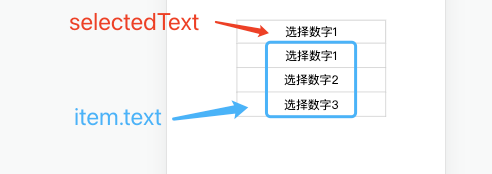
实现的效果:
1649412462036696
view内容:
<view class="addRecord" @click="hesuanRord=true">
{{ result }}
</view>
<view class="record_list"
v-if="hesuanRord"
v-for="(item,index) in recList"
:key="index"
>
<view class="rec_item" @click="chooseRecord(item)">
{{ item.text }}
</view>
</view>
css
.addRecord {
width: 400rpx;
height: 60rpx;
line-height: 60rpx;
border: 1rpx solid #CCCCCC;
margin: 70rpx auto 0;
text-align: center;
}
.record_list {
width: 400rpx;
padding: 10rpx 0;
border: 1rpx solid #CCCCCC;
border-top: 0;
text-align: center;
margin: 0 auto;
.rec_item {
border-bottom: 1rpx solid #CCCCCC;
&:first-child {
border-top: 0;
}
&:last-child {
border-bottom: 0;
}
}
}
js:
export default {
data() {
return {
hesuanRord: false,
recList: [{
num: 1,
text: '选择数字1',
}, {
num: 2,
text: '选择数字2',
}, {
num: 3,
text: '选择数字3',
}],
tabIndex: 0,
selectedText: ''
}
},
computed: {
result() {
return this.selectedText || '选择数字'
// 选择核酸轮次
}
},
methods: {
chooseRecord(item) {
// this.tabIndex = index;
// console.log(this.tabIndex);
this.selectedText = item.text
this.hesuanRord = false
}
}
}