el-dropdown绑定click点击事件不生效和样式修改
我们在开发项目的时候会用到el-dropdown,这个功能一般都会在用户上进行使用
比如:
修改密码,退出的情况下

绑定点击事件
组件直接绑定点击事件是不生效的,需要通过 @click.native=‘logout’ 这种方式来进行绑定点击事件。
修改样式
先看图:

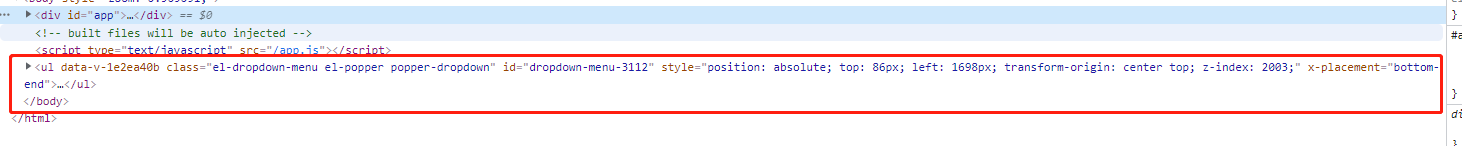
这个组件的DOM不在#app里面,和#app是同级关系。
如果我们要修改组件样式的话,我们就不能再style上加scoped,必须全局修改,这样就会出现一个情况:我们在其他地方使用组件的话,就会出现样式污染。
因此,我们可以在组件上加上 :append-to-body=“false”,这样我们把组件的DOM添加进了#app里面,同时也可以在此基础上添加class名,来进行样式修改。
<el-dropdown trigger="click" placement="bottom-end">
<el-dropdown-menu
slot="dropdown"
:append-to-body="false"
class="popper-dropdown"
>
<el-dropdown-item @click.native="changePasswordt">
<span @mouseover="mouseOverFirst" @mouseleave="mouseLeaveFirst"
>修改密码</span
>
</el-dropdown-item>
<el-dropdown-item @click.native="modifyMailbox">
<span @mouseover="mouseOverSecond" @mouseleave="mouseLeaveSecond"
>修改邮箱</span
>
</el-dropdown-item>
<el-dropdown-item @click.native="logout">
<span @mouseover="mouseOverThird" @mouseleave="mouseLeaveThird"
>退出登录</span
>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>

这样我们就可以看到,DOM已经在#app里面了,这样就可以进行修改样式了
还有一个需要注意的的地方
我这边要求鼠标移入变色,同时icon小图标也要一起变色,如果是小图标的话,我们可以直接改变color就行,如果是图片的话,这样我们就需要加上鼠标移入移出事件。
问题就在这,移入移出事件如果直接绑定在el-dropdown-item上就不生效,就必须放在el-dropdown-item里面的子组件上才能生效。
关键代码在上面,可以对照着看一下。
