电脑重装了系统很多东西都要重新安装,就连jdk的环境变量都老是忘何况安装nodejs呢,记录下,下次肯定用得到~
一、下载安装
首先官网下载node.js:官网下载地址:?下载 | Node.js 中文网

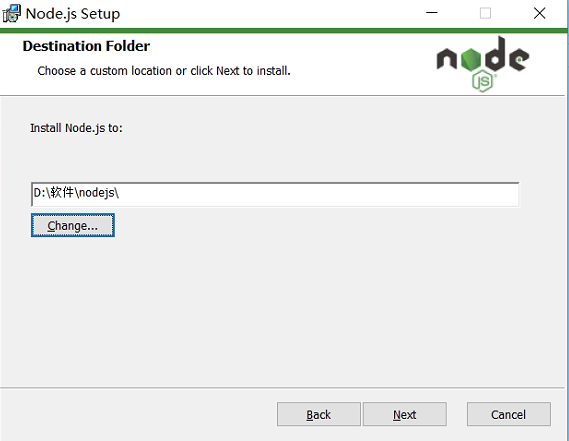
下载完成后,选择安装路径一直下一步就行了

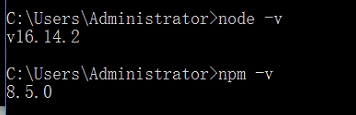
新版的 nodejs 自带 npm ,所以无需重新安装npm,安装结束后,在 cmd 输入 node?-v 和 npm -v 即可显示安装成功:

二、环境变量配置
1、在安装目录新增两个文件夹
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\软件\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
用来存放模块和缓存。创建之后,我们在窗口输入:
|
1
2
|
npm?config?
set?
prefix?D:\软件\nodejs\node_global?
npm?config?
set?
cache?D:\软件\nodejs\node_cache
|

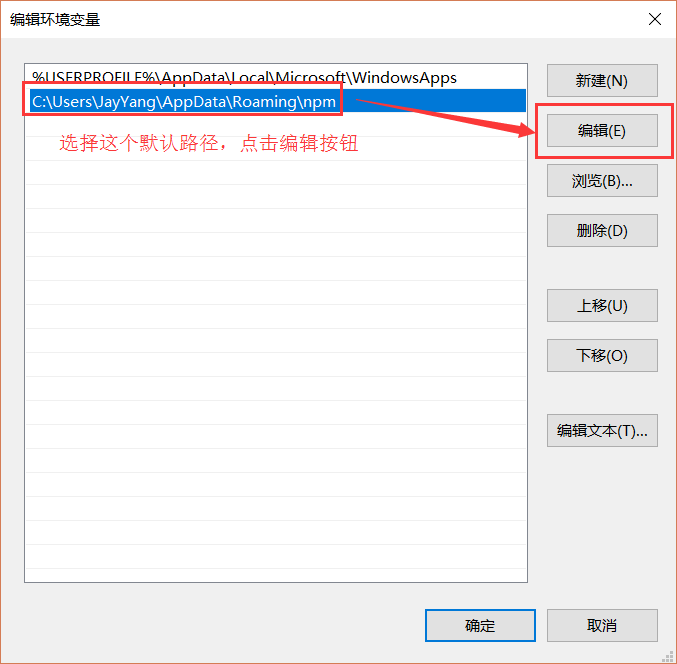
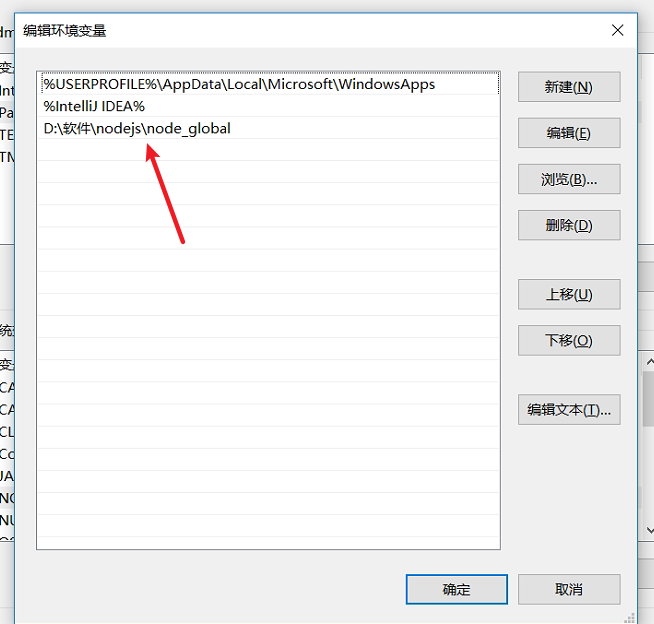
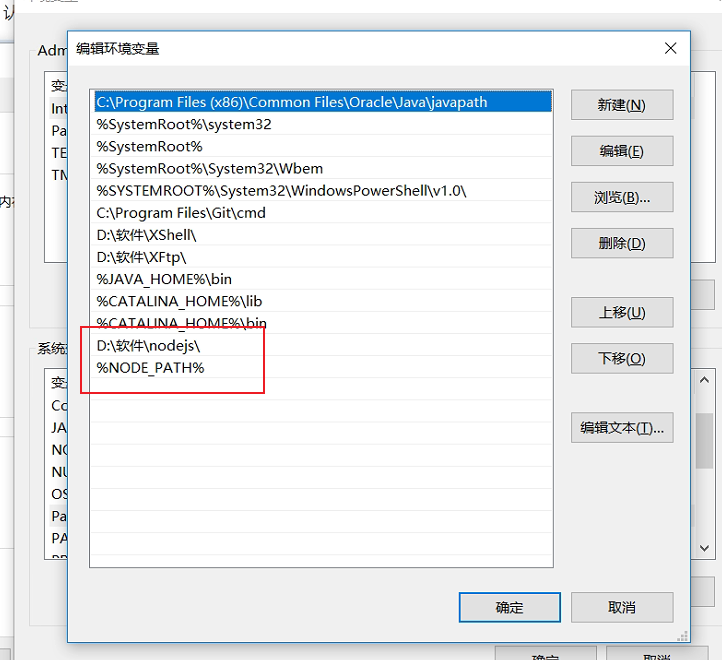
添加环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
在【系统变量】下新建【NODE_PATH】,输入【D:\软件\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\软件\nodejs\node_global】


别忘了系统变量里path也要配置:

配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
|
1
|
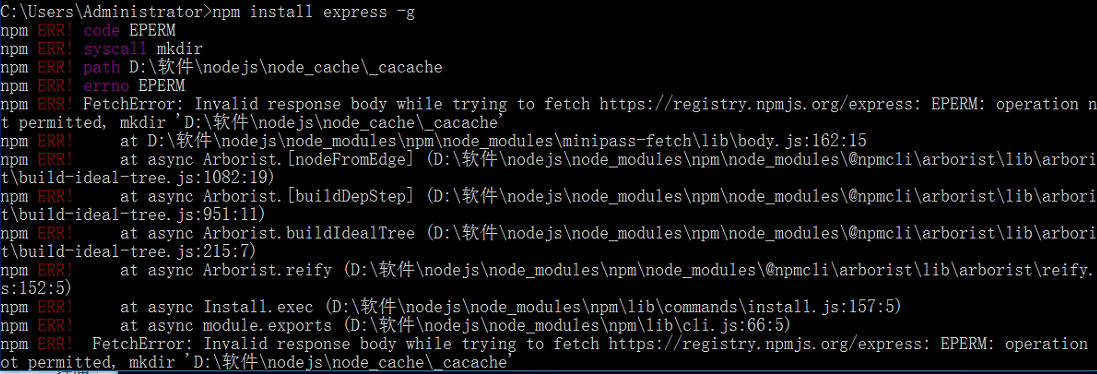
npm?install?express?-g
|
运行报错

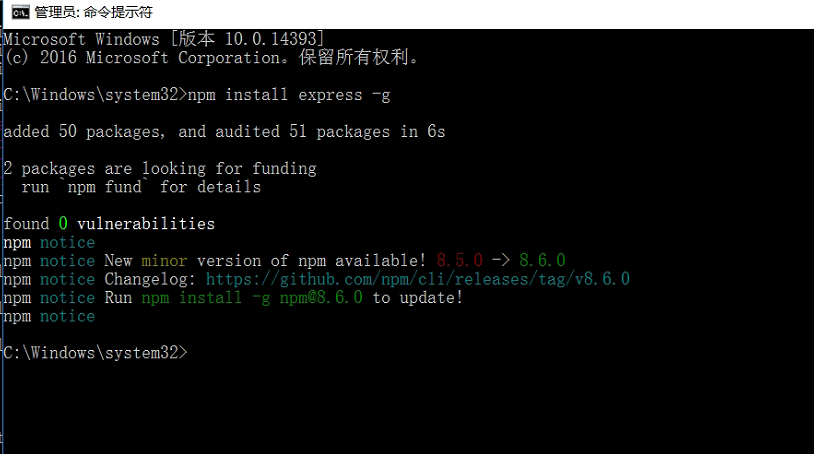
用管理员身份运行cmd,在执行这个命令

三、安装docsify
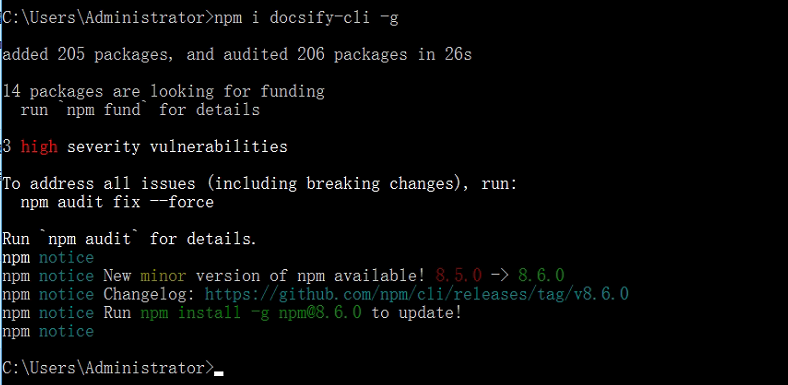
执行命令:npm i docsify-cli -g

安装完成执行 命令查看版本,即为安装成功

到docsify文档目录下执行命令进行预览:
<span style="background-color:#2d2d2d"><span style="color:#cccccc">docsify?serve?./</span></span>
执行成功后即可在浏览器输入http://localhost:3000?进行预览,关掉命令执行窗口即可停止预览,
docsify初始化项目命令:
<span style="background-color:#2d2d2d"><span style="color:#cccccc">docsify?init?./docs</span></span>初始化成功后,可以看到?./docs?目录下创建的几个文件
index.html?入口文件
README.md?会做为主页内容渲染
.nojekyll?用于阻止 GitHub Pages 会忽略掉下划线开头的文件
直接编辑?docs/README.md?就能更新网站内容。
docsify官方地址:https://docsify.js.org/#/zh-cn/
参考:https://ymjin.blog.csdn.net/article/details/121788104
