div class="d1">div1</div>
<div class="d2">div2</div>
<div class="d3">div3</div>
</section>
</body>
</html>

由图可以看出,在父容器使用非static定位,div2中使用绝对定位时,div2原本的位置被删除,div2相对于父容器section进行定位。
综合上面的示例,总结如下:
- 绝对定位元素脱离正常流(文档流),所以元素原来的位置会被其他元素占用。
- 因为绝对定位元素脱离了正常流,和相对元素一样也会有覆盖其他元素的情况。
- 绝对定位元素是相对于祖先元素,和相对定位不同,相对定位是相对于元素自己原来的位置。
- 绝对定位元素的祖先元素是设置的position: static,该祖先元素并不作为参考物。
- 绝对定位元素的祖先元素有多个都设置了position: absolute或position: relative ,那么是以最近的一个祖先元素作为参考物,即相对于最近的那一个祖先元素进行移动定位。