异步
- 在异步模式下,异步一定是在同步完成之后在执行。当我们发送请求之后,在服务器中,如果中间有一段代码未完成响应,服务器会选择先完成剩下其他的代码,在剩下的其他代码中又会分出————宏任务和微任务,一样会先执行微任务,再去完成宏任务,异步不像同步那样,不需要等到服务器中的那段代码完成响应之后才执行。
- 例子:
- 就好比去食堂打饭,只有一个窗口,所有人都在这个窗口下排队打饭,突然小a准备打饭时,突然发现自己没带饭卡,只有小a离开队伍回去拿饭卡,后面的人才能够接着打饭,等小a拿到饭卡以后再继续排队然后打饭。
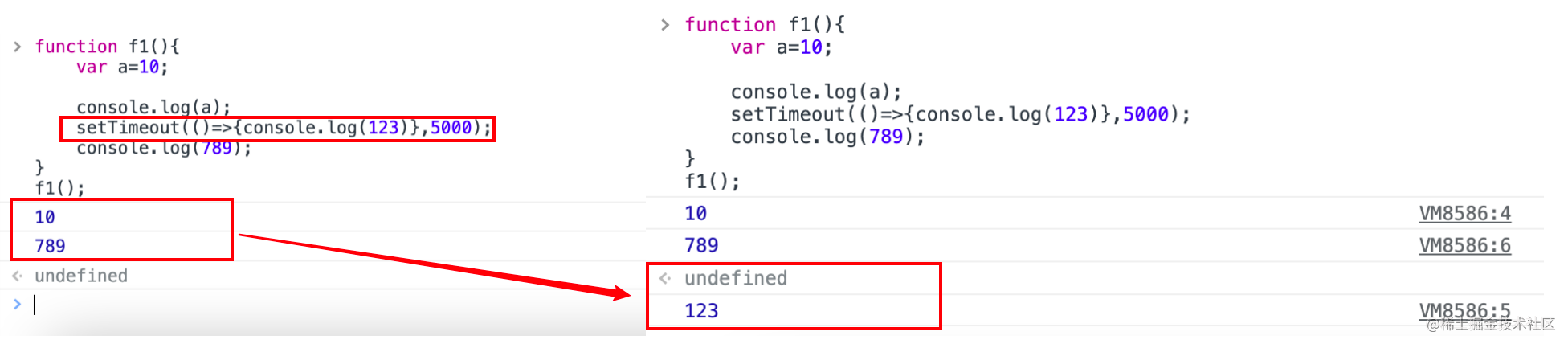
- 由下面可知:setTimeout()是一个异步执行函数,由于给 123 设定了5s后执行的时间,所有先输出了 10 和 789,5s以后再输出123,说明异步是哪个执行的速度快就先执行哪个,没有严格的从上到下的执行顺序关系。
function f1(){
var a=10;
console.log(a);
setTimeout(()=>{console.log(123)},5000);
console.log(789);
}
f1();

同步
- 在同步模式下,当我们发送请求之后,它是按照从上到下顺序执行的,在服务器中,如果中间有一段代码未完成响应,则后续的所有代码都不能够执行,直到服务器中的那段代码完成响应之后,后面的代码才能够执行。
- 例子:
- 就好比去食堂打饭,只有一个窗口,所有人都在这个窗口下排队打饭,只有第一个人打好饭了,后面的人才能够接着打饭,如果第一个人没打好饭,那后面的人都打不了饭。
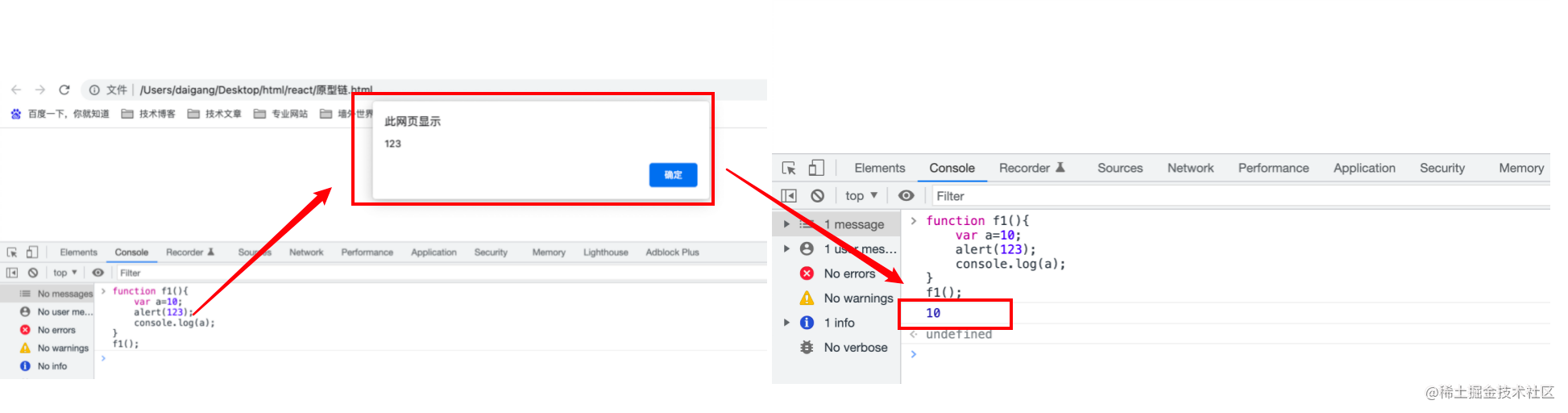
- 由下面可知:alert()是一个同步执行函数,会先执行alert的弹窗,只有点击了确定按钮之后,才会输出 10
function f1(){
var a=10;
alert(123);
console.log(a);
}
f1();

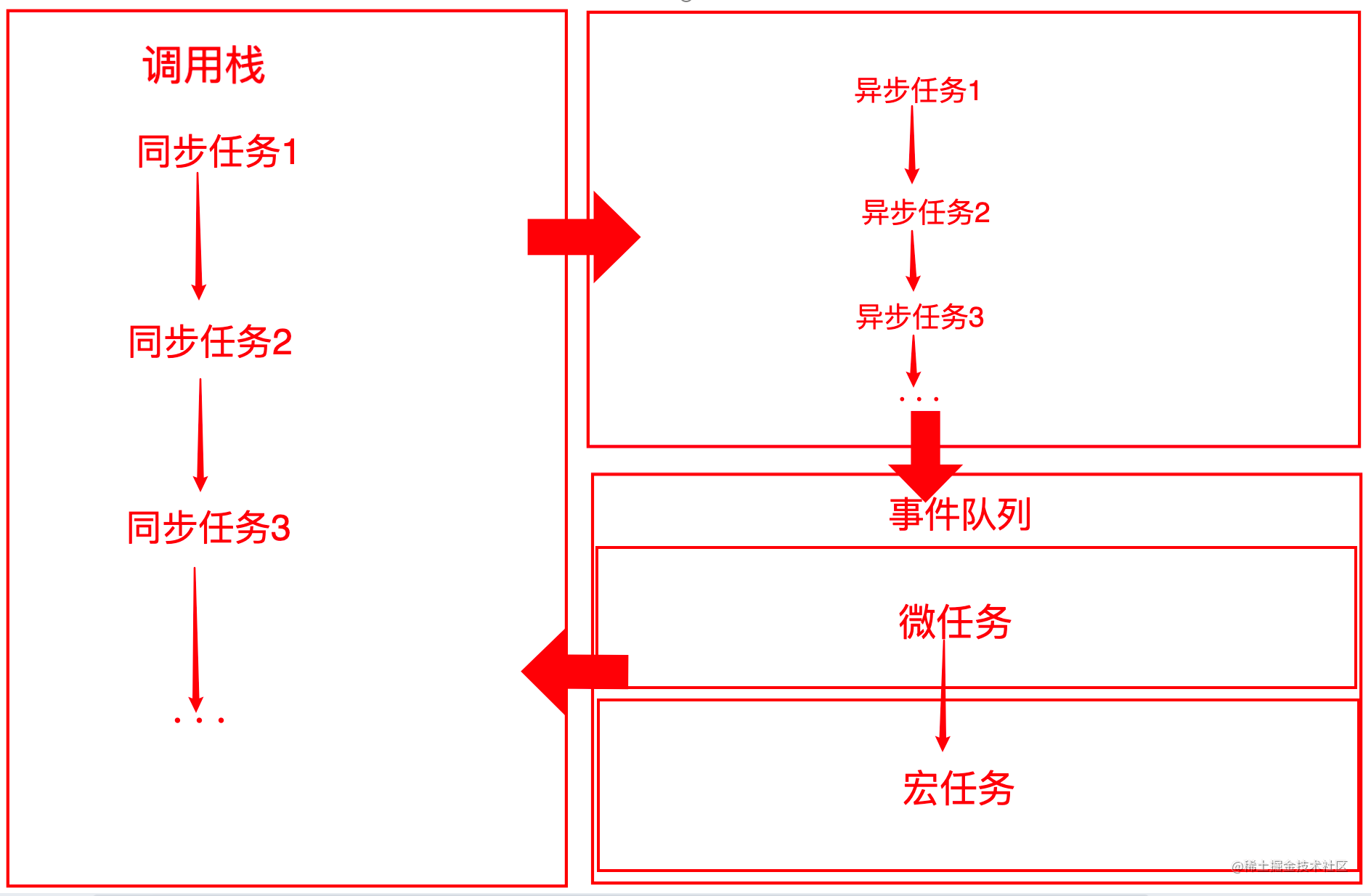
同步异步关系图:
首先在在调用栈中进行同步任务的执行,同步任务执行完以后会接着执行异步任务,当某一个异步任务未响应时,会将未响应的异步任务放进事件队列中,然后继续执行,当所有异步任务都执行完以后,且js在空闲的情况下回去事件队列中看一下,有没有方法达到了触发条件,如果有再继续进行执行,执行事件队列中的任务也是先从微任务开始执行——宏任务执行。