|

<template>
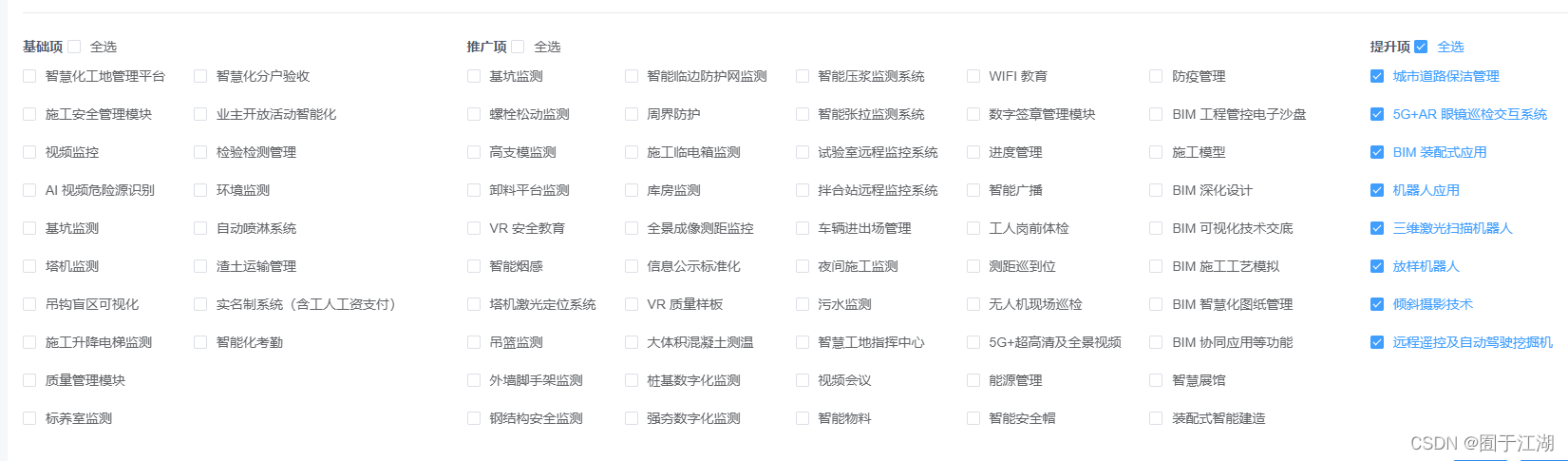
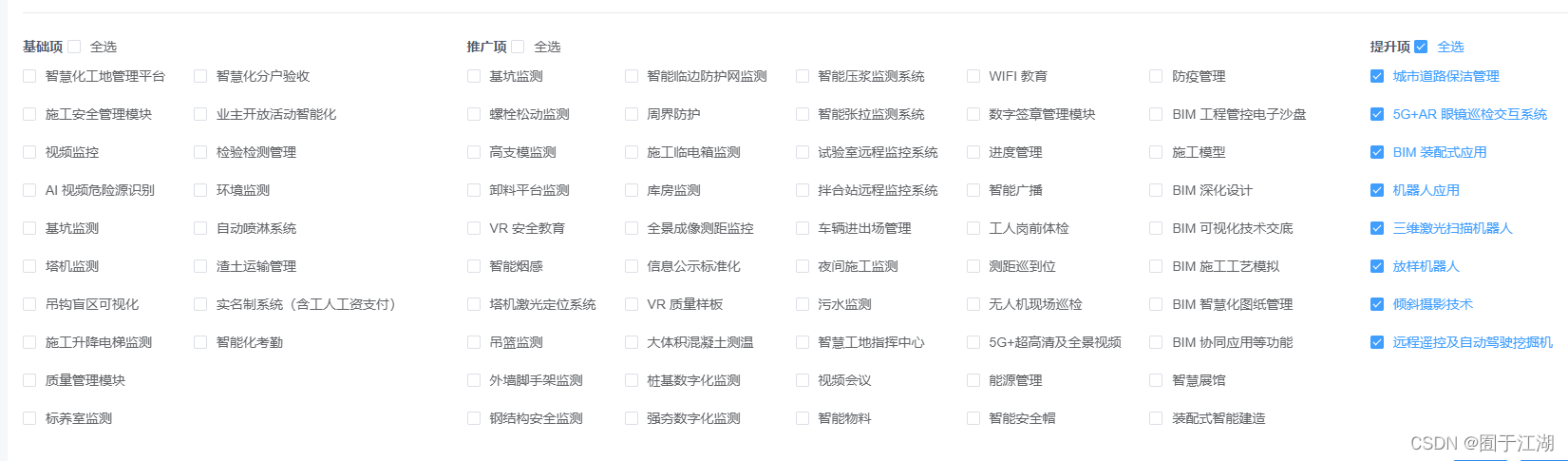
<div class="form_item">
<div class="form_item_title">申报项</div>
<div class="checkBoxContent">
<!-- <div class="choose">A选项</div> -->
<div class="checkList">
<div
v-for="(item, indexV) in checklistData"
:key="indexV"
class="parentList"
>
<p>
{{ item.parentName }}
<el-checkbox :value="editData['checkAll_'+indexV]" @change="(val)=>{handleCheckAllChange(val,indexV)}">全选</el-checkbox>
</p>
<div class="checkBoxList">
<div v-for="(itemd, index) in item.childrenList" :key="index">
<el-checkbox-group v-model="checkList" @change="(val)=>{handleCheckedChange(val,indexV)}">
<el-checkbox
v-for="(childrenItem, index) in itemd"
:key="index"
:label="childrenItem.id"
>{{ childrenItem.parentName }}</el-checkbox
>
</el-checkbox-group>
</div>
<!-- <el-checkbox></el-checkbox> -->
</div>
</div>
</div>
<div class="footerBtn">
<Button type="primary" @click="saveCheck">选择</Button>
<Button type="primary" @click="cancelCheck" style="margin-left: 10px"
>取消</Button
>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
checklistData: {
type: Array,
default: [],
},
},
data() {
return {
checkList: [],
editData:{
checkAll_0:false,
checkAll_1:false,
checkAll_2:false
},
checkAll1:false,
isIndeterminate:false,
checkAll:false,
heightStyle: 100,
};
},
watch: {
checklistData: {
handler(newVal, oldVal) {
console.log(newVal, oldVal);
},
immediate: true,
deep: true,
},
},
computed: {},
created() {},
methods: {
handleCheckAllChange(val,index) {
let flatArr = this.checklistData[index].childrenList.flat(Infinity).map(item=>item.id)
this.editData['checkAll_'+index] = val
this.checkList = val ? this.checkList.concat(flatArr) : this.checkList.filter(item=>(!flatArr.includes(item)));
},
handleCheckedChange(val,index){
let flatArr = this.checklistData[index].childrenList.flat(Infinity).map(item=>item.id)
this.editData['checkAll_'+index] = flatArr.every(item=>val.includes(item))
},
saveCheck() {
this.$emit("saveClick", this.checkList);
},
cancelCheck() {
this.checkList = [];
this.$emit("cancelClick", this.checkList);
},
},
};
</script>
<style lang="less" scoped>
.checkBoxContent {
width: 100%;
.checkList {
margin-top: 24px;
display: flex;
justify-content: space-between;
width: 100%;
overflow: auto;
.parentList {
font-weight: 900;
width: 30%;
width: auto;
.checkBoxList {
width: 100%;
display: flex;
justify-content: space-between;
}
}
.el-checkbox-group {
font-size: 0;
display: flex;
flex-direction: column;
.el-checkbox {
height: 30px;
margin-top: 10px;
}
}
}
.footerBtn {
margin-top: 24px;
width: 100%;
display: flex;
justify-content: flex-end;
}
}
</style>
|