文章目录
JavaScript流程控制-循环
前言: 类似于c语言
1 循环
JS中的循环:
for循环 while循环 do…while循环
2 for 循环
语法结构
for (初始化变量;条件表达式;操作表达式) {
// 循环体
}
- 初始化变量 就是用var 声明的一个普通变量 通常作为计数器使用
- 条件表达式 就是决定循环是否继续执行
- 操作表达式 就是计数器变量进行更新
for(var i = 100; i <=100; i++) {
console.log('你好吗');
}
// 不一定是100,也可以让用户控制输出的次数
1.首先执行里面的计数器变量 var i = 1. 但是这句话在for 里面只执行一次 index
2.去i <=100来判断是否满足条件,如果满足条件就去执行循环体不满足条件退出循环
3.最后去执行i++,i++是单独写的代码递增第一 轮结束
4.接着去执行i <= 100 如果满足条件 就去执行循环体不满足条件退出循环 第二轮
断点调试
断点调试是指自己在程序的某一行设置- 个断点 ,调试时,程序运行到这一行就会停住 ,然后你可以一步-步往 下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代玛行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
eg
运行下面代码,打开浏览器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var i = 1;i <10 ;i++) {
console.log('')
}
</script>
</body>
</html>
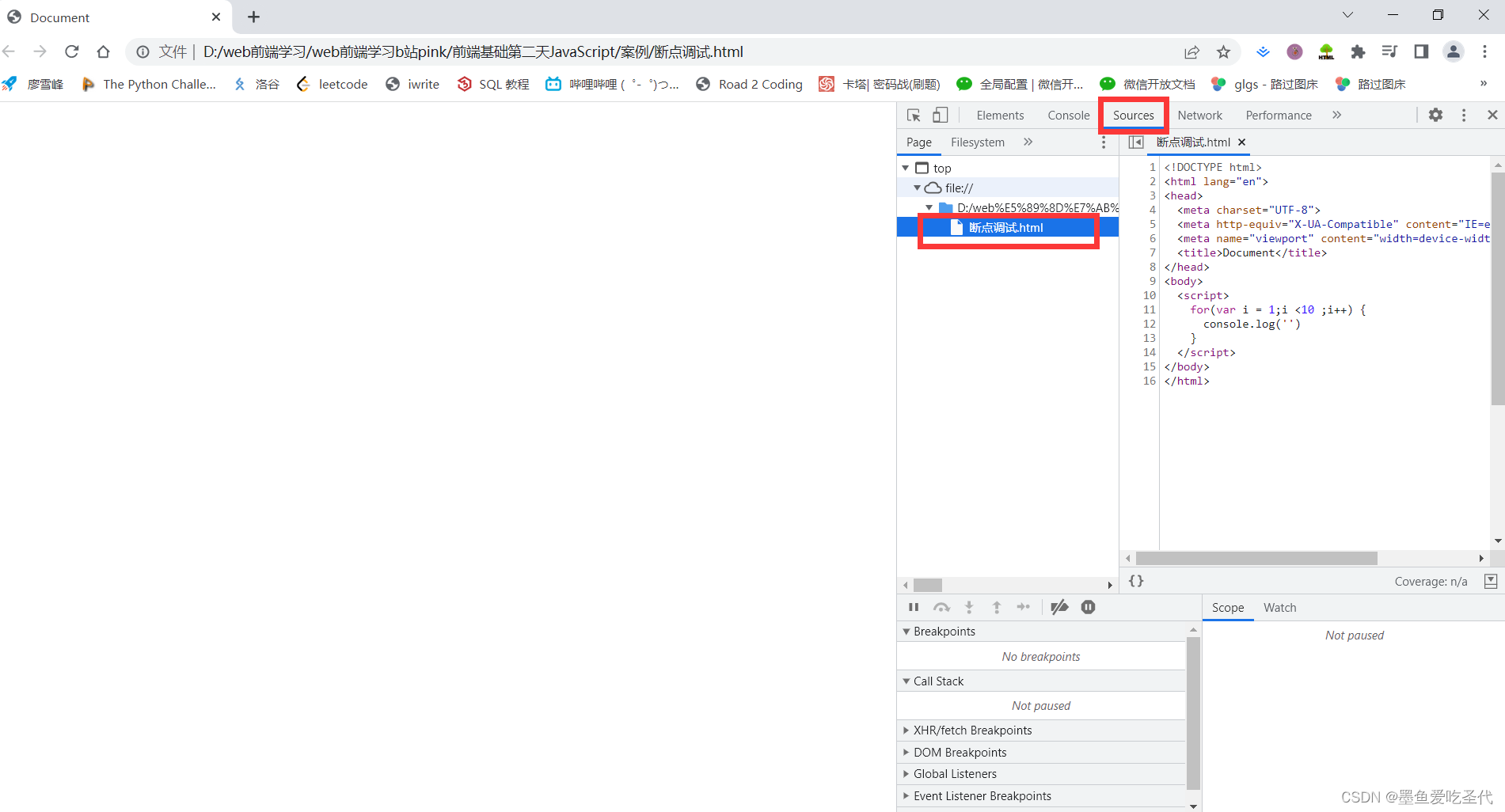
右键—>检查—>sources—>文件名,之后会显示代码

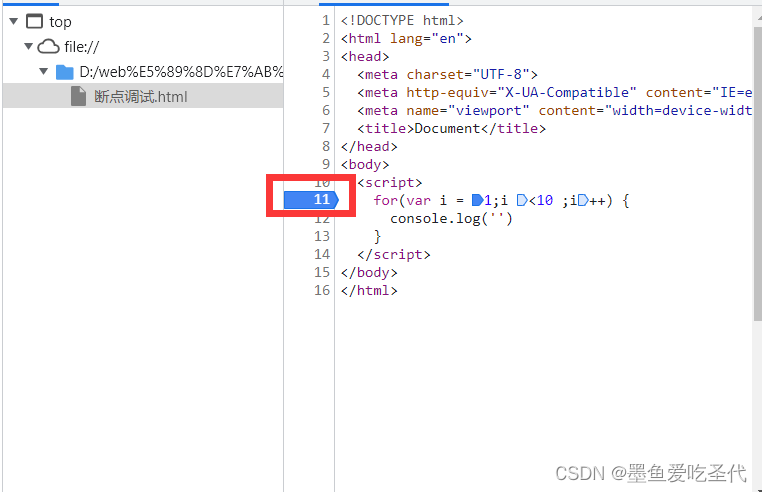
从哪一行进行断点就点击一下代码前面

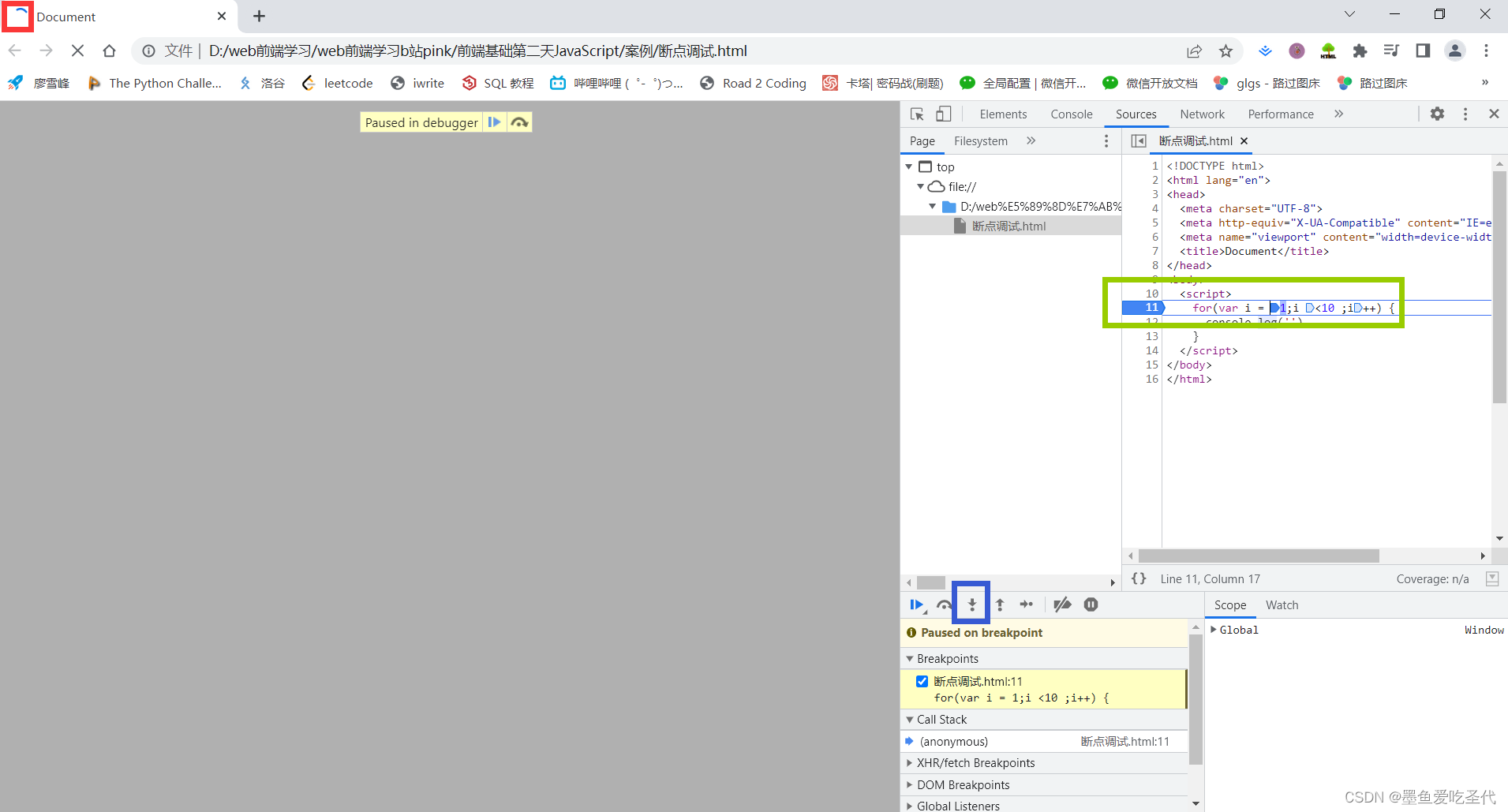
之后刷新浏览器,可以发现红色框圆圈还在转,也就是加载中,点击蓝色框可以运行程序下一步,会发现绿色框有所变化,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代玛行即显示错误,停下。

for 循环可以执行循环代码,也可以执行不同的代码 ,举例略
案例1:求1-100之间所有的整数的累加和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var sum = 0;
for(var i = 1; i <=100; i++) {
sum = sum + i;
}
console.log(sum);
</script>
</body>
</html>
网页显示

案例2:求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
错误代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var sum = 0;
var aver = 0;
var num = prompt('请输入班级人数');
for(var i = 1; i<= num; i++){
var cnt = prompt('请输入第'+ i +'个同学成绩');
sum = sum + cnt;
}
aver = sum / num;
alert('班级总分数' + sum);
alert('班级平均分' + aver);
</script>
</body>
</html>
网页显示


错误原因:
从prompt 里面取出的数据都是字符串型, 所以相加的时候会出现问题,需要转换成数字型parseFloat(cnt);
正确代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var sum = 0;
var aver = 0;
var num = prompt('请输入班级人数'); // 从prompt 里面取出的数据都是字符串型
for(var i = 1; i<= num; i++){
var cnt = prompt('请输入第'+ i +'个同学成绩');
sum = sum + parseFloat(cnt);
}
aver = sum / num;
alert('班级总分数' + sum);
alert('班级平均分' + aver);
</script>
</body>
</html>
案例3:一行打印五个星星
☆☆☆☆☆
纯打印
console.log('☆☆☆☆☆');
结果(数量太多会太麻烦)

如果用for循环,普通那种
for(var i = 1; i<=5; i++){
console.log('☆');
}
结果(没有达到效果)

上述两种都不好,可以使用下面方法
我们采取追加字符串的方式,这样可以打印到控制台上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var str = ''; //设一个空字符串
for(var i = 1; i <= 5; i++) {
str = str + '☆'; // 字符串拼接
}
console.log(str);
</script>
</body>
</html>
结果

3 双重for 循环
循环嵌套
案例:打印五行五列星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var str = ''; //设一个空字符串
for(var i = 1; i <= 5; i++) {
for(var j = 1; j <= 5; j++) {
str = str + '☆'; // 字符串拼接
}
str = str + '\n';
}
console.log(str);
</script>
</body>
</html>

案例:打印n行n列星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var rows = prompt('请输入行数');
var cols = prompt('请输入列数');
var str = '';
for(var i = 1; i <= rows; i++) { // 控制行
for(var j = 1; j <= cols; j++) { // 控制列
str = str + '☆'; // 字符串拼接
}
str = str + '\n'; // 换行
}
console.log(str);
</script>
</body>
</html>
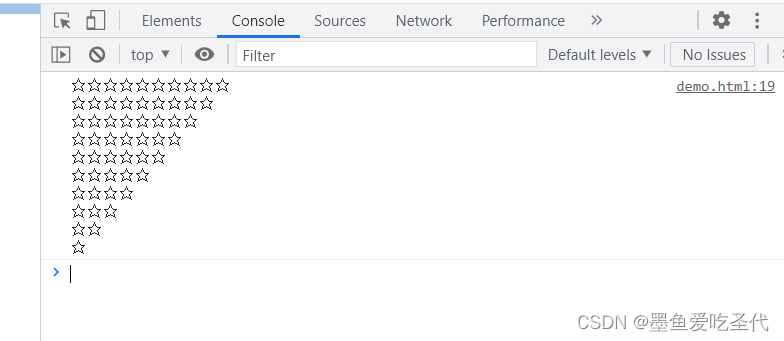
案例:打印倒三角案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var str = '';
for(var i = 1; i <= 10; i++) { // 外层循环控制行数
for(var j = i; j <= 10; j++) { //里层循环打印的个数不一样 j = i
str = str + '☆'; // 字符串拼接
}
str = str + '\n'; // 换行
}
console.log(str);
</script>
</body>
</html>

注意: 分析很重要,代码其次
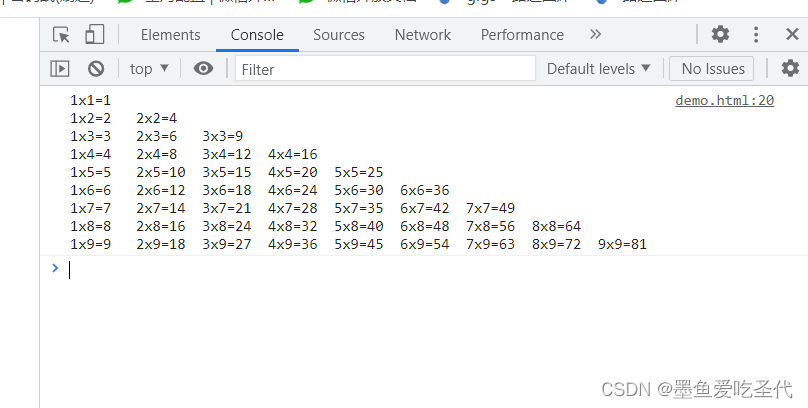
案例:打印九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var str = '';
for(var i = 1; i <= 9; i++) { // 外层循环控制行数
for(var j = 1; j <= i; j++) { //里层循环控制每一行的个数 j <= i
// 1 x 2 = 2
str += j + 'x' + i + '=' + i * j + '\t'; // 字符串拼接
}
str = str + '\n'; // 换行
}
console.log(str);
</script>
</body>
</html>

4 while 循环
while(条件表达式) {
// 循环体
}
当条件表达式结果 true 执行循环体 否则 退出循环
eg
var num = 1;
while (num <= 100) {
console.log('好啊有');
num++;
}
注意:
- 里面也有计数器 初始化变量
- 里面也有操作表达式 完成计数器的更新 防止死循环
案例:1-100求和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var i = 1;
var sum = 0;
while(i<=100) {
sum += i;
i++;
}
console.log(sum);
</script>
</body>
</html>
案例 :循环你爱我吗
弹出一个提示框 你爱我吗? 如果输入我爱你 提示结束,否则,一直询问
案例分析
- 弹出输入框,要求用户输入。
- 判断条件比较复杂我们使用while循环。
- while循环语句中的条件表达式只要输入的不是我爱你,就-直循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var message = prompt('你爱我吗?');
while(message != '我爱你') {
message = prompt('你爱我吗?');
}
alert('我也爱你啊!');
</script>
</body>
</html>
5 do while 循环
// do while 循环 语法结构
do {
// 循环体
} while(条件表达式)
执行思路: do while 先执行一次循环体 再判断条件 如果条件表达式结果为真 则继续执行循环体 否则 退出循环体
eg
var i = 1;
do {
console.log('how are you ?');
i++;
}while(i <= 100)
do while 至少执行一次循环体
循环小结
- JS中循环有for、while、 do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用for
- while和do…while可以做更复杂的判断条件,比for循环灵活- -些
- while和do…while执行顺序不一样, while先判断后执行, do…while先执行-次,再判断执行
- while和do…while执行次数不一样, o…wvhile 至少会执行一次循环体,而while可能一次也不执行
- 实际工作中,我们更常用for循环语句,它写法更简洁直观,所以这个要重点学习
6 continue break
6.1 continue 关键字
continue 关键字 跳出本次循环 进行下一次循环(本次循环体中continue之后的代码就会少执行)
例如,吃5个包子,第3个有包子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// continue 关键字 退出本次(当前次的循环) 继续执行剩余次数循环
for(var i = 1; i<=5; i++){
if(i == 3)
continue;
console.log('我正在吃第'+ i +'个包子');
}
</script>
</body>
</html>
6.2 break 关键字
break 关键字 跳出整个循环(循环结束)
例如,吃5个包子,吃到第3个发现里面有半个虫耔,其余的不吃了,其代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var i = 1; i<=5; i++){
if(i == 3)
break;
console.log('我正在吃第'+ i +'个包子');
}
</script>
</body>
</html>