首先,电脑上已有node环境。
1. 访问CesiumJS版本,找到需要安装的1.61版,如下图所示,下载zip压缩包即可。

2. 将其解压至cesium61文件夹下,如下图所示。

3. 在该文件夹下打开git bash终端,输入npm install命令,下载安装所需的模块,如下图所示。最终在此文件夹下多一个node_modules文件夹。
?
 ?
?
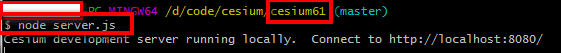
4. 在当前git bash终端上执行node server.js,启动web服务器,如下图所示。
?
5. 现在cesium已经运行在web服务器上。在浏览器输入网址:http://localhost:8080/Apps/HelloWorld.html?查看效果,如下图所示。

6. 此时需要申请Cesium ion的access token。打开https://cesium.com/ion/?,注册一个新账号,点击“Access Tokens”跳转到Access Token page页面,选择Default Token默认的token复制一份。
7. 在创建Cesium Viewer的代码之前,添加如下代码:
Cesium.Ion.defaultAccessToken = '<YOUR ACCESS TOKEN HERE>';代码如下图所示:

8. 刷新页面?http://localhost:8080/Apps/HelloWorld.html,即可看到cesium三维地球效果,如下图所示。

至此,一个最基本的cesium实例已运行成功。?