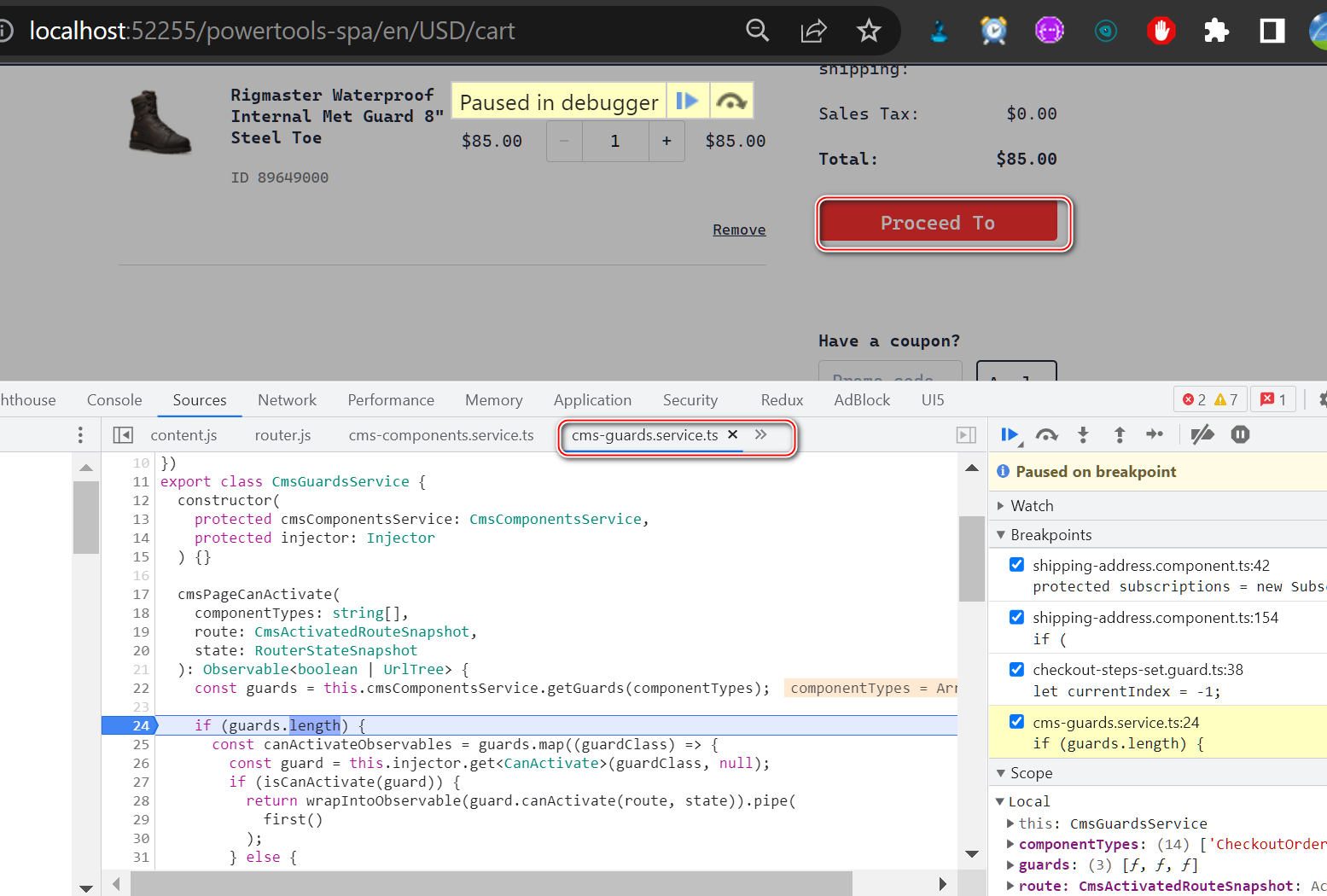
点击 Proceed To 按钮之后,触发 CmsGuardsService 的 cmsPageCanActivate 方法:

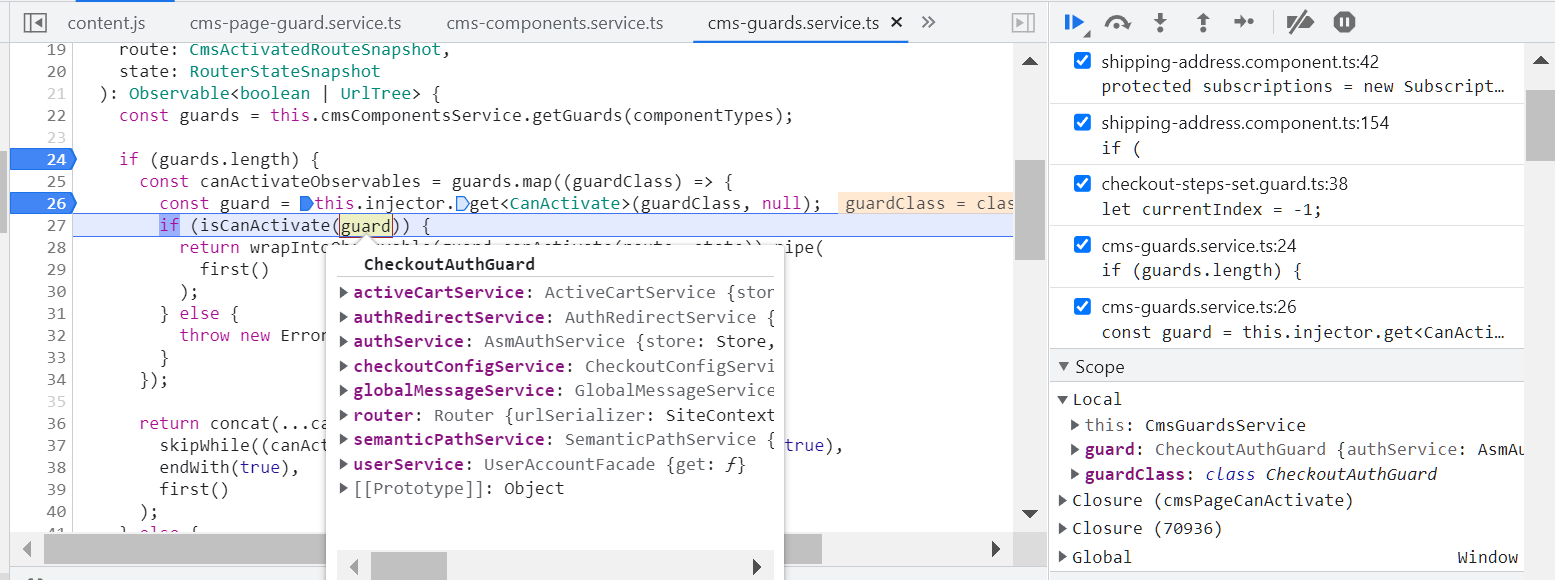
依次调用每个 page guard:
if (guards.length) {
const canActivateObservables = guards.map((guardClass) => {
const guard = this.injector.get<CanActivate>(guardClass, null);
if (isCanActivate(guard)) {
return wrapIntoObservable(guard.canActivate(route, state)).pipe(
first()
);
} else {
throw new Error('Invalid CanActivate guard in cmsMapping');
}
});
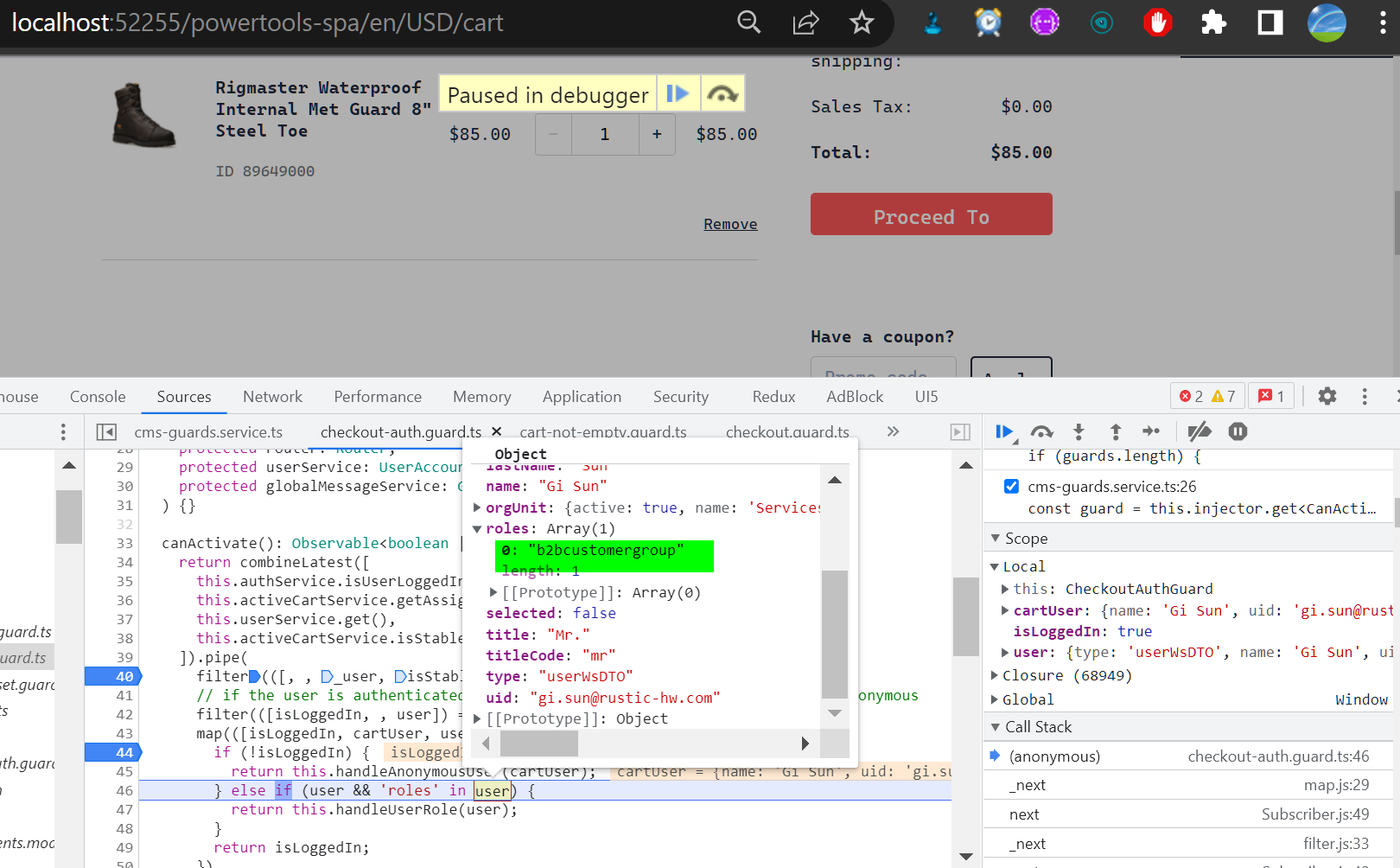
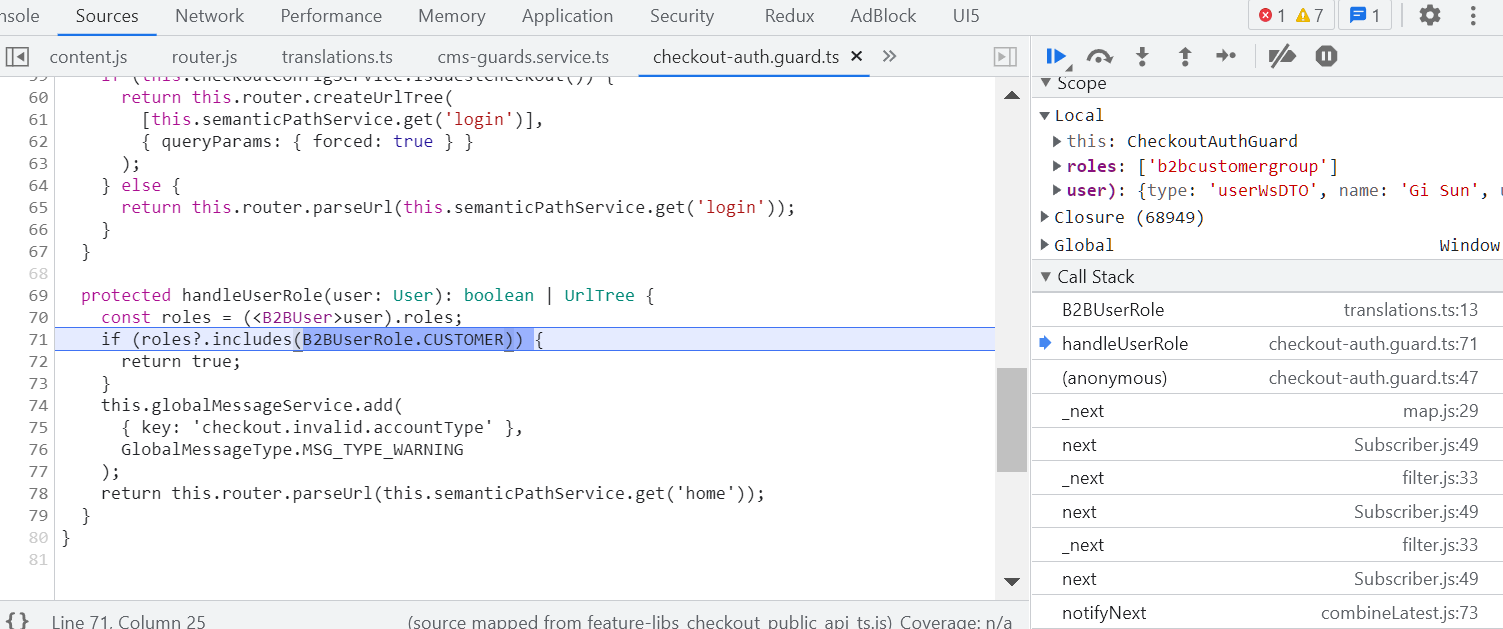
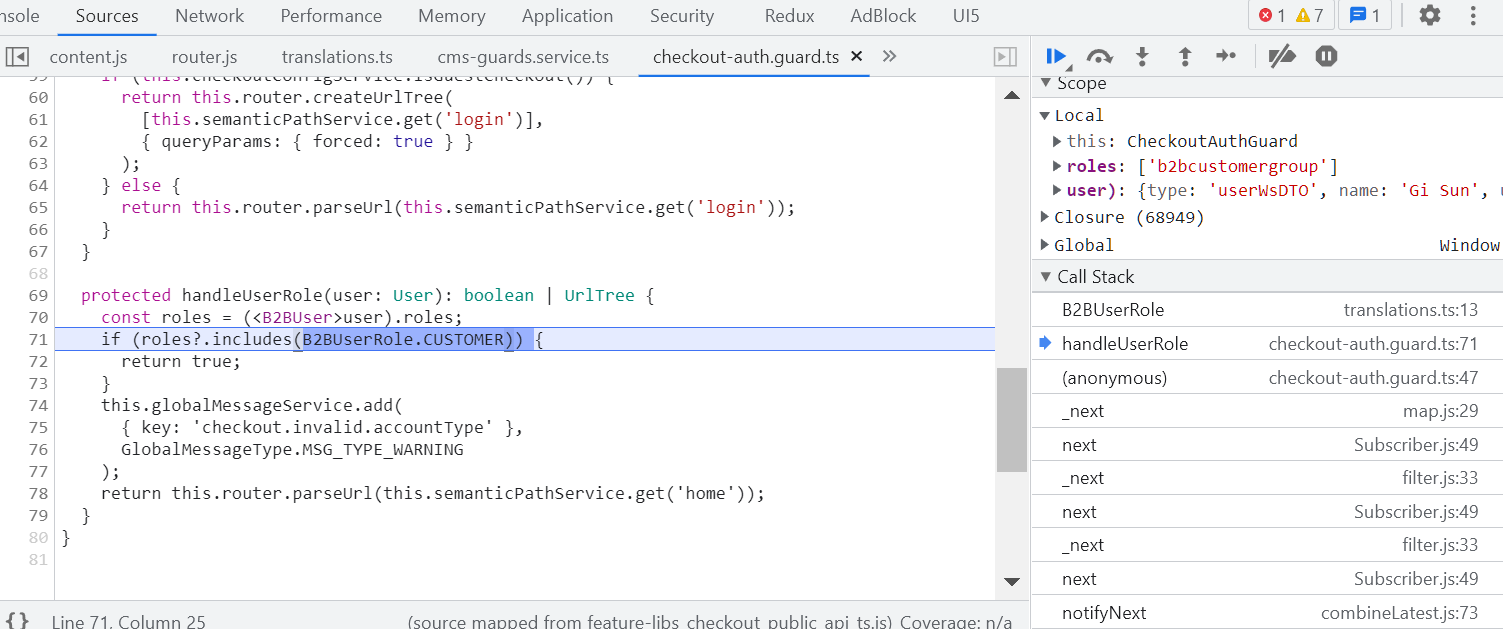
1. CheckoutAuthGuard

当前这个用户具有 b2bcustomergroup 的用户角色:


这个 page guard 检查用户是否有 CUSTOMER role:

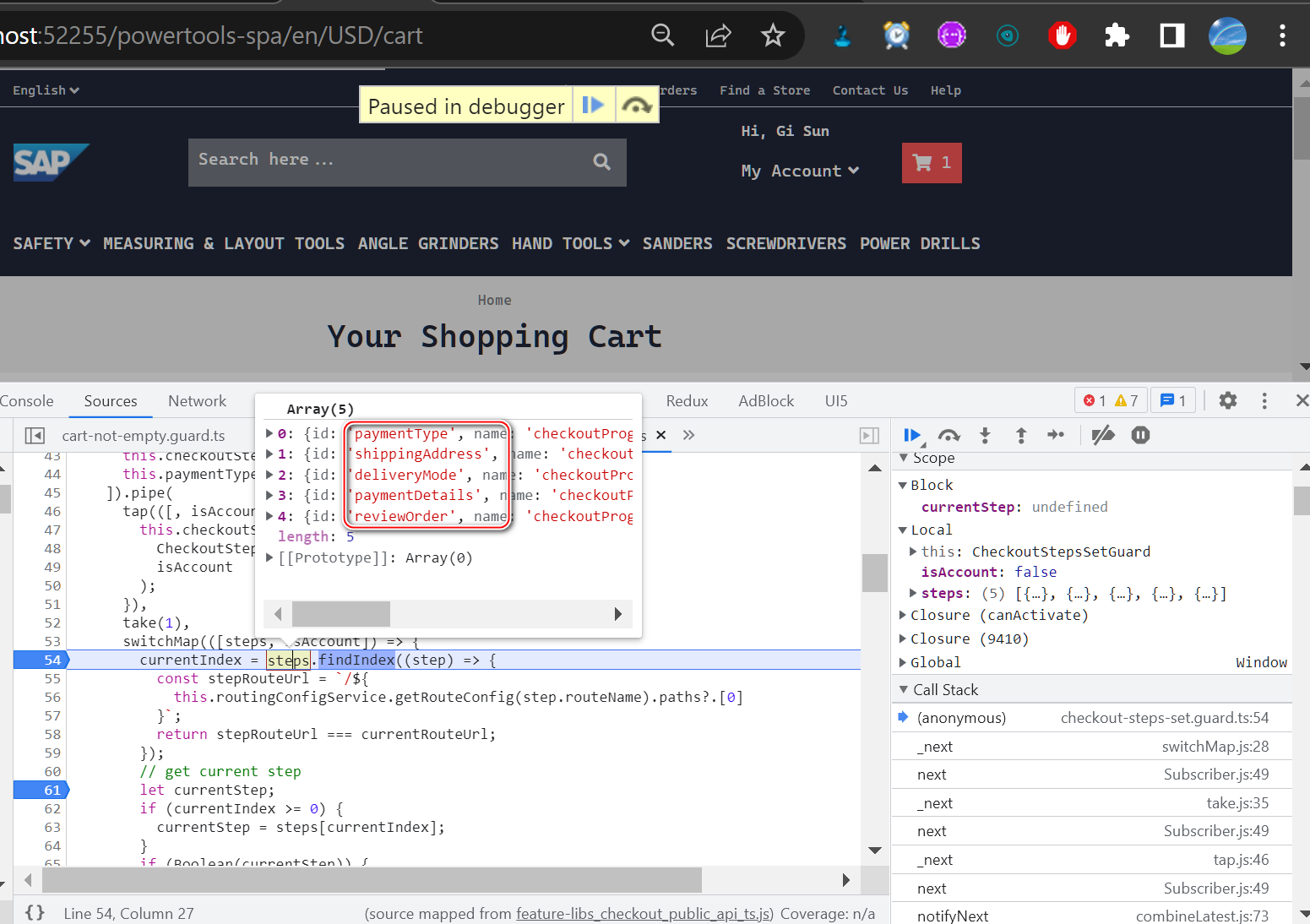
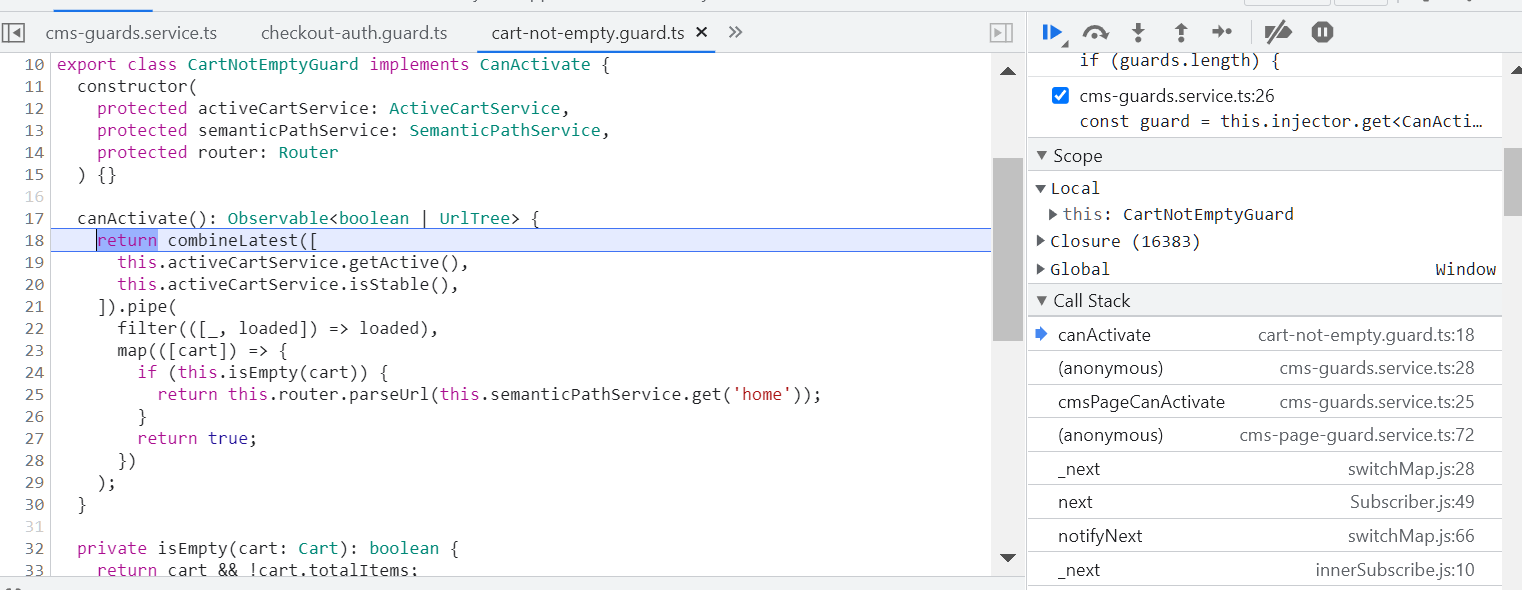
2. 检查 Cart 是否为空:CartNotEmptyGuard

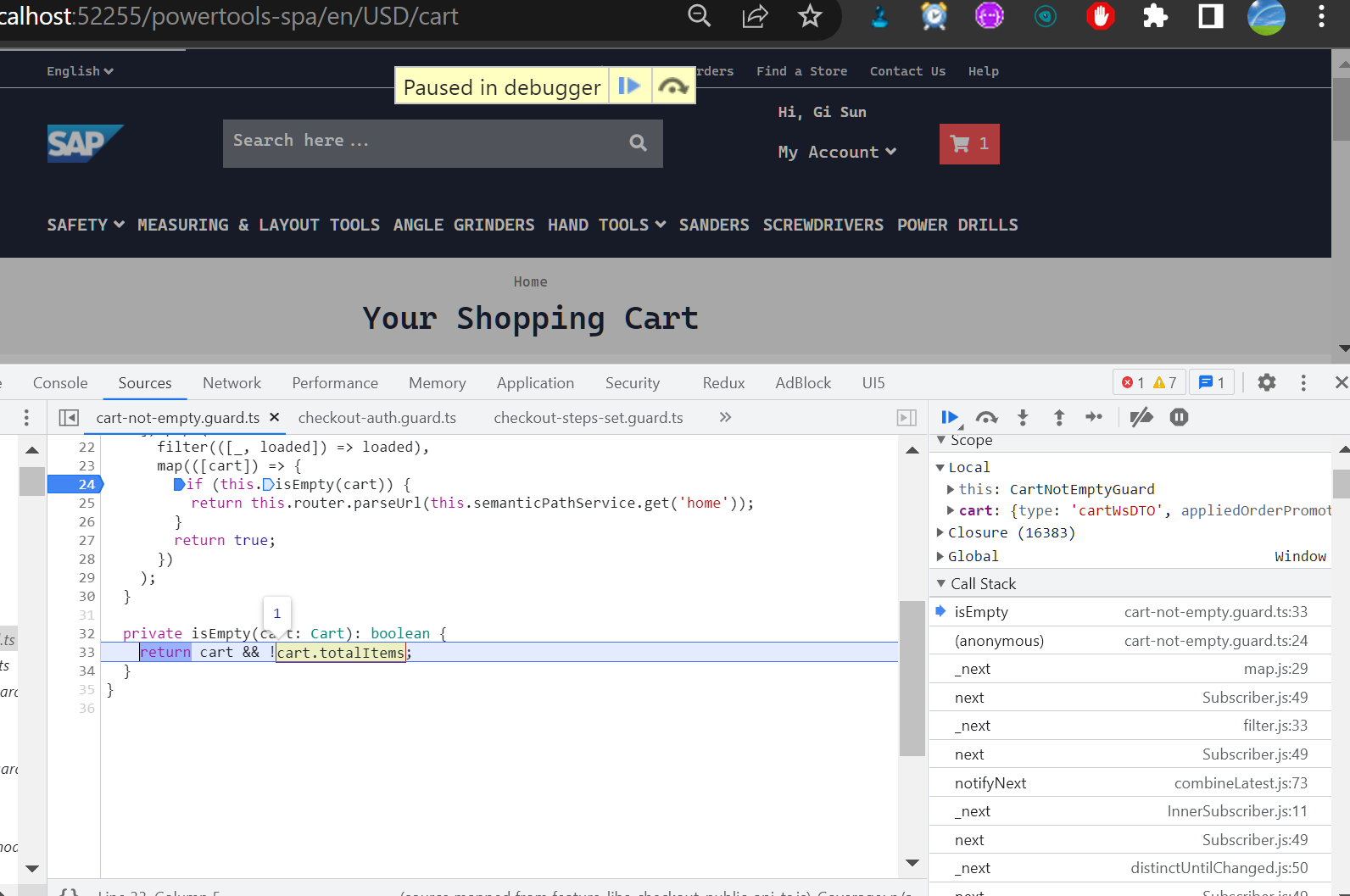
isEmpty 的具体实现:检查 cart 对象的 totalItems 字段是否为空:

3. CheckoutGuard
这五个 step 的每一步骤都用同一个 CheckoutGuard 来处理: