<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<style>
.d1 {
width: 500px;
height: 200px;
color: red;
background: red;
display: flex;
justify-content: center;
align-items: center;
}
.d2 {
width: 100px;
height: 100px;
color: skyblue;
background: skyblue;
}
.d3 {
width: 500px;
height: 200px;
color: rgb(252, 206, 206);
background: rgb(255, 218, 218);
position: relative;
}
.d4 {
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
top: 50%;
width: 100px;
height: 100px;
color: skyblue;
background: rgb(182, 135, 235);
}
.d5 {
position: relative;
width: 500px;
height: 200px;
color: rgb(252, 206, 206);
background: rgb(255, 218, 218);
}
.d6 {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
color: skyblue;
background: rgb(182, 135, 235);
}
</style>
<body>
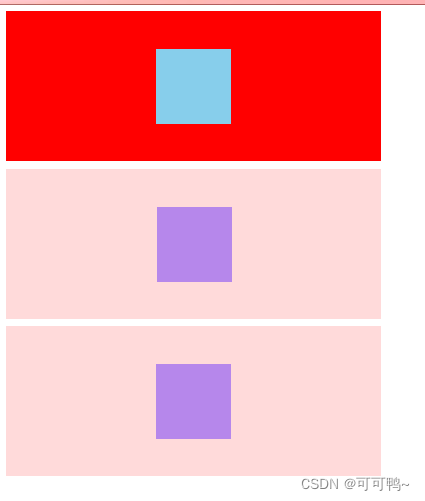
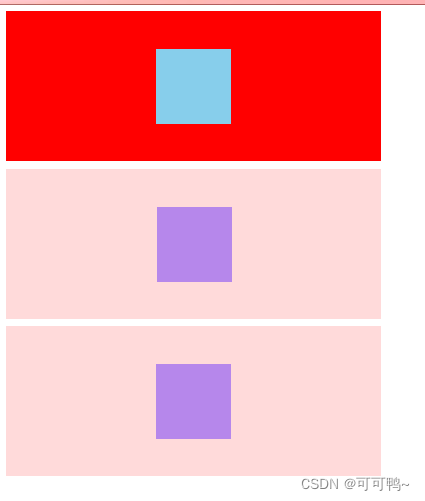
<div class="d1">
<div class="d2"></div>
</div>
<div style="height:10px"></div>
<div class="d3">
<div class="d4"></div>
</div>
<div style="height:10px"></div>
<div class="d5">
<div class="d6"></div>
</div>
</body>
</html>

|