Vue官网
https://cn.vuejs.org/
Element-UI官网
https://element.eleme.cn/#/zh-CN
官网里面都有教程
一.Vue
渐进式
JavaScript 框架
二.Vue安装
1.安装node.js
node.js中文网下载网址http://nodejs.cn/download/
下载安装后,打开命令行(win+r 输入cmd)输入node -v 查看node的版本号,若显示如图则安装成功。 安装完node.js也就有了npm管理器,它是集成在node中的,输入 npm -v 命令,显示npm的版本信息。
安装完node.js也就有了npm管理器,它是集成在node中的,输入 npm -v 命令,显示npm的版本信息。

安装cnpm
命令行:npm install -g cnpm --registry=http://registry.npm.taobao.org
命令行:npm install -g @vue/cli 安装脚手架
三.使用vue
1.创建vue项目
首先,找一个准备项目的文件夹。然后命令行进入该文件夹,输入vue create 项目名 或 vue init webpack 项目名。
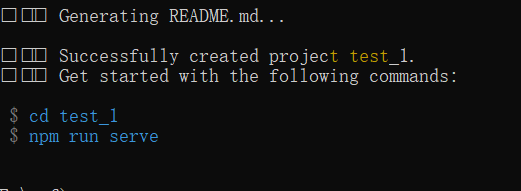
 下载(初始化)完成后会出现这样的字样
下载(初始化)完成后会出现这样的字样
 蓝色字体 cd test_1 跳转到项目目录
蓝色字体 cd test_1 跳转到项目目录
npm run serve运行项目
npm run dev(2.版本运行命令)
 现在就可以通过localhost:8080访问项目了
现在就可以通过localhost:8080访问项目了

四、目录解析
build 项目构建(webpack)相关代码,目前基本没动过
config 配置目录,包括端口号等。我们初学可以使用默认的,目前基本没动过
node_modules npm 加载的项目依赖模块,目前基本没动过
src 要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
五.Element-UI导入
1.导入axios和Element-UI
项目目录下命令行 cnpm install axios 和 cnpm i element-ui -S
2.在main.js中设置导入
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
import axios from ‘axios’
Vue.prototype.$axios = axios;
Vue.use(ElementUI)
Element-UI和axios就可以在项目中应用了。