<template>
<div class="wrap">
<div class="box">
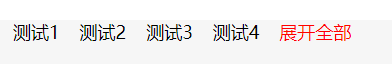
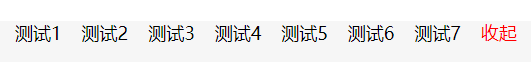
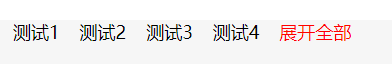
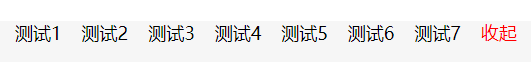
<div v-for="item in showItem">{{item}}</div>
<div style="color: red;" @click="showAll = !showAll">{{btnText}}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
foodList: [
"测试1", "测试2", "测试3", "测试4", "测试5", "测试6", "测试7" //进行显示的数据
],
showAll: false //标记数据是否需要完全显示的属性
}
},
computed: {
showItem() {
if (this.showAll == false) { //当数据不需要完全显示的时候
var showItem = []; //定义一个空数组
if (this.foodList.length > 4) { //这里我们先显示前四个--核心-开始显示几条
for (var i = 0; i < 4; i++) {
showItem.push(this.foodList[i])
}
} else {
showItem = this.foodList
}
return showItem; //返回当前数组
} else {
return this.foodList;
}
},
btnText() {
if (this.showAll == false) { //对文字进行处理(枚举)
return "展开全部"
} else {
return "收起"
}
}
}
}
</script>
<style lang="less" scoped>
.box{
display: flex;
div{
margin-left: 20px;
}
}
</style>


|